對網站設計的想法
2023-03-19 分類: 網站設計
1.輕巧而異想天開的設計
即使對于重要或沉重的內容,更輕更異想天開的設計也正在流行。這是設計和內容的一種奇怪的并置,而且我們通常不會經常看到這種情況。
具有“重量級內容”和輕美學信息的設計往往具有以下元素:
•較淺的調色板
•可能是實驗性的非典型字體選擇
•運動和動畫
•卡通形狀或字符
•整體設計近乎孩童般的感覺
•沒有顯示人物的照片或視頻
•開始閱讀后的嚴肅內容
2.長滾動動畫
乍一看,您可能認為這些網站設計示例中的任何一個都不會發生很多事情。但是當你開始接觸這些網站時,有一個明顯的趨勢——它們都有長卷軸,從首頁的頂部到底部都有動畫。
長滾動是人們經常強烈關注的那些網站設計主題和趨勢之一。有些人喜歡它。其他人討厭它。
這是長滾動的挑戰。如果某些東西在桌面大小上滾動看起來很長,那么除非您消除大量內容,否則在較小的屏幕上滾動需要永遠。這就引出了一個問題:如果主頁特別長,用戶會在主頁上看到和閱讀您需要他們閱讀的所有內容嗎?
以下是每個示例如何一起使用長滾動和動畫。
Match Artists在網站加載時打開動畫,然后翻轉到靜態主屏幕。當您滾動時,照片會隨著微妙的動畫在框架中展開。滾動得越快,這個網站看起來就越生動。沒有太多可閱讀的內容,這使得圖像-滾動-動畫組合更易于消化。
Myla Yeomans有一個幾乎是空的主滾動條,它移動到一個文本繁重的滾動條(如下所示),每個滾動屏幕都隨著動畫改變顏色。效果并不刺眼,但可能會讓您有點暈車,除非您因為設計中文本的大小和體積而緩慢滾動。
Reyes Holdings可能擁有這組示例中最繁忙的動畫卷軸。有從左到右移動英雄區域內容的滑塊動畫,以及頁面下方的視差和加載滾動動畫,因為元素似乎從幾乎每個方向進入。
3.粉色
粉紅色是一種色彩趨勢,它帶有很多強烈的感覺。僅在用戶開始與網站互動之前,顏色本身就可以對網站設計或內容產生假設。
每當你用這樣的顏色設計時,你必須考慮它可能帶來的包袱,無論你是否同意。
粉紅色通常與女性氣質有關,其中一些示例中的淡粉色與嬰兒有關,并且通常不被視為強烈的色調。與粉紅色的共同含義和關聯包括甜美、健康、浪漫主義和純真。當這種顏色是您設計計劃的一部分時,應考慮所有這些概念。考慮到這一點,這些網站中的每一個都以完全不同的方式使用粉紅色趨勢。
星期四是一個單身網站/應用程序。它具有現代氣息,這里的粉紅色以一種幾乎具有米色色調的方式變得柔和。用戶的問題是,它是否有足夠的氛圍來吸引所有類型的人?對于約會應用程序來說似乎很重要的東西。

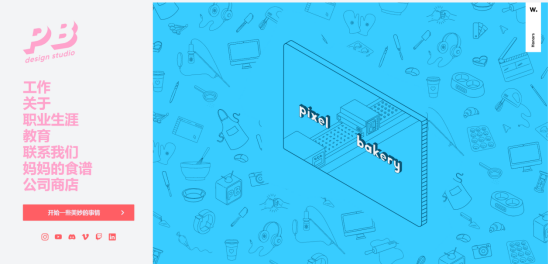
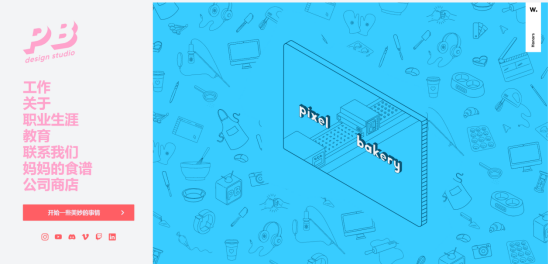
Pixel Bakery的設計使用了幾種粉紅色,給人一種奇怪的童趣。也許是陰陽對比與幾乎是嬰兒藍色的組合。然后就是這個——從設計的角度來看,似乎沒有什么是“匹配”的。淡粉色背景,深粉色標志和文字,幾乎是紅色的粉色號召性用語。這里有很多需要視覺消化的東西。
結論:
即使對于重要或沉重的內容,更輕更異想天開的設計也正在流行。這是設計和內容的一種奇怪的并置,而且我們通常不會經常看到這種情況。
具有“重量級內容”和輕美學信息的設計往往具有以下元素:
•較淺的調色板
•可能是實驗性的非典型字體選擇
•運動和動畫
•卡通形狀或字符
•整體設計近乎孩童般的感覺
•沒有顯示人物的照片或視頻
•開始閱讀后的嚴肅內容

