總結:app底部動作欄設計
2022-11-25 分類: 網站建設


當然本篇文章并不是討論B站的這次功能改版,而且緩存功能的載體——底部動作欄。
底部動作欄底部動作欄屬于彈框體系中模態彈框的范疇,它所代表的不是某一種彈框樣式,而是一整個彈框類別:所有從界面底部向上滑出的面板,都可以稱之為底部動作欄。
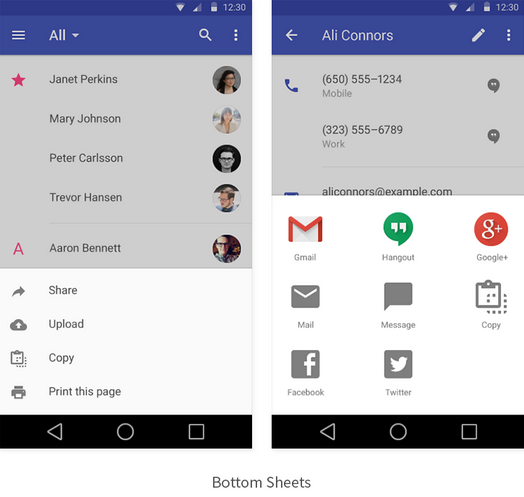
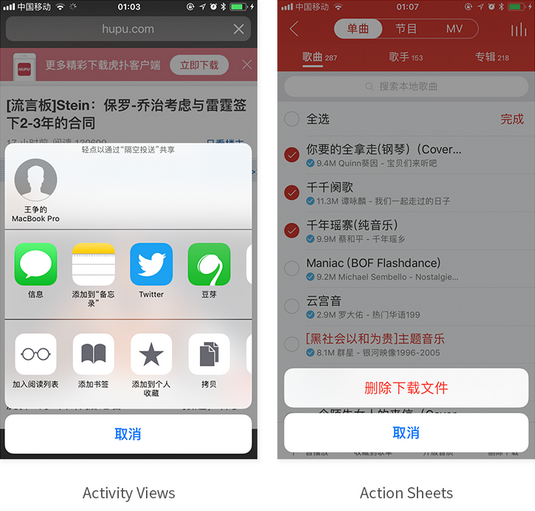
在Material Design里稱之為Bottom Sheets,在iOS的設計規范中有Activity Views和Action Sheets兩種。


宮格式的優勢更多體現在其視覺表現力上,因為配有圖標,所以會更加討喜一點。
以上只是對底部動作欄做一個簡單的介紹,接下來我們要拿它跟其他彈框樣式進行比較。因為有很多彈框樣式跟底部動作欄有共通的使用場景,如果不找出專屬于底部動作欄的特征,并且據此定義準確的使用場景,很難說完全的掌握了底部動作欄。
那么接下來我就從優先級、易操作和指向性三個方面對底部動作欄進行分析。
在產品的彈框體系中,我們必須首先明確各種彈框的優先級。因為僅從滿足用戶基本需求的角度來說,一個對話框(Alerts)就可以應付所有的反饋場景。市面上有很多這樣的產品,里面的彈框樣式有且只有對話框。
這樣做會有一個問題,那就是對話框因為處于界面中間位置,遮擋了主要內容,會干擾用戶操作。因此只有優先級最高,要讓用戶必須看到的信息我們才考慮使用對話框。只有低頻而合理的使用,用戶才會當回事,過度濫用會使用戶產生“狼來了”心理。
那么從整個彈框體系角度來說,模態彈框的優先級高于非模特彈框。從模態彈框內部來說,對話框的優先級高于底部動作欄。


