圖標庫代替圖片的方法
2024-01-08 分類: 網站建設
網站過多的圖片引起網站打開速度的緩慢,這時候就要想辦法解決問題,一個是壓縮圖片,但是過量的的壓縮又會引起圖片的模糊,而一些形狀之類的圖片完全可以用css或者字體實現,一些形狀我已經在之前的博客里寫了出來,這里講的是用圖標庫的方法來代替圖片;下面成都做網站的技術人員給大家分享具體內容。
這里我用的是阿里的圖標庫,官方鏈接:http://www.iconfont.cn/
1.準備時間:
1-1進入網站,選擇圖標庫
1-2選擇你需要的圖標,比如這個錯誤圖標(或者在上方搜索處搜索你想要的圖標,再或者你可以用Ai做一個圖標上傳到項目{相對更麻煩})
1-3鼠標懸浮上去,出現一個購物車,點擊
這時候就會進入平常在淘寶類似買東西的一個購物車
1-4點擊右上方“購物車”
1-5這里是你選擇的圖標們,然后添加至項目,
可以選擇你擁有的項目,
或者點擊添加新項目。
進入項目,這時候就會發現你的項目里面多出了你的創建的東西:
2,使用時間:
2-1.然后選擇下載至本地,將這三個圖標形成的庫下載下來(相對而言,圖標越多,相對你比使用圖片效果更強,加載更快。)
解壓你下載的圖片。


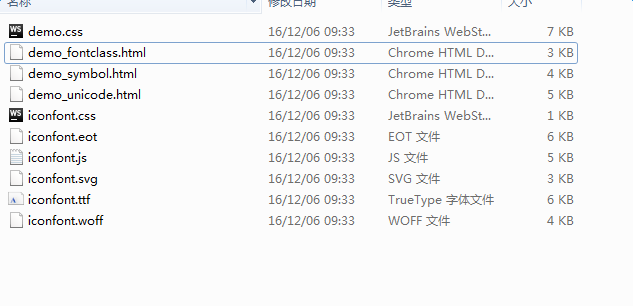
2-2然后打開文件。出來的代碼

這四個是必須引用的,

這三個是引用方式的介紹及使用方法;

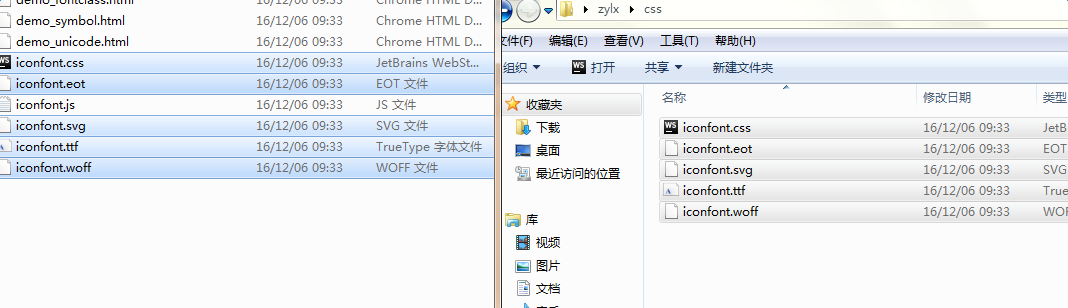
這兩個是你引用的方式js或者css(只選擇一個);
這里我要說的是css的適用方法:

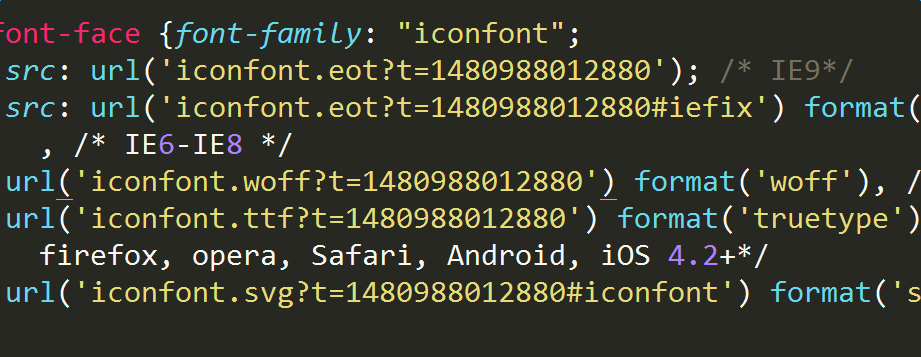
將五個文件放入你的css里面:
2-3打開你的項目:

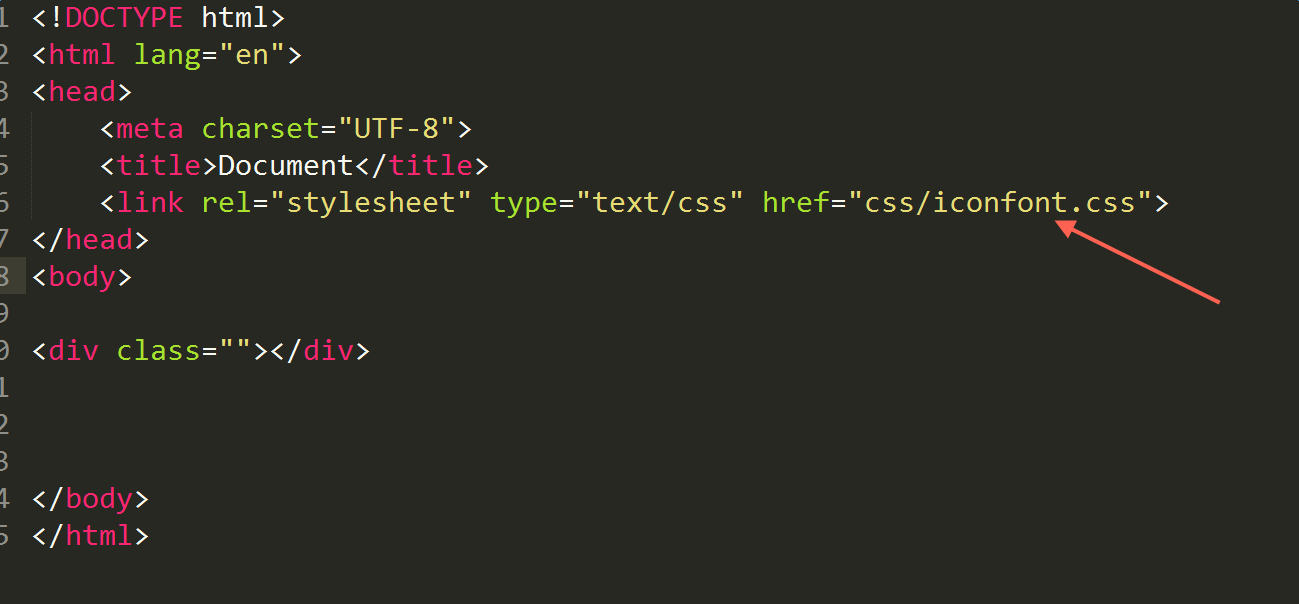
2-4引入css樣式;
查看庫里面的文件是否用上,如果不確定,可以自己重新用編譯器的提示引一遍。

