微信小游戲體驗之飛機大戰(zhàn)簡單改造
2023-02-21 分類: 網(wǎng)站建設
微信推出了小程序版小游戲,跳一跳小游戲火爆微信,從此大家就不用去下載小游戲類APP及使用H5小游戲了。直接用微信小程序玩小游戲,有很多好處,創(chuàng)新互聯(lián)簡單對比了下。
1、不用擔心手機中毒,因為小游戲是微信內(nèi)置的,而且必須通過微信官方審核才能上架,所以可以放心地玩。
2、有好友排行榜,邀好友對戰(zhàn)等功能,更多樂趣。
3、不需要下載,直接打開使用。
4、廣告相對較少,估計也是微信審核時的限制,不能影響用戶體驗。
有這么多好處,完全可以終結(jié)小游戲類APP和H5小游戲,讓這類開發(fā)者轉(zhuǎn)而開發(fā)微信小游戲。
微信也為開發(fā)者提供了一個簡單的DEMO版飛機大戰(zhàn),雖然簡單,但是可以讓開發(fā)者了解其開發(fā)流程和方法。根據(jù)創(chuàng)新互聯(lián)了解,其開發(fā)方法跟H5小游戲開發(fā)方式非常相似,因為微信小游戲就是根據(jù)H5內(nèi)核運行,所以H5小游戲開發(fā)人員是很容易轉(zhuǎn)過來,甚至有些H5小游戲開發(fā)引擎直接可以導出。

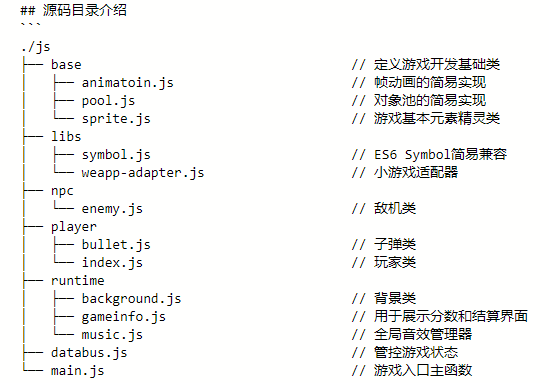
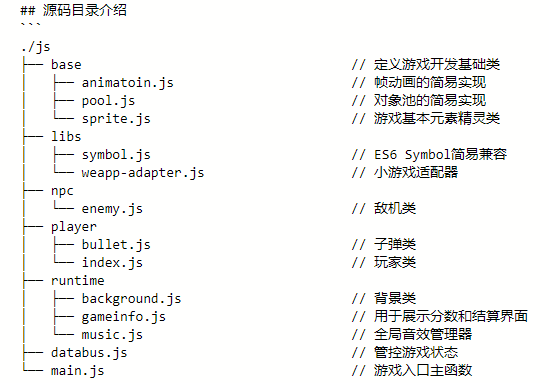
第一次使用微信開發(fā)者工具會為你生成一個演示版的飛機大戰(zhàn)小游戲,直接可運行使用,里面還包括一些適配器,方便H5開發(fā)人員,還附有代碼結(jié)構(gòu)圖,如下。

其運行圖如下。
筆者看了下源碼,然后覺得沒有難度,就做了一些小改造。一、增加級別,級別越高,敵機出現(xiàn)幾率越多,主要修改main.js文件
enemyGenerate函數(shù)。
let enemy_build_speed = 60 //river新增 敵機生成速度 越小越快
let enemy_speed = 4 //river新增 敵機移動速度 越大越快
/**
* 隨著幀數(shù)變化的敵機生成邏輯
* 幀數(shù)取模定義成生成的頻率
*/
enemyGenerate() {
let enemy_build_speed_now = enemy_build_speed - this.player.level*2 + 1
let enemy_speed_now = enemy_speed
if (databus.frame % enemy_build_speed_now === 0) {
let enemy = databus.pool.getItemByClass('enemy', Enemy)
enemy.init(enemy_speed_now)enemy.shoot(7)
//敵機發(fā)射子彈
databus.enemys.push(enemy)
}
}
二、敵機也可以發(fā)射子彈在npc目錄復制bullet.js函數(shù)為
bullet2.js作為敵機子彈類,然后在enemy.js敵機類增加敵機射擊函數(shù),然后每次產(chǎn)生敵機的時候射出一個敵機子彈。
shoot(speed) {
let bullet2 = databus.pool.getItemByClass('bullet2', Bullet2)
bullet2.init(
this.x + this.width / 2 - bullet2.width / 2,
this.y - 10,
speed
)
databus.bullets2.push(bullet2)
}
敵機發(fā)射子彈
enemyGenerate() {
let enemy_build_speed_now = enemy_build_speed - this.player.level*2 + 1
let enemy_speed_now = enemy_speed
if (databus.frame % enemy_build_speed_now === 0) {
let enemy = databus.pool.getItemByClass('enemy', Enemy)
enemy.init(enemy_speed_now)enemy.shoot(7)
//敵機發(fā)射子彈
databus.enemys.push(enemy)
}
}
三、增加障礙物,戰(zhàn)機碰到game over
1、不用擔心手機中毒,因為小游戲是微信內(nèi)置的,而且必須通過微信官方審核才能上架,所以可以放心地玩。
2、有好友排行榜,邀好友對戰(zhàn)等功能,更多樂趣。