底部動作欄和對話框的另一個區別在于:如果該項操作具有風險性,底部動作欄是確認/confirm而對話框是詢問/ask。
什么意思?
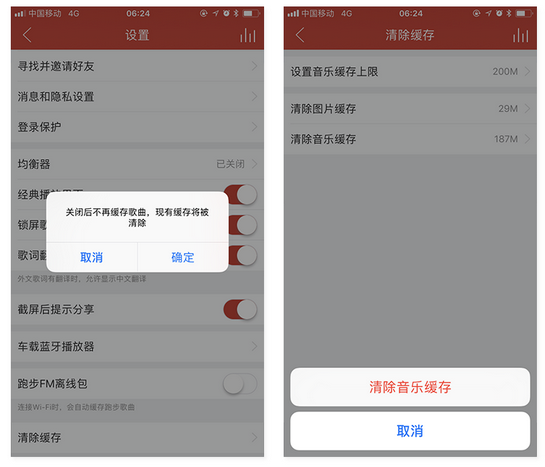
確認的前提是默認用戶對此項操作風險可知,而詢問是不可知的。以上圖為例:同樣是清理緩存,用戶點擊“清理音樂緩存”的彈出的是底部動作欄,因為默認大部分用戶都明白清理緩存的意思,這里只需進行一下確認。
而點擊關閉“跑步FM離線包”可能大部分用戶不明白這是什么意思,所以要使用對話框告知用戶操作的風險性,詢問是否要繼續操作。
易操作雖然優先級不比對話框,但是在易操作的角度來說,底部動作欄勝過對話框,因為其位置正好被拇指的活動熱區所覆蓋。看到這里大家可能會思考,如果彈框在底部更容易用戶操作,那么為什么不把所有的彈框都放在界面底部呢?
這是因為并不是所有的彈框都對操作性有要求,最常見的例子就是通告欄(Notice Bar)。
你在刷微信的時候,網絡突然斷掉,如何向用戶去傳達這條信息呢?
理論上,所有的彈框都可以滿足這個需求。我們可以使用對話框或者底部動作欄,但是網絡的故障并不影響用戶繼續去使用微信的其他功能,沒必要立刻去重新設置網絡,有的用戶就是想看聊天記錄呢,使用對話框會干擾用戶。只需用戶持續關注,不需要立即去處理,所以距離拇指活動熱區遠一點也沒有關系。
衡量彈框的另一項要素就是指向性。如果一個界面中有多個同類元素,為了防止用戶無法確定具體的操作對象,彈框應該具有指向性。
例如:聊天記錄中的圖片,如果我想直接對某張圖片進行轉發操作,彈出的是UIMenuController,而不是底部動作欄。
這是因為這一屏中的圖片有好幾張,如果使用底部動作欄,我無法確定要轉發的是否是我所期望的那張圖片。但是一旦我點擊進入大圖模式,就可以確定所操作的對象,那么操作選項就會以底部動作欄的樣式展示出來。
適配適配的問題不屬于設計師的鍋,但是對于適配場景的了解,可以幫我們更好的把控設計的開發還原度。
舉個例子:如果用戶使用的是蘋果手機,開通了熱點,如果開發沒有考慮到這個場景,那么就會導致整個屏幕向下移動,會對底部動作欄的信息造成遮擋,即使沒有遮擋,平移了一下也不是一個好的用戶體驗。
以上就是我對底部動作欄做的一個簡單總結,有不同意見和看法的歡迎留言交流。
網頁標題:總結:app底部動作欄設計
網站網址:http://m.newbst.com/news24/216674.html
成都網站建設公司_創新互聯,為您提供虛擬主機、外貿網站建設、品牌網站設計、網站收錄、微信公眾號、動態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何做好網站產品圖片優化 2022-11-25
- 網站內容定位重在關注4個方面 2022-11-25
- 微信朋友圈廣告如何引流推廣? 2022-11-25
- 想要自己建設一個網站需要做哪些準備工作 2022-11-25
- 網絡營銷推廣營銷方法十種 2022-11-25
- 如何做好企業網站優化之關鍵詞篩選篇 2022-11-25
- 如何用手機創建一個網站 2022-11-25
- 企業公司網站會惹上官司到底是怎么回事 2022-11-25

- 淺談網站百度快照被劫持怎么辦?看看如何處理 2022-11-25
- 網絡運營推廣方案 2022-11-25
- 怎么建企業型網站才能帶來效益 2022-11-25
- 建設一個網站大概需要多少錢 2022-11-25
- 建設網站需要注意事項有哪些 2022-11-25
- 如何建站?建站的步驟?怎么建設網站 2022-11-25
- 為什么友情鏈接對百度排名有幫助作用 2022-11-25
- 建設網站之前必須要做的準備工作 2022-11-25
- 誰是破滅你的電商夢想真兇? 2022-11-25
- 為什么說定制的網站利于優化呢? 2022-11-25
- 網絡營銷要如何做才有效 2022-11-25