app交互設計十大注意事項
2022-06-20 分類: 網站建設
創新互聯小編為你準備了,app交互設計注意事項。
在交互設計中,除了注意那些既定的、能夠清晰辨別出是對是錯的內容外,比如功能缺失,邏輯錯誤等,還有一些更高層次的特點,需要懂得并加以注意。那我們今天就來聊一聊舒服的交互設計與交互設計稿應該具有的特點。
還沒有跨入交互設計的門檻時,總是想明確的知道一些客觀、確定的事情。比如,想知道交互設計的具體流程是什么?交互稿到底長什么樣子?Axure中的Case用例怎么用以及加載動畫怎么做,總希望有人能給一個交互設計的原型案例作為模板。

對于交互設計的學習,當我們跨過“知道”以后,就會越來越注意“懂得”的階段,越來越關注一些主觀的元素,讓自己的交互稿更好,而不是僅僅停留在怎么寫交互稿的層面上,還要注意邏輯、視覺上的表現。交互設計稿的表現形式有很多種,有word、PPT、Axure等。但Axure又有著獨特的優勢,在Axure文件中直接表現交互稿,并配以相應的交互說明,生成HTML文件;在線框圖上直接進行注釋和說明,可以讓交互設計的表達更加清晰,便于理解。在交互稿中,除了注意那些既定的、能夠清晰辨別出是對是錯的內容外,比如功能缺失,邏輯錯誤等,還有一些更高層次的特點,需要懂得并加以注意。那我們今天就來聊一聊舒服的交互稿應該具有的特點。

1、用色克制但層次清晰
交互稿本身就是一種邏輯層面的表現,這也是很多公司招聘交互設計師時,主要考察應聘人員的地方。交互稿作為交互方案的主要載體,在完成需求分析以后,交互稿只是產品功能與業務邏輯的表現,因此為了更好的表現產品的功能與業務邏輯,很多資深交互設計師都會告訴我們:要盡可能的少使用彩色,更多的采用合理的頁面布局與黑白灰色調來表現頁面中的重要元素以及功能邏輯。
在交互稿中,彩色一般在表示提醒或者設計師要表達其特定意思的時候才會用到,比如警告、錯誤提示等等。在有些UED團隊中,交互稿中出現的彩色是交互設計師向視覺設計師傳達的視覺設計建議,暗示視覺設計采用該色彩,來強調元素。若非上訴情況下,交互設計師應盡量少使用彩色,一方面能夠盡可能的體現交互設計的邏輯,另一方面能夠減少對視覺設計師的視覺干擾,更大的發揮視覺設計師的創造性。
2、符合通性且保留個性
