網站網頁如何做好數據可視化設計
2021-05-23 分類: 網站建設
可視化不是單純的數據展示,其真正價值是設計出可以被讀者輕松理解的數據展示。設計過程中的每一個選擇,最終都應落腳于讀者的體驗,而非設計者個人。
本文提到了一些常見錯誤,也是經驗總結出的一些技巧。這25條小技巧能夠快速提升和鞏固你的數據可視化設計。一起來看看!
一「原則」
1. 選擇可以講故事的圖表
你首先需要思考清楚你想達到什么目的、傳達什么信息、以及你的用戶是誰等。
2. 刪減與故事無關的元素
這并不意味著要減半數據量,而是要多留意圖表垃圾、多余的信息、不必要的說明、陰影、裝飾等。可視化的絕妙之處在于它可以四兩撥千斤般強化并傳達你想表達的故事。(但可別用3D圖表——它會讓視覺化感知效果出現偏差)。
3. 為了更好的理解去設計
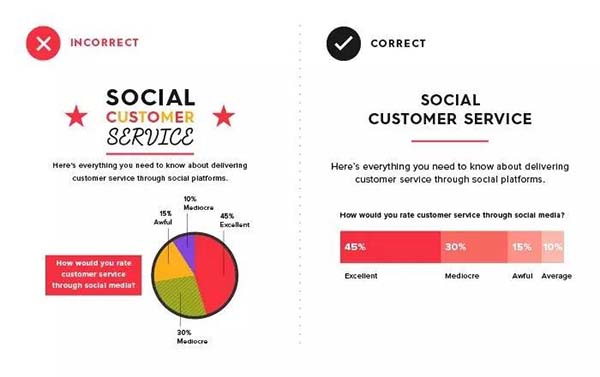
創建好可視化原型后,退一步考慮如何才能讓讀者更容易地理解數據。還可以增加、微調或者移除哪些簡單的元素?或許要在線性圖表里增加一條趨勢線,你也可能會發現餅圖切片太多了(最多只能用6片)。這些微妙的調整將會帶來極大的改變。
可視化讓數據對比更直觀,但是僅僅把兩組圖表緊挨著放在一起并不能達成這個目標,甚至更令人費解。(試想將32個不同的餅狀圖放在一起對比?No way!)
4. 加入零點基準線
盡管線性圖表不一定從零點開始,但如果圖表中含大量對比數據的話,零點就很有必要!相對來說,數據的小幅波動是有意義的(比如股票市場的數據),那么你就需要截斷一個范圍以展示它們的不同。
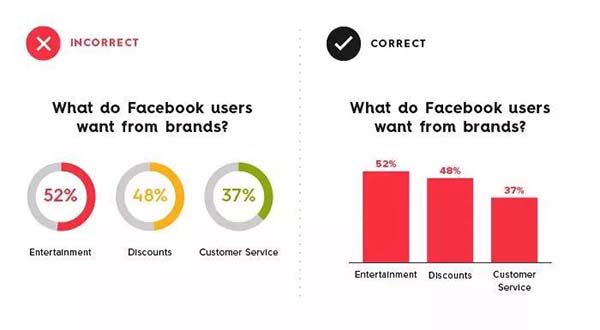
5. 選擇高效的可視化圖形
保持視覺的一致性,讓讀者可以一眼辨別出,這意味著你可能要使用堆疊型柱狀圖、分組條形圖或者折線圖了。但無論選擇哪種圖形,不要讓讀者費力去對比太多東西。
6. 注意擺放的位置
如果用兩個好看的堆疊型柱狀圖讓讀者去對比,但如果它們相距甚遠,那就別談什么對比了。
7. 講完整的故事
誠然,數據與數字相關,但它通常結合上下文,一般是為后文要點提供背景知識。但在諸多數據可視化、信息圖表和電子書中,我們看到的都是將數據可視化和上下文對立起來,而非結合使用。
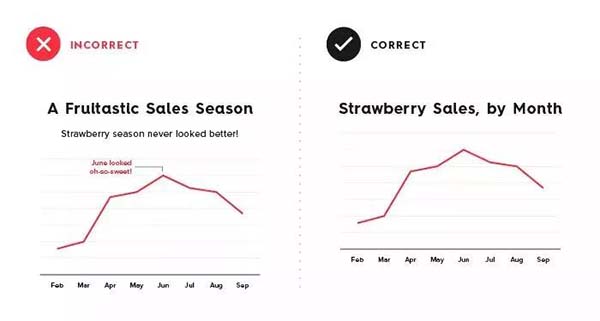
8. 不要過度解釋
如果上下文已經提到了某件事,副標題、標注、標題中不必重申一遍。
9. 讓圖表標題簡單扼要
沒必要用俏皮、啰嗦或雙關的語句。圖表上方的描述性標題應簡明扼要,并與下方圖表直接相關。記住:關注那些讓人快速理解的方式。
10. 善用標注
標注并非用來填充空白的,而該用來強調相關信息或提供額外的背景知識。
11. 不要使用讓人分心的字體或元素
使用得當,顏色是出色的工具。但使用不當,不僅會讓讀者分心,甚至會產生誤導。因此,請合理地使用顏色。
12. 使用一種顏色去表達相同類型的數據
