營銷型網(wǎng)站交互常見問題
2022-12-28 分類: 網(wǎng)站建設(shè)
營銷型網(wǎng)站一切的努力,都是為了說服用戶采取你所期望的行動,最終實現(xiàn)網(wǎng)站目標。而這些行動可能是由一連串的交互動作來完成。沒有什么比由于網(wǎng)站本身設(shè)計的問題,導致本已被說服的用戶中途放棄更糟糕的事了。交互體驗是用戶體驗的部分,用戶體驗涉及的內(nèi)容非常多,事實上我們在規(guī)范八和規(guī)范九中提到的布局和色彩都可以歸納到用戶體驗的范疇。
關(guān)于更廣泛的用戶體驗知識,不僅是針對網(wǎng)站的設(shè)計,而且還涉及我們生活中的方方面面。例如你每天都在用的手機,無論是硬件還是軟件在設(shè)計時都考慮過用戶體驗;甚至生活中最簡單的工具。也許此刻正被你坐在身下的椅子在設(shè)計時,都會有用戶體驗方面的考慮。用戶體驗實實在在可以算是一門學科。
營銷型網(wǎng)站需要注意的關(guān)于交互體驗的常見問題:
1、讓網(wǎng)站快速響應(yīng)用戶請求
有人統(tǒng)計,用戶能夠忍受的最長等待時間大約在8秒左右,如果網(wǎng)頁加載時間在8秒以上,有可能大部分訪問者會離開該頁面,轉(zhuǎn)向其他頁面。除非你的網(wǎng)站是他唯一的選擇,否則你應(yīng)該盡可能讓你的網(wǎng)站的響應(yīng)速度要快。
我們現(xiàn)在有很多方法讓網(wǎng)站擁有更快的響應(yīng)速度。比如,購買多線服務(wù)器,使用CDN內(nèi)容分發(fā)技術(shù),在服務(wù)器端采用GzP壓縮技術(shù),對網(wǎng)站的代碼和頁面元素(如圖片、CSS文件、Js文件)進行有效地優(yōu)化等。
2、讓填寫表單變得簡單而愉快
在營銷型網(wǎng)站中常會用一些表單來收集銷售線索,如留言、注冊、在線預約等功能。在設(shè)計這些表單的時候請盡可能地讓表單簡短而易于填寫。參考以下幾條建議有助于幫你實現(xiàn)一個交互體驗較好的表單。

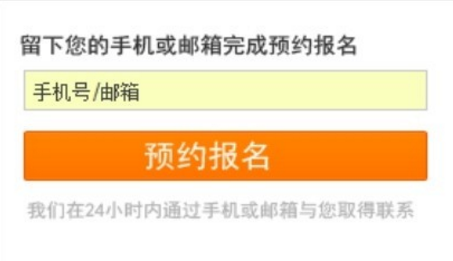
(1)盡可能減少填寫項
對于營銷型網(wǎng)站來說,獲取銷售線索遠遠比獲取完整的客戶信息更重要。我們希望每一個目標客戶都順利的留下有效的可供追蹤的銷售線索。為了避免用戶被冗長乏味的表單嚇跑,我們應(yīng)該盡可能減少表單的填寫項。你可能會說,收集更全面的信息有助于我們的業(yè)務(wù)員在跟客戶聯(lián)系的時候有更好的準備。事實上很多時候我們沒有必要在第一次就完整收集用戶的信息,我們也很少通過一次跟單就能達成交易。對于留言、預約和注冊來說沒有什么比讓客戶順利留下聯(lián)系方式更重要。

首先所有的非必填選項都可以刪掉,既然非必填的項目就沒有必要放在表單里“嚇唬”客戶。其次“性別”、“職務(wù)”、“公司”,甚至“姓名”對于獲得銷售線索來說,都不是必須的。而“手機”和“郵箱”只需要獲得其中之我們就能和對方取得聯(lián)系。這里并不是說這些信息不重要,而是沒有必要一次性收集完整客戶資料。客戶對我們的信任的多少,決定他是否愿意留下這些信息在未建立信任之前,我們更容易獲得的是客戶的“郵箱”。
(2)提示流程和進度
當需要用戶完成的交互動作相對比較復雜時,可以通過向用戶展示進度和行動流程,讓用戶提前預見到下一步的行動。淘寶的注冊頁面向用戶展示了注冊的流程和當前進度。
(3)提供執(zhí)行幫助
為用戶的執(zhí)行提供必要的提示和幫助,有助于用戶順利完成交互動作。淘寶注冊頁面對會員名和密碼提出了要求。在驗證碼部分,提供語音提示,有助于用戶更方便地識別驗證碼。
3、其他交互任務(wù)測試
在營銷型網(wǎng)站上,用戶除了填表之外,還有可能有很多交互行為我們需要對用戶在網(wǎng)站上要完成的每一個動作做任務(wù)測試,確保執(zhí)行過程輕松愉快。比如找到公司的咨詢電話,找到公司的地址和乘車路線,在不同目標頁面間快速跳轉(zhuǎn),獲得在線客戶的幫助等。親愛的讀者,恭喜你已經(jīng)了解到了讓營銷型網(wǎng)站更具說服力的10條規(guī)范”。現(xiàn)在就打開你的網(wǎng)站,對照這些規(guī)范,看看哪些可以改進。營銷型網(wǎng)站的策劃就會像搭積木一樣簡單了。
當前名稱:營銷型網(wǎng)站交互常見問題
本文鏈接:http://m.newbst.com/news26/226126.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供小程序開發(fā)、網(wǎng)站制作、品牌網(wǎng)站建設(shè)、服務(wù)器托管、虛擬主機、定制網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 廣州網(wǎng)站開發(fā)必須掌握的優(yōu)化知識 2022-12-28
- 重慶網(wǎng)站建設(shè)公司分享網(wǎng)頁字體規(guī)范 2022-12-28
- 做網(wǎng)站開發(fā)時需要哪些基本條件? 2022-12-28
- 網(wǎng)站建設(shè)若干問題 2022-12-28
- 網(wǎng)頁設(shè)計中背景如何設(shè)計 2022-12-28
- 怎樣的網(wǎng)站利于優(yōu)化? 2022-12-28
- 如何評價一個網(wǎng)站制作的好壞 2022-12-28

- 扶持企業(yè)的發(fā)展只需要一個網(wǎng)站建設(shè)就可! 2022-12-28
- title和meta標簽寫法五大原則 2022-12-28
- 垃圾外鏈影響有多大?什么外鏈才是垃圾外鏈 2022-12-28
- 優(yōu)秀的網(wǎng)站應(yīng)該具備的特點 2022-12-28
- 讓網(wǎng)站建設(shè)清晰易懂的5種方法 2022-12-28
- 電子商務(wù)網(wǎng)站建設(shè)策劃書 2022-12-28
- 網(wǎng)站制作策劃對營銷網(wǎng)站建設(shè)非常重要 2022-12-28
- SEO網(wǎng)站優(yōu)化遇到排名不穩(wěn)定的幾大原因 2022-12-28
- 新建網(wǎng)站要想獲得高權(quán)重就必須要做的事情 2022-12-28
- SEO優(yōu)化到底是個什么? 2022-12-28
- SEM一家之言:怎樣形成一套科學系統(tǒng)的SEO方法 2022-12-28
- 廣州網(wǎng)站優(yōu)化怎么獲取好的收錄和排名? 2022-12-28