iPhone X 響應式UI界面應該如何設計?
2020-11-12 分類: 網站建設
iPhone X 的出現無疑又一次顛覆了我們隊內容有限的沉浸式體驗認識,它采用了超大,高清晰度,大圓角,無邊框的顯示屏,這讓我們很多設計師感覺有點焦慮,其實iPhone X 適配并沒有想象的那么復雜,今天創新互聯一起來分析下UI該如何設計。
屏幕尺寸:
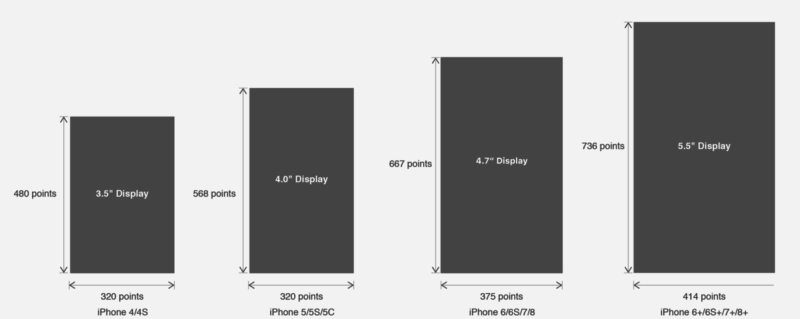
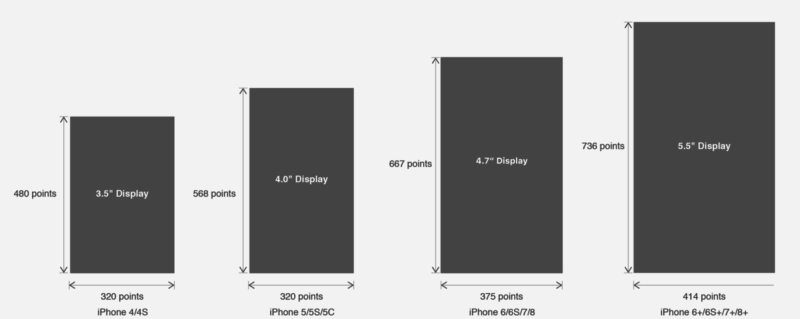
iPhone系列開發尺寸我們了解的如下:

下面是我們應用的像素尺寸:
每個機型的尺寸雖有不同,所以在做網站的時候我們的瀏覽器判斷也是需要@media 進行多種判斷,確保界面在不同尺寸上有較好的顯示效果。
而iPhone 8 屏幕尺寸則和分辨率都沿用了iPhone 6 版本尺寸。
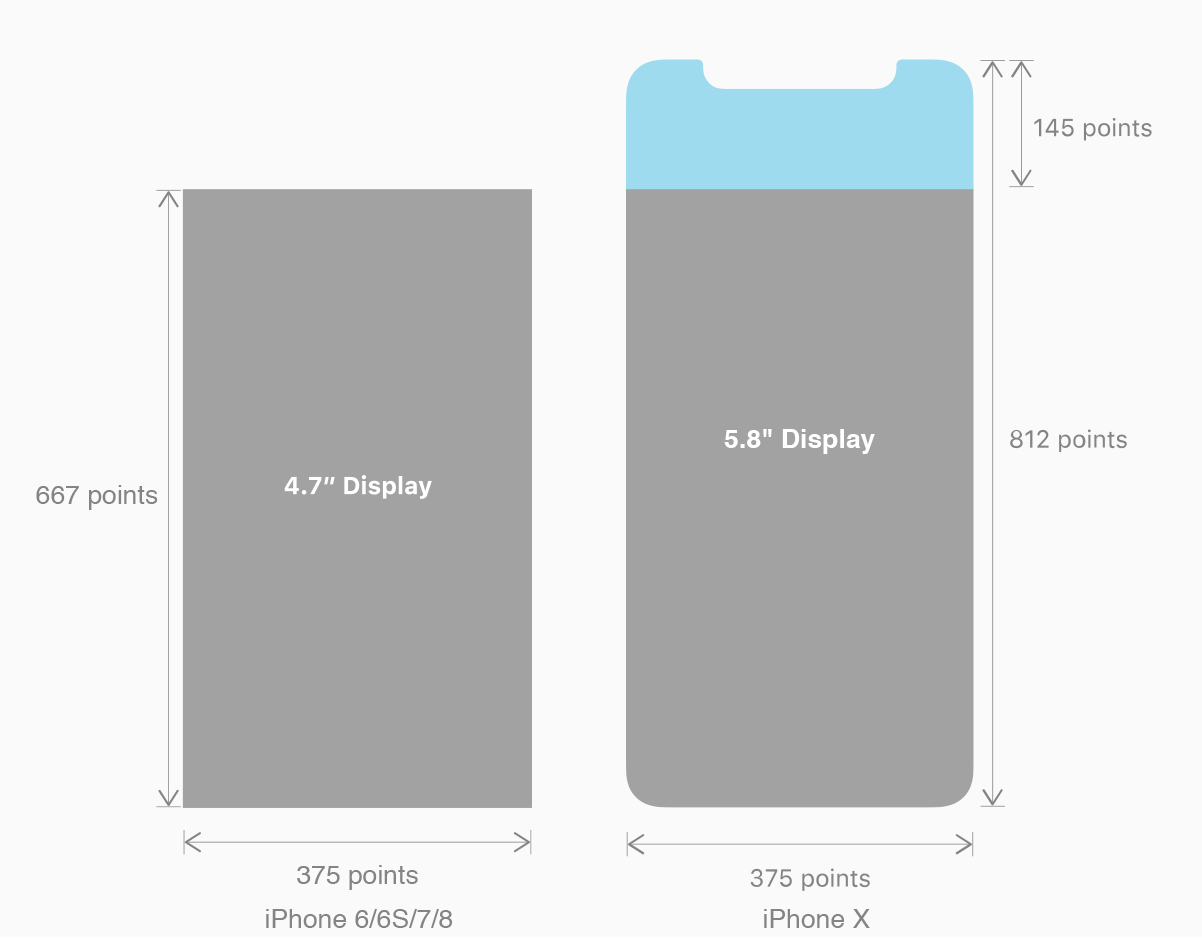
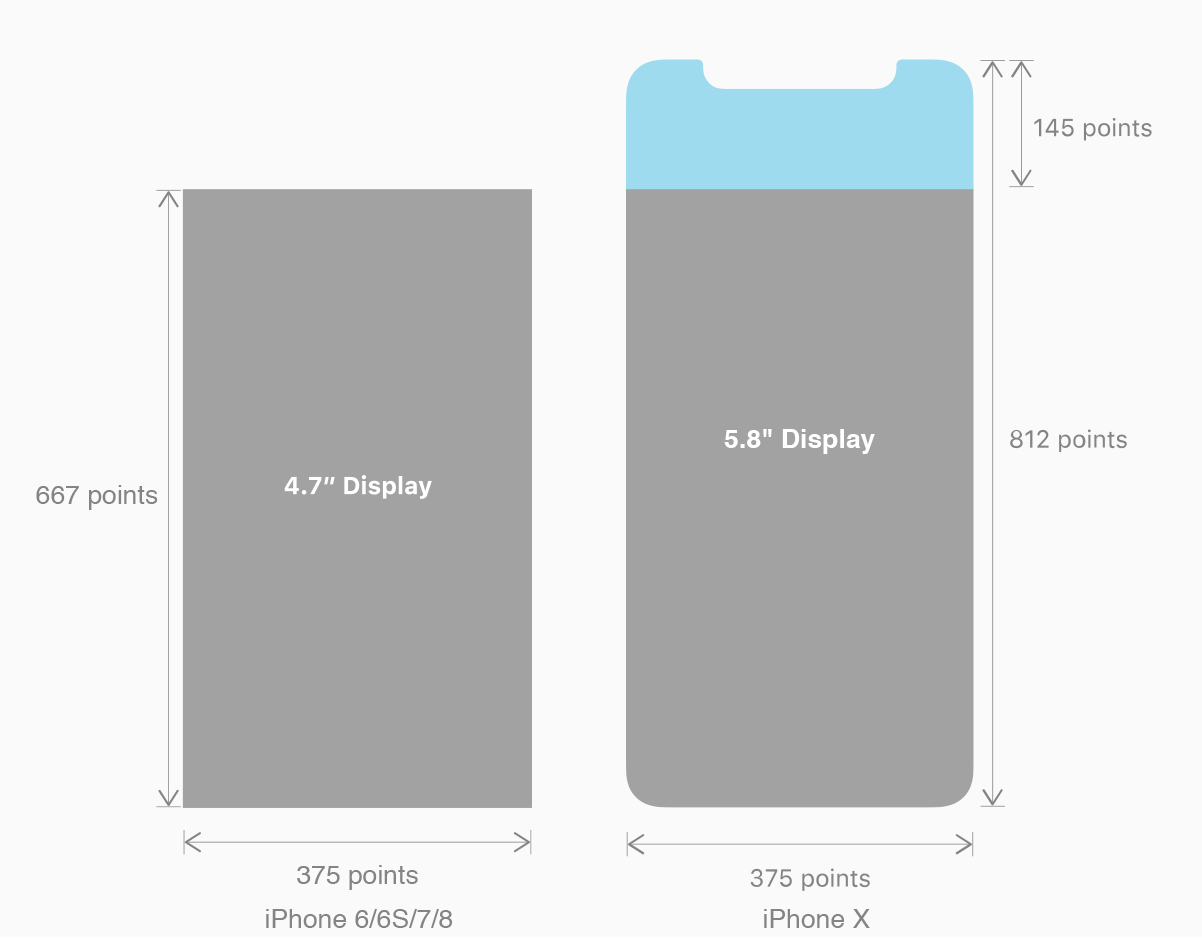
此次升級iPhone X 不僅改變了屏幕尺寸、分辨率、就連同外觀上都也發生了較大的改變,下面我們拿iPhone 8作為參考,來分析下iPhone X具體有什么區別,那么我們就來看看iPhone X在尺寸上的變化:

在尺寸上我們可以明顯的看出來,與iphone 8雖然差異不大,但在高度上多了145 pt,這樣也就意味了我們能展示的內容更多了,相當于多出了20%的垂直空間。這對于像京東、淘寶這種產品展示網站而言,又多了次商品曝光率或者是更高的運營位價值。
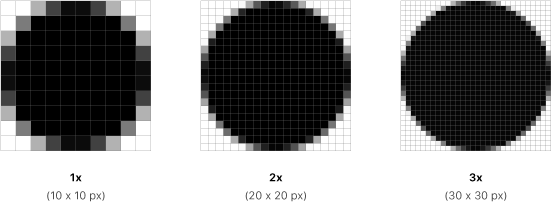
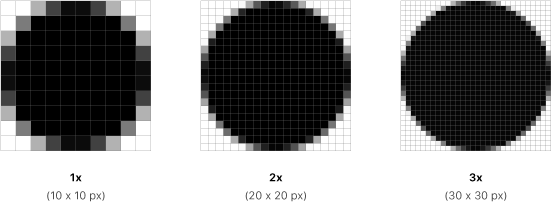
從整體尺寸分析來看,iPhone 8的像素尺寸是750*1334 px(@2X),而iPhone X的像素尺寸是1125*2436 px(@3X),同樣的寬度 一個用@2X圖,一個用@3X圖,表現出了更高的清晰度。

