兒童也能設計網頁:預備好建立網站_成都網站建設_創新互聯
2022-12-22 分類: 網站建設
在這次的教程,我們將學習所需要用到的一些東西和工具才開始為Tuts+之城網站寫代碼;我們會很快進入正題的,我保證! 還有,別忘了在此頁面下方的評語框內發問任何問題。
首先,讓我們先看看我們究竟會一起創建什么!
草稿
在還未創建任何東西以前,先把腦子里面有的主意擬定一個草稿,是很有幫助的。 這是一個很好的練習,它能幫助我們在寫代碼的時候省下很多時間。
或許我們腦子里面想到的在紙上卻看起來不怎樣? 或許在草稿時我們發現有新的難處和問題? 或者我們的設計過于花綠? 很多像這樣的問題會浮現在我們的草稿里面。
若你看草稿的第一眼很不順眼沒關系,這正是我們要它發生的情形! 我們要讓這些情形先發生在紙上。

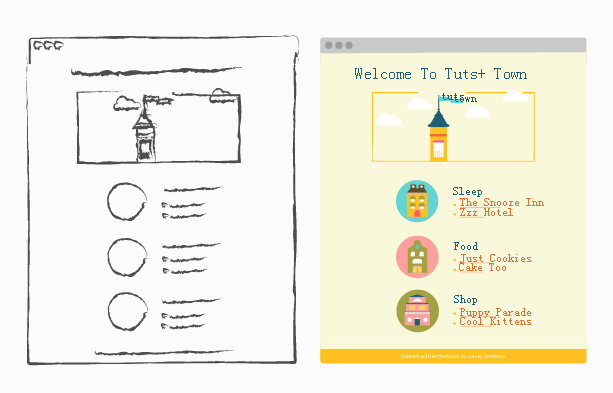
擬定Tuts+之城網站的草稿
我們需要一個網站,能讓訪客到訪并了解我們的城市提供什么商店及生意。 我們要將這些生意合理的歸類,如“旅館”在一組而“餐館”在另一組。 我們要加入這些生意各自的網站鏈接,好讓訪客們可以點擊查詢更多詳情。
我們會使用一些圖像讓我們的城市有迎賓的感覺。
這個草稿顯示網站完整的設計及顏色的預覽。

這是我們要從零開始創建的真正網站!蠻整齊利落的。
編輯
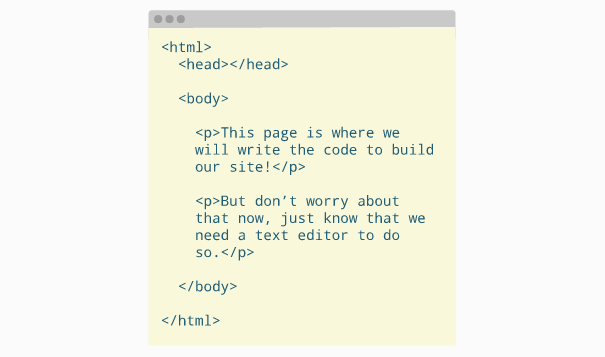
我們需要一個文本編輯器來寫HTML代碼 (就是在課程一所提過的秘密語言)。
最好不要使用類似Microsoft Word的應用程式, 因為適當的代碼文本編輯器會讓我們的工作更容易些。 代碼編輯器明白我們所寫的并能讓代碼正確顯示顏色,而Microsoft Word 舉例來說比較合用于寫學校報告書。
在網上你可以免費下載一些不錯且是免費的代碼編輯器。 若你不確定如何下載東西,或不確定你是否應該下載,最好是先問過大人。
Bluefish很適合用在Windows的電腦,而Atom則適用于Mac.

我們會在下一個課程更多講解這句話的意思,但現在你可以大概預料你將會寫什么。
文件,文件,文件
我們之前有提過,網站不過是一堆的文件。 這些文件必須放在同一個文件夾里才能讓瀏覽器得到它們。
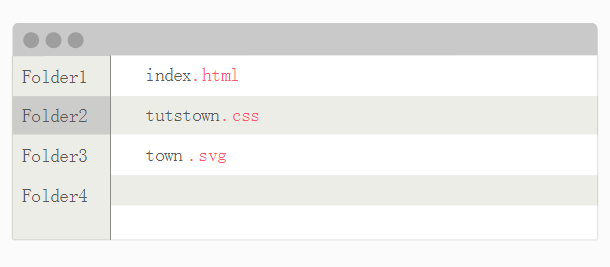
Tuts+之城網站將會有一個HTML文件(以 .html 副檔名為結尾保存),一個CSS文件(以 .css 副檔名為結尾保存),以及保存在“images”文件夾的四張圖像。 圖像文件夾會放在和HTML及CSS文件的同一個文件夾中。
副檔名是文件名字句號過后的文字,它告訴我們文件的格式是什么:

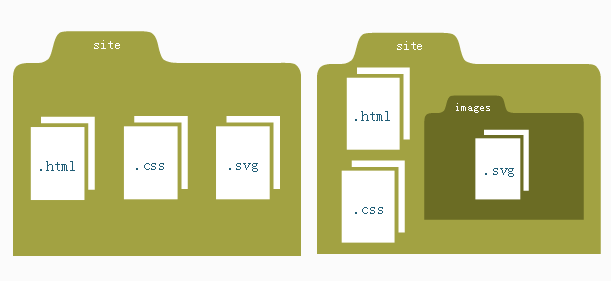
如前所提,我們的圖像將保存在一個名為“images”的文件夾,而這個文件夾是在我們主要頁面的文件夾里面,如圖:

以上圖表顯示我們有一張名為 town.svg的圖像 (.svg 是圖像其中一種副檔名),我們將它放入一個名為“images”的額外文件夾。 這樣做讓東西更為整齊:

這兩種方式都正確,但我們會使用額外文件夾,如右邊的圖表。
瀏覽器
我們將在瀏覽器看到我們所做的,就像現在你也使用瀏覽器瀏覽這個 Tuts+ 網頁!
若你還沒有一個瀏覽器,網上有很多瀏覽器可免費下載,如 Google Chrome 和 Firefox. 若你是使用 Mac 電腦,你就有已經安裝好了的 Safari, 多好!
還沒有在網上
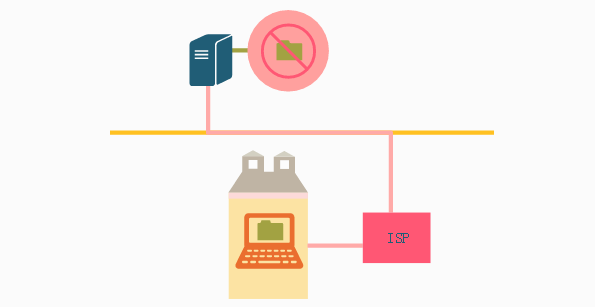
我們將在我們的電腦里面建立網站,而不是在網上哦。 若你還記得我們的課程一,我們已經講解過,若沒有把網站架在服務器,我們就無法在網上看到網站的。

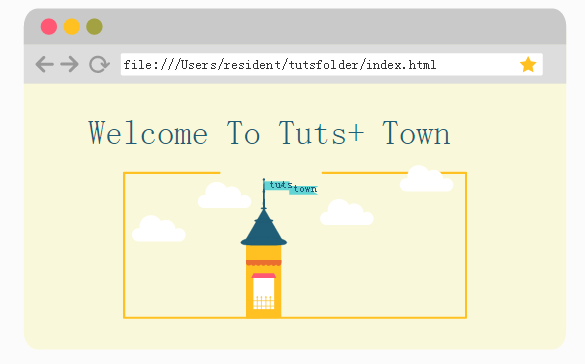
以下圖像顯示一個完成的網站在原地(不是在網上)透過瀏覽器被瀏覽的樣子。 我們不會見到 www.tutsplus.com 的網址,我們看到的是網站原地網址,看起來有點不一樣的:

做得好!
在此課程我們看過了重要的東西,它們會幫助我們預備好來寫網站的代碼。 我們學到如何預備文件以及一些工具如文本編輯器和瀏覽器。
文章題目:兒童也能設計網頁:預備好建立網站_成都網站建設_創新互聯
網頁地址:http://m.newbst.com/news23/224823.html
成都網站建設公司_創新互聯,為您提供商城網站、網站排名、ChatGPT、搜索引擎優化、做網站、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 設計網站時有哪些注意事項? 2022-12-22
- 百度推廣,怎樣算搜索引擎優質網站? 2022-12-22
- 個人網站設計工作室怎樣接單? 2022-12-22
- 光明區網站制作公司哪家靠譜呢? 2022-12-22
- 網絡推廣,網絡推廣經驗分享 2022-12-22
- SEO優化,可提高網站排名的5個超級SEO優化技巧 2022-12-22

- 自己建網站:成都網站制作公司告訴你方法 2022-12-22
- 企業為什么要進行網站建設 2022-12-22
- 湖北小浪SEO:博客可以做seo嗎? 2022-12-22
- 成都網站建設企業有哪些?如何選擇專業的網站建設企業? 2022-12-22
- 網站建設流程 2022-12-22
- 公司網站定制會更完美嗎? 2022-12-22
- 百度快照在哪兒看? 2022-12-22
- SEO網站關鍵詞量暴漲背后的秘密 2022-12-22
- seo教程,如何定位網絡推廣市場及對SEO未來的思考 2022-12-22
- 網站頁腳設計的五個技巧 2022-12-22
- 東莞蕭涵seo:中小企業如何做品牌推廣? 2022-12-22
- 網站開發:網站的三個元素可以保持穩定 2022-12-22
- 網站開發的選擇模式 2022-12-22