成都網(wǎng)站設(shè)計(jì)之設(shè)計(jì)哲學(xué)
2023-02-02 分類: 網(wǎng)站設(shè)計(jì)
“設(shè)計(jì)哲學(xué)”恐怕是在設(shè)計(jì)評(píng)論、大學(xué)設(shè)計(jì)教育中用得最多的一個(gè)術(shù)語了,英語叫做“Design Philosophy”。在這里,“設(shè)計(jì)哲學(xué)”往往并非我們普通意義上的“哲學(xué)”,而是設(shè)計(jì)師個(gè)人對(duì)于設(shè)計(jì)的理念,具有比較強(qiáng)烈的目的性。其實(shí),不同的設(shè)計(jì)師有自己不同的設(shè)計(jì)價(jià)值觀,也就形成了不同的設(shè)計(jì)哲學(xué),并不存在一個(gè)單一的、統(tǒng)一的設(shè)計(jì)哲學(xué)。有些設(shè)計(jì)師可以有自己的“設(shè)計(jì)哲學(xué)”理念,比如說“用最少的設(shè)計(jì)達(dá)到大的滿足”(least design for maximum satisfaction),或者“少則多”( less is more)。這些說法,其實(shí)并非“哲學(xué)”,更多是信念、格言而已。
一、沉浸與交互式體驗(yàn)
每當(dāng)有新產(chǎn)品發(fā)布時(shí),我們都會(huì)被它的 Landing page 所吸引。不管是 AirPods Pro 也好,和前段時(shí)間發(fā)布的 iPad Pro 也一樣。
這背后是 Apple 基于 webGL 技術(shù),創(chuàng)造的一種沉浸與交互式產(chǎn)品體驗(yàn)。
1. 連續(xù)性
我們?cè)诋a(chǎn)品介紹頁可以看到,蘋果使用了大量的滾動(dòng) scroll 來體現(xiàn)連續(xù)性。
一方面,滾動(dòng)作為大多數(shù) Web 用戶最自然的操作,學(xué)習(xí)成本極低。
另一方面,在冗長的頁面下,滾動(dòng)能讓產(chǎn)品特性保持更自然的轉(zhuǎn)場(chǎng)銜接。
iPad Pro 的連續(xù)性
2. 趣味性
另外,采用了大量的動(dòng)畫式轉(zhuǎn)換(animated transition),即操作時(shí)展示的動(dòng)態(tài)效果,以此來增加趣味性。
伴隨著豐富的、若隱顯現(xiàn)的章節(jié)文案,就像電影的旁白一樣,娓娓道來。
通過滾動(dòng)的方式增加交互性,這是明智之舉。試想一下,如果只放置已渲染的演示視頻,那么用戶的操作會(huì)受到限制,只能在視頻中前進(jìn)或后退,毫無樂趣可言。