如果條形圖展示了月銷售數據,那只需一種顏色即可。如果要在一組圖表上對比今年和去年的銷售數據,那么可用不同顏色代表不同年份的數據。另外,還可使用一個強調色去突出重點數據。
13. 注意積極和消極數據的表達
不要用紅色表示積極數據或用綠色表達消極數據。這些顏色關聯歷來很強,它們早已在讀者心中打上了標簽。
14. 確保顏色間有足夠的對比
如果顏色過于相似(例如淺灰與更淺的灰),人們難以發現兩者間的區別。相反,也要避免強烈的對比色,例如紅配綠或藍配黃。
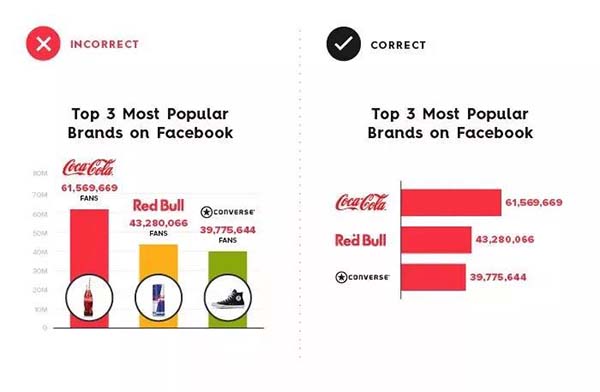
15. 避免使用圖案
條紋和波點圖案聽起來有趣,但卻十分讓人分心。如果你想在地圖等地方加以區分,可使用不同飽和度的同色,而且要純色實線。
16. 使用恰當的顏色
當圖表中的某些顏色比其他顏色更加突出時,會給數據增加不必要的重要性。因此,應該使用陰影有區別的單色或相同光譜中的兩個類似色來區分強度。記住要用直覺以及色彩明暗去調整重要性。
17. 不要在一張圖上使用6種以上的顏色
標簽可能會變成雷區。雖然讀者依靠標簽來解釋數據,但是太多或太少都會產生干擾。
18. 保證一切都貼上了標簽
確保所有需要的信息都有標簽——并且沒有重復或拼寫錯誤。
19. 確保標簽可見
所有標簽應清晰可見,并且對應的數據點都可以輕松識別。
20. 可以直接標記線條
如果可能,請在數據點中包含數據標簽。讀者可以快速識別線條和對應標簽,不必尋找圖例說明或類似的數值。
21. 不要過度標記
如果數據點的精確度對于故事講述很重要,那么請包含數據標簽以增強理解力。若并不重要,請忽略數據標簽。
22. 不要傾斜地放置標簽
數據可視化旨在幫助理解,難以理解的隨機模式讓人感到沮喪,并會破壞想傳達的內容。
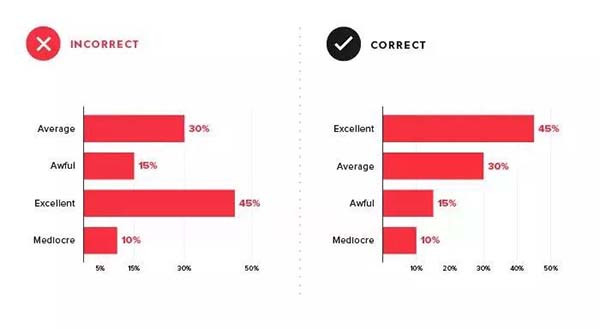
23. 直觀地排列數據
圖表應該有一個邏輯結構,可以將數據按照字母、順序或大小類別排列。
24. 排序連貫
圖例的排序應和圖表中的順序保持一致。
25. 排序均勻
在軸上使用自然增量(0,5,10,15,20),而非不均勻的增量(0,3,5,16,50)。
本文提到了一些常見錯誤,也是經驗總結出的一些技巧。這25條小技巧能夠快速提升和鞏固你的數據可視化設計。一起來看看!
一「原則」
1. 選擇可以講故事的圖表
你首先需要思考清楚你想達到什么目的、傳達什么信息、以及你的用戶是誰等。
2. 刪減與故事無關的元素
這并不意味著要減半數據量,而是要多留意圖表垃圾、多余的信息、不必要的說明、陰影、裝飾等。可視化的絕妙之處在于它可以四兩撥千斤般強化并傳達你想表達的故事。(但可別用3D圖表——它會讓視覺化感知效果出現偏差)。
3. 為了更好的理解去設計
創建好可視化原型后,退一步考慮如何才能讓讀者更容易地理解數據。還可以增加、微調或者移除哪些簡單的元素?或許要在線性圖表里增加一條趨勢線,你也可能會發現餅圖切片太多了(最多只能用6片)。這些微妙的調整將會帶來極大的改變。