這一看就能感受出來,大屏、高清時代已經開始,458ppi在手機上僅次于早年的HTC one(468ppi 2013),然而三星Galaxy系列早已做到PPI522了。
布局
我們再來看看設計師和移動端開發工程師要考慮到的布局:
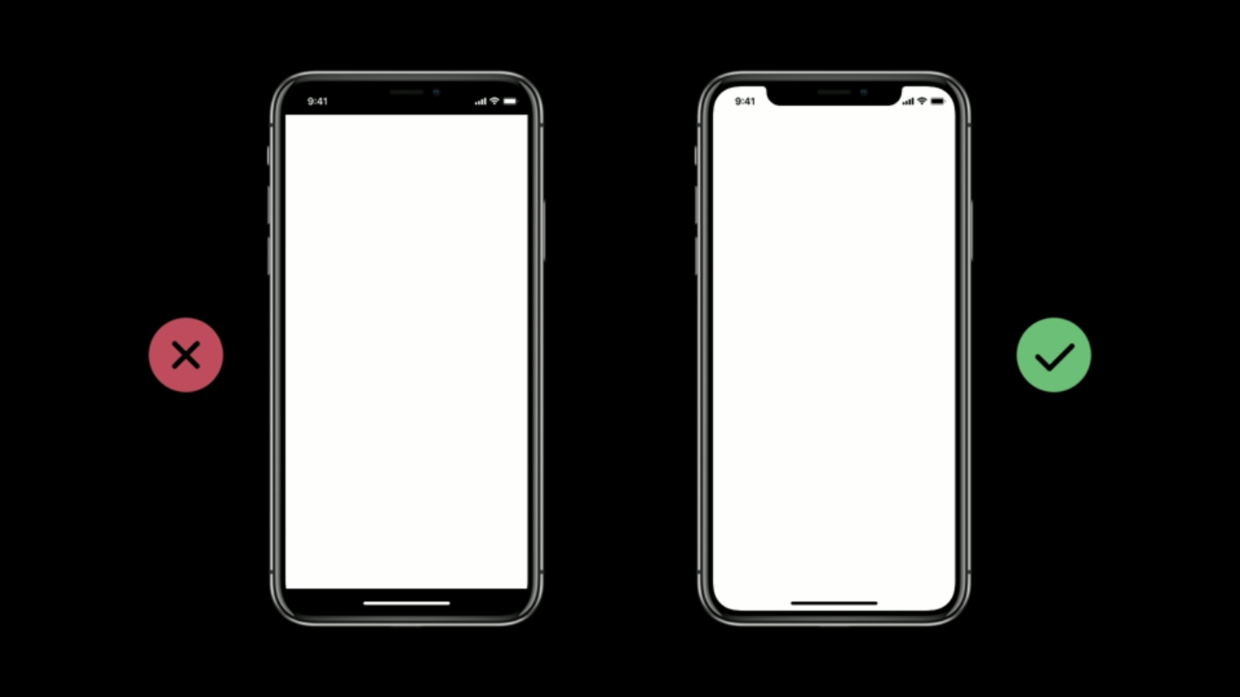