AirPods的趣味性
二、言之有序 1. 秩序感
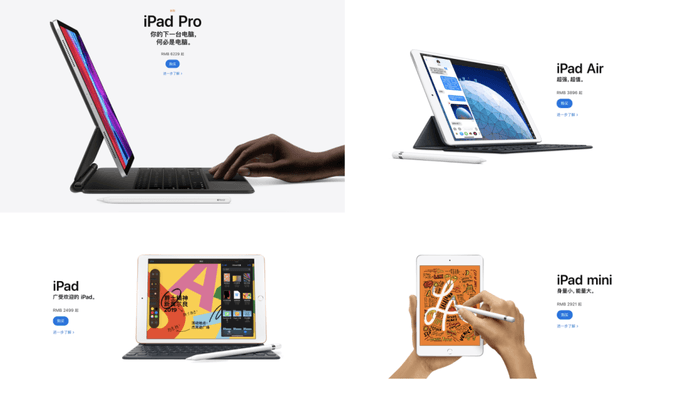
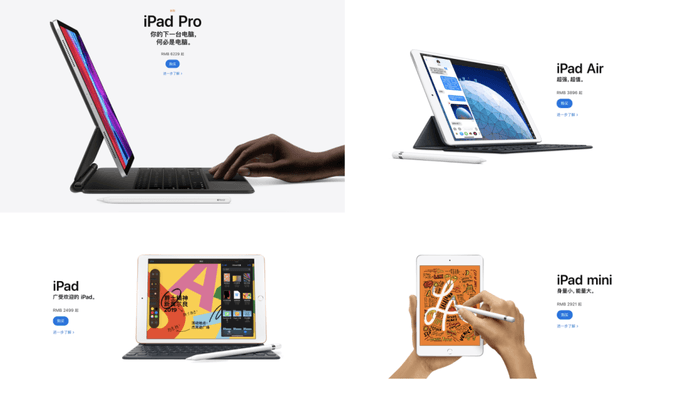
說到言之有序,我們看 iPad 的頁面介紹。四款產(chǎn)品,分別是:iPad Pro、iPad Air、iPad、iPad mini。
拍攝角度的秩序感,可謂妙不可言。


iPad的秩序感
iPad Pro 的拍攝角度接近于正側(cè)面。
iPad Air 是四分之三側(cè)面。
iPad 是正面。
iPad mini 是俯視。
如此一來,即顯得有序,也不會(huì)導(dǎo)致視覺疲勞。
2. 設(shè)計(jì)語言
其次,官網(wǎng)與 iOS 保持協(xié)同的設(shè)計(jì)語言,給用戶呈現(xiàn)了一致的感官體驗(yàn)。
從 iOS 11 開始,蘋果就采用了 Large Title 大標(biāo)題的字體風(fēng)格。字重也從 Regular + Light 的組合,轉(zhuǎn)向的 Medium + Bold ,以此增強(qiáng)信息傳播中的識(shí)別力。
HomePod
另外,高斯模糊的標(biāo)題欄背景、產(chǎn)品的投影等設(shè)計(jì)語言也保持系統(tǒng)一貫的風(fēng)格。我們可以很清晰的看到 Web 設(shè)計(jì)的同步轉(zhuǎn)變。
三、層次 1. 視差
第三是視差帶來的層次感。
蘋果奉行包豪斯的無裝飾和極簡的理念。當(dāng)然,它不是那種附庸的美觀及外表的光鮮,而是將復(fù)雜難懂的技術(shù)以簡潔的形式傳達(dá)給用戶。
Mac Pro 視差滾動(dòng)
在信息層次方面,Apple 的編排設(shè)計(jì)由淺入深,猶如抽絲剝繭。很好的利用了視差滾動(dòng),傳達(dá)圖片與文字之間「層」的概念。這種深度感可以增加用戶的理解和樂趣。
2. 視覺張力
不僅如此,樣式上富有視覺張力。或擴(kuò)張、或收縮、或吸引、或排斥之感覺,呈現(xiàn)刺激與震撼。舉兩個(gè)例子:
A13芯片的擴(kuò)張力
擴(kuò)張力:整個(gè)畫面以 A13芯片 為視覺中心點(diǎn),元素和布局圍繞這個(gè)視覺中心點(diǎn)向外擴(kuò)張。采用發(fā)散式的視覺引導(dǎo),視覺張力就出現(xiàn)了,讓人感覺巍峨壯觀。
Pro級(jí)攝像頭的排斥力
排斥力:通過元素的大小對(duì)比,可以形成一定強(qiáng)度的視覺排斥力。Pro級(jí)攝像頭 輔以大特寫,傳達(dá)空間意識(shí)。視覺上被其構(gòu)圖、美感觸動(dòng)。
四、高級(jí)感
再聊聊蘋果的高級(jí)感是怎么來的?