3、不需要下載,直接打開使用。
4、廣告相對較少,估計也是微信審核時的限制,不能影響用戶體驗。
有這么多好處,完全可以終結(jié)小游戲類APP和H5小游戲,讓這類開發(fā)者轉(zhuǎn)而開發(fā)微信小游戲。
微信也為開發(fā)者提供了一個簡單的DEMO版飛機大戰(zhàn),雖然簡單,但是可以讓開發(fā)者了解其開發(fā)流程和方法。根據(jù)創(chuàng)新互聯(lián)了解,其開發(fā)方法跟H5小游戲開發(fā)方式非常相似,因為微信小游戲就是根據(jù)H5內(nèi)核運行,所以H5小游戲開發(fā)人員是很容易轉(zhuǎn)過來,甚至有些H5小游戲開發(fā)引擎直接可以導出。

第一次使用微信開發(fā)者工具會為你生成一個演示版的飛機大戰(zhàn)小游戲,直接可運行使用,里面還包括一些適配器,方便H5開發(fā)人員,還附有代碼結(jié)構(gòu)圖,如下。

其運行圖如下。
筆者看了下源碼,然后覺得沒有難度,就做了一些小改造。一、增加級別,級別越高,敵機出現(xiàn)幾率越多,主要修改main.js文件
enemyGenerate函數(shù)。
let enemy_build_speed = 60 //river新增 敵機生成速度 越小越快
let enemy_speed = 4 //river新增 敵機移動速度 越大越快
/**
* 隨著幀數(shù)變化的敵機生成邏輯
* 幀數(shù)取模定義成生成的頻率
*/
enemyGenerate() {
let enemy_build_speed_now = enemy_build_speed - this.player.level*2 + 1
let enemy_speed_now = enemy_speed
if (databus.frame % enemy_build_speed_now === 0) {
let enemy = databus.pool.getItemByClass('enemy', Enemy)
enemy.init(enemy_speed_now)enemy.shoot(7)
//敵機發(fā)射子彈
databus.enemys.push(enemy)
}
}
二、敵機也可以發(fā)射子彈在npc目錄復制bullet.js函數(shù)為
bullet2.js作為敵機子彈類,然后在enemy.js敵機類增加敵機射擊函數(shù),然后每次產(chǎn)生敵機的時候射出一個敵機子彈。
shoot(speed) {
let bullet2 = databus.pool.getItemByClass('bullet2', Bullet2)
bullet2.init(
this.x + this.width / 2 - bullet2.width / 2,
this.y - 10,
speed
)
databus.bullets2.push(bullet2)
}
敵機發(fā)射子彈
enemyGenerate() {
let enemy_build_speed_now = enemy_build_speed - this.player.level*2 + 1
let enemy_speed_now = enemy_speed
if (databus.frame % enemy_build_speed_now === 0) {
let enemy = databus.pool.getItemByClass('enemy', Enemy)
enemy.init(enemy_speed_now)enemy.shoot(7)
//敵機發(fā)射子彈
databus.enemys.push(enemy)
}
}
三、增加障礙物,戰(zhàn)機碰到game over
增加一個za.js類
import Sprite from '../base/sprite'
import DataBus from '../databus'
const BULLET_IMG_SRC = 'images/za1.png'
const BULLET_WIDTH = 64
const BULLET_HEIGHT = 64
const screenWidth = window.innerWidth
const screenHeight = window.innerHeight
const __ = {
speed: Symbol('speed')
}
let databus = new DataBus()
function rnd(start, end) {
return Math.floor(Math.random() * (end - start) + start)
