網(wǎng)站頁面布局的三種設(shè)計方式
2022-11-14 分類: 網(wǎng)站建設(shè)
在網(wǎng)站設(shè)計中,進(jìn)行頁面布局設(shè)計時,出現(xiàn)了一些布局的潮流趨勢,主要有無邊框設(shè)計、卡片設(shè)計以及分割線設(shè)計。下面我們就來詳細(xì)分析一下這三種設(shè)計方式:
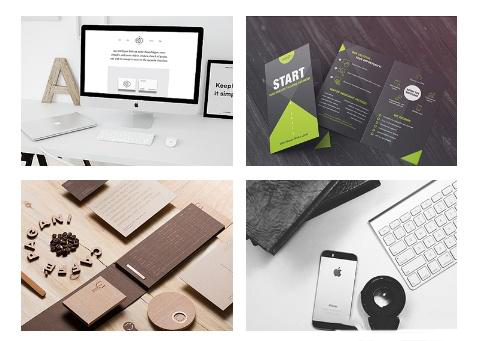
第一、靠前、無邊框設(shè)計。無邊框設(shè)計在近幾年比較流行,在設(shè)計頁面的時候,將頁面中的風(fēng)格線、邊框刪掉,用間距來代替的一種設(shè)計方法。無邊框設(shè)計一般是以大圖為主,圖片本來就是一種分割元素。而內(nèi)容基本是有規(guī)律的,留白間距之間的內(nèi)容一定要相對一致、重復(fù)、緊密,這樣用戶在瀏覽的時候才會認(rèn)為這些內(nèi)容是一體的。一般來說,小眾垂直的產(chǎn)品更適合使用無邊框設(shè)計。

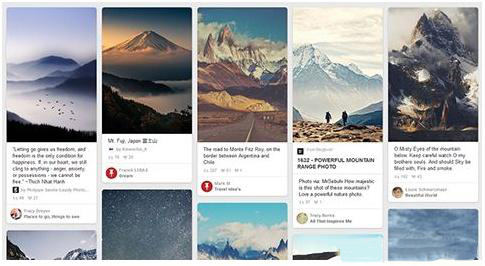
第二、卡片設(shè)計。卡片的設(shè)計打破了傳統(tǒng)上固定的排版布局方式,提升了版面的使用率,可以給網(wǎng)站建設(shè)增加更多的驚喜。那么卡片設(shè)計有哪些優(yōu)勢呢?1、可以提高頁面的使用率。卡片就好像是一個容器,將類型不一樣的內(nèi)容設(shè)置在不一樣的卡片中,這樣就可以很好地區(qū)分內(nèi)容,還能夠統(tǒng)一頁面的風(fēng)格。比如傳統(tǒng)列表,內(nèi)容一般是縱向滾動的方式,能夠展示的內(nèi)容比較有限,卡片式的設(shè)計采用的滑動方式,就可以有效地解決空間問題。2、區(qū)分卡片上的內(nèi)容。卡片就好像是一個容器,將不同的內(nèi)容放置在不同的卡片,更好地區(qū)分內(nèi)容的類型。卡片的維度是不一樣的,而且相對獨立、有互相有聯(lián)系,所以通過卡片歸納網(wǎng)站的內(nèi)容,整個網(wǎng)站就顯得更有秩序。3、卡片式設(shè)計可以提升可控性、提升體驗度。卡片式設(shè)計的使用范圍比較廣泛,可以覆蓋、滑動、堆疊,有良好的擴(kuò)展性和可操作性。

第三、分割線的設(shè)計。這也是常見的一種頁面布局設(shè)計方式,可以更好地幫助用戶快速熟悉頁面的布局,有良好的內(nèi)容組織性。分割線可以貫穿整個頁面,將不同的內(nèi)容進(jìn)行分割,成為獨立的信息。

網(wǎng)站建設(shè)中的頁面布局,有不同的設(shè)計方式,而且設(shè)計的趨勢不斷在變化,在設(shè)計頁面布局之前,就要考慮好合適的樣式,不能一味地追求潮流,根據(jù)產(chǎn)品的實際需求,選擇合適的設(shè)計方式。而分割線的設(shè)計,想要做得出色,就要處理好線的間距、粗細(xì)、顏色等等
網(wǎng)頁標(biāo)題:網(wǎng)站頁面布局的三種設(shè)計方式
網(wǎng)站路徑:http://m.newbst.com/news23/213573.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供服務(wù)器托管、網(wǎng)站制作、云服務(wù)器、建站公司、小程序開發(fā)、域名注冊
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)在注冊網(wǎng)站域名時需要注意哪些問題 2022-11-14
- 門戶型網(wǎng)站要如何優(yōu)化與運營 2022-11-14
- 創(chuàng)新互聯(lián):企業(yè)網(wǎng)站搭建需要遵循的原則 2022-11-14
- 優(yōu)秀的網(wǎng)頁設(shè)計怎樣做色彩搭配 2022-11-14
- 搜索引擎不抓取頁面服務(wù)器端的五個問題 2022-11-14
- 讓網(wǎng)站原創(chuàng)文章帶點感情加上這點“佐料” 2022-11-14
- 有哪些網(wǎng)站有高質(zhì)量的排版設(shè)計素材可以參考? 2022-11-14

- 怎樣對網(wǎng)站進(jìn)行優(yōu)化維護(hù)這些內(nèi)容不可忽視 2022-11-14
- “互聯(lián)網(wǎng)+”深入人心,網(wǎng)頁設(shè)計中的交互設(shè)計不可小視 2022-11-14
- 佛山開發(fā)企業(yè)網(wǎng)站哪個外包公司好 2022-11-14
- 淺談如何設(shè)置Tag標(biāo)簽更加利于網(wǎng)站優(yōu)化 2022-11-14
- 企業(yè)網(wǎng)站建設(shè)公司好不好,用效果來驗證 2022-11-14
- 網(wǎng)頁怎么設(shè)計才是正確的?哪些原則要遵守? 2022-11-14
- 網(wǎng)站建設(shè)實用小竅門分享 2022-11-14
- 優(yōu)質(zhì)企業(yè)建站怎么選 2022-11-14
- APP引導(dǎo)頁界面類型! 2022-11-14
- 機(jī)械類行業(yè)網(wǎng)站設(shè)計思路 2022-11-14
- 企業(yè)郵局對企業(yè)的好處 2022-11-14
- 提高百度蜘蛛抓取頻率的方法,怎么提高百度蜘蛛的抓取率 2022-11-14