1. 視覺降噪
我們都知道,高飽和度的色彩,會(huì)影響人的情緒波動(dòng)。相反,低飽和度的配色,對(duì)人眼的刺激較弱,會(huì)有一種冷靜且克制的高級(jí)感。
iMac Pro 高級(jí)感
回過頭來看蘋果官網(wǎng)的大部分頁面,除了產(chǎn)品界面色彩 和 按鈕藍(lán) 之外,其他的文字、背景、控件一律采用黑白灰色系,以此營造高級(jí)感。
甚至是 iPhone 11 Pro 新出的暗夜綠,也是高級(jí)灰中加了一點(diǎn)點(diǎn)綠而已。
換言之,減少使用顏色的數(shù)量,降低色彩的飽和度都能削減色彩對(duì)人的情緒,起到提升產(chǎn)品高級(jí)感的效果。
iPad 留白
除此之外,恰當(dāng)?shù)牧舭卓梢愿油怀霎a(chǎn)品內(nèi)容,讓重要的信息更準(zhǔn)確的傳達(dá)。并且能營造出廣闊的空間感,讓畫面得到延伸,呈現(xiàn)一種意境美。
所以我們做設(shè)計(jì)時(shí)應(yīng)當(dāng)多做減法,避免無意義的視覺元素堆砌,反而能讓你的設(shè)計(jì)更有高級(jí)的氣質(zhì)。
這又印證了現(xiàn)代主義建筑大師密斯·凡德羅的那句話:Less Is More。
2. 配圖
當(dāng)然,只有留白是不夠的。既然是做宣傳,那么一份高分辨率、精致的配圖就顯得尤為重要。
蘋果官網(wǎng)大部分的產(chǎn)品都是采用實(shí)拍+后期修圖,而非渲染圖。目的就是為了反映真實(shí)產(chǎn)品的質(zhì)感、以及材質(zhì)光影效果,這一點(diǎn)能看到蘋果對(duì)于品質(zhì)的極致追求。

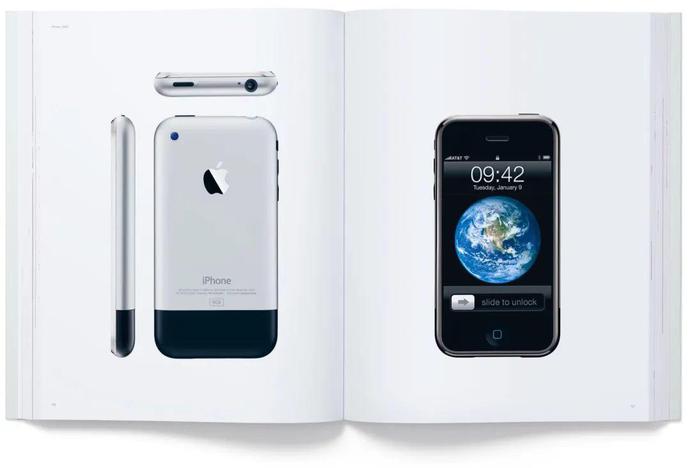
Designed by Apple in California
不僅如此,蘋果產(chǎn)品圣經(jīng)《Designed by Apple in California》,以及壁紙同樣是由攝影師拍攝完成。有興趣的同學(xué)可以看下面這個(gè)幕后制作視頻,相當(dāng)硬核。
3. 蘋果式文案
做過英文 Web 的設(shè)計(jì)師都知道,英文往往比中文更好設(shè)計(jì),相同的布局英文出來的效果也更好看。
這不是崇洋媚外,心理學(xué)有個(gè)詞叫做「母語羞澀」。簡單來說就是,中文對(duì)于我們來說,太常見了會(huì)讓人產(chǎn)生一種廉價(jià)感(實(shí)際上是羞澀感)的心理感受。
老外也一樣,你可以看到美國企業(yè):蘋果、麥當(dāng)勞、星巴克都是使用圖形 Logo,而日本企業(yè)不用母語,而是用英文,比如 SONY、TOYOTA、Canon。

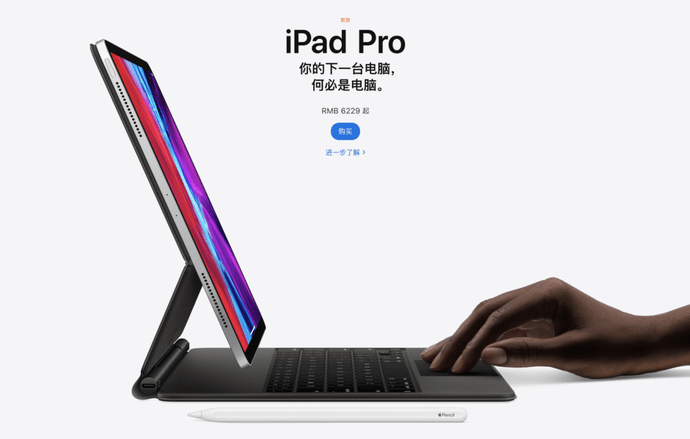
你的下一臺(tái)電腦,何必是電腦。
回到蘋果官網(wǎng),我們看到一部分文案是英文產(chǎn)品名稱,這個(gè)不會(huì)感覺羞澀。
那中文部分怎么辦呢?比較有意思的是,Apple 的本土化團(tuán)隊(duì)用了完全不對(duì)仗但押韻、奇怪的排比、雙關(guān)、重復(fù)等修辭手法。雖然語感很差,但基本上能明白字面意思。
其實(shí)這樣做的目的就是為了創(chuàng)造一種陌生感、一種獨(dú)特的語言風(fēng)格,來凸品牌氣質(zhì)。舉幾個(gè)例子:
重復(fù):比如說 iPad Pro「你的下一臺(tái)電腦,何必是電腦。」
雙關(guān):比如說 AppleWatch 的「它會(huì)時(shí)時(shí)關(guān)心你的心。」
