前端開發之H5video視頻的使用
2023-03-15 分類: 網站建設
自從Flash因為許多漏洞被谷歌禁用,現在的網站需要播放視頻時,一般都是使用
標簽,
標簽是 HTML 5 的新標簽。而且現代瀏覽器基本上都支持,如:Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持
標簽。
標簽有許多屬性可以使用,比如:autoplay(屬性):autoplay(值),如果出現該屬性,則視頻在就緒后馬上播放。controls(屬性):controls(值),如果出現該屬性,則向用戶顯示控件,比如播放按鈕。height(屬性):pixels(值),設置視頻播放器的高度。loop(屬性):loop(值),如果出現該屬性,則當媒介文件完成播放后再次開始播放。muted(屬性):muted(值),規定視頻的音頻輸出應該被靜音。poster(屬性):URL(值),規定視頻下載時顯示的圖像,或者在用戶點擊播放按鈕前顯示的圖像。preload(屬性):preload(值),如果出現該屬性,則視頻在頁面加載時進行加載,并預備播放。如果使用 "autoplay",則忽略該屬性。src(屬性):url(值),要播放的視頻的 URL。width(屬性):pixels(值),設置視頻播放器的寬度。H5
標簽的出現和使用這些屬性極大方便我們前端處理視頻的工作。
H5
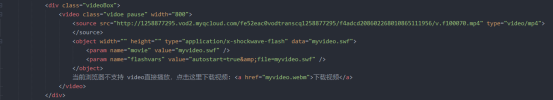
標簽還有兩個重要的對象方法播放和暫停,play()和pause()。html如下圖:
標簽,
標簽是 HTML 5 的新標簽。而且現代瀏覽器基本上都支持,如:Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持
標簽。
標簽有許多屬性可以使用,比如:autoplay(屬性):autoplay(值),如果出現該屬性,則視頻在就緒后馬上播放。controls(屬性):controls(值),如果出現該屬性,則向用戶顯示控件,比如播放按鈕。height(屬性):pixels(值),設置視頻播放器的高度。loop(屬性):loop(值),如果出現該屬性,則當媒介文件完成播放后再次開始播放。muted(屬性):muted(值),規定視頻的音頻輸出應該被靜音。poster(屬性):URL(值),規定視頻下載時顯示的圖像,或者在用戶點擊播放按鈕前顯示的圖像。preload(屬性):preload(值),如果出現該屬性,則視頻在頁面加載時進行加載,并預備播放。如果使用 "autoplay",則忽略該屬性。src(屬性):url(值),要播放的視頻的 URL。width(屬性):pixels(值),設置視頻播放器的寬度。H5
標簽的出現和使用這些屬性極大方便我們前端處理視頻的工作。
H5
標簽還有兩個重要的對象方法播放和暫停,play()和pause()。html如下圖:


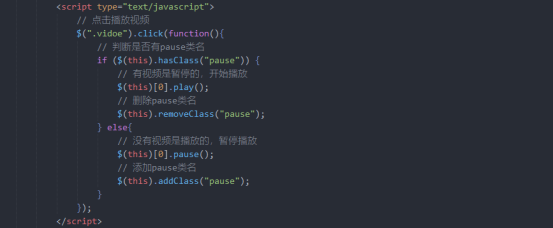
js如圖:
網站欄目:前端開發之H5video視頻的使用
網頁URL:http://m.newbst.com/news25/244325.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、標簽優化、App開發、網站排名、品牌網站制作、網站收錄
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網頁設計中的對齊、塊面和留白關系處理 2023-03-15
- 網頁設計中可以使用的心理學技巧 2023-03-15
- 平臺網站方案 2023-03-15
- 什么是德州網絡推廣?網絡營銷有什么特點? 2023-03-15
- 網站如何制作才能更好的符合時代需求 2023-03-15
- 成都設計公司-robots.txt文件的格式? 2023-03-15
- 網絡營銷中網絡廣告有哪些好處呢? 2023-03-15

- jpg和png格式哪種圖片更適合優化 2023-03-15
- SEO推廣怎么做? 2023-03-15
- 圖文介紹下wdcp創建網站的詳細過程 2023-03-15
- 8種方法提高網站訪問量 2023-03-15
- 企業建設移動端網站必知的注意事項 2023-03-15
- 快速提高新網站百度權重方法 2023-03-15
- 網站怎么設計制作才有吸引力? 2023-03-15
- 在網站管理中怎樣完善信息的檢索和備份? 2023-03-15
- 做網站后如何完善內容 2023-03-14
- 頁面圖片alt屬性必須加嗎 2023-03-14
- 南通網站建設的十大策略 2023-03-14
- 網站報價低廉就是便宜?很多缺陷你不知道! 2023-03-14