如何優(yōu)化網(wǎng)站前端網(wǎng)頁加載速度實(shí)戰(zhàn)經(jīng)驗(yàn)分享
2023-02-08 分類: 網(wǎng)站建設(shè)
所謂“天下武功,唯快不破”,速度是至關(guān)重要的,網(wǎng)站也是,網(wǎng)站打開速度非常關(guān)鍵,如果打開一個網(wǎng)站需要5S以上,我想一般的人會直接關(guān)掉,等于把50%的用戶拒之門外,網(wǎng)站速度不夠快也非常影響用戶體驗(yàn),這里創(chuàng)新互聯(lián)根據(jù)多年網(wǎng)站制作經(jīng)驗(yàn),分享如何優(yōu)化網(wǎng)頁打開速度,這里分享的都是實(shí)際操作。

一、確保網(wǎng)站服務(wù)器速度穩(wěn)定,這點(diǎn)是最基本的的。
網(wǎng)站服務(wù)器優(yōu)劣是影響網(wǎng)站打開速度最基本的因素,主要是選擇靠譜的網(wǎng)站服務(wù)器運(yùn)營商,這里推薦阿里云,服務(wù)器的錢不能太省,這里就不多解釋了。
二、可以采用CDN網(wǎng)頁加速器
阿里云、騰訊云、百度都有推出這些服務(wù),其中百度云也有免費(fèi)的CND加速,為什么用了CDN加速,網(wǎng)頁打開會比較快,很簡單,CDN幫你把網(wǎng)站文件預(yù)先緩存到世界各個角落。
三、優(yōu)化網(wǎng)頁圖片、CSS、JS文件等
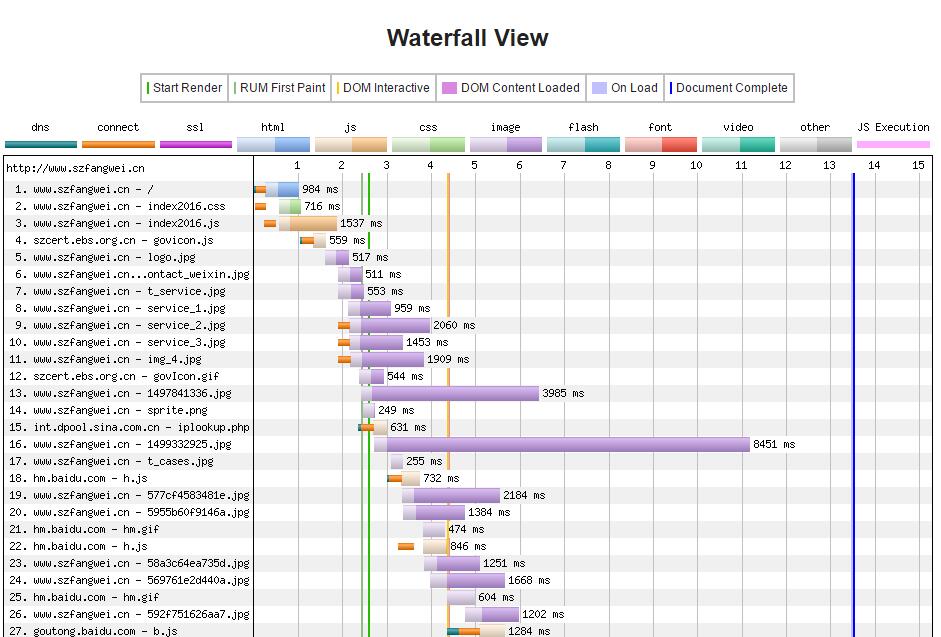
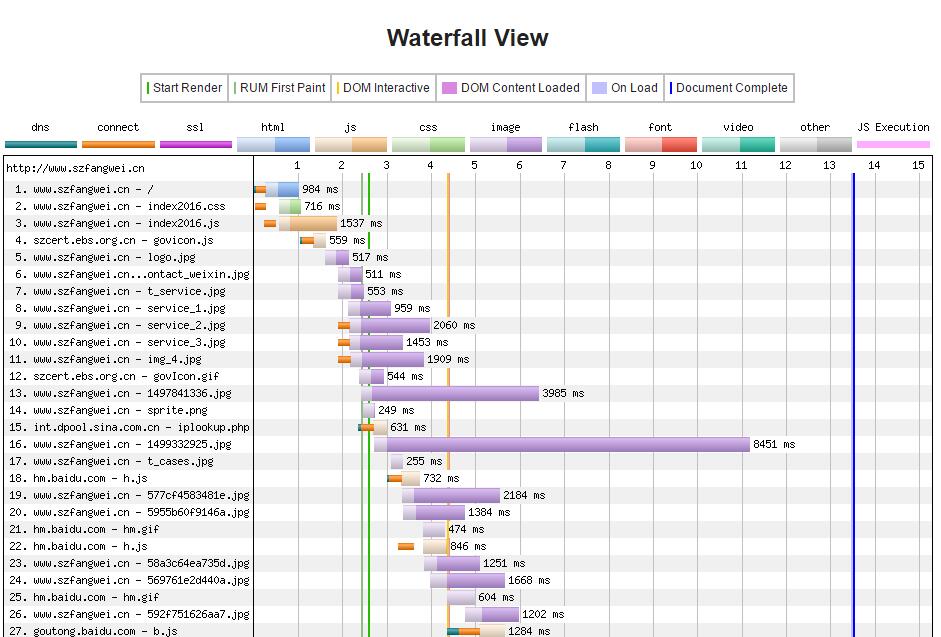
1、通過工具查詢網(wǎng)頁的實(shí)際加載時間,可通過網(wǎng)站webpagetest .org查詢,如下截圖查詢m.newbst.com的頁面加載順序

