電商商品詳情頁應(yīng)該怎么設(shè)計
2022-06-13 分類: 網(wǎng)站建設(shè)

電商作為傳統(tǒng)商品交易在互聯(lián)網(wǎng)領(lǐng)域的表現(xiàn),其商業(yè)模式、市場營銷思路、消費(fèi)者心理研究是與傳統(tǒng)商品銷售行業(yè)相通的。但是電商真正顛覆性的價值在于改變了商業(yè)市場信息的不對等。通過海量的、全面的商品信息流通,改變了人們的消費(fèi)習(xí)慣,也重新定義了商品交易市場的游戲規(guī)則。因此電商的核心是信息,更全面、更專業(yè)、更值得信任的海量信息。
電商商品詳情頁作為電商信息的主要承載頁面,也是電商業(yè)務(wù)轉(zhuǎn)化的主戰(zhàn)場。因此商詳頁面的設(shè)計規(guī)劃,是電商產(chǎn)品設(shè)計的核心,承擔(dān)著轉(zhuǎn)化率,甚至產(chǎn)品設(shè)計KPI。
總的來說,由于用戶在阿里系產(chǎn)品長期引導(dǎo)下形成的使用習(xí)慣,商詳頁的設(shè)計,趨于成熟穩(wěn)定,模塊劃分比較一致。主要分為:商品圖片、商品內(nèi)容介紹、商品價格信息。
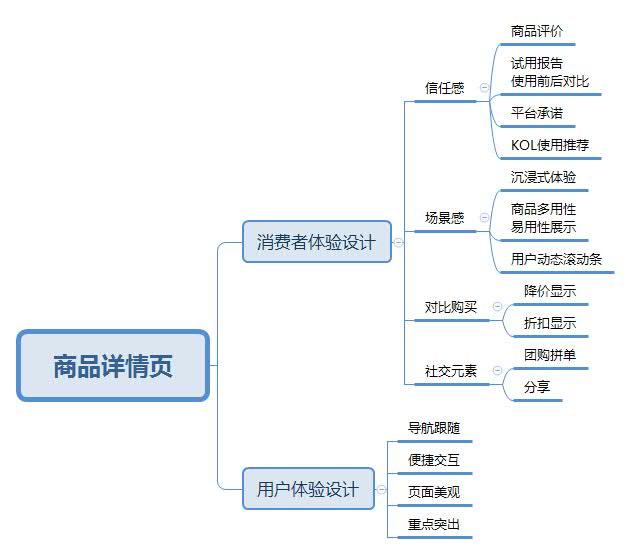
基于這些內(nèi)容模塊的商品詳情頁設(shè)計要點(diǎn),分為:消費(fèi)者體驗設(shè)計、用戶體驗設(shè)計。

消費(fèi)者體驗設(shè)計:
一、信任感
商品評價
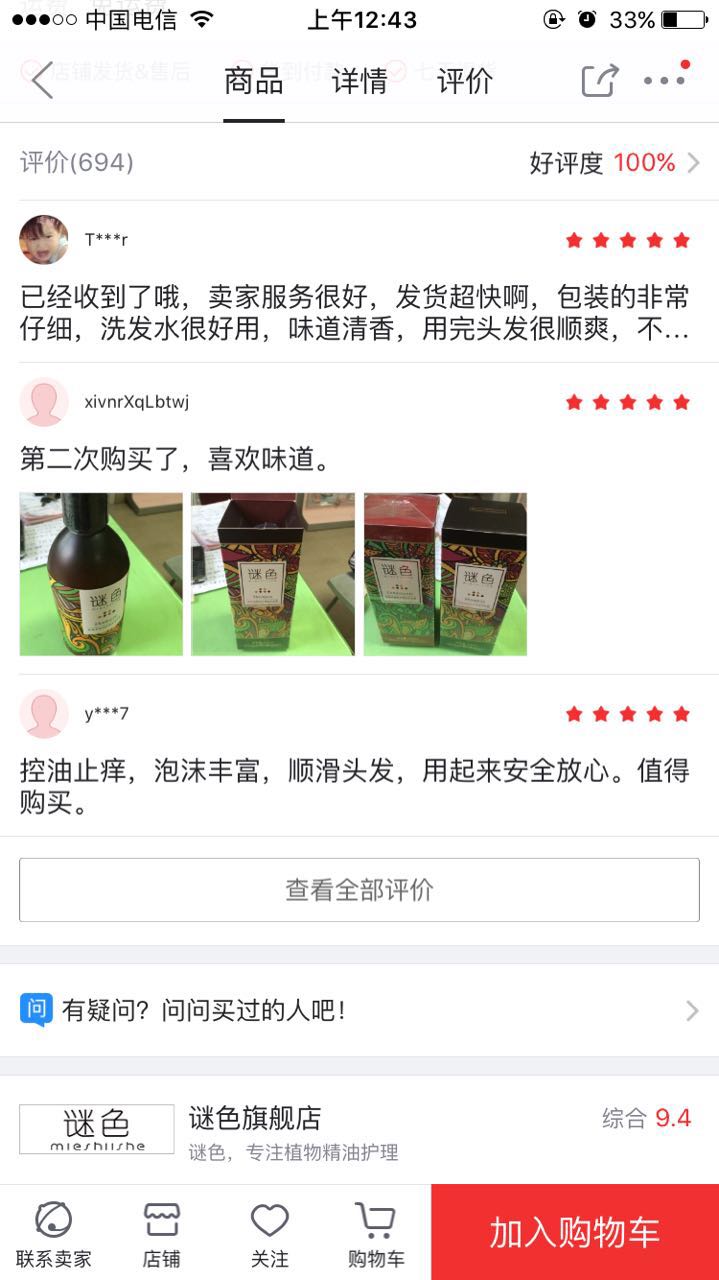
商品評價作為完全沒有商業(yè)包裝的商品描述模塊,是用戶信任感的首要來源。因此用戶評價模塊可以放在商品詳情頁靠前位置,展開多條評論,并且將好評置頂。并且將評論模塊的商品關(guān)鍵性指標(biāo)統(tǒng)計并加以顯示,也是很好的消費(fèi)體驗。
另外,現(xiàn)在很多電商平臺嘗試將用戶評價模塊營造社區(qū)感,通過分享評論點(diǎn)贊等促進(jìn)用戶互動,通過積分刺激用戶分享圖片等。這種互動給用戶一種歸屬感,較少對商業(yè)性的警惕,更容易被引導(dǎo)進(jìn)入商品的特性描述。


試用報告或使用前后對比
加有官方證明的用戶使用報告,是商品質(zhì)量很好的證明,這對于以質(zhì)量為核心的商品,例如家電護(hù)膚品等,具有很強(qiáng)的用戶說服力。
