想做好單選框的用戶體驗,這兒有10個技巧可以幫你
2016-09-08 分類: 用戶體驗
單選框是表單組成的重要元素之一,看似簡單,想做好用戶體驗還有很多細節值得推敲。今天這篇譯文總結了10個幫你做出優秀體驗單選框的技巧,一起來收。

它往往應用于列表中兩個或兩個以上互斥的選項,用戶必須從中至少選定一個。換句話說,如果你選中一個選項,另一個先前被選中的選項會自動變成未選中的狀態。

通用的單選框控件
當我們正確使用單選框時,它往往有杰出的表現—它可以防止用戶輸入錯誤的信息,因為它只展示合乎邏輯的選項,并且可以通過鍵盤切換不同選項。本文我們將重點討論單選框在可用性測試中的實踐規范。
單選框的名字由來
單選框的名字來源于老式汽車上用于切換廣播電臺頻道的物理按鈕--當按下其中一個按鈕,其他按鈕會彈起,被按下的按鈕被置于“推進去”的狀態。軟件中的單選框正是對這些物理電臺按鈕的模仿。

單選框的好實踐
將單選框只用于設置
我們應使用單選框更改設置,而不是像使用行動按鈕那樣來執行命令。另外,直到用戶點擊行動按鈕(例如“繼續”或“保存”等)被更改的設置才可生效。如果用戶點擊“返回”或“取消”按鈕,該頁面應恢復初始狀態,此時任何應用了單選框的設置都會被清空。
如果單選框用于行動決策,最好的處理方式是提前設計好不同的命令選項,這樣用戶可只需要一次簡單的交互即可完成正確的選擇。

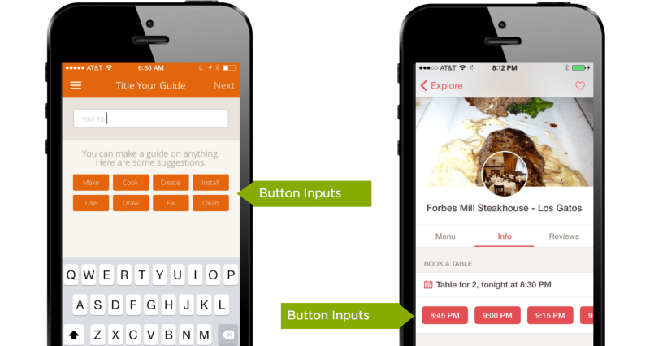
單擊一下相應的輸入選項即可完成
設計合理的選項順序
我們應按一定邏輯給選項設計合理的排列順序,比如,根據發生的可能性、難易程度、風險大小來排序。需要注意的是,一般不推薦根據首字母排序的方法,因為這種方法太依賴語言且不合邏輯。
選項應該易于理解且容易區分
單選框存在的一個大可用性問題是選項中包含模糊、誤導、難懂的內容,用戶一般很難理解。幫助文本可以減輕這個問題,但最好還是可以使用戶可以任意嘗試任一交互控件。
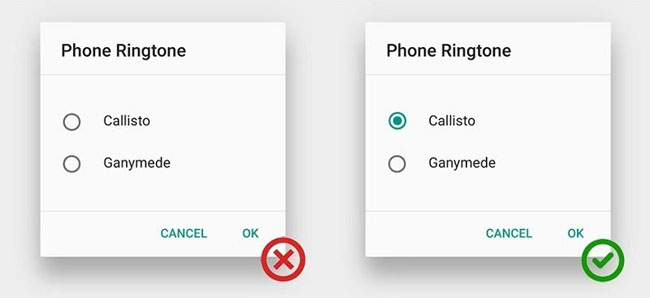
始終提供一個默認的選項
UI設計中的10項啟發式評估原則認為,用戶可隨時撤銷他們的行為,這意味著應該讓他們易于把UI控件恢復到原始狀態。這條準則反映在單選框上,體現在至少有一個風險最小的選項要預先被選中(為防止數據丟失)。如果不考慮安全性這個主要因素,也可以把最易發生或最便捷的選項作為默認選項。

