5個網頁設計方式會干擾網站轉化率
2016-08-19 分類: 網站建設
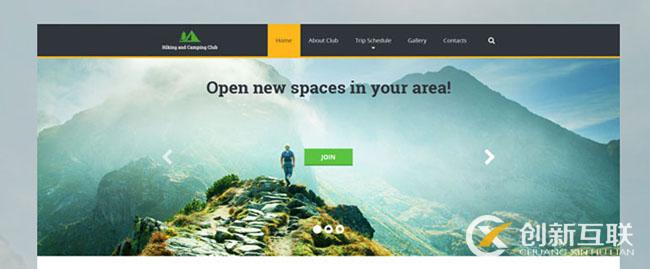
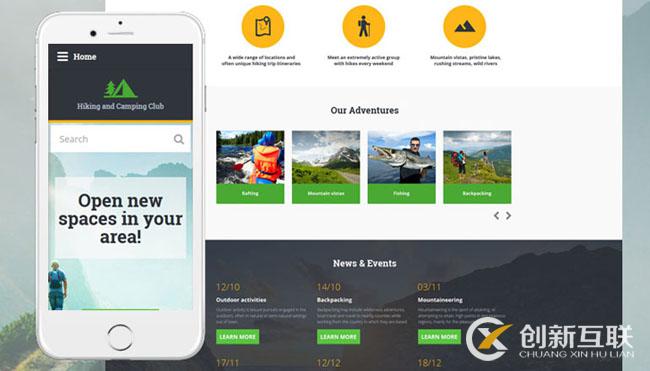
現代的網頁設計是驚人的,設計包括豐富的動畫、視差滾動、視頻、照片、交互式動畫,和創新的導航。所有設計,要讓網頁更加有趣,令人興奮和具有創造性的,這些最終會提高網站轉化率。本篇文章由創新互聯小編為大家說說這5個網頁設計會干擾你的網站轉化率。


1、太多的插件
網頁設計的插件非常酷,它們可以帶來一些令人興奮的新功能和新設計。然而,太多的插件是不利于加載的。站點加載速度對網站訪客來說是非常重要的。據研究,任何網站的加載時間超過3秒就會造成百分之79的放棄率。換句話說,當你在你的網站有太多的插件,網站轉換效果卻是非常不好的。

2、太多的設計,太少的文字
雖然圖像、色彩、導航和網站結構等要素很重要,但這些要素不應影響文本。最重要的是,設計應該永遠不會掩蓋行動的召喚。最強的CTA措辭應該好地與網站結構設計相吻合。而且強大的文本具有號召力,會邀請用戶行動。
3、分散注意力的動畫
2016、最新潮流的網頁設計需要更豐富的動畫和交互式設計,目的是吸引用戶。這是一個很好的網頁設計方向,但值得注意的是,要警惕的是不要讓圖像或動畫分散用戶注意力。這樣會產生混亂的感覺,有節制地使用這些圖像或動畫,而不讓它們模糊頁面。
4、不尋常的導航

雖然每個網站都應該爭取個性,但導航菜單不應該改變太多。作為使用習慣,用戶期望它在一個地方,無論是在網站的頂部或左或右。如果它不在這些位置,用戶關閉網頁的可能性非常大。網頁設計師不要太沉迷于創造一個時尚的導航設計,該網站可能看起來不錯,但這個漏洞可能會導致用戶完全放棄網站。
5、大量的圖像
圖像是成功的網站設計的基礎。大腦處理一個圖像比處理文本的速度高約60000倍的速度,這使得圖像是非常寶貴的網站設計。但即使是這些功能強大的網頁設計也有一個限制,特別是在尺寸方面。通常,很多網站設計者用一個大圖像作為網站的背景,但太多的大圖像只會讓用戶分心。
現代設計元素是網頁設計中偉大的工具,以上這些注意事項可以讓你的網站更加吸引觀眾注意。
當前標題:5個網頁設計方式會干擾網站轉化率
網站路徑:http://m.newbst.com/news23/41173.html
成都網站建設公司_創新互聯,為您提供ChatGPT、手機網站建設、微信公眾號、電子商務、網站制作、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何優化LOGO設計,以響應網頁設計的發展? 2016-08-19
- 關于網站優化的程序化的一些事情 2016-08-03
- 微信企業服務號一個月只能發4條消息嗎? 2016-08-03
- 創新SEO:網站優化如何走出沙盒現象 2016-08-03
- 最好的標志設計有哪些共同點? 2016-08-19
- 百度又給他自己家的地圖給了很大的權重 2016-08-02
- 做SEO排名想一步登天?循序漸進才是硬道理 2016-08-03
- 音樂logo設計 2016-08-19
- 餐廳標志設計靈感 2016-08-19

- 網站優化的程序化需要注意什么因素 2016-08-03
- 這些創意新奇的名片設計你絕對沒見過! 2016-08-19
- JQuery中的toggle怎么用?一些使用分析 2016-08-02
- 在設計項目中記住潛意識里對內涵字體的選擇 2016-08-19
- 設計師在設計標志時常犯的錯誤 2016-08-19
- 如何快速制作一個簡潔的網站模板? 2016-08-02
- 模板網站對seo有影響?怎樣才能減小負面影響? 2016-08-03
- 如何成功制作網站的標簽 2016-08-02
- 應用程序登陸頁面設計的最新趨勢 2016-08-19
- 電商網站,怎樣提高用戶忠誠度? 2016-08-02