使用前后對比,對于視覺消費(fèi)的商品,簡單粗暴又行之有效,例如服裝,居家用品等。視覺型消費(fèi)商品多為沖動性消費(fèi),使用前后對照能起到很強(qiáng)的視覺刺激作用,從而促成訂單轉(zhuǎn)化。
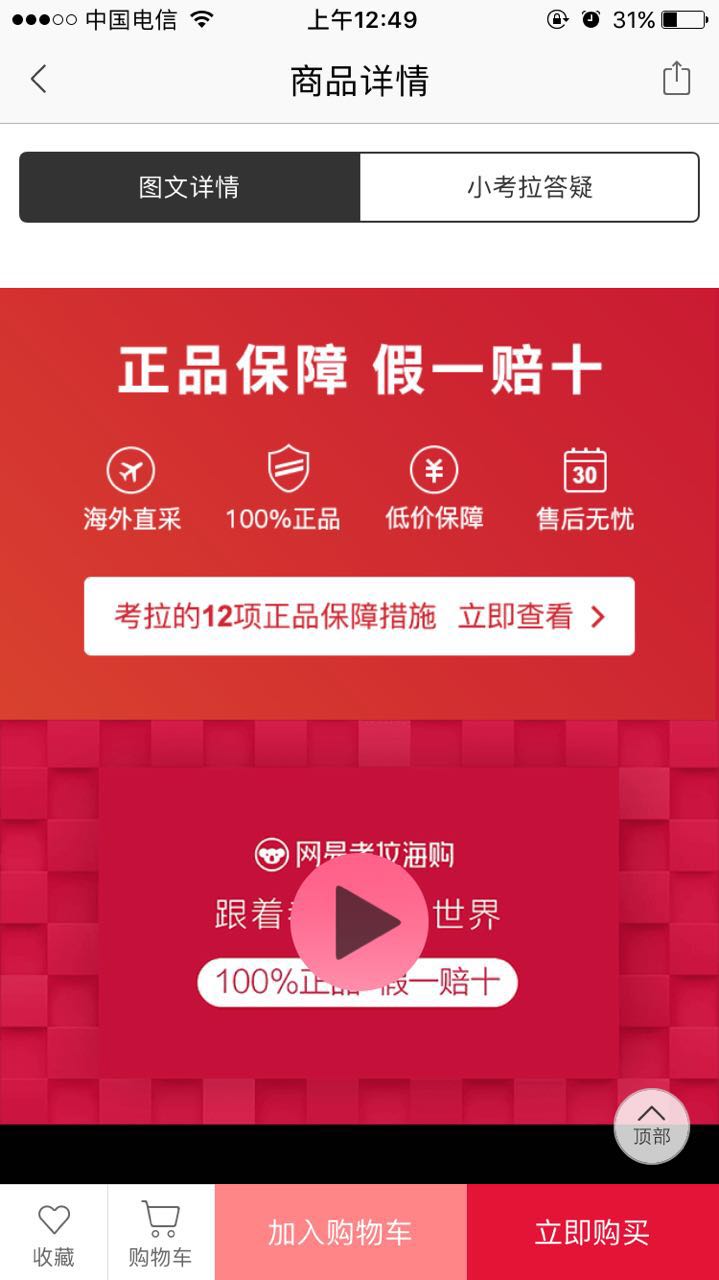
平臺承諾
平臺承諾包括貨源承諾、售后承諾、質(zhì)檢報告等。表現(xiàn)形式也多種,例如聚美優(yōu)品做的商品“中華財險承保”,以及保稅區(qū)發(fā)貨、海外發(fā)貨的說明;網(wǎng)易考拉海溝通過一段官方視頻說明商品正品來源。形式多樣,這些信息,總的來說,可以簡單地通過突出顯示關(guān)鍵字來展示,因為太豐富的內(nèi)容容易喧賓奪主。在起到很強(qiáng)的心理暗示作用同時,減少占據(jù)商詳頁的承載負(fù)擔(dān)和用戶的閱讀負(fù)擔(dān)。


KOL使用推薦
這個功能模塊在美妝、3C類商品較為常見。因為這些專業(yè)屬性較高(解釋下,化妝真的也是一門學(xué)問很高的學(xué)科)的商品,普通用戶特別是小白用戶,更愿意追隨意見領(lǐng)袖的專業(yè)性推薦。
二、場景感
通過大量場景描述,營造代入感,購物作為一件帶有娛樂休閑性質(zhì)的活動,營造舒適愉悅的場景感,能營造良好的消費(fèi)體驗。
沉浸式體驗
通過大量商品圖片的使用場景,營造良好的沉浸式體驗,這一點(diǎn)對于女性消費(fèi)者尤其重要,例如在服裝、美妝等商品的展示上。在消費(fèi)升級的時代,小資、有設(shè)計感、小眾有格調(diào)的商品更容易被青睞。這些除了商品本身的屬性外,完全可以通過大量的場景圖片,例如咖啡廳、書吧、親近大自然等來營造這種沉浸式體驗。
另外前文提到的用戶評價模塊良好的社區(qū)氛圍,也是營造沉浸式體驗的一部分。小紅書就是沉浸式體驗很好的地方,它的社區(qū)氛圍、用戶UGC都是值得參考的地方。
商品多用性易用性展示
對于實用性商品,可以通過多個使用場景展示整展現(xiàn)多個功能點(diǎn),來增強(qiáng)商品使用價值。對于有操作門檻的商品,可以通過GIF動圖、視頻等展現(xiàn)完整的操作過程,通過關(guān)鍵字等幫助用戶簡單快速掌握使用步驟。
用戶動態(tài)滾動條
這一點(diǎn)可以參考團(tuán)購的設(shè)計,通過顯示其余用戶的購買狀態(tài)滾動條,給消費(fèi)者營造一種“爆款”的感受,這一點(diǎn)就是利用消費(fèi)心理中的“從眾心理”,特別是拉回不少徘徊在下單邊緣的用戶。