作者本身是工業設計科班出身,中途轉行做交互。在找交互設計工作時,總以為交互設計和工業設計區別不大,總以為設計是相通的,設計原則是通用的。真正入行以后,才發現交互設計雖然也遵循著眾所周知的普遍性設計原則,如:以人(用戶)為中心、少即是多、人機環境(場景)等等,但與其他類型的設計相比還是有自己特色的。這就猶如在中國,很多事物都具有“中國特色”一樣。
在交互設計專業內,根據行業的不同,在交互設計的頁面流程等的設計方面也有很大的差別。即使應用相同的設計原則,針對不同的目標人群,所做的設計操作流程和頁面布局也是不同的。在進行交互設計時,要保證所做產品符合所在行業的特點,同時針對具體的目標人群進行個性化的處理,具有更多針對性的功能與界面設計。簡單來講,在符合行業特點的前提系,交互方案要講求用戶細分,針對相應的用戶角色設計個性化的交互方案。
3、功能簡單但考慮周詳
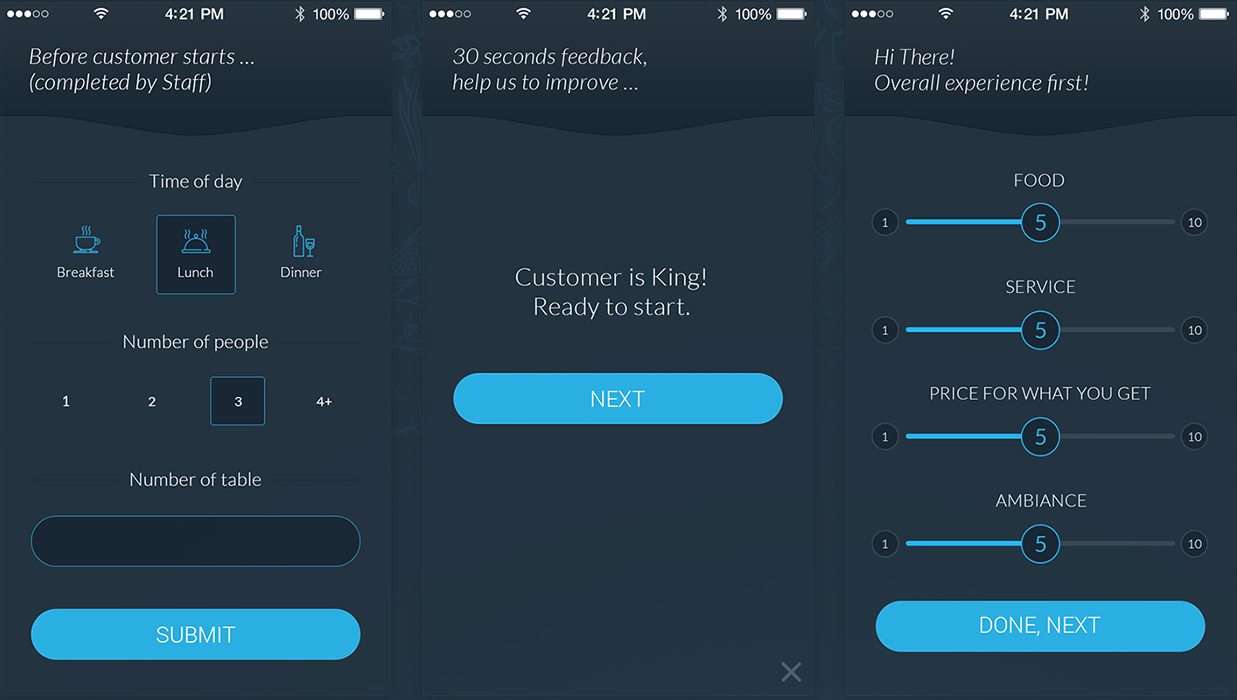
大家應該都知道“少就是多”的設計原則,在交互設計稿中,同樣遵循這樣的設計原則。交互設計師的主要工作就是多功能流程的優化,減少不必要的操作,讓用戶在不需要思考的情況下完成相應的任務。但是減少操作步驟的前提是保證功能流程的完整,用戶不會出現功能使用障礙。同樣,在交互稿中,在保證頁面簡潔的同時,一方面要實現多種操作的可能性,另一方面要考慮極端情況下的頁面顯示。例如,常見的登錄頁面,包括手機號、郵箱、第三方登錄,登錄要考慮是否需要用戶驗證,同時,不同的驗證方式其頁面展示也是不同的。
對于極端情況的一種,特殊頁面的處理,不僅僅要告訴用戶出現錯誤了,還要以用戶能夠懂的方式,告訴用戶哪里出現了錯誤,更進一步要告訴用戶該怎么操作。要引導用戶到正確的頁面中去,完成用戶功能,提升用戶,讓用戶忘卻頁面錯誤帶來的不快。
4、頁面平常但尋求突破
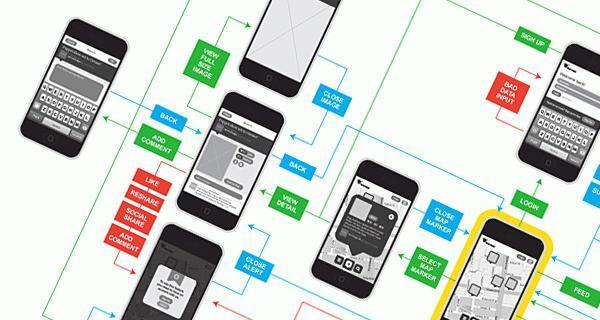
交互設計的工作是在滿足需求的前提下,能夠有所突破,因此,在很多情況下,交互設計師都會參考具有類似需求產品的頁面,進行相應的調整。但是,這樣的產品沒有亮點,不能帶給用戶驚喜之感,不能引領公司產品跟上設計趨勢。如果每個人都引用已有的設計方案,而不尋求突破,最終會降低個人與團隊的設計水平。這也是在做競品分析時,要格外注意的點。
在進行競品分析時,我們都會或多或少的受到其影響,競品分析在為我們理清設計思路的同時,也禁錮了我們的想法。正像有些設計師,進行App設計時,還沒有怎么分析需求,就先入為主的想到產品應該有個“首頁”,應該采用標簽式導航,以及四個標簽的名稱應該是什么。這樣的產品交互設計怎么會有突破?
