微信小程序開發(fā)-大連微信開發(fā)
2022-07-27 分類: 網(wǎng)站建設(shè)

想開發(fā)小程序,就得先學(xué)會一套微信特制的「開發(fā)語言」。
為了讓大家上手這門開發(fā)語言,微信官方提供了一份十分詳細的開發(fā)文檔:

知曉程序(微信號zxcx0101)準(zhǔn)備了一份官方開發(fā)文檔的超簡濃縮版,不僅囊括了官方文檔的所有重點信息,而且篇幅只有原文的三分之一。
只要看完這篇文章,你就能快速上手小程序開發(fā)。
注:本文適宜有一定編程基礎(chǔ)的人閱讀。要想零基礎(chǔ)學(xué)習(xí)小程序開發(fā),請繼續(xù)關(guān)注知曉程序(微信號zxcx0101)的后續(xù)內(nèi)容。
語言與文件
各位可能已經(jīng)知道,微信小程序開發(fā)與其他平臺的開發(fā)大差異在于:微信使用的開發(fā)語言和文件很「特殊」。
小程序所使用的程序文件類型大致分為以下幾種:
WXML(WeiXin Mark Language,微信標(biāo)記語言)
WXSS(WeiXin Style Sheet,微信樣式表)
JS(JavaScript,小程序的主體)
在語言方面,看上去小程序幾乎重新定義了一套標(biāo)準(zhǔn)。但是實際上,它們與「前端三件套」——HTML、CSS和JavaScript——差不太多。
下面,我們就來對比一下小程序開發(fā)語言和「前端三件套」有什么異同點:
HTML與WXML:兩者差異比較大,如果之前沒有接觸過Android開發(fā),可能會覺得有些頭疼。事實上,WXML更像是Android開發(fā)中的界面XML描述文件,更適合于程序界面的構(gòu)建;而HTML則傾向于文章的展示(這與HTML的歷史有關(guān)),以及互聯(lián)網(wǎng)頁面的構(gòu)建。
WXSS與CSS:兩者在語言上幾乎沒有差別,可以直接通用。
JS文件:小程序的JS文件與前端開發(fā)使用的JS幾乎沒有區(qū)別,小程序的JS新增了微信的一些ApI接口,并去除了一些不必要的功能(如DOM)。
在語言上,小程序完全向?qū)W習(xí)成本低的前端開發(fā)看齊,但這不代表所有前端開發(fā)者都能直接無縫遷移。
如果你是從前端開發(fā)轉(zhuǎn)向小程序,就需要注意這兩個點:
HTML與WXML兩種文件的構(gòu)建思想差異較大,如果之前只接觸過前端開發(fā),需要一點時間才能適應(yīng)WXML的編寫方法。
雖然小程序使用的是前端語言,但不代表可以繼續(xù)沿用前端的開發(fā)思想進行開發(fā)(類似前端向Node.js發(fā)展)。小程序?qū)η岸碎_發(fā)的要求從「構(gòu)建界面」升級成「開發(fā)完整應(yīng)用」,前端開發(fā)依然需要在意識上進行轉(zhuǎn)變。
界面構(gòu)建
基本邏輯
WXML和WXSS兩種文件是小程序界面元素聲明及樣式描述文件。WXML大的特點是以視圖(view)的方式串聯(lián)界面元素,并通過程序邏輯(AppService),將信息更新實時傳遞至視圖層。
view類似于HTML中的p元素。在構(gòu)建的時候,view可以被多級嵌套,view內(nèi)可以放置任意視覺元素。
需要注意的是,元素一旦超出屏幕之外,用戶是無法再看到的,這與HTML有較大不同。舉一個例子,將手機屏幕想像成一個舞臺,在舞臺之外的演員是無法被觀眾看到的。
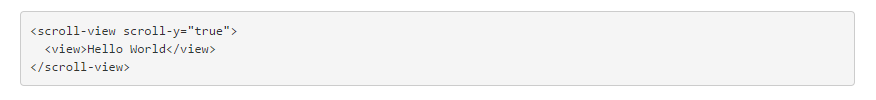
小程序有專門用于滾動的視圖,如果希望界面是一個可以自由滾動的界面(例如列表等),可以使用scroll-view視圖,在WXSS中將其大小調(diào)整為整個屏幕,并設(shè)置scroll-y(上下滾動)或scroll-x(左右滾動)為true。
 微信小程序開發(fā)-大連微信開發(fā) 電商運營辛苦嗎" />
微信小程序開發(fā)-大連微信開發(fā) 電商運營辛苦嗎" />
小程序中不能直接使用DOM控制WXML元素。如果需要進行數(shù)據(jù)更新,需要使用WXML提供的數(shù)據(jù)綁定及元素渲染方法。
還有一點需要注意的是:小程序的柵格排版系統(tǒng)使用的是Flex布局,它是W3C在2009年提出的一種排版標(biāo)準(zhǔn)。
綁定數(shù)據(jù)
對于單個字段,開發(fā)者可以使用數(shù)據(jù)綁定的方法進行信息更新。綁定的數(shù)據(jù)除了在加載的時候可以更新,也可以在JS主程序中以函數(shù)形式進行更新,更新同樣可以反映到界面上被綁定的數(shù)據(jù)中。
條件渲染與列表(循環(huán))渲染
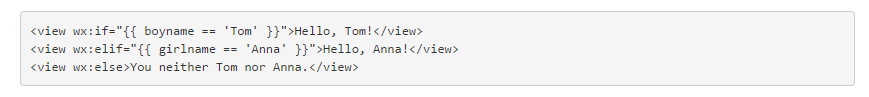
條件渲染適合帶有意外情況提示的頁面(如無法加載列表或詳情時做出提示等等)。它的渲染帶有觸發(fā)條件,即符合條件時渲染這個頁面,否則忽略或渲染另一段代碼。