三、對比購買
這一點(diǎn)利用消費(fèi)心理中的“損失效應(yīng)”,通過顯示不定時價格折扣、降價提醒、套餐優(yōu)惠等信息,告訴用戶,如果你此刻不買或者不是套餐購買,就可能錯過了一個年度的優(yōu)惠,再也沒有這個低價的優(yōu)惠了。對于用戶而言,如果此時不購買就是損失,在這種心理帶動下,訂單轉(zhuǎn)化悄悄完成了。
四、社交元素
筆者一直認(rèn)為電商植入社交元素是一個很有前景的做法,參考平時大家逛街,特別是女性,幾乎都是結(jié)伴而行。因為逛街購物是一件偏娛樂休閑、并且需要大量交流的一件事,在購物選擇的時候,“從眾心理”也會導(dǎo)致消費(fèi)者強(qiáng)烈的交流欲。
不過目前,電商設(shè)計上,社交功能的設(shè)計功能也一直不瘟不火。主要原因應(yīng)該是購物時間、購物需求上的不同步,通過團(tuán)購、拼單優(yōu)惠等分享邀請好友,加強(qiáng)聊天彈窗的設(shè)計來改善。
目前社交的入口,主要通過分享功能實現(xiàn),并且主要通過外鏈到微信等平臺,因此在頁面打開上的技術(shù)支持應(yīng)加強(qiáng),目前外鏈打開緩慢出錯等,都能造成不好的用戶體驗。
用戶體驗設(shè)計:
一、導(dǎo)航跟隨
由于商詳頁的篇幅過長,導(dǎo)航跟隨“返回按鈕”的設(shè)計非常關(guān)鍵。當(dāng)用戶想返回關(guān)注到商品的關(guān)鍵信息的時候,返回按鈕的設(shè)計至關(guān)重要。
二、便捷交互
充分考慮移動端(或者PC端)的用戶操作習(xí)慣,手指操作特點(diǎn)、網(wǎng)絡(luò)環(huán)境、屏幕大小等,減少頁面誤導(dǎo)性操作、失誤操作。
三、頁面美觀
盡量統(tǒng)一頁面圖片風(fēng)格,營造良好的視覺體驗,這一點(diǎn)參考網(wǎng)易嚴(yán)選的設(shè)計風(fēng)格,給人一種清新簡單的愉悅感,自然商品的逼格也因此而被提升。
四、突出重點(diǎn)
在交互設(shè)計上,例如商品屬性關(guān)鍵字可以突出顯示,在用戶操作上的按鈕設(shè)計也要做出區(qū)分,引導(dǎo)性操作可以放大按鈕、突出顏色等。
商詳頁的禁忌:
一、頁面承載信息太雜亂