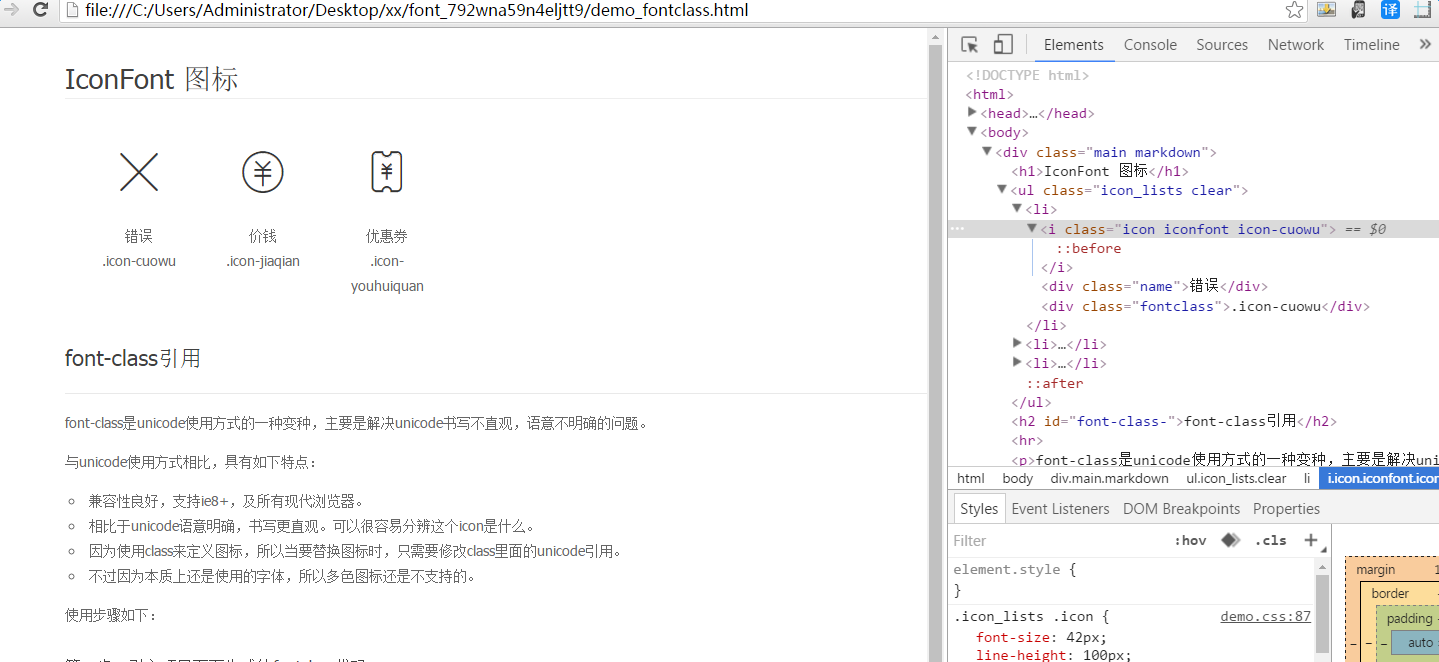
用瀏覽器打開下載項目里面的css提示文件,并用F12審查


2-5將你需要的圖標的class名復制到你的項目里面

用瀏覽器打開查看效果:

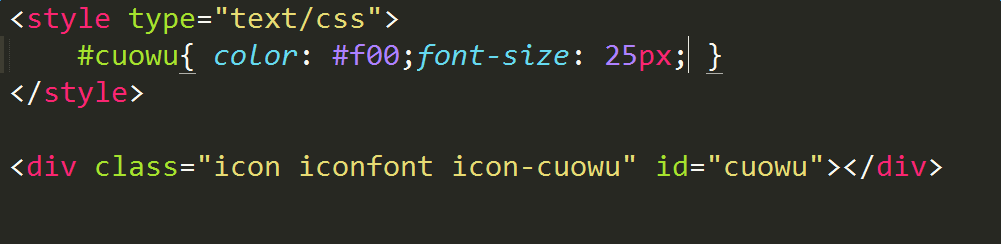
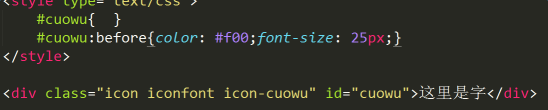
2-6你可以再單獨寫樣式圖標變色或者變大,如果怕沖突,可以再給div加一個id值


是不是就可以了,如果你不想要div里面的字變色,可以直接寫id:before,因為字體庫就是用的before
好了,這就是成都做網站的小編給大家講解的阿里圖標庫的使用方法了,其實說起來并不難,只是稍微有點麻煩點,前期準備時間有點多,但是相對,這樣提升了網站的打開速度。
當前名稱:圖標庫代替圖片的方法
本文來源:http://m.newbst.com/news24/312624.html
成都網站建設公司_創新互聯,為您提供營銷型網站建設、ChatGPT、移動網站建設、電子商務、商城網站、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都SEO優化公司為企業發展帶來轉機 2024-01-08
- 如何優化移動端營銷型網站 2024-01-08
- 我要做一個網站,怎么寫網站建設方案? 2024-01-08
- 成都手機建站要注意些什么? 2024-01-08
- 成都英文網站制作費用明細 2024-01-08
- 成都網站建設講解營銷型網站建設好后該如何做好運營手段? 2024-01-08
- 成都網站建設的要素是什么? 2024-01-08

- 企業如何通過網站建設實現盈利呢?(企業如何制作網站) 2024-01-08
- seo的自然性 2024-01-08
- 網站建設的價值體現有哪幾點? 2024-01-08
- 網站推廣系統性以及有何作用? 2024-01-08
- 商城網站建設完成后商品價格該具體怎么設計讓客戶感覺比較好 2024-01-08
- 企業建設網站后可以獲得哪些便宜呢 2024-01-08
- 了解這七大設計原則,讓你的Ui界面更實用(一) 2024-01-08
- 網站設計公司的優勢是什么? 2024-01-08
- 如何做好品牌網站運營需要做好這三點(如何做好品牌服務) 2024-01-08
- 網站有什么實力優勢才能受歡迎? 2024-01-08
- 網頁設計中的設計準則(網頁設計屬于ui設計嗎) 2024-01-08
- 廣西網站建設之網站建設的重要性以及要注意些什么? 2024-01-08