讓你的網站可以為視障人士
2022-12-29 分類: 網站建設
網頁設計師的工作和生活,通過一系列公認的好實踐:始終使用響應式設計,留下足夠的空白字體,保持與客戶的品牌線的配色方案。然而特定的做法,還有,當你認為你知道最好的做法可能是完全錯誤的。這可以指可達性有效的視障的網頁設計。
這是可能的,在讀本文之前,你可能沒有考慮這個人口。然而,讓網絡經驗的人使用的一個重要組成部分,不僅在傳播你的信息,但使世界變得更美好的人而奮斗的某種障礙住。
視覺障礙也比你想象的更普遍。大約有4.5%的人口經歷色盲,4%的斗爭與低視力,0.6%是盲人。視覺困難是共同的,他們值得考慮從事網頁設計的時候。
為雜志社約10%將從所有在線客戶設計,更容易看到效益的作者。考慮到視覺障礙可能影響到我們所有人隨著年齡的增長,這似乎是一個合理的假設。
視覺障礙中最常見的類型
設計為視障人士時,解決障礙的最常見的類型是很重要的。這些措施包括:
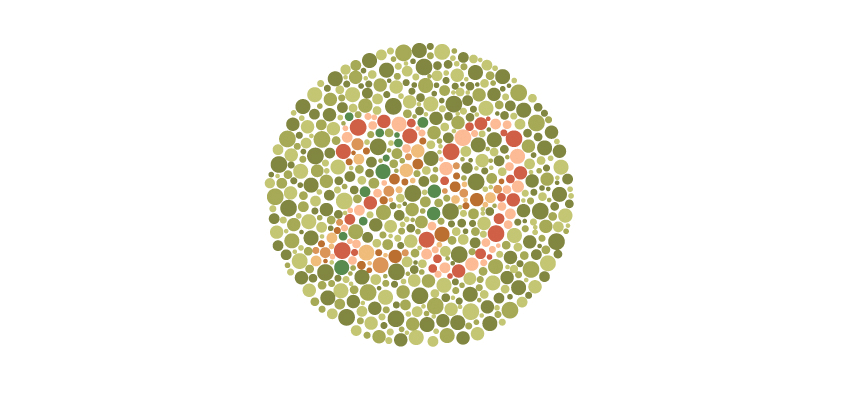
?色盲視力障礙最常見的類型,這會影響一個人的能力來區分顏色。一個色盲的人也可以體驗到顏色亮度的敏感性。

?低視力這是誰的斗爭與銳度(清晰度)、隧道視覺,視覺模糊(如白內障),或在一個或兩個眼睛部分視力。

?失明一個人可能會失明但仍能夠分辨色彩和形式。它涉及到雙眼視覺功能的大量損失。
視覺障礙設計
首先,要注意,有視覺障礙的人的不同感知網絡是很重要的。訪問和解釋功能可能是一個色盲的人明顯不同的低視力,甚至失明。在某些情況下,你的網站的設計可以使你的網站使用一個有視覺障礙的人士。
下一步,知道在某些情況下,你需要通過法律來讓你的網站對所有人開放。有兩個任務:第508,適用于公共部門,和WCAG 2,適用于私營部門。
如果你是一個政府機構,承包商或分包商,你會負責508條本規則規。前者是法律授權的,后者是不。然而,遵循WCAG確保你訪問你網站的用戶具有相同的。
色彩的對比
最重要的一個,也許是最簡單的,在WCAG建議是適當的顏色對比。根據WCAG,有三種不同的級別以顏色對比:
?A最小
?AA:中檔
?AAA:最高
大多數網站設計者可拍攝興趣為AA的稱號,因為它吸引了大多數的人。AA標準之間的前景4.5-to-1比(圖像和文本)和背景。看看一個例子of a 4.5 for reference:1的比例。
調整你的色彩對比是一種簡單的方法來提高為視障人士輕松使用。對于那些需要更多的對比度,可以考慮增加一個功能,你可以在設置里進一步增加你的色彩對比(推特最近確實在更新)。
不要太依賴于顏色
而色彩對比是非常重要的,它是同樣重要的不使用顏色作為你的“視覺方式傳達信息”(指標1.4.1 WCAG)。另一方面,有一個為那些掙扎與色盲備份可視指示器。
這聽起來像一個簡單的解決辦法,但它可以被證明是困難的當你試圖找到白色的空間和內容的正確組合。當你試圖讓你的用戶界面清晰的干擾,找到平衡可能需要一些試驗和錯誤。
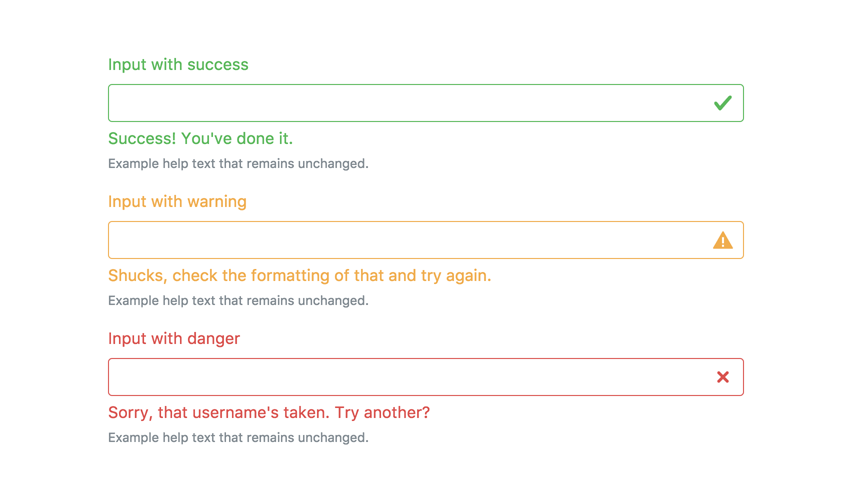
一個很好的例子是一種錯誤。當通信錯誤在提交表單,使用紅色的文字很常見。然而,一個色盲的人可能需要額外的視覺線索,如錯誤圖標或彈出文本標簽。