筆者這里所講不是內(nèi)容太長(沉浸式體驗中,還是提倡使用大量優(yōu)質(zhì)風(fēng)格統(tǒng)一的圖片營造代入感),而是信息雜亂,并且為了突出多個功能點(diǎn)等造成頁面對比強(qiáng)烈,造成用戶混亂的視覺體驗。上文提到的多個設(shè)計要點(diǎn),并不是所有的都適合一種類型商品。針對商品所屬性質(zhì)和定位,選擇相對應(yīng)的核心設(shè)計功能點(diǎn)來展示,不必要考慮所有設(shè)計要點(diǎn)。
二、相關(guān)商品和推薦太多
商詳頁的相關(guān)產(chǎn)品推薦位置太靠前,給人一種喧賓奪主的感覺。并且形成很強(qiáng)的商業(yè)感,這一點(diǎn)對于訂單轉(zhuǎn)化很不利。通過放在頁末的相關(guān)度特別高、精準(zhǔn)的“組合購買”和“猜你喜歡”來平衡其余商品導(dǎo)流和用戶體驗的問題。總的來說,商詳頁應(yīng)該主要作為展示商品屬性,組合購買等不宜太多,并且最好是有價格優(yōu)惠。
三、文案不宜太多
文字最無力,放在信息密集的電商上,更是如此。浮夸不務(wù)實的文案字眼更是雷區(qū),消費(fèi)者的智商不容侮辱,沒有根據(jù)的文字說明毫無價值。商品屬性特色用關(guān)鍵字抓取,商品的展示通過圖片甚至視頻完成。
四、簡化“購買”“加入購物車”操作
根據(jù)筆者曾經(jīng)做的一個“可行性”測試,用戶在下單環(huán)節(jié),由于沒有選擇商品的套餐類別,導(dǎo)致購買按鈕一直灰色不可點(diǎn)。“購買”“加入購物車”作為訂單業(yè)務(wù)轉(zhuǎn)化終點(diǎn),操作上應(yīng)該充分考慮用戶體驗,減少商業(yè)價值的不相干引導(dǎo),用戶功能操作功能設(shè)計要淺。
總結(jié):
根據(jù)以上所提到的設(shè)計要點(diǎn),以及設(shè)計禁忌,是對電商詳情頁的整體概括。針對商品屬性、用戶人群的特點(diǎn),選擇核心的設(shè)計要點(diǎn)進(jìn)行設(shè)計,不能將商詳頁包含所有要點(diǎn),導(dǎo)致內(nèi)容冗余復(fù)雜。
沉浸式體驗設(shè)計適合以購物休閑放松為目的的消費(fèi)者、視覺消費(fèi)的商品;快速高效的設(shè)計適合將購物視為任務(wù)的消費(fèi)者、專業(yè)性很高的商品。
網(wǎng)頁標(biāo)題:電商商品詳情頁應(yīng)該怎么設(shè)計
