數學在網頁中的應用
2022-05-25 分類: 網站建設
數學在網頁設計中的應用,都有哪些?這篇文章不是教大家怎么去做設計,而是教給大家一些工具,把你的設計做的更加合理和平衡,不過,也要記住,規則是死的,人是活的,是不是需要遵守規則都要考慮是不是適合,這個才是最關鍵的地方。

通常筆者們會說,一個好的設計,如果沒有詳盡的計劃,幾乎是不可能的實現的,而數學就在這個計劃中起到了巨大的作用,也許會有人會說自己早就知道這些了,像什么高度什么的,其實不是這樣的,筆者們今天要說的數學有著更高一層的意義。筆者在做設計前的時候一定會做一些準備,就拿筆者最近一個項目來說,筆者會一遍設計,一邊把截圖發到網上獲取同行們的一些反饋和意見,但是大家并沒有看到筆者這么做的背后玄機。
下面就和筆者一起去看看數學在網頁設計中的應用吧。
第一、確定頁面的寬度
筆者認為,在你設計任何一個網頁之前,都有一些東西需要你盡快做出決定的,其中最重要的就是頁面的寬度,筆者比較喜歡960px作為網站的寬度,即是使用1024*768的分辨率,這樣網頁也不會出現橫向移動(當然,你也可以使用任何寬度,根據你的實際要求決定)
第二、劃分區域
接下來筆者們要把這個960px的寬度縱向劃分為12或者16個區域,請看下方圖示。今天筆者會選擇12縱向區域,所以每一個縱向區域應該是60px寬,而且每一個縱向區域的左邊和右邊都有一個10px的空間,用數學的語言來表達就是: 12*60+24*10=960px, 總和等于筆者們的頁面寬度-960px。

也許有人說這第一和第二步筆者幾乎天天用,還要你教-不要著急,好戲在后面 - 一般設計師做完這兩步就要開始設計了,而對真正的高手而言這只是開始。
第三、確定橫向區域
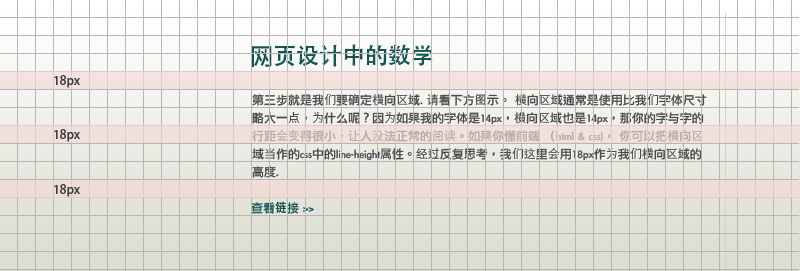
橫向區域的高度通常會比筆者們字體尺寸略大一點,為什么呢?因為如果筆者的字體是14px,橫向區域也是14px,那你的字與字的行距會變得很小,讓人沒法正常的閱讀。字的行距對于平面設計和網頁設計有著不同的意思-由于篇幅有限會在將來的文章中繼續探討這個話題。如果你懂前端 (html & css), 你可以把橫向區域當作的css中的line-height屬性。經過反復思考,筆者們這里會用18px作為筆者們橫向區域的高度.