同樣,超鏈接是藍色的,這意味著文本是一個鏈接。然而,很多鏈接的下劃線可以影響你的用戶體驗。Bolding,另一方面,作為一個很好的輔助指標,不會弄亂你的頁面。
注意媒體
視頻內容帶來了獨特的機遇和挑戰,對于可達性。另一方面,視聽內容可以使網站更容易為有視覺障礙的人。另一方面,視頻可能有光敏性疾病更可能發作使人。WCAG有幾個準則,解決媒體,包括:
?為媒體提供的“基于時間的替代品。”動畫的標題和文本可能會被證明很難消化那些視覺處理問題。
?給用戶足夠的時間來閱讀內容。在前面的例子中,你可以計劃的動畫標題停止當你的鼠標經過。這將使文本靜態且容易消化。
?極限閃爍。那些容易發作可能經歷一個如果他們看到一個以上的每3秒閃。使用視頻時,避免過多的閃光(這不是最直觀的)。
實驗與紋理
如前所述,顏色不為視障人士傳達信息的最好方式。色盲用戶經常發現很難區分不同色調的顏色之間。例如,紅色,綠色和棕色的色調,可能出現同樣遇到色盲。
當你使用彩色圖表,應用模式覆蓋到固體的顏色可以給你的用戶一個更好的方法來區分一個網站的不同部分之間的。這適用于超過那些色盲;它使網站方便大家。交錯紋理創造更多的對比元素–為例,嘗試檢查打印,對角線,鉆石,和垂直線。
嘗試一種單色配色方案

就這樣,一個單色配色方案依賴于不同的顏色相同的顏色。這聽起來有悖常理,但它的工作原理與使用多色調去除相關的額外的意義。
變化的色調可以提供給你的網站的內容的意義和吸引用戶的注意力,就像它會用不同的顏色。作為額外的獎勵,這個用戶注意力將跨越更廣泛地選擇你的聽眾。bigsound嗡嗡采用對比、單色配色方案,和紋理更大的可達性的影響
可在您的用戶設計的重要性

你的網站只是作為輔助–一樣好,這意味著它的任何用戶訪問,隨時隨地。我們經常把無障礙殘疾人,但一個好的訪問網站達到每個人在任何時候,任何情況下。對于一些人來說,如政府承包商,在網頁設計中的可訪問性是法律義務。
對于其他人來說,這是一個道德的人。可不是殘疾或障礙;它是關于人的。設計人員必須接受這個概念讓網絡為大家更好的體驗。這些提示將幫助你開始你的下一個設計網頁可訪問性思維。
標題名稱:讓你的網站可以為視障人士
地址分享:http://m.newbst.com/news24/226474.html
成都網站建設公司_創新互聯,為您提供用戶體驗、網站策劃、網頁設計公司、網站設計、企業建站、移動網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 友鏈你換對了嗎?7個數據助你交換適合的友鏈 2022-12-29
- 企業營銷型網站推廣技巧常規有哪幾個? 2022-12-29
- 重慶做個模板網站多少錢? 2022-12-29
- 一個簡單的營銷型企業網站該怎么設計? 2022-12-29
- 建網站企業網站設計怎么靠譜? 2022-12-29
- 建設網站:網站建設發展趨勢分析 2022-12-29
- 海珠區網站設計的關鍵點是什么? 2022-12-29

- 四川網站建設公司設計中的線框圖是什么? 2022-12-29
- 你準備好發展你的網頁設計業務了嗎?-成都網站設計 2022-12-29
- 中山網站設計怎么才能受歡迎? 2022-12-29
- 網站建設選擇動態還是靜態頁面好 2022-12-29
- 企業網站建設一般包含哪些費用 2022-12-29
- 網站開發流程,用什么語言,先從哪編程? 2022-12-29
- 淺談搜索引擎抓取原理 2022-12-29
- 廣州服裝網站建設怎么做?注意事項有哪些? 2022-12-29
- 王通博客:網絡直播到底還能夠火多久? 2022-12-29
- 關鍵詞排名怎么做 2022-12-29
- 企業網站建設你應該明白的幾點! 2022-12-29
- 網頁制作完整步驟合集! 2022-12-29