URL鏈接:http://m.newbst.com/news25/166575.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站制作、網(wǎng)站維護(hù)、外貿(mào)網(wǎng)站建設(shè)、全網(wǎng)營銷推廣、網(wǎng)站營銷、網(wǎng)站收錄
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 搜索引擎會讓什么樣的網(wǎng)站有排名? 2022-06-13
- 哪些有趣的網(wǎng)頁設(shè)計引起關(guān)注帶領(lǐng)趨勢 2022-06-13
- js中如何替換html元素的click事件方法 2022-06-13
- 怎么制作購物網(wǎng)站 2022-06-13
- 網(wǎng)站制作網(wǎng)站前臺的設(shè)計實現(xiàn)介紹 2022-06-13
- 怎樣創(chuàng)建自己的網(wǎng)站 怎么建網(wǎng)站 建網(wǎng)站的步驟 2022-06-13
- 純銀V:交互設(shè)計師向何處去? 2022-06-13

- 網(wǎng)站ULR鏈接優(yōu)化的重要性 2022-06-13
- 百度“簡單搜索”永無廣告 SEO春天是否來臨 2022-06-13
- 正確認(rèn)識內(nèi)容采集的危害,內(nèi)容采集對網(wǎng)站帶來的危害 2022-06-13
- 簡單而不簡陋﹣wp7視覺點(diǎn)滴 2022-06-13
- 網(wǎng)站頁腳應(yīng)該如何設(shè)計 2022-06-13
- 廣西seo優(yōu)化人員要如何撰寫高質(zhì)量的網(wǎng)站原創(chuàng)文章? 2022-06-13
- 企業(yè)網(wǎng)站進(jìn)行網(wǎng)絡(luò)廣告制作及投放的基本流程都有哪些? 2022-06-13
- 網(wǎng)站內(nèi)容編輯的意義是什么? 2022-06-13
- 什么類型的字體適合網(wǎng)頁 2022-06-13
- 數(shù)據(jù)分析師們的級別區(qū)分 2022-06-13
- 網(wǎng)站如何搭建設(shè)計才有好的效果? 2022-06-13
- 【創(chuàng)新互聯(lián)】為什么偶爾會出現(xiàn)不同地方百度的排名不一樣呢? 2022-06-13