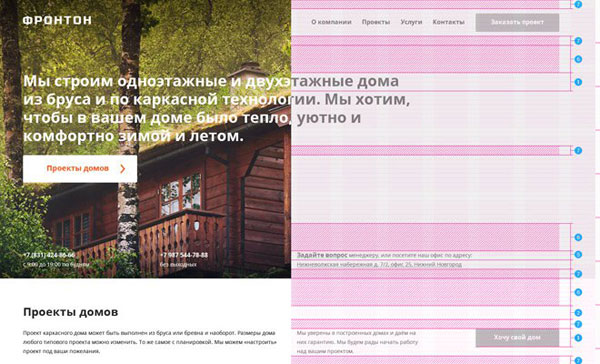
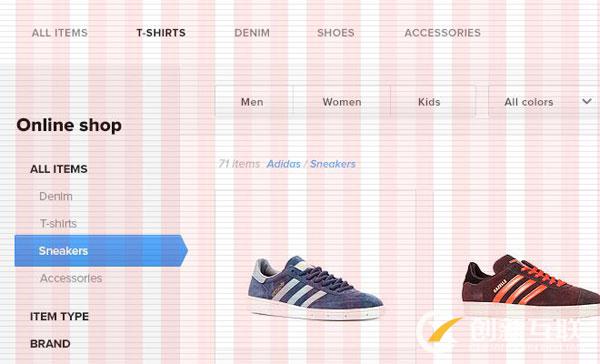
定制網(wǎng)站設(shè)計(jì)中如何巧用結(jié)構(gòu)化網(wǎng)格?
2015-10-05 分類: 定制網(wǎng)站




網(wǎng)站名稱:定制網(wǎng)站設(shè)計(jì)中如何巧用結(jié)構(gòu)化網(wǎng)格?
標(biāo)題網(wǎng)址:http://m.newbst.com/news23/32973.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)、定制網(wǎng)站等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)定制網(wǎng)站應(yīng)該選擇何種方式呢? 2015-09-13
- 定制網(wǎng)站設(shè)計(jì)的驗(yàn)收標(biāo)準(zhǔn)有哪些? 2015-06-19
- 定制網(wǎng)站建設(shè)有哪些優(yōu)勢(shì) 2015-10-13
- 定制網(wǎng)站建設(shè)價(jià)格為什么會(huì)低到如此地步? 2015-10-12
- 模板網(wǎng)站和定制網(wǎng)站有什么區(qū)別? 2014-07-23
- 原型定制網(wǎng)站設(shè)計(jì)結(jié)構(gòu)化 2014-06-13

- 定制網(wǎng)站開發(fā)前期必須要掌握以下幾項(xiàng)原則 2015-12-05
- 定制網(wǎng)站和模板網(wǎng)站有什么區(qū)別 2015-12-04
- 定制網(wǎng)站建設(shè)的合作流程和注意要點(diǎn) 2015-10-13
- 定制網(wǎng)站建設(shè)是定制哪些 2015-10-12
- 企業(yè)定制網(wǎng)站建設(shè)有哪些特點(diǎn),需要怎么做 2015-09-19
- 定制網(wǎng)站的優(yōu)勢(shì)是什么? 2014-04-20
- 企業(yè)拒絕模板選擇定制網(wǎng)站的原因是什么? 2014-01-24
- 模板網(wǎng)站建設(shè)與定制網(wǎng)站哪個(gè)更有利于seo 2015-01-24
- 瀘州網(wǎng)站建設(shè)公司告訴您定制網(wǎng)站開發(fā)有哪些流程 2015-06-07
- 制作網(wǎng)站步驟?定制網(wǎng)站建設(shè)流程中客戶需要參與的工作內(nèi)容事項(xiàng) 2015-05-11
- 定制網(wǎng)站建設(shè)有什么好處 2015-04-28
- 模板網(wǎng)站與定制網(wǎng)站有何區(qū)別,企業(yè)該選擇哪種 2015-01-07
- 關(guān)于定制網(wǎng)站的幾點(diǎn)建議 2014-11-09