Vue應用部署到服務器的正確方式
2021-02-18 分類: 網站建設
很多時候我們發(fā)現辛辛苦苦寫的VueJs應用經過打包后在自己本地搭建的服務器上測試沒有什么問題,但真正放在服務器上后,會發(fā)現或多或少的問題,比如:頁面出現空白現象,獲取資源路徑不對等,我相信以VueJs為技術棧來進行前端開發(fā)的小伙伴或多或少都會遇到這樣的問題,我也遇到過,那現在創(chuàng)新互聯就來一一解決這樣的問題。

如何打包
- 基于Vue-Cli,通過npm run build來進行打包的操作
如何部署
- 將打包出來的資源,基于Vue-Cli的一般是dist目錄下有static目錄和index.html文件,可以直接將這兩個文件扔到服務端
- 但有時候,我們會直接將dist文件扔到服務端
出現的問題
- 打包到服務器后,出現資源引用路徑的問題
- 打包到服務器后,出現空白頁的問題
- 打包到服務器后,出現引入的css的type被攔截轉換為"text/plain"問題
- 打包到服務器后,出現路由刷新404的問題
出現資源引用路徑的解決方案
一般這個問題是由于在webpack配置打包發(fā)布的目錄造成的。
- 情況一.如果是將static與index.html直接放在服務器根目錄,也就是說,當前的應用訪問的網址如:http://www.abc.com
- 解決辦法:
- 配置輸出的publiPath:"/"或者"./"
- 情況二.直接將打包后的dist文件放在了服務器的根目錄,也就是如果需要訪問當前的應用,訪問的網址如:http://www.abc.com/dist
- 解決辦法:
- 首先需要在創(chuàng)建路由實例中增加:
- const router = new VueRouter({
- mode: 'history',
- base: '/mobile/',
- scorllBehavior: () => ({
- y: 0
- }),
- routes
- });
然后再打包發(fā)布目錄:
- publiPath:"/dist/"或者"http://www.abc.com/dist/"
出現由于路由的history模式下刷新當前路由出現404的問題
今天做的應用發(fā)布到服務器上,發(fā)現當刷新當前路由的時候,就會出現404的狀況,其實這是
因為當刷新當前頁面時候,所需要訪問的資源在服務器上找不到,也就是說,我們在VueJs開發(fā)應用的過程中,設置路由的路徑不是真實存在的路徑,并且使用了history模式。
- 解決辦法
需要后端進行配合,參考https://router.vuejs.org/en/essentials/history-mode.html
出現引入的css的type被攔截轉換為"text/plain"問題
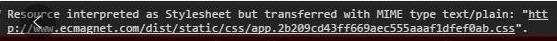
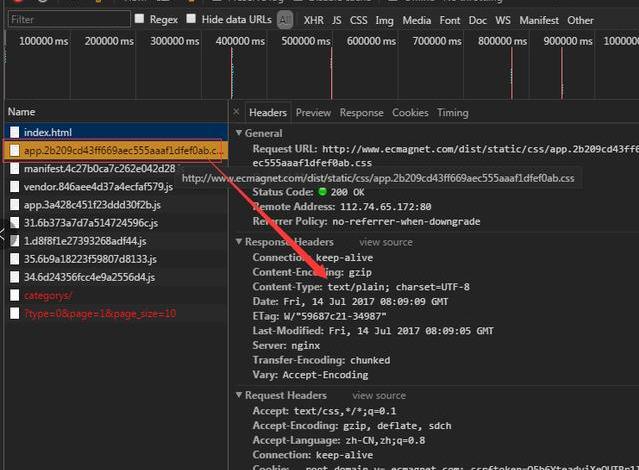
這是我開發(fā)過程中遇到的感覺很奇葩的問題,我們都知道,一般基于Vue-Cli,通過WebPack打包后的資源不需要更改什么。可是我發(fā)現,當我把代碼進行上傳后,輸入網址,看見的頁面把我嚇壞了,發(fā)現所有樣式不存在了,第一反應就是認為是自己在進行打包配置過程中出現了什么問題,然后通過fillder進行調試,發(fā)現css文件是正確獲取到的

可以看到,這個css文件的type被攔截轉換為"text/plain",這時候,我又把相關的配置文件看了兩遍,后面發(fā)現,真的是日了狗了,讓我哭一會兒。先上圖

我擦,原來是服務器端返回的類型居然是"text/plain"。這個問題很好解決,把這圖直接給后端,是不是感覺被坑了/(ㄒoㄒ)/~~。
新聞名稱:Vue應用部署到服務器的正確方式
文章位置:http://m.newbst.com/news27/101577.html
成都網站建設公司_創(chuàng)新互聯,為您提供網站內鏈、微信公眾號、App設計、網站設計公司、網站導航、軟件開發(fā)
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯
猜你還喜歡下面的內容
- 優(yōu)秀運營工作者必知的4個基本的用戶心理現象 2021-02-18
- 線上銷售商品,是做APP好還是小程序好呢? 2021-02-18
- 網站推廣一般要多少錢? 2021-02-18
- 網絡營銷廣告的計費方式 2021-02-18
- 結構體變量在PLC編程中的應用 2021-02-18
- 三個最常用的開源Web開發(fā)框架模板 2021-02-18

- POE交換機在弱電行業(yè)的應用及優(yōu)劣分析 2021-02-18
- linux解決中文亂碼問題 2021-02-18
- 簡單介紹什么是SEO優(yōu)化 2021-02-18
- SEO優(yōu)化中蜘蛛抓取頻次分析 2021-02-18
- 購買.com域名好還是.cn域名好?選擇哪一個呢? 2021-02-18
- 我們常說的跨境電商是啥?如何理解跨境電商? 2021-02-18
- http和https的基本概念,有什么不同? 2021-02-18
- 從“大產品”思維提高茶葉零售客戶復購率 2021-02-18
- 如何做好網站數據分析 | 推薦收藏 2021-02-18
- 小程序+電商,該怎么玩? 2021-02-18
- 大數據精準營銷的七大關鍵要素 2021-02-18
- 百度智能小程序:“小有可為,因智不凡” 2021-02-18
- DNS如何優(yōu)化-百度APP移動端網絡深度優(yōu)化分享 2021-02-18