如果用戶并不想做出明確的選擇,我們應該為此提供選項,比如“none”。為用戶預先選定一個清楚中立的選項好過讓他們從列表中尋找含義不明的選項做出選擇。
垂直展示列表
水平排列的單選框選項不易于用戶快速瀏覽定位。而且水平排列的形式使用戶難以對應各選項的內容,無法區分選中的是前一個還是后一個。所以垂直排列的設計方法是最安全的。
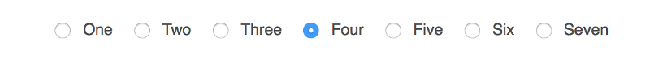
盡量保持垂直排列列表項,并且每行只有一個選項。如果你仍需要在一行內水平放置多個選項,請確保利用空間分隔按鈕和標簽,這樣每個選擇按鈕所對應的標簽就清晰了。比如,你應該避免以下情況:這個例子很難分辨選擇選項4應該單擊那個按鈕。

反例:水平的單選框
將整個標簽選項作為點擊區域
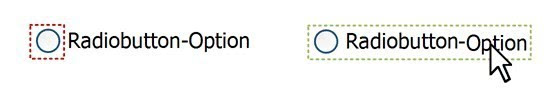
單選框所占空間很小,所以,根據菲茨定律,它們很難被點擊。為了擴大點擊區域,我們應讓用戶不僅能點擊那個圓點,還可以點擊整個選項。用戶可以通過點擊圓點和跟隨其后的選項完成選擇。

左邊:僅有紅色虛線的部分可點 右邊:點擊區域更大
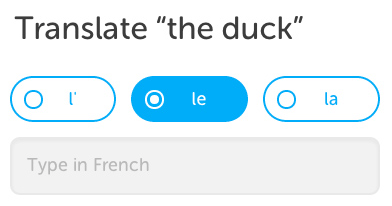
在多鄰國app中,水平排列的單選框得到了很好的應用:設計師采用了傳統的水平對齊方式,通過視覺手法把選項設計的清楚分明,又擴大了點擊區域,更適用于在觸控設備上操作。

水平單選框的優秀范例
使用單選框代替下拉列表
如果可能的話,使用單選框代替下拉列表菜單。單選框的認知負荷很低,因為它的每個選項是可視的,所以用戶可以容易比較。
如果選項少于7個,應考慮使用單選框。用戶可以不需要任何點擊或輸入操作即可快速瀏覽選項的數量以及每個選項的內容。

左邊:下拉列表中的性別 右邊:單選框中的性別
避免嵌套
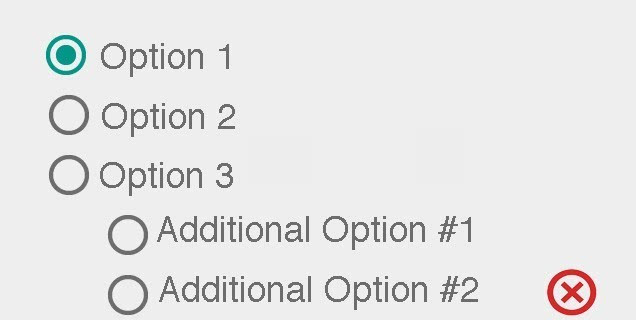
使用單選框時應盡量避免與其他單選框或checkbox嵌套。應使所有選項保持平級以避免用戶混淆。

使用嵌套的單選框增加了復雜度
使用動效和視覺反饋
良好的動效設計使ux體驗更加精致。例如在用戶界面中像單選框這種元素的動效應該更吸引眼球。視覺和動效的應用-例如增加清晰度,可以使用戶對界面的輸入效果立竿見影。
使用復選框的效果更好?
如果只有兩個選項,我們可以使用復選框。但是,復選框只適用于打開或關閉一個選項,而單選框可以用于完全不同的選擇。

