網站的制作和改進5個方法
2022-06-07 分類: 網站建設
任何人都喜歡自己的網站能得到大量的人氣,本文為大家提供網站的制作和改進5個方法,希望能夠幫助大家提供一個新的建站水平。合理的設計好一個網站,可以使讀者快速閱讀網站的文章,并且會饒有興趣的閱讀其他的內容,如果設計的網頁很另類很個性,導致讀者無法迅速找到想要進入的主題,那么讀者會很快離開你的網站。
1、告訴人們你能做什么
許多網站慢慢的倒下,因為他們只是顯示一個擺設,并沒有解釋你能為用戶提供什么服務。告訴用戶你有什么具體的技能。

2、理解色彩無障礙性
說完字體后,我們還需要指出使用正確顏色的重要性。例如,黑色文字在白色背景,如果使用高對比度,橙色背景上的紅色文字會令你的眼睛感到緊張。此外,使用一些對特殊形式色盲的用戶友好的顏色(檢查工具名為Vischeck,可以測試某些類型的色盲)。
有些色彩組合只適合運用在前景色的部分,而不適合做背景色。舉個例子來說,深藍色的文字搭配粉紅色的背景,與粉紅色的文字搭配深藍色的背景,都是使用兩種一樣的顏色,但用在不同的部分則影響了它的可讀性和閱讀的舒適度。重要的是,不僅要使用良好的色彩組合,而且要把它用在頁面中的合適元素上。
3、刪除不必要的圖像
極簡主義是流行的設計趨勢,你應該不斷質疑你的網站上的圖片或文字。因為您的網站使用和導航越簡單,人們就會停留的時間越長,他們最終會看到的工作越多。

4、添加號召性用語
許多網站提供了一系列令人驚嘆的功能和外觀,但是對于用戶來說這個網站是什么?你的網站是否與他們在尋找的相符合?所以無論設計師最初創建網站的原因,都要在網站上添加號召性用語,讓用戶第一時間知道你的網站在講述什么。無論你創建網站的原因是什么,理想情況下,在您的主頁讓人們知道網站的用途。

5、明智和有條理地使用字體
雖然有成千上萬的字體,但你真的能用的只是一小部分(至少要等到主要的瀏覽器完全支持CSS3)。 所以堅持使用網頁安全字體。如果你不喜歡網頁安全字體,可以考慮利用sIFR或Cufon逐步增強的網頁設計。
保持字體的一致性,確認標題和段落的內容看起來有所不同。使用空白、調整行高、字體大小和字母間距屬性,使用戶輕松愉快地閱讀和掃描內容。
也許一個網頁設計師常常犯的錯誤就是使用不對的字體大小。因為我們想盡可能的將內容都塞在一個網頁中呈現,所以我們有時設置字體大小而讓用戶感覺到不舒服。如果可能的話,盡量保持字體大小12像素以上,特別是對段落內容。雖然很多沒有遇到因為字體太小而造成閱讀上的困難,但是想想老人家、近視眼和其他類似視覺障礙的族群吧。
6、使設計有靈活性和可維護性
一個好的網頁設計師可以確保以后可以很容易更新或修改網站。設計一個有可塑性、易于維護的網站,是一個偉大網頁設計師的標志。讓你的工作盡可能從結構化轉向模塊化。
網頁設計這個行業是動態的,而且還很“年輕”。事情往往在短暫中變化。牢記這種思想,將推動建立更加靈活的網頁設計。
7、讓瀏覽器在保存頁面時失敗

在頁面源文件上增加下面一行代碼,保存頁面時,就會報錯誤:
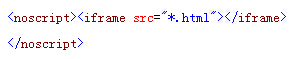
8、防止被人frame 或者 iframe 包含我們的頁面

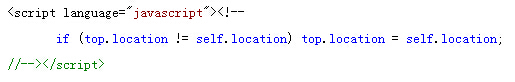
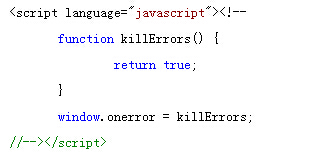
9、腳本出錯時,也不提醒

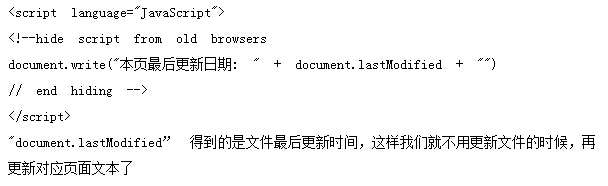
10、自動顯示最后更新時間

11、使用清晰、明確的文案
文案標題對網站的成敗至關重要。為了確保你的標題、導航標簽,甚至你的正文內容都足夠明確,最好的方式是問問你自己:在另一個上下文中,你的話是否可能意味著別的東西?如果可能,那么這說明你表述得太模糊不清了。
繼續這一思路,問問你自己:“一個15歲的人會理解我所做的或所出售的東西嗎?如果有人登陸了我的網站,并且他對這個行業一無所知,如果我只使用像‘創新’,‘多元化’,‘戰略’或‘行業’之類的詞,他們會買它嗎?”
你一定要清楚,你是用文字,而不只是用照片或設計理念來銷售產品。不要依賴用戶對你的品牌意識。他們可能從來沒有聽說過你的品牌。
尤其對創業公司而言,當你的產品或服務是一種新興趨勢,或你在現有市場是一家新的參與者的情況下,明確的表達變得十分重要。比較出售幾乎相同產品的兩家不同的公司的主頁。一家公司的主頁讓你覺得對于他們銷售的是什么毫無疑問,而另一個公司的主頁讓你覺他們賣的是“高雅”。
當前題目:網站的制作和改進5個方法
當前地址:http://m.newbst.com/news26/164426.html
成都網站建設公司_創新互聯,為您提供自適應網站、虛擬主機、企業建站、網站內鏈、手機網站建設、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 新網站不收錄,是什么原因?如何解決? 2022-06-07
- 網頁設計時應該考慮到得問題 2022-06-07
- 鏈接程序是如何工作的? 如何創建真實的鏈接數 2022-06-07
- 分享幾個關于營銷型網站內容推廣當中的誤區 2022-06-07
- 成都網絡推廣常用的方法其實只有這三種,該怎么高效運用? 2022-06-07
- 網站開發流程是什么 都有那些步驟 2022-06-07
- 網站推廣企業“三步走”戰略,助力行業環境升級。 2022-06-07

- 網站快照停滯或退檔原因分析 2022-06-07
- 如何設計外文網站小建議分享 2022-06-07
- 車輪鏈接策略提高外鏈和網站權重 2022-06-07
- 站長如何推廣博客效果最好?掌握這四個方法,讓你的網站訪客不斷! 2022-06-07
- 企業網站怎樣才能選好合適的關鍵詞 2022-06-07
- 網站百度快照被劫持的表現及應對方法 2022-06-07
- 軍裝照H5背后的營銷手段 2022-06-07
- 域名選擇技巧:CN域名爭議解決知識問答大全 2022-06-07
- 新媒體標題怎么寫 2022-06-07
- 提升移動設備響應式設計的8個建議 2022-06-07
- 在無錫逆向思維在百度優化中的作用 2022-06-07
- 成都網絡公司優化的具體流程 2022-06-07