可通過此工具分析發(fā)現(xiàn)那些文件或者圖片太大,太影響加載速度,如圖片可看到有個圖片竟然用了8451ms,所以需要優(yōu)化,或者把加載時間比較長的文件放在頁面后面。
分析出問題后就是壓縮圖片、壓縮JS代碼、壓縮CSS文件的問題了
壓縮圖片推薦使用tinypng .com,如下圖所示
可減少文件大小46%,效果非常好。直接把需要壓縮的圖片拖上去就可以了,一次最多壓縮10張圖片。
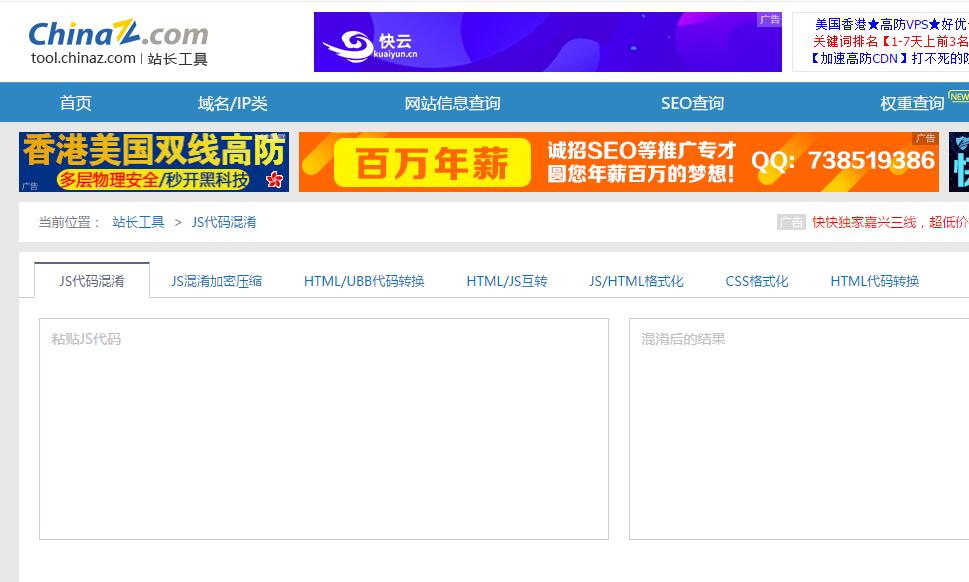
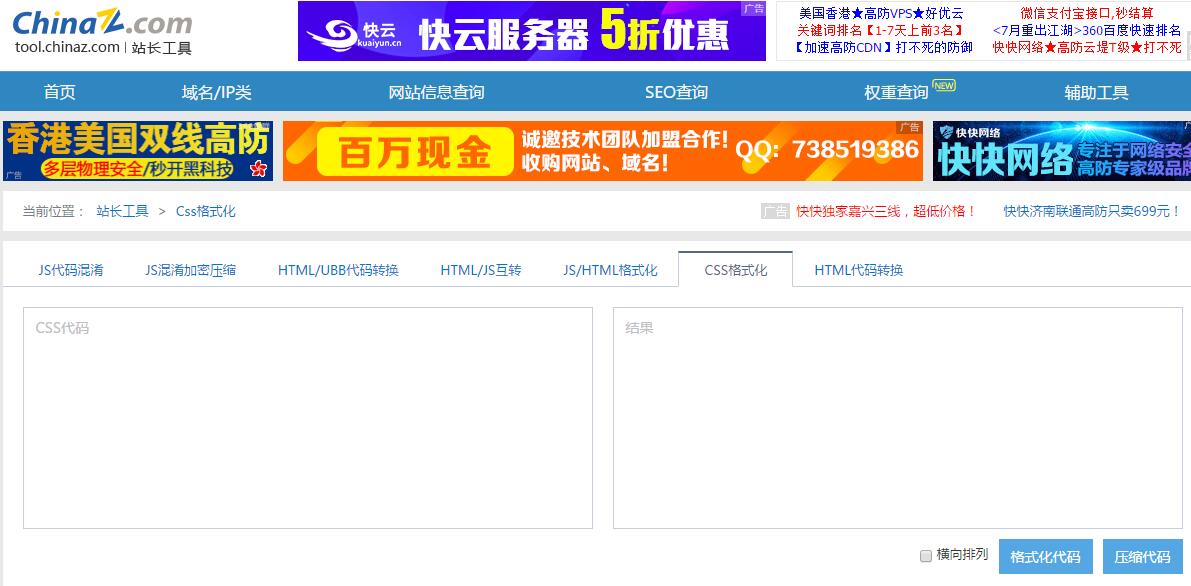
壓縮CSS和JS文件可使用站長工具