兩個花括號所包含的判斷條件中的變量于主程序JS代碼中的data中聲明。

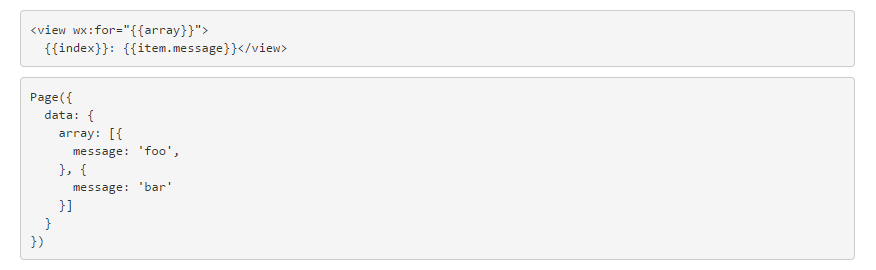
若需要在界面中構(gòu)建一個列表,可以使用WXML中的循環(huán)渲染,將同一元素渲染代碼進行集合。循環(huán)的數(shù)據(jù)可以通過數(shù)組的方式寫入data中供WXML訪問。
 小程序開發(fā)-大連微信開發(fā) 電商運營辛苦嗎" />
小程序開發(fā)-大連微信開發(fā) 電商運營辛苦嗎" />
渲染完畢后,渲染判斷條件的變動可以影響界面變動。
模板與引用
WXML支持使用模板與引用減少代碼體積。
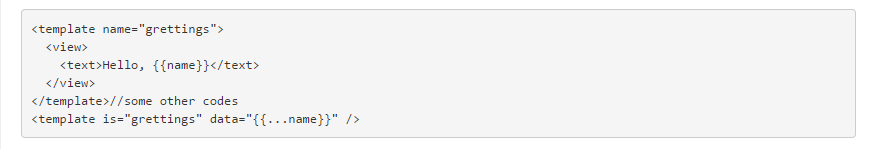
模板是在WXML代碼中對相同的代碼進行復(fù)用的方式。
可以將多個模板寫入至同一文件,并使用import在其他文件中進行引用。
 微信小程序開發(fā)-大連微信開發(fā) 電商運營辛苦嗎" />
微信小程序開發(fā)-大連微信開發(fā) 電商運營辛苦嗎" />
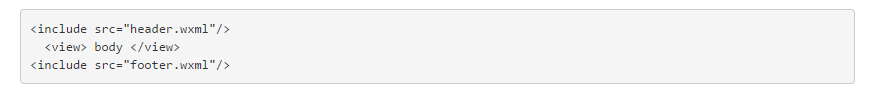
如果需要整個頁面引用,需要使用到include。

