網站設計接我一標開啟圖標新的可能
2021-05-07 分類: 網站設計
“一套優質的圖標是用戶體驗設計中必不可少的重要組成部分,把文字含義通過清晰易懂的圖形表達,可以降低用戶閱讀成本以及提升產品界面的美觀度。“

網站圖標設計
在雪球最新版本12.0中,圖標的設計重構也是視覺對外呈現必不可少的一部分,我們在這里將重構的思路和想法分享給大家。
01
優化圖標系統的初衷
在重新對圖標進行整理的時候發現, 雪球存在大量的不被用戶所熟知的圖標語意,金融產品功能語義對于用戶來說本就陌生,我們如何打破這種陌生感,做到讓用戶“一眼即懂”,是后面設計上一個挑戰,也是設計需要解決的最重要的問題。

網站圖標設計
雪球從10.0以后,長時間未對圖標進行整體的梳理, 包括用戶定位的轉變, 設計細節的整體校準,我們梳理了目前圖標系統存在的問題,進行Redesign:
圖標表意混淆不清晰
圖形風格不符合現階段雪球的品牌定位
圖形感受不統一,視覺重量不一致
如何創造驚喜,打磨圖標精致度
所以發現了這么多問題,我們該如何去做呢?
02
設計關鍵點梳理

網站圖標設計
1. 表象識別
圖標替代的是更為易懂的文字描述,表意準確應該是圖標的基本設計原則。在設計項目之初,我們與用研同學協作, 完成對圖標表意問題的梳理, 團體腦暴,用研再次驗證,保證我們的圖形是最適合于現在當前語境。

網站圖標設計
如何讓用戶“一眼即懂”?我們發現用戶對于圖標的認知, 大概可以分為“熟知” “陌生”兩種領域維度。
網站圖標設計
網站圖標設計
我們經過調研發現, 用戶對此圖形的理解“導出”“上傳圖片” “分享”“轉發”, 雖然是常見圖形,但是在理解上用戶很難對它直接定義為“分享”。“沿用主流設計,不適宜的創新會為用戶帶來更大的認知負荷。”
網站圖標設計
調研發現, 小老虎的形象更容易被用戶所接受,與文字相稱, 圖形友好具有趣味性。當然,這與我們在設計之初對用戶理解是有一定偏差的,“金融”產品用戶, 并非我們所想的 “嚴謹呆板”,相反的是接受程度非常高。
2. 特征探索

網站圖標設計
定義風格
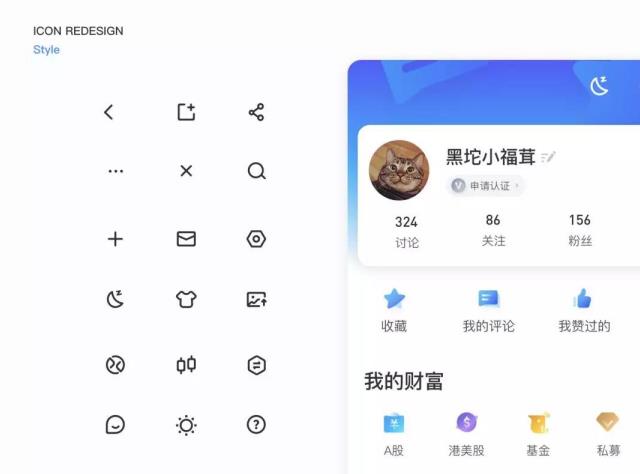
整體風格:“簡潔有力” ,設計語言的精煉, 使之達到形式和內涵的極簡, 從而準確地傳達信息,而且簡潔的圖標語言貼近雪球金融屬性定位。

網站圖標設計