找到哪些文件比較大,然后進(jìn)行壓縮。
做好以上三個方面,網(wǎng)站速度肯定沒問題。

一、確保網(wǎng)站服務(wù)器速度穩(wěn)定,這點(diǎn)是最基本的的。
網(wǎng)站服務(wù)器優(yōu)劣是影響網(wǎng)站打開速度最基本的因素,主要是選擇靠譜的網(wǎng)站服務(wù)器運(yùn)營商,這里推薦阿里云,服務(wù)器的錢不能太省,這里就不多解釋了。
二、可以采用CDN網(wǎng)頁加速器
阿里云、騰訊云、百度都有推出這些服務(wù),其中百度云也有免費(fèi)的CND加速,為什么用了CDN加速,網(wǎng)頁打開會比較快,很簡單,CDN幫你把網(wǎng)站文件預(yù)先緩存到世界各個角落。
三、優(yōu)化網(wǎng)頁圖片、CSS、JS文件等
1、通過工具查詢網(wǎng)頁的實(shí)際加載時間,可通過網(wǎng)站webpagetest .org查詢,如下截圖查詢m.newbst.com的頁面加載順序

可通過此工具分析發(fā)現(xiàn)那些文件或者圖片太大,太影響加載速度,如圖片可看到有個圖片竟然用了8451ms,所以需要優(yōu)化,或者把加載時間比較長的文件放在頁面后面。
分析出問題后就是壓縮圖片、壓縮JS代碼、壓縮CSS文件的問題了
壓縮圖片推薦使用tinypng .com,如下圖所示
可減少文件大小46%,效果非常好。直接把需要壓縮的圖片拖上去就可以了,一次最多壓縮10張圖片。
壓縮CSS和JS文件可使用站長工具


找到哪些文件比較大,然后進(jìn)行壓縮。
做好以上三個方面,網(wǎng)站速度肯定沒問題。
當(dāng)前題目:如何優(yōu)化網(wǎng)站前端網(wǎng)頁加載速度實(shí)戰(zhàn)經(jīng)驗(yàn)分享
文章來源:http://m.newbst.com/news25/236175.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、營銷型網(wǎng)站建設(shè)、網(wǎng)站改版、外貿(mào)網(wǎng)站建設(shè)、微信公眾號、App開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 梧州企業(yè)網(wǎng)站建設(shè)中更換域名有什么影響? 2023-02-08
- 北京企業(yè)網(wǎng)站頁面設(shè)計技巧和想法 2023-02-08
- 成都網(wǎng)站推廣怎么做|成都創(chuàng)新互聯(lián) 2023-02-08
- 網(wǎng)站制作中的地圖有用嗎? 2023-02-08
- 成都網(wǎng)站的網(wǎng)頁設(shè)計原則 2023-02-08
- 網(wǎng)站優(yōu)化SEO效果差是在哪些方面犯錯了呢? 2023-02-08
- 百度HTTPS認(rèn)證工具會給網(wǎng)站優(yōu)化帶來什么影響? 2023-02-08
- 創(chuàng)新互聯(lián)干貨|域名被劫持的處理方法 2023-02-08

- 成都網(wǎng)站建設(shè)如何為網(wǎng)站定位 2023-02-08
- 企業(yè)網(wǎng)站建設(shè)在SEO方面的建議 2023-02-08
- 建設(shè)網(wǎng)站需要多長時間 2023-02-08
- 網(wǎng)站設(shè)計需要具備哪些技能 2023-02-08
- 企業(yè)+商城網(wǎng)站建設(shè)規(guī)劃 2023-02-08
- 網(wǎng)站定制對于傳統(tǒng)企業(yè)的影響 2023-02-08
- 網(wǎng)站首頁設(shè)計如何才能吸引住用戶? 2023-02-08
- 設(shè)計企業(yè)網(wǎng)站為了收錄而采取的手段 2023-02-08
- 論企業(yè)網(wǎng)站的建設(shè) 2023-02-08
- 網(wǎng)站域名備案之ICP備案流程 2023-02-08
- 哪些方面會影響網(wǎng)站的前景和規(guī)模 2023-02-08