}
export default class Za extends Sprite {
constructor() {
var i = rnd(1,4)
console.log(i)
var img = 'images/za'+i+'.png'
super(img, BULLET_WIDTH, BULLET_HEIGHT)
}
init(speed) {
this.x = rnd(0, window.innerWidth - BULLET_WIDTH)
this.y = -this.height
this[__.speed] = speed
this.visible = true
}
// 每一幀更新子彈位置
update() {
// console.log(this.y)
this.y += this[__.speed]
// console.log(this.y)
// 超出屏幕外回收自身
//sconsole.log(this.height)
if (this.y >= screenHeight)
databus.removeZas(this)
}
}
然后在main.js函數(shù)里隨機生成
//生成障礙物
zaGenerate() {
if (databus.frame % za_build_speed === 0) {
let za = databus.pool.getItemByClass('za', Za)
za.init(za_speed)
//console.log(za)
databus.zas.push(za)
}
}
最后在碰撞函數(shù)里增加邏輯
//障礙物跟我方飛機相撞
for (let i = 0, il = databus.zas.length; i < il; i++) {
let za = databus.zas[i]
if (this.player.isCollideWith(za)) {
databus.gameOver = true
break
}
}
四、增加子彈補給,當飛機獲得子彈補給后,火力增加一個,過一段時間消失。
增加一個bullet_add.js函數(shù),其生成邏輯和碰撞邏輯類似
import Sprite from '../base/sprite'
import DataBus from '../databus'
const BULLET_IMG_SRC = 'images/bullet.png'
const BULLET_WIDTH = 32
const BULLET_HEIGHT = 60
const screenWidth = window.innerWidth
const screenHeight = window.innerHeight
const __ = {
speed: Symbol('speed')
}
let databus = new DataBus()
function rnd(start, end) {
return Math.floor(Math.random() * (end - start) + start)
}
export default class ButtetAdd extends Sprite {
constructor() {
super(BULLET_IMG_SRC, BULLET_WIDTH, BULLET_HEIGHT)
}
init(speed) {
this.x = rnd(0, window.innerWidth - BULLET_WIDTH)
this.y = -this.height
this[__.speed] = speed
this.visible = true
}
// 每一幀更新子彈位置
update() {
// console.log(this.y)
this.y += this[__.speed]
// console.log(this.y)
// 超出屏幕外回收自身
//sconsole.log(this.height)
if (this.y >= screenHeight)
databus.removeBulletAdds(this)
}
}
這里就不詳細講解了。
文章標題:微信小游戲體驗之飛機大戰(zhàn)簡單改造
標題來源:http://m.newbst.com/news23/238573.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站營銷、用戶體驗、定制網(wǎng)站、網(wǎng)站維護、微信公眾號、建站公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