樣式
通過WXSS樣式表,開發(fā)者可以定義WXML中的元素樣式。WXSS與CSS代碼一樣,可以直接使用選擇器選擇元素。在WXML中也可以直接定義元素的id和class以便于在WXSS文件中進行樣式定義。
用戶操作與事件響應(yīng)
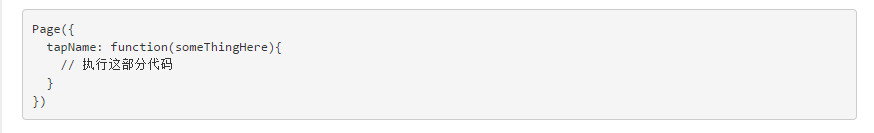
由于微信使用的不是HTML,所以也不能通過添加超鏈接(a元素)的方式來監(jiān)測用戶的點擊事件。對于需要監(jiān)聽點擊事件的元素,應(yīng)該在WXML中使用bindtap屬性或catchtap屬性進行綁定。

除了點擊一次,微信也提供按住、開始觸摸、松手等事件響應(yīng)。
在WXML中綁定好一個事件之后,就能在主程序JS中使用。

其他ApI中也有其他相應(yīng)的事件,這些事件可以在微信小程序的官方文檔中查閱到。
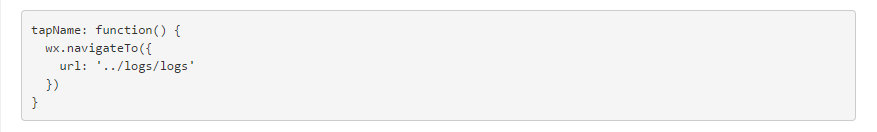
當(dāng)需要在小程序的頁面間進行跳轉(zhuǎn)時,應(yīng)該使用wx.navigateTo()方式。
 微信小程序開發(fā)-大連微信開發(fā) 電商運營辛苦嗎" />
微信小程序開發(fā)-大連微信開發(fā) 電商運營辛苦嗎" />
需要注意的是,有關(guān)于頁面層級跳轉(zhuǎn),微信將層級跳轉(zhuǎn)限制到了五層。在開發(fā)時需要注意是否超過了相應(yīng)限制。
網(wǎng)絡(luò)訪問
小程序支持三種請求方式。一種是直接的HTTp連接請求,請求后直接返回結(jié)果,連接結(jié)束。另一種是Socket持續(xù)性連接,當(dāng)一方主動關(guān)閉連接時,連接結(jié)束。
除了以上兩種收發(fā)純文本的連接方式,微信還提供了一個文件收發(fā)接口。小程序中錄制的語音以及選擇的照片都需要這個方式來進行上傳。
通過小程序訪問網(wǎng)絡(luò)需要服務(wù)器端必須支持HTTpS安全連接,且端口號必須為443。同時,小程序只能訪問開發(fā)者在登記小程序時所設(shè)定的服務(wù)器地址。
多媒體與存儲
若需在小程序中播放多媒體(包括音視頻)或進行數(shù)據(jù)存儲,不能使用HTML 5中所提供的標(biāo)準(zhǔn),必須使用微信提供的小程序多媒體播放控制接口及存儲接口等。
有關(guān)于聲音的接口有音頻播放與音樂播放兩種接口。音頻播放提供了播放、暫停和停止播放三種接口,不提供跳轉(zhuǎn)至某個播放時間點的功能,也不能獲取目前的播放進度。音樂播放接口提供除以上的基礎(chǔ)播放控制外的音樂狀態(tài)檢查和監(jiān)聽等功能。
小程序提供照片和視頻數(shù)據(jù)交換接口。通過這個接口,小程序可以訪問用戶選定或拍攝的照片與視頻。
通過音頻錄制和視頻照片接口獲得的多媒體信息是臨時的,需要通過小程序存儲文件接口對文件進行永久保存。
對于文本數(shù)據(jù),小程序也提供了存儲這類數(shù)據(jù)的接口。從諸如Android或其他app平臺轉(zhuǎn)向的開發(fā)者需要注意的是,小程序不提供數(shù)據(jù)庫式的本地數(shù)據(jù)保存形式,而是通過「字段–值」的一對一形式進行保存。
硬件相關(guān)
小程序依托于微信,提供許多與硬件有關(guān)的ApI。以下數(shù)據(jù),小程序可以通過ApI獲取到。
系統(tǒng)相關(guān)信息(包括網(wǎng)絡(luò)狀態(tài)、設(shè)備型號、窗口尺寸等)
重力感應(yīng)數(shù)據(jù)
羅盤數(shù)據(jù)
通過以上ApI,應(yīng)該可以輕松寫出「搖一搖」等互動性頁面。但需要注意:由于這些數(shù)據(jù)只能主動獲取,而不能通過這些數(shù)值變化的回調(diào)實時獲取。
推送服務(wù)
小程序提供有推送服務(wù),可以隨時向用戶發(fā)送必要的通知。但請注意,推送服務(wù)只能用于通知提醒,不能用于群發(fā)。
小程序中,推送服務(wù)叫做「模板消息」(之前有開發(fā)過服務(wù)號的開發(fā)者應(yīng)該比較熟悉)。開發(fā)者需要在微信小程序后臺登記新的模板推送消息(比如:購買成功通知等)并審核通過后,才能在小程序中使用模板消息推送服務(wù),具體審核標(biāo)準(zhǔn)建議參考相應(yīng)文檔。
模板消息審核通過后,開發(fā)者需要先向微信服務(wù)器獲取Access Token,隨后將該值、模板編號和模板中的動態(tài)變量(比如:訂單號、價格等)提交給微信,由微信向用戶推送通知。
用戶信息與微信支付
小程序可以在用戶同意的前提下獲取到用戶的信息。小程序先要通過微信登錄的接口,讓用戶授權(quán)登錄。之后,小程序就可以展示并使用用戶信息。使用微信登錄的時候需要注意,消息需要經(jīng)過簽名確認(rèn)其完整性之后,方能保證數(shù)據(jù)未經(jīng)篡改。
小程序中也可以使用微信支付。需要注意的是在發(fā)送支付請求時,需要在發(fā)送的消息中添加簽名,以確認(rèn)消息完整性。
以上便是知曉程序為大家整理的官方開發(fā)文檔「重點信息」。
不過,想要熟悉小程序,光看是不行的,還需要動手去做。
如果開發(fā)過程中遇到問題,知名的辦法還是查閱微信官方的小程序開發(fā)文檔,相信在文檔中,你能找到絕大部分問題的解決辦法。
當(dāng)前文章:微信小程序開發(fā)-大連微信開發(fā)
路徑分享:http://m.newbst.com/news26/182476.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站設(shè)計、網(wǎng)站收錄、網(wǎng)站策劃、網(wǎng)站內(nèi)鏈、自適應(yīng)網(wǎng)站、外貿(mào)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 云計算對電子商務(wù)的影響分析 2022-07-27
- 成都制作網(wǎng)站服務(wù)商 2022-07-27
- 百度愛采購產(chǎn)品推廣有哪些優(yōu)勢?能給企業(yè)和用戶帶來什么好處? 2022-07-27
- 網(wǎng)站優(yōu)化中的關(guān)鍵詞優(yōu)化和整站優(yōu)化和頁面優(yōu)化有什么不同? 2022-07-27
- 手機網(wǎng)站與微網(wǎng)站的的區(qū)別 2022-07-27
- SEO時需要了解的這些工具 2022-07-27