排比:比如說 iMac的「從極速,到神速,任你提速。」
押韻:比如說 配件 的「可重復(fù)充電,又可圈可點(diǎn)。」
對(duì)比:比如說 iPad mini 的「身量小,能量大。」
4. 儀式感
最后一點(diǎn)。生活要有儀式感,蘋果官網(wǎng)也有儀式感。

國際婦女節(jié)專題
在一些特殊的日子里,例如三八節(jié)當(dāng)天,友商選擇打廣告促銷。而蘋果推出了國際婦女節(jié)專題,致敬女性的偉大,這一做法頗具人文情懷。
不過話又說回來,感動(dòng)歸感動(dòng),還是參與友商的打折活動(dòng)香。
特別聲明:本文為網(wǎng)易自媒體平臺(tái)“網(wǎng)易號(hào)”作者上傳并發(fā)布,僅代表該作者觀點(diǎn)。網(wǎng)易僅提供信息發(fā)布平臺(tái)。
分享標(biāo)題:成都網(wǎng)站設(shè)計(jì)之設(shè)計(jì)哲學(xué)
鏈接地址:http://m.newbst.com/news25/234275.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 保定網(wǎng)站建設(shè)—如何才能把網(wǎng)站設(shè)計(jì)做的更好? 2023-02-02
- 企業(yè)品牌類網(wǎng)站設(shè)計(jì)方法看看怎樣制作自己的網(wǎng)站? 2023-02-02
- 網(wǎng)站設(shè)計(jì)對(duì)消費(fèi)者行為的影響 2023-02-02
- 企業(yè)網(wǎng)站建設(shè)可以通過網(wǎng)站設(shè)計(jì)提高品牌影響力 2023-02-02
- 石家莊企業(yè)網(wǎng)站設(shè)計(jì)留白的重要性! 2023-02-01
- 網(wǎng)站設(shè)計(jì)需要掌握哪些要點(diǎn)會(huì)更好 2023-02-01

- 網(wǎng)站設(shè)計(jì)布局有哪些講究?這樣做很吸引人 2023-02-02
- 企業(yè)網(wǎng)站設(shè)計(jì)誤解的幾個(gè)知識(shí)點(diǎn) 2023-02-02
- 網(wǎng)站設(shè)計(jì)對(duì)網(wǎng)站建設(shè)的作用 2023-02-02
- 上海企業(yè)網(wǎng)站設(shè)計(jì)要怎么做? 2023-02-02
- 網(wǎng)站設(shè)計(jì)的基本原則都有哪些 2023-02-02
- 網(wǎng)站設(shè)計(jì)如何針對(duì)你的特定用戶? 2023-02-02
- 成都網(wǎng)站設(shè)計(jì)如何提高視覺效果吸引用戶 2023-02-01
- 談?wù)劸W(wǎng)站設(shè)計(jì)的那點(diǎn)事兒 2023-02-01
- 福州網(wǎng)站建設(shè)中什么樣的網(wǎng)站設(shè)計(jì)才是吸引游客? 2023-02-01
- 哪些網(wǎng)站設(shè)計(jì)比較吸引用戶瀏覽?一起來看看 2023-02-01
- 成都網(wǎng)站設(shè)計(jì)要以用戶為核心,提升網(wǎng)站用戶體驗(yàn) 2023-01-31
- 成都高端網(wǎng)站設(shè)計(jì)/網(wǎng)站設(shè)計(jì)哪家好-成都創(chuàng)新互聯(lián) 2023-01-31
- 營銷網(wǎng)站設(shè)計(jì)需要注意哪些內(nèi)容? 2023-01-31