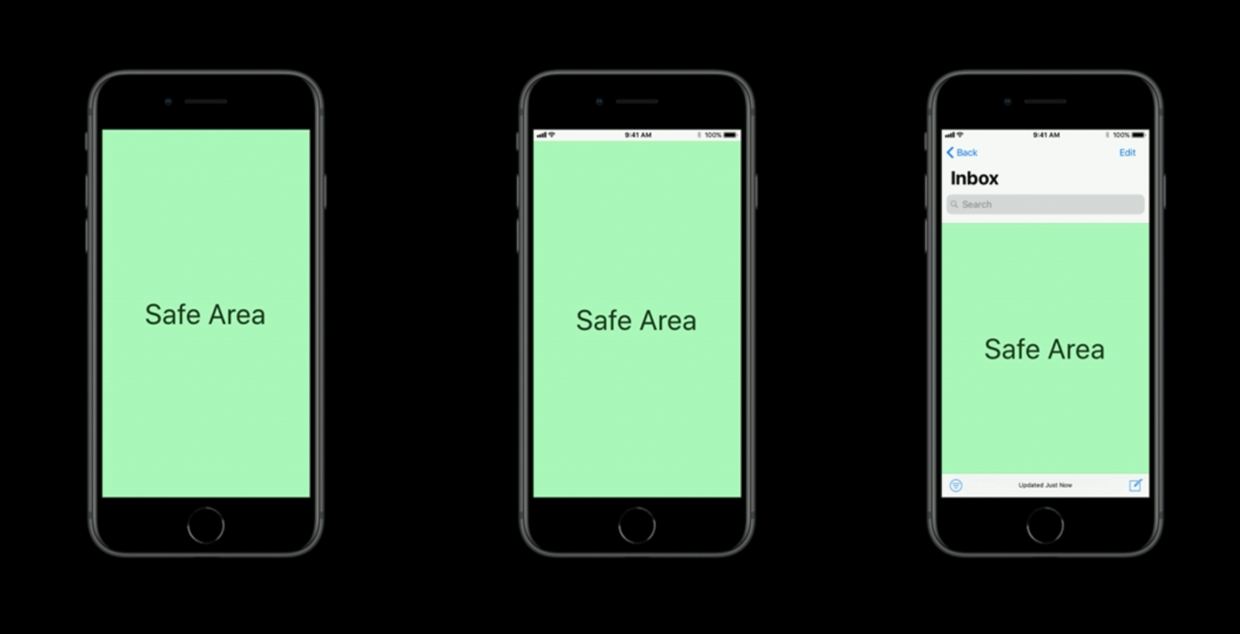
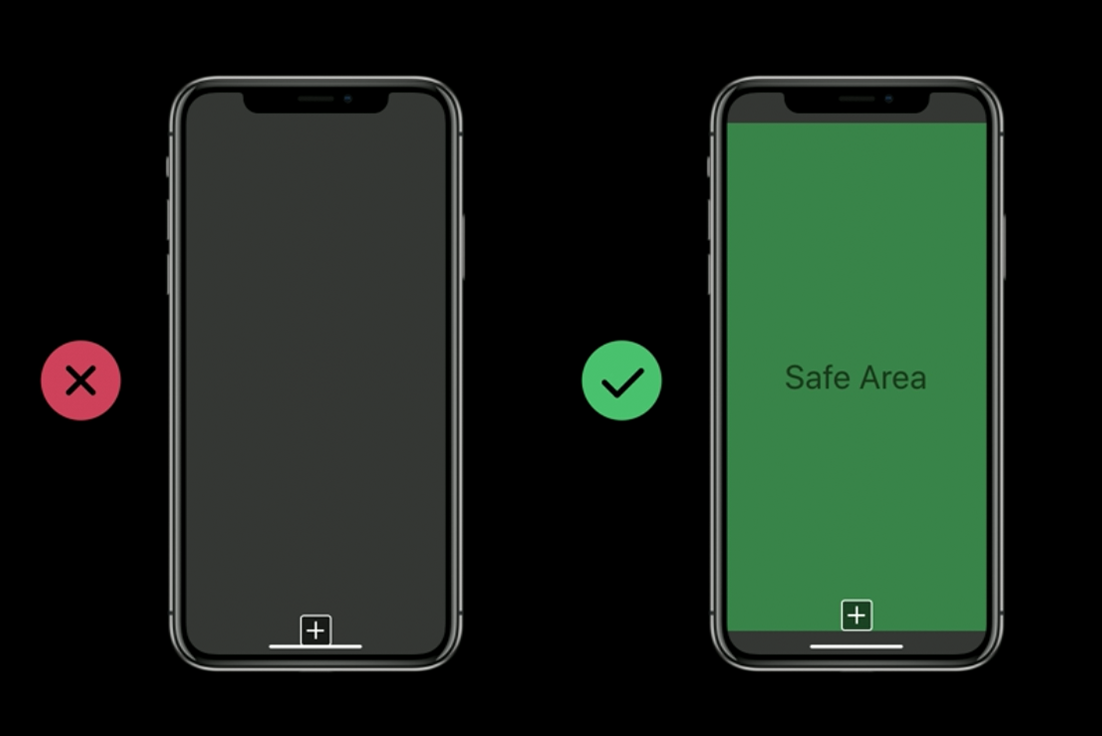
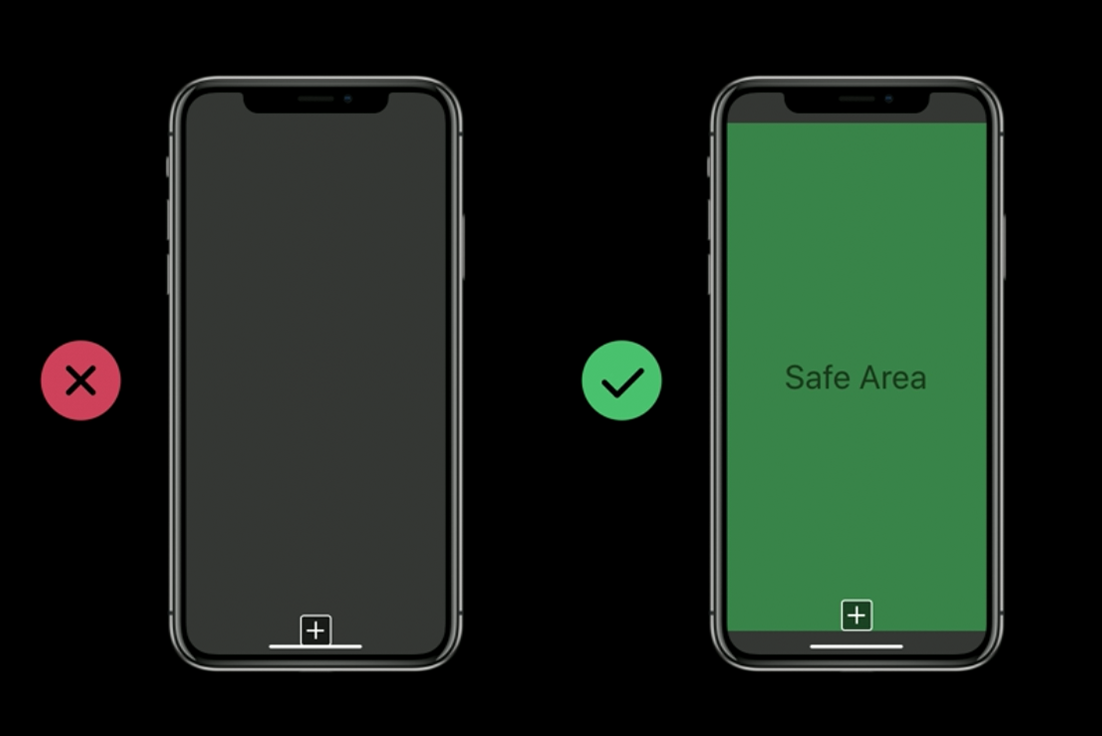
保證你的設計布局能夠填充整個屏幕。
注意你的核心內容不要被設備的大圓角、傳感器(齊劉海)、以及底部訪問主屏幕的指示燈遮擋。