網頁設計
二「對比」可視化讓數據對比更直觀,但是僅僅把兩組圖表緊挨著放在一起并不能達成這個目標,甚至更令人費解。(試想將32個不同的餅狀圖放在一起對比?No way!)
4. 加入零點基準線
盡管線性圖表不一定從零點開始,但如果圖表中含大量對比數據的話,零點就很有必要!相對來說,數據的小幅波動是有意義的(比如股票市場的數據),那么你就需要截斷一個范圍以展示它們的不同。
5. 選擇高效的可視化圖形
保持視覺的一致性,讓讀者可以一眼辨別出,這意味著你可能要使用堆疊型柱狀圖、分組條形圖或者折線圖了。但無論選擇哪種圖形,不要讓讀者費力去對比太多東西。
6. 注意擺放的位置
如果用兩個好看的堆疊型柱狀圖讓讀者去對比,但如果它們相距甚遠,那就別談什么對比了。
7. 講完整的故事
或許你第四季度的銷售額增長了30%,這是不是很令人興奮?但還有更令人興奮的!對比展示第一季度的數據,銷售額就有了100%的增長。

網頁設計
三「上下文」誠然,數據與數字相關,但它通常結合上下文,一般是為后文要點提供背景知識。但在諸多數據可視化、信息圖表和電子書中,我們看到的都是將數據可視化和上下文對立起來,而非結合使用。
8. 不要過度解釋
如果上下文已經提到了某件事,副標題、標注、標題中不必重申一遍。
9. 讓圖表標題簡單扼要
沒必要用俏皮、啰嗦或雙關的語句。圖表上方的描述性標題應簡明扼要,并與下方圖表直接相關。記住:關注那些讓人快速理解的方式。
10. 善用標注
標注并非用來填充空白的,而該用來強調相關信息或提供額外的背景知識。
11. 不要使用讓人分心的字體或元素
有時確實需要強調某一點,只要用粗體或斜體文字即可,無須同時使用二者。