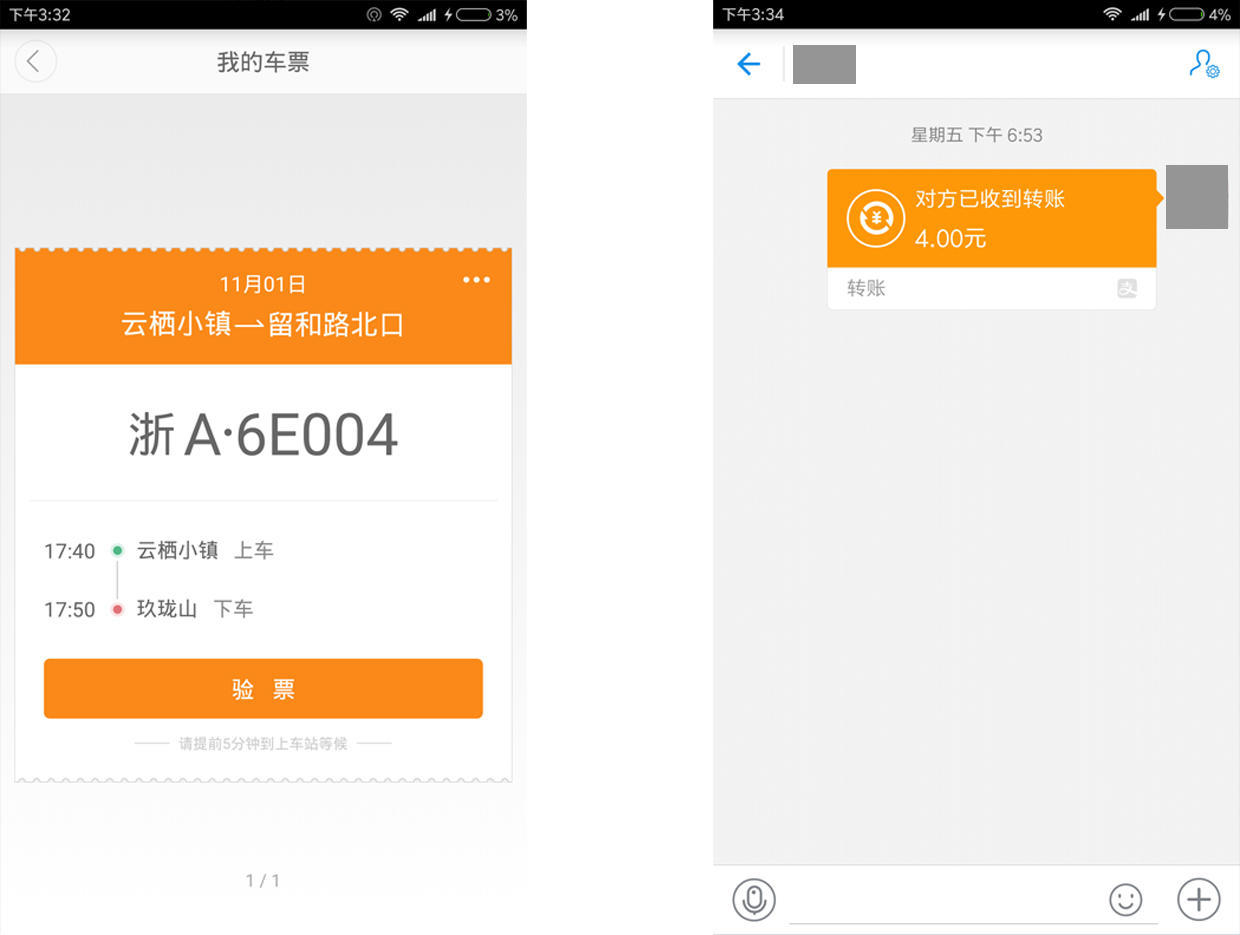
需求突破的最重要途徑就是深入挖掘產品需求與業務需求,即具體情況具體分析。在一些人眼中,有些設計很平常,但在具體的業務場景中,就會脫穎而出。
還是滴滴bus的驗票頁面,脫離了支付寶和微信慣用的對話框形式,但更加符合場景的使用情況。

滴滴的驗票頁面,支付寶的掃碼付款頁面
5、語句簡單但意義明確
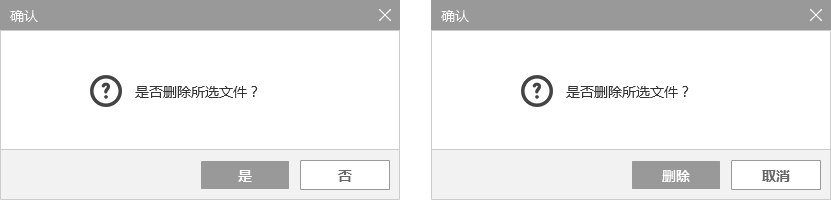
在彈出框中,很多人在制作引導用戶的操作時,都會用“是”、“否”、“確定”、“返回”、“關閉”等字眼,雖然這些引導語都含有明確否定或者肯定的意義,但是,其在傳達意義時可能會存在缺陷。例如,刪除相關內容并進行二次確認的彈出框,采用明確意義的”刪除“與”取消“要比采用”是“與”否“的方案好。
在用戶要刪除文件時,二次確認的目的是減少用戶誤操作。但是,左側的操作引導語,不論用戶采用哪一邊的操作都要去確認彈出框的內容,然后去進行提操作。而右側的操作引導語,具有明確的指引作用,即使用戶不閱讀彈出框的文案,也能根據操作引導語完成正確的操作,更加符合Don’t make me think設計理念。

兩個“刪除確認”彈窗
交互設計的道路是無止境的,在不同的階段對設計的理解和認知也不一樣,但是,整體會是一個不斷深化、趨于簡單的過程。再多的學習也都是“知道”,只有經歷實踐,才能到的“懂得”,才會更加清楚交互設計的本質,才會做出更佳的設計方案。
6. 樹形結構
通常情況下很容易理解,交互設計與功能復雜度相聯系,就像大樹一樣,界面展示一開始的時候是樹根 樹干 樹枝和一片小樹葉,功能點一點點變小,減弱。但是有時候我們在用app的時候會在一個很不明顯的地方有一個大功能,就像發現新大陸一樣,我不說這個對還是錯,如果這個新大陸是一個很重要的功能點,那么做交互就要有新手引導,指引用戶用這個功能,不然只有20%的用戶會發現此功能,埋藏越深責用戶點擊率會越低。如果這個功能不是很重要那么可不可以換一種形式展現,減少功能點從一棵樹變成一片樹葉。
7. 大眾交互
交互的復雜多變會讓用戶摸不著頭腦,一半用戶學會這個功能需要交“學費”,要做到市面上最普遍的形式,不要因為不一樣而變的不一樣,如果非得要變就要把它變好,要好新手指引,不然改變了用戶習慣,給那些“小白”用戶造成困惑,甚至是流失很多潛在付費用戶。
8. 錯覺交互
錯覺交互是利用人們最正常的用戶習慣來做一些用戶不想做的事情,達到研發商的目的,通常利用這種情況最多的是付費,無意間騙取用戶錢財,很多用戶不會在意1元兩元的費用打電話投訴或索要,就造成了很多研發商一款上線的產品會有大幾百萬的流水。