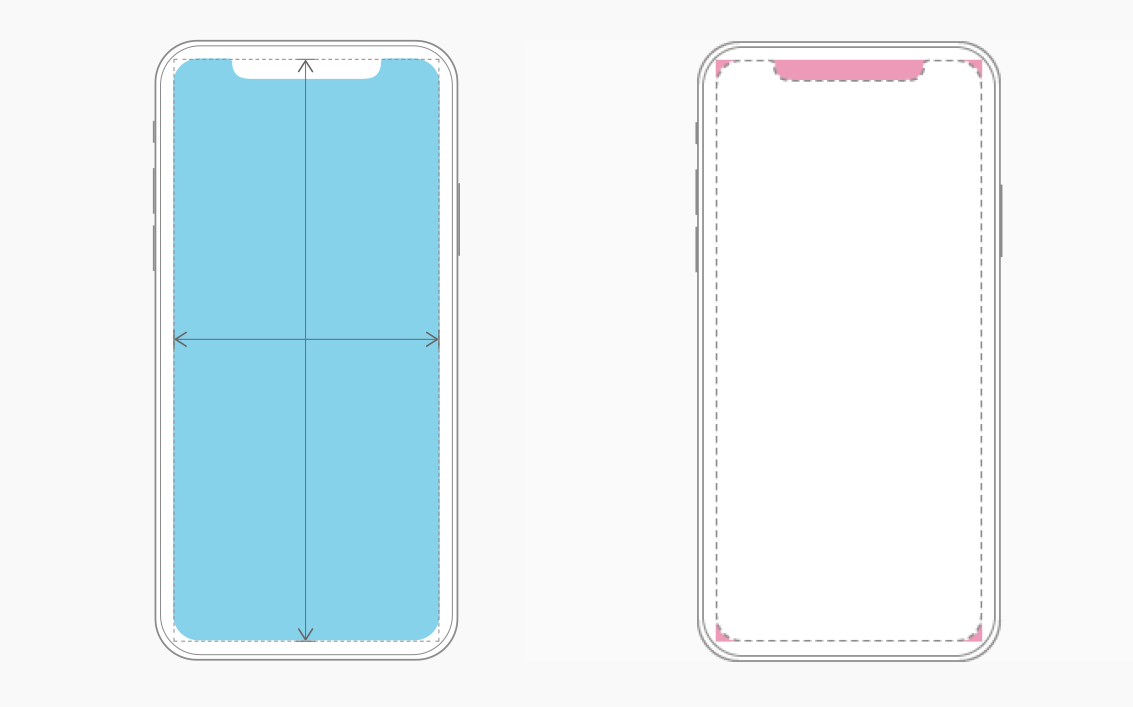
設計布局要填充整個屏幕,這里有兩塊區域需要額外考慮:
屏幕頂部,即StatusBar部分
這條狀態欄本來并沒有可發揮的空間,但是iPhone的StatusBar與NavigationBar(以下簡稱NavBar)背景是可以通欄的,以達到一種完全沉浸式體驗的設計。
大部分的APP應該也是沒有影響的(主流NavBar都采用純色背景,StatusBar背景沿用NavBar的背景),但是對于那些做了NavBar視覺效果的設計師就要考慮了,你的漸變色背景、或者帶底紋的背景、還包括電商平臺商品圖是通欄展示的商品圖,多少會對實際效果產生一些影響。
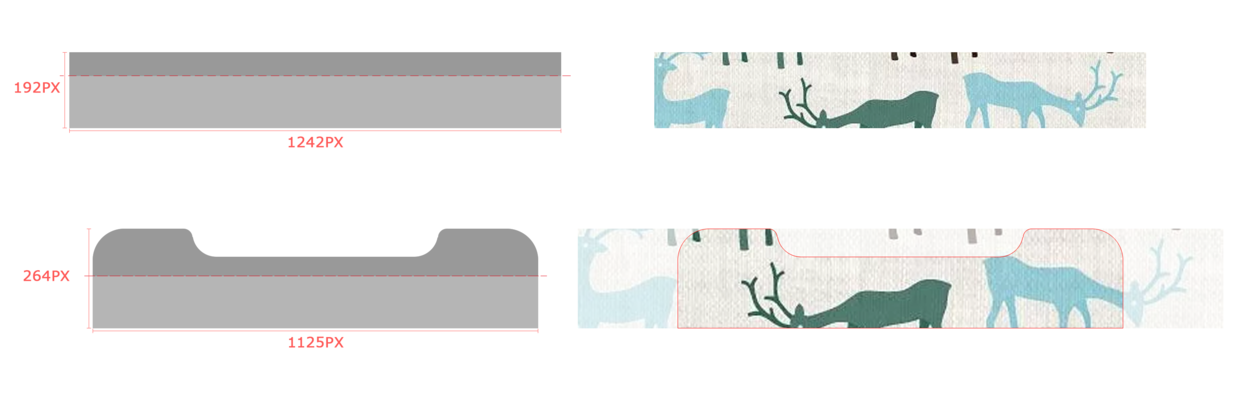
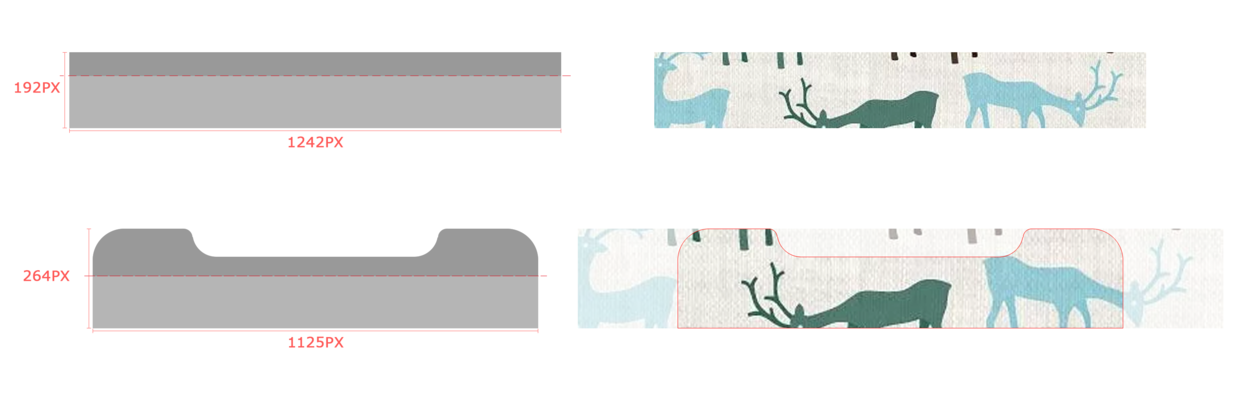
比如,NavigationBar是漸變色背景的,由于iPhoneX的Status+Nav高度增加,我們1242*192(@3X)的背景圖會被等比例拉伸至這兩塊區域并且剪輯多余部分。
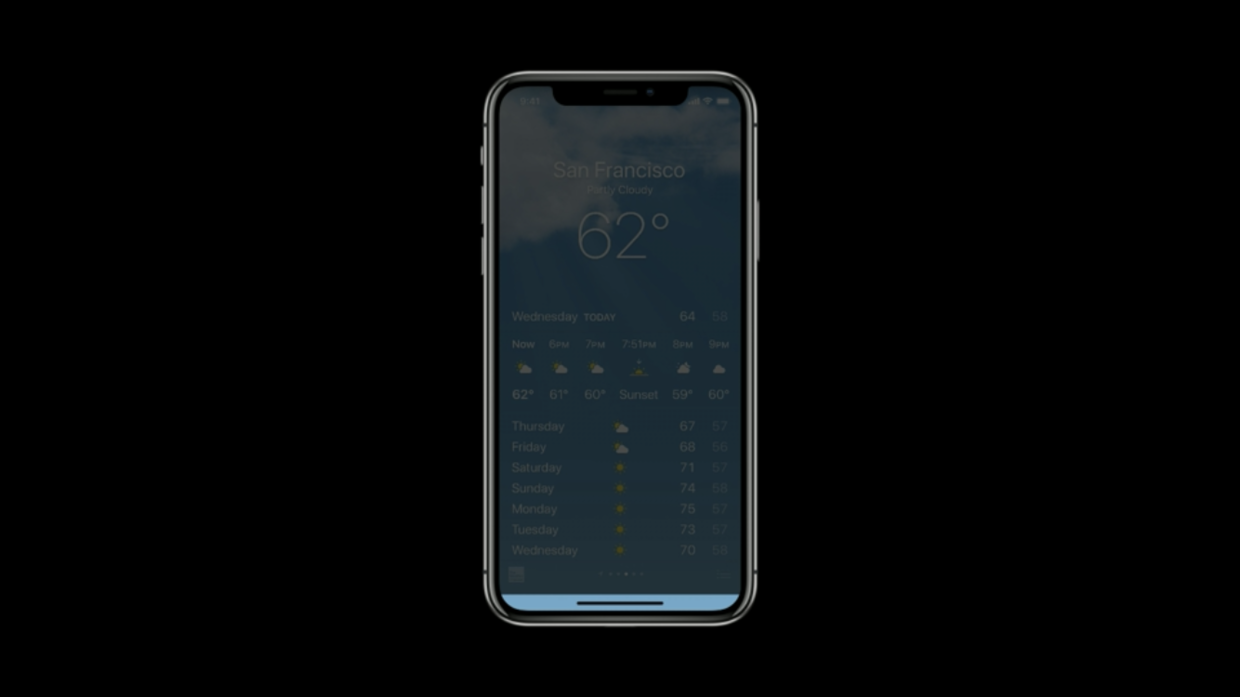
 屏幕底部
屏幕底部