網頁設計
四「顏色」使用得當,顏色是出色的工具。但使用不當,不僅會讓讀者分心,甚至會產生誤導。因此,請合理地使用顏色。
12. 使用一種顏色去表達相同類型的數據
如果條形圖展示了月銷售數據,那只需一種顏色即可。如果要在一組圖表上對比今年和去年的銷售數據,那么可用不同顏色代表不同年份的數據。另外,還可使用一個強調色去突出重點數據。
13. 注意積極和消極數據的表達
不要用紅色表示積極數據或用綠色表達消極數據。這些顏色關聯歷來很強,它們早已在讀者心中打上了標簽。
14. 確保顏色間有足夠的對比
如果顏色過于相似(例如淺灰與更淺的灰),人們難以發現兩者間的區別。相反,也要避免強烈的對比色,例如紅配綠或藍配黃。
15. 避免使用圖案
條紋和波點圖案聽起來有趣,但卻十分讓人分心。如果你想在地圖等地方加以區分,可使用不同飽和度的同色,而且要純色實線。
16. 使用恰當的顏色
當圖表中的某些顏色比其他顏色更加突出時,會給數據增加不必要的重要性。因此,應該使用陰影有區別的單色或相同光譜中的兩個類似色來區分強度。記住要用直覺以及色彩明暗去調整重要性。
17. 不要在一張圖上使用6種以上的顏色
看圖足矣。

網頁設計
五「標簽」標簽可能會變成雷區。雖然讀者依靠標簽來解釋數據,但是太多或太少都會產生干擾。
18. 保證一切都貼上了標簽
確保所有需要的信息都有標簽——并且沒有重復或拼寫錯誤。
19. 確保標簽可見
所有標簽應清晰可見,并且對應的數據點都可以輕松識別。
20. 可以直接標記線條
如果可能,請在數據點中包含數據標簽。讀者可以快速識別線條和對應標簽,不必尋找圖例說明或類似的數值。
21. 不要過度標記
如果數據點的精確度對于故事講述很重要,那么請包含數據標簽以增強理解力。若并不重要,請忽略數據標簽。
22. 不要傾斜地放置標簽
如果在數據軸上的標簽過于擁擠,請考慮刪除軸上的其他標簽,以使文本排布更舒服。

網頁設計
六「排序」數據可視化旨在幫助理解,難以理解的隨機模式讓人感到沮喪,并會破壞想傳達的內容。
23. 直觀地排列數據
圖表應該有一個邏輯結構,可以將數據按照字母、順序或大小類別排列。
24. 排序連貫
圖例的排序應和圖表中的順序保持一致。
25. 排序均勻
在軸上使用自然增量(0,5,10,15,20),而非不均勻的增量(0,3,5,16,50)。

網頁設計
(鄭重聲明:本文版權歸原作者Katy French所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
網站欄目:網站網頁如何做好數據可視化設計
文章位置:http://m.newbst.com/news25/114775.html
成都網站建設公司_創新互聯,為您提供自適應網站、定制網站、關鍵詞優化、網站內鏈、微信公眾號、做網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 單頁設計的網站PK多頁設計的網站,企業應該如何選擇 2021-05-23
- 六大關鍵點決定網站開發設計的好與壞! 2021-05-23
- 企業網絡營銷六策略 2021-05-23
- 建站:網頁設計制作如何用好點線面 2021-05-23
- 如何區別外鏈優劣與網頁怎么做 2021-05-23
- 如何制作好的網站與后期維護重要性 2021-05-23
- 常見的網站流程你了解的多嗎? 2021-05-23
- 創新互聯建站達人分享的超級干貨等你來看! 2021-05-23
- 網信辦命令禁止“APP”不得強制收集用戶信息 2021-05-23

- 網站后期維護中的幾點注意 2021-05-23
- 云桌面主機的價值體現在哪方面 2021-05-23
- 苗元威:成為人所共知的APP應用是如何練就的 2021-05-23
- 工業互聯網賦能制造業數字轉型 2021-05-23
- 外部鏈接怎樣才算好 2021-05-23
- 如何促進“互聯網+社會服務”發展的意見 2021-05-23
- 建設網站以后如何讓百度快照天天更新 2021-05-23
- 網站被搜索引擎降權的原因有哪些? 2021-05-23
- 小程序亂象叢生的背后“引人深思” 2021-05-23
- 5G時代背景下,工業互聯網產教融合機制 2021-05-23