9. 深度交互
深度交互就是人機器界面又增加了機器的交互,比如:很多唱歌的app,當你錄制歌曲的時候利用自帶的耳機錄制音樂效果會很差,不會讓歌手發揮更好就自己研究了一款麥克風,用手機這款app要配合一款外接一款機器才能達到最理想的效果
10. 本質交互
“顧客是上帝”一定要分析用戶。每個項目的實用性和交互性不是在給某一個老板或者哪個制作人用,不能按照他們的想法做出他們喜歡的東西,是給用戶用。老板們用多年來的經驗和閱歷為依據在做事情,請不要忘記你的思想掌控不了用戶,用戶的思想你要研究甚至成為你的用戶,不然總認為自己是金字塔上高的人,指揮跟你混的人民戰斗,不深入了解用戶你指揮的永遠是外走內不走,行尸走肉一般
總結
基本上也就這些交互效果,其它的小的變化根據不能的產品會有些不同,這些交互展現把市場上比較流行的直播軟件匯總。當我們研發某一類App的時候,就要把市場上這一類App的交互整合起來,在其中挑出自己想要的那幾種,不但能增長知識含量也具有了很強的說服力。
分享標題:app交互設計十大注意事項
標題URL:http://m.newbst.com/news24/169524.html
成都網站建設公司_創新互聯,為您提供用戶體驗、靜態網站、電子商務、網站導航、域名注冊、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 關鍵詞放在哪里最合適? 2022-06-20
- 怎樣才能做好微信營銷推廣? 2022-06-20
- Web應用程序處理用戶輸入的多樣性 2022-06-20
- 如何避免搜索引擎與seo風險 2022-06-20
- 企業為什么一定要建立自己的網站 2022-06-20

- 創新互聯怎么留住用戶 2022-06-20
- 網站成功建設的法寶 2022-06-20
- 網站快照不更新怎么辦 2022-06-20
- 企業博客營銷規劃及其作用,提高企業的知名度 2022-06-20
- 外鏈引流技巧都有哪些?這些你真的知道嗎? 2022-06-20
- 網頁設計 如何設計完美大氣的婚禮網站 2022-06-20
- 淺談網站頁面如何優化的N個策略 2022-06-20
- SEO策略常見現象 2022-06-20
- 原創文章繁而多,如何得來呢? 2022-06-20
- 如何做內容鏈接? 2022-06-20
- 這個品牌logo設計的萌萌噠,土豆換了新logo 2022-06-20
- 成都制作培訓類門戶網站都有哪些特點?作用有哪些? 2022-06-20
- 企業選擇網絡推廣服務自身需要先做好哪些重要細節? 2022-06-20
- 新浪微博與百度微博搜索結果對比 2022-06-20