屏幕底部的虛擬區,替代了Home鍵,高度為34pt。指示燈區域是一個帶著系統功能的內容顯示區域,這就意味著它可以展示內容;同時如果你的底部是TabBar,那么指示燈區域背景會來自于TabBar背景的延伸;如果我們是一個feed流的頁面,底部則會展示次屏feed流的局部。

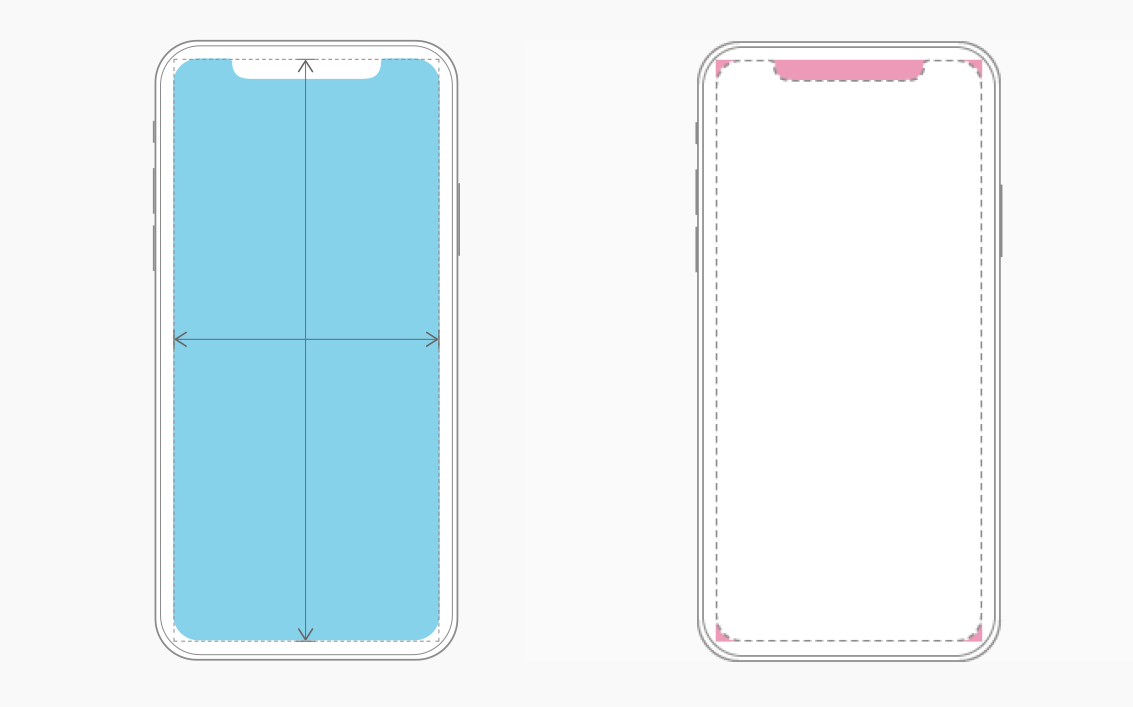
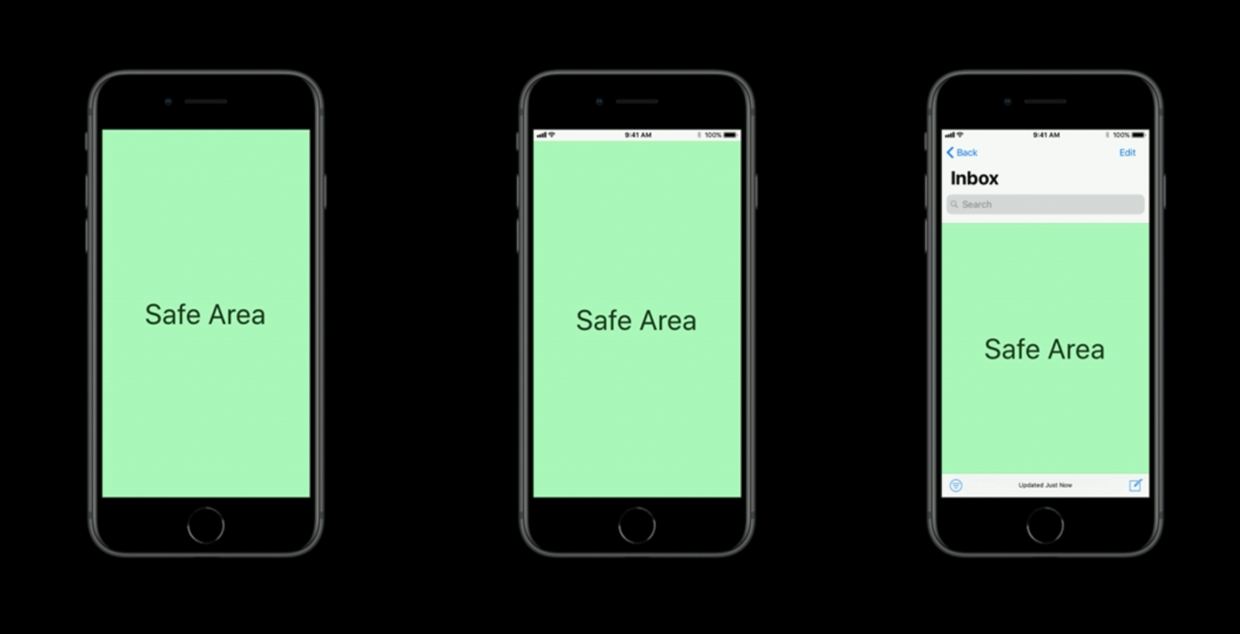
鑒于圓角、傳感器、指示燈區域的影響,iPhone X給出了設計布局的安全區意見:


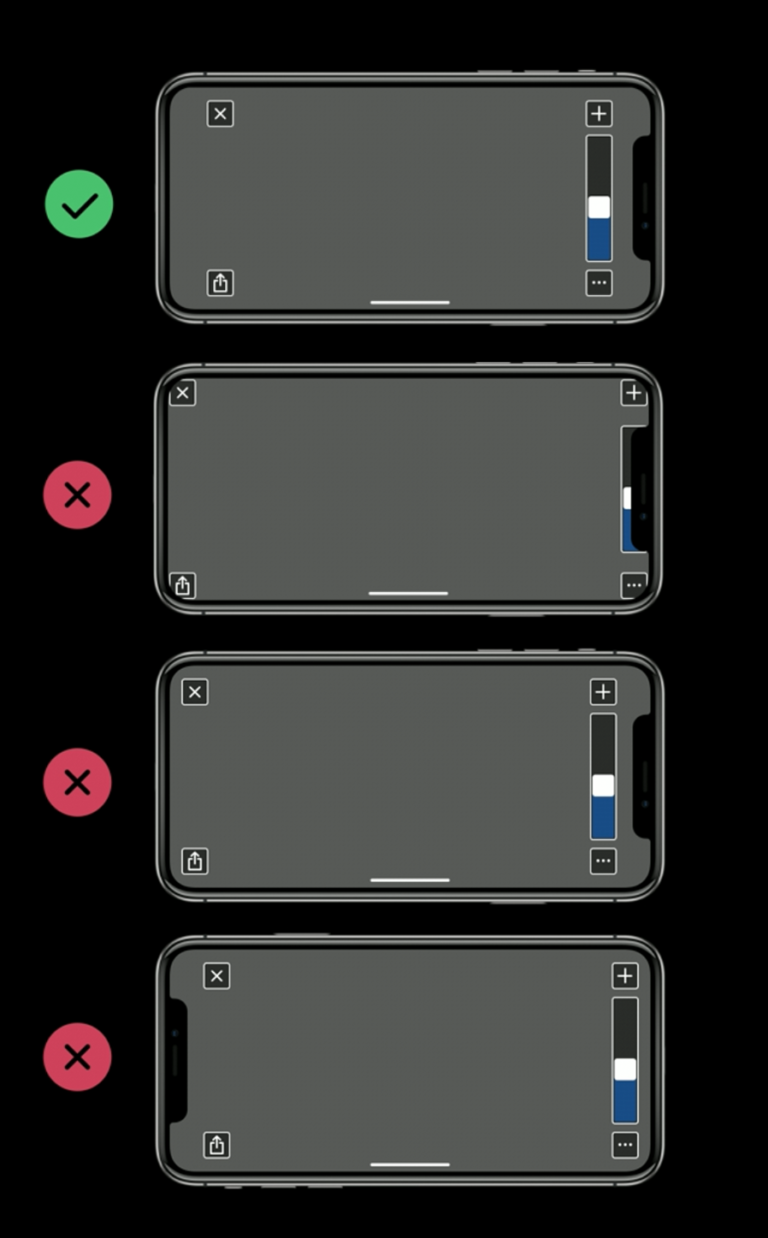
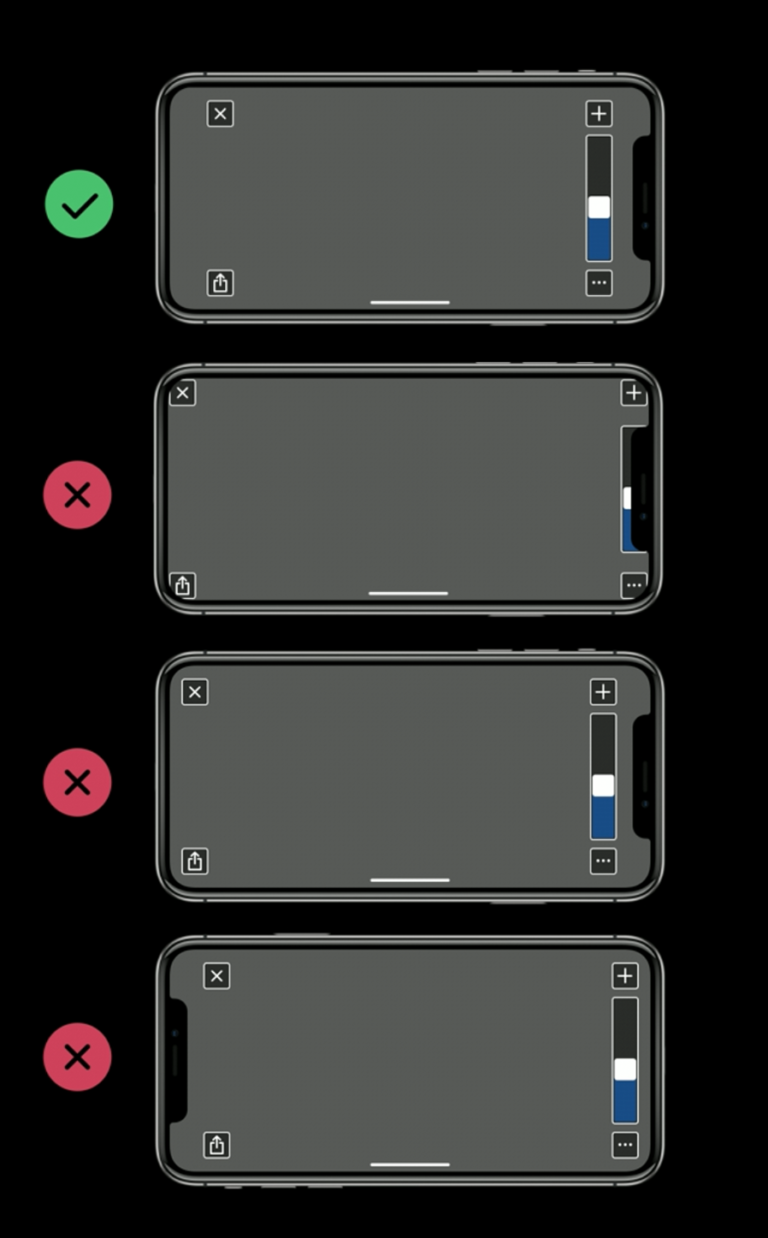
再考慮必要的NavBar、TabBar,主題內容顯示的安全區需要根據設計需求進行考慮。根據實際需要,我們添加的所有控件都應當在安全區內,如各類型的Button、Edit Menu、Pickers、Sliders等等。


總結
注意你的內容不要被裁切:建議內容為居中對稱以不被圓角或傳感器等遮擋。使用系統提供的的元素以及自動布局來構建頁面獲得更好的適配效果。
注意StatusBar的高度:iPhoneX的狀態欄高度會更高,如果有開發伙伴對NavgationBar的位置是通過固定值進行位置的定位的,建議進行APP升級。
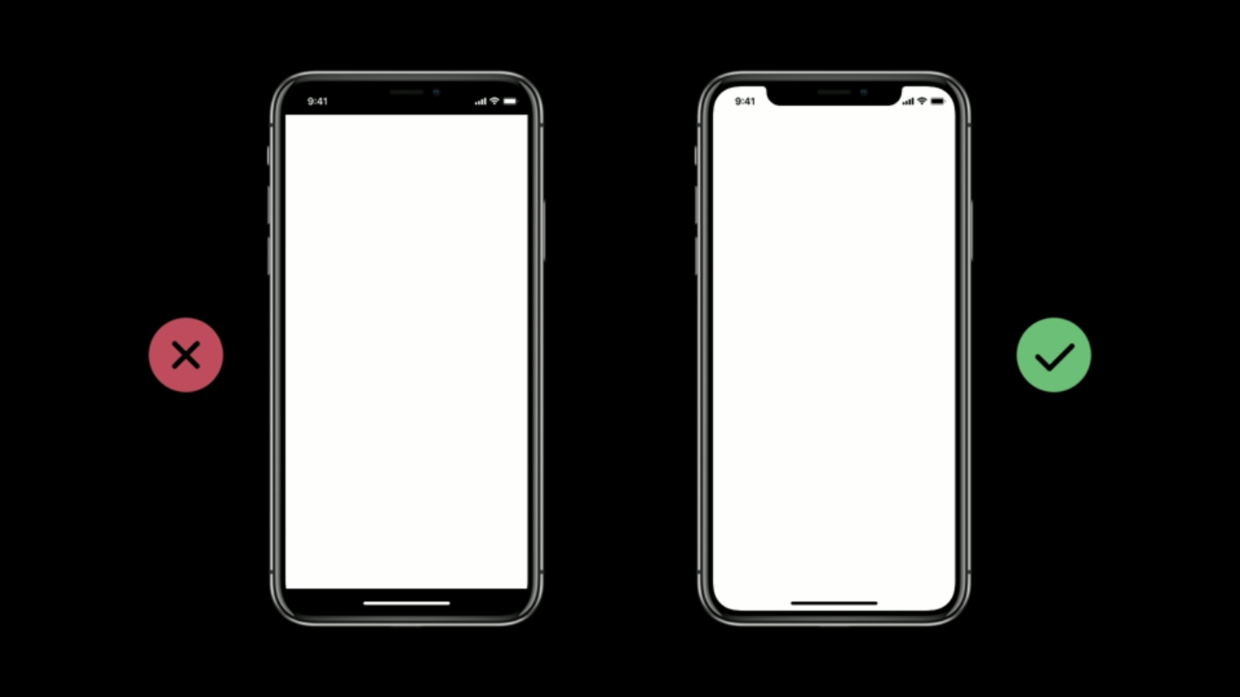
如果你的APP是隱藏StatusBar的,建議重新考慮:iPhoneX為用戶在垂直空間上提供了更多展示余地,且狀態欄中也包含了用戶需要知道的信息,除非能通過隱藏狀態欄帶給用戶額外的價值,否則蘋果建議大家將狀態欄還給用戶。
屏幕尺寸:
iPhone系列開發尺寸我們了解的如下:

下面是我們應用的像素尺寸:
| 手機型號 | 屏幕尺寸 | 屏幕密度 | 開發尺寸(UI界面設計尺寸) | 像素尺寸 | 倍圖 |
| 4/4S | 3.5英寸 | 326ppi | 320*480 pt | 640*960 px | @2X |
| 5/5S/5C | 4英寸 | 326ppi | 320*568 pt | 640*1136 px | @2X |
| 6/6S/7/8 | 4.7英寸 | 326ppi | 375*667 pt | 750*1334 px | @2X |
| 6+/6S+/7+/8+ | 5.5英寸 | 401ppi | 414*736 pt | 1242*2208 px | @2X |
| X | 5.8英寸 | 458ppi | 375*812 pt | 1125*2436 px | @3X |
每個機型的尺寸雖有不同,所以在做網站的時候我們的瀏覽器判斷也是需要@media 進行多種判斷,確保界面在不同尺寸上有較好的顯示效果。
而iPhone 8 屏幕尺寸則和分辨率都沿用了iPhone 6 版本尺寸。
此次升級iPhone X 不僅改變了屏幕尺寸、分辨率、就連同外觀上都也發生了較大的改變,下面我們拿iPhone 8作為參考,來分析下iPhone X具體有什么區別,那么我們就來看看iPhone X在尺寸上的變化:

在尺寸上我們可以明顯的看出來,與iphone 8雖然差異不大,但在高度上多了145 pt,這樣也就意味了我們能展示的內容更多了,相當于多出了20%的垂直空間。這對于像京東、淘寶這種產品展示網站而言,又多了次商品曝光率或者是更高的運營位價值。
從整體尺寸分析來看,iPhone 8的像素尺寸是750*1334 px(@2X),而iPhone X的像素尺寸是1125*2436 px(@3X),同樣的寬度 一個用@2X圖,一個用@3X圖,表現出了更高的清晰度。

這一看就能感受出來,大屏、高清時代已經開始,458ppi在手機上僅次于早年的HTC one(468ppi 2013),然而三星Galaxy系列早已做到PPI522了。
布局
我們再來看看設計師和移動端開發工程師要考慮到的布局:
保證你的設計布局能夠填充整個屏幕。
注意你的核心內容不要被設備的大圓角、傳感器(齊劉海)、以及底部訪問主屏幕的指示燈遮擋。


設計布局要填充整個屏幕,這里有兩塊區域需要額外考慮:
屏幕頂部,即StatusBar部分
這條狀態欄本來并沒有可發揮的空間,但是iPhone的StatusBar與NavigationBar(以下簡稱NavBar)背景是可以通欄的,以達到一種完全沉浸式體驗的設計。
大部分的APP應該也是沒有影響的(主流NavBar都采用純色背景,StatusBar背景沿用NavBar的背景),但是對于那些做了NavBar視覺效果的設計師就要考慮了,你的漸變色背景、或者帶底紋的背景、還包括電商平臺商品圖是通欄展示的商品圖,多少會對實際效果產生一些影響。
比如,NavigationBar是漸變色背景的,由于iPhoneX的Status+Nav高度增加,我們1242*192(@3X)的背景圖會被等比例拉伸至這兩塊區域并且剪輯多余部分。


屏幕底部的虛擬區,替代了Home鍵,高度為34pt。指示燈區域是一個帶著系統功能的內容顯示區域,這就意味著它可以展示內容;同時如果你的底部是TabBar,那么指示燈區域背景會來自于TabBar背景的延伸;如果我們是一個feed流的頁面,底部則會展示次屏feed流的局部。

鑒于圓角、傳感器、指示燈區域的影響,iPhone X給出了設計布局的安全區意見:


再考慮必要的NavBar、TabBar,主題內容顯示的安全區需要根據設計需求進行考慮。根據實際需要,我們添加的所有控件都應當在安全區內,如各類型的Button、Edit Menu、Pickers、Sliders等等。


總結
注意你的內容不要被裁切:建議內容為居中對稱以不被圓角或傳感器等遮擋。使用系統提供的的元素以及自動布局來構建頁面獲得更好的適配效果。
注意StatusBar的高度:iPhoneX的狀態欄高度會更高,如果有開發伙伴對NavgationBar的位置是通過固定值進行位置的定位的,建議進行APP升級。
如果你的APP是隱藏StatusBar的,建議重新考慮:iPhoneX為用戶在垂直空間上提供了更多展示余地,且狀態欄中也包含了用戶需要知道的信息,除非能通過隱藏狀態欄帶給用戶額外的價值,否則蘋果建議大家將狀態欄還給用戶。
標題名稱:iPhone X 響應式UI界面應該如何設計?
URL標題:http://m.newbst.com/news23/89573.html
成都網站建設公司_創新互聯,為您提供營銷型網站建設、網站排名、微信公眾號、品牌網站制作、做網站、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何做改版效果評估?(轉載:阿里巴巴_B2B_UED 晚風) 2020-11-12
- 成功的網站不可缺少的幾個要素 2020-11-12
- 網站頁面寬度設計多大才能滿足用戶的瀏覽需求? 2020-11-12
- 我們的網站被降權了怎么辦? 2020-11-12
- 提升關鍵詞排名的重要因素 2020-11-12
- 百度只抓取網站首頁如何解決 2020-11-12
- 網站降權的的解決方法 2020-11-12
- 創新互聯給您總結制作設計網站注意問題 2020-11-12

- 百度產品是最快的網絡推廣途徑 2020-11-12
- 新站如何獲得搜索引擎親睞 2020-11-12
- 企業為什么要建網站? 2020-11-12
- 網站關鍵詞排名不穩定怎么辦? 2020-11-12
- 如何利用百度產品來做網絡推廣 2020-11-12
- 幫你解決怎么樣優化標題的關鍵詞 2020-11-12
- 解決新站不被搜索引擎親睞 2020-11-12
- 如何找回工信部備案密碼? 2020-11-12
- 上海網站備案主體變更資料及流程 2020-11-12
- 上海網站備案流程 2020-11-12
- 域名是否需要備案?收費么? 2020-11-12