- 色彩對網(wǎng)站建設(shè)的重要性 2022-07-27
- SEO排名下降,如何做網(wǎng)站基礎(chǔ)性審查? 2022-07-27
- 網(wǎng)站優(yōu)化需要有好的優(yōu)化思路 2022-07-27
- 互聯(lián)網(wǎng)運營人員常用工具 2022-07-27
- 快速提高網(wǎng)站轉(zhuǎn)化率你需要知道這些! 2022-07-27
- 創(chuàng)新互聯(lián)淺析網(wǎng)站優(yōu)化基本知識點 2022-07-27
- 網(wǎng)站如何制作才能增強訪客的好感 2022-07-27
- 怎么樣制作一個網(wǎng)站容易被收錄 2022-07-27
- 企業(yè)微信營銷低成本策略-大連微信營銷 2022-07-27
- 網(wǎng)站的優(yōu)化工作內(nèi)容有哪些?優(yōu)秀SEO團隊如何分工 2022-07-27
- 做成功營銷,讓客戶主動選擇你 2022-07-27
- 成都網(wǎng)站優(yōu)化,本職工作有哪些? 2022-07-27
- 網(wǎng)頁設(shè)計重點在哪些方面?怎樣才能讓網(wǎng)站更有吸引力? 2022-07-27