2.長滾動動畫
乍一看,您可能認為這些網站設計示例中的任何一個都不會發生很多事情。但是當你開始接觸這些網站時,有一個明顯的趨勢——它們都有長卷軸,從首頁的頂部到底部都有動畫。
長滾動是人們經常強烈關注的那些網站設計主題和趨勢之一。有些人喜歡它。其他人討厭它。
這是長滾動的挑戰。如果某些東西在桌面大小上滾動看起來很長,那么除非您消除大量內容,否則在較小的屏幕上滾動需要永遠。這就引出了一個問題:如果主頁特別長,用戶會在主頁上看到和閱讀您需要他們閱讀的所有內容嗎?
以下是每個示例如何一起使用長滾動和動畫。
Match Artists在網站加載時打開動畫,然后翻轉到靜態主屏幕。當您滾動時,照片會隨著微妙的動畫在框架中展開。滾動得越快,這個網站看起來就越生動。沒有太多可閱讀的內容,這使得圖像-滾動-動畫組合更易于消化。
Myla Yeomans有一個幾乎是空的主滾動條,它移動到一個文本繁重的滾動條(如下所示),每個滾動屏幕都隨著動畫改變顏色。效果并不刺眼,但可能會讓您有點暈車,除非您因為設計中文本的大小和體積而緩慢滾動。
Reyes Holdings可能擁有這組示例中最繁忙的動畫卷軸。有從左到右移動英雄區域內容的滑塊動畫,以及頁面下方的視差和加載滾動動畫,因為元素似乎從幾乎每個方向進入。
3.粉色
粉紅色是一種色彩趨勢,它帶有很多強烈的感覺。僅在用戶開始與網站互動之前,顏色本身就可以對網站設計或內容產生假設。
每當你用這樣的顏色設計時,你必須考慮它可能帶來的包袱,無論你是否同意。
粉紅色通常與女性氣質有關,其中一些示例中的淡粉色與嬰兒有關,并且通常不被視為強烈的色調。與粉紅色的共同含義和關聯包括甜美、健康、浪漫主義和純真。當這種顏色是您設計計劃的一部分時,應考慮所有這些概念。考慮到這一點,這些網站中的每一個都以完全不同的方式使用粉紅色趨勢。
星期四是一個單身網站/應用程序。它具有現代氣息,這里的粉紅色以一種幾乎具有米色色調的方式變得柔和。用戶的問題是,它是否有足夠的氛圍來吸引所有類型的人?對于約會應用程序來說似乎很重要的東西。

Pixel Bakery的設計使用了幾種粉紅色,給人一種奇怪的童趣。也許是陰陽對比與幾乎是嬰兒藍色的組合。然后就是這個——從設計的角度來看,似乎沒有什么是“匹配”的。淡粉色背景,深粉色標志和文字,幾乎是紅色的粉色號召性用語。這里有很多需要視覺消化的東西。
結論:
它們看起來像是你可以嘗試的東西嗎?它們似乎著火了——有人嘗試新事物,然后其他人繼續使用設計理念和迭代。有時這些想法很出色,有時卻很平淡。
文章題目:對網站設計的想法
本文地址:http://m.newbst.com/news25/245825.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業官方網站建設必知注意事項,網站設計必知的三要素 2023-03-19
- 如何找到一個滿意的鄭州網站設計公司 2023-03-19
- 網站設計再出發:網站新作用 2023-03-19
- 網站設計制作:怎樣才能做到數據相對安全 2023-03-19
- 網站設計中的常見四種錯誤用戶體驗 2023-03-18

- 成都網站設計需遵循的三要素 2023-03-19
- 網站設計吸引客戶的好辦法有哪些? 2023-03-19
- 網站設計讓客戶滿意的一個標準能夠讓其主動分享 2023-03-19
- 青島營銷型網站設計有哪些特色 2023-03-19
- 如何才能做好品牌網站設計與建設 2023-03-19
- 網站設計的網頁色彩怎么搭配 2023-03-19
- 鷹潭網站建設,網站制作公司,做網站設計優化 2023-03-18
- 專業、廉價、符合SEO標準的網站設計 2023-03-18
- 企業網站設計要特別注意事項 2023-03-18
- 網站設計公司哪家好? 2023-03-18
- 成都網站建設:電商網站設計制作 2023-03-18
- 網站設計公司如何正確選擇圖片 2023-03-18
- 網站設計如何確定網站的顏色 2023-03-18
- 網站設計之免費的開源圖標 2023-03-18