復選框控件
如果兩種設計方案都可用,你應該牢記以下不同的情況:
選擇:
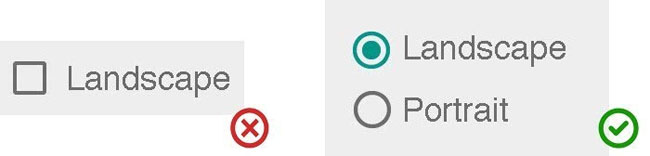
當清晰的checkbox表達的含義不夠明確時,可以使用單選框。在下面的例子里,兩個選項意思相反,所以使用單選框的效果更好。

給文件選擇排列方式(橫向或縱向)
向導:
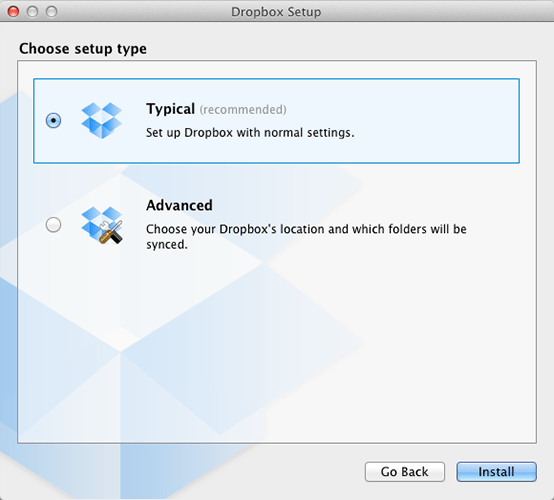
在一個向導頁面上,即使復選框是可用的,我們仍然需要使用單選框來區分兩個不同的選項。默認被選中的單選框設計可以為用戶提供明確的建議。默認的選項可以引導用戶做出好選擇,并增強他們繼續完成任務的信心。

如果系統強推某個選項,可以在選項旁增加“推薦”的標簽 范例:DROPBOX
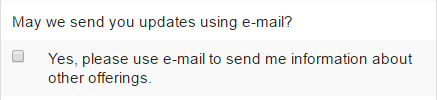
簡單的回答“是”或“否”:
當用戶面對一個簡單的問題,例如只需回答“是”還是“否”,此時使用復選框是正確的選擇。

結語
當我們設計單選框時,遵循設計標準很重要,因為這會培養用戶預知一個控件會起到什么作用、并且如何操作的能力。相反,違反設計標準會影響用戶界面的可信度--好比如果沒有警示信息,任何可怕的事都會發生。
設計時需用點心。單選框很容易通過紙面原型測試,如果用戶可以理解這個控件并能正確使用,你幾乎不需要費多大力就可知道效果。
文章名稱:想做好單選框的用戶體驗,這兒有10個技巧可以幫你
標題來源:http://m.newbst.com/news23/46223.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站維護、用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 一個網站如何打造更符合用戶體驗呢 2016-09-06
- 高端企業網站的用戶體驗基礎-導航 2016-08-09
- 高端網站的用戶體驗-顧慮周全,感同身受 2016-08-09
- 提高用戶體驗充分利用好網站404錯誤頁面 2016-08-08
- 怎樣很好的提升公司網站用戶體驗? 2016-08-06
- 網站分頁導航對用戶體驗和優化的影響幾何? 2016-09-26
- 成都網站建設從跳出率分析用戶體驗 2016-09-14

- 談談網站結構如何利于用戶體驗 2016-09-06
- 如何提高移動網站的用戶體驗度? 2016-09-01
- 如何提升網站的用戶體驗度? 2016-08-27
- 哪些因素會對網站的用戶體驗造成影響 2016-08-18
- 在網站中影響用戶體驗的因素有哪些 2016-08-10
- 為什么網站要具備良好的用戶體驗度 2016-08-05
- H5頁面中的用戶體驗 2016-08-02
- 打好網站的核心和要素 用戶體驗和seo 2016-09-13
- 為什么營銷型網站一定要重視用戶體驗?成都營銷型網站建設 2016-09-12
- 企業網站如何運用SEO讓用戶體驗更有深度 2016-09-02
- 網站優化注重用戶體驗 2016-08-23
- 網站SEO優化用戶體驗值怎么去做 2016-08-22