小小的總結一下,筆者們已經有了頁面寬度,縱向區域,也有了橫向區域。
第四、確認這個設計中的”域”
通過對”域”的實現會使筆者們的網頁布局更合理更美觀, 比如通過”域”筆者們可以大概計算出如何擺放一些頁面中的重要元素。(切記,”域”是起輔助作用,而不是唯一標準)。
平面設計師,雜志設計師,圖書設計師在設計之前一般都會把A4,A3等的頁面從上到下劃分為幾個區域(也就是筆者們所說的”域”),這樣在設計的時候設計師可以很好的控制頁面中每一部分元素的平衡(視覺,內容和布局平衡),從而使這個設計達到不錯的效果; 但是在網頁中這些理論就非常的不實用,比如設計雜志的話都是用的A4紙大小,那么寬度和高度都是確定的,而在網頁設計中,高度是不定的,那應該怎么辦?
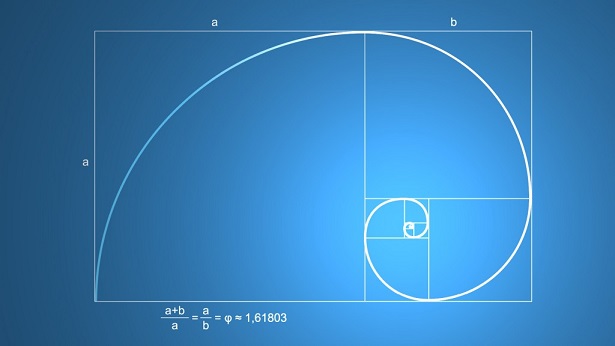
數學的魅力在這個時候再次給予筆者們無窮的力量!那就是黃金分割線。要是你和筆者一樣,在上數學課的時候老是做小動作,千萬不要被這個名字給嚇到。
通過第一步,筆者已經確認了頁面寬度是960px, 所以筆者們可以通過黃金分割的原理來確定筆者們的”域”的高度。誰知道黃金分割的系數是多少?!答案是1.618。 于是可以把頁面寬度(960px)除以 黃金分割的系數1.618來得到”域”的高度 - 960/1.618=593px。
通過運算知道了”域”的高度,如果你把593px除以筆者們的橫向區域的高度(18px – 查看第三步), 593/18=32.94444444,也就是說每一個”域”的里面有接近33個橫向區域。
但是現在擺在眼前還有一個問題,如果把593px最為筆者們設計中”域”的高度,那么你會發現筆者們的頁面也許一般也只能放下一到兩個域,顯然這對筆者們的布局不能起到很好的指引作用-要知道不少頁面的高度小于593px,那要這個域還有什么用?
第五、通過三分法來進一步改進域的大小。
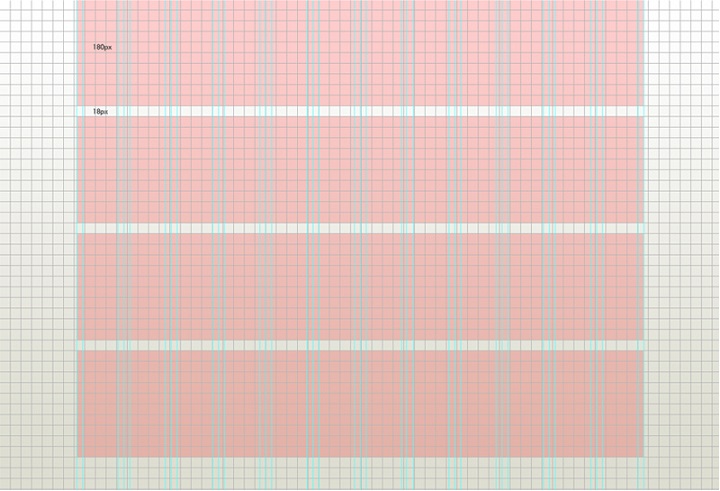
只要把現在”域”的高度,也就是593px除以 3 - 593/3=197.6666667,約等于 198px, 然后只要把 198-18=180px, 這個就是”域”的高度了。為什么要在最后減去18px,那是因為會給每個”域”之間加一個空白空間,就像在每個縱向區域的左邊和右邊都有一個10px的空間一樣,而且同時18px也是橫向區域高度,請看下方示意圖。

通過以上的五個步驟,筆者可以非常負責任的告訴你,你可以開始做視覺上的設計了,大家也可以用以上的理論做出一套適合自己項目的頁面寬度,縱向區域、橫向區域、域等,通過這些輔助,可以把你的設計水平提高到一個的新的高度,但是,切記一點的就是,人是活的,是否遵循這個規則要根據的你的情況來決定。當然,任何簡約的東西都是通過復雜的過程的得到的。
本文題目:數學在網頁中的應用
本文路徑:http://m.newbst.com/news24/159024.html
成都網站建設公司_創新互聯,為您提供網站排名、企業網站制作、網站設計、標簽優化、網站維護、微信小程序
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業調研網絡營銷市場的重要性主要體現在哪些方面? 2022-05-25
- APP彈窗設計詳細介紹 2022-05-25
- 網站怎樣才能盈利 細數網站盈利4大要點 2022-05-25
- 網站優化方法 讓你的網頁快速響應 2022-05-25
- 百度推出百科微站服務多少錢 2022-05-25
- SEO優化增加反向鏈接的技巧 2022-05-25
- 為什么說懂得越多seo優化技術越恐懼 2022-05-25
- 企業需要做sem競價托管嗎 2022-05-25

- 企業為什么要把論壇作為網絡推廣中重要的一部分呢? 2022-05-25
- APP登錄框設計的標準與要素 2022-05-25
- 微博營銷|必學的5大價值與6個技巧 2022-05-25
- SEO干貨分享:如何進行關鍵詞分析? 2022-05-25
- 響應式界面設計帶給你哪些全新的思維模式 2022-05-25
- 解密:三大類站點關鍵詞各位SEOer知道嗎? 2022-05-25
- 打造優雅工具 Facebook的四項商業設計原則 2022-05-25
- 談產品設計中的策略設計 2022-05-25
- 軟文怎么發表才能實現可讀性與推廣兼得,軟文發表技巧 2022-05-25
- 在無錫如何創建出色的高端品牌網站內容 2022-05-25
- 網站推廣企業“玩轉”互聯網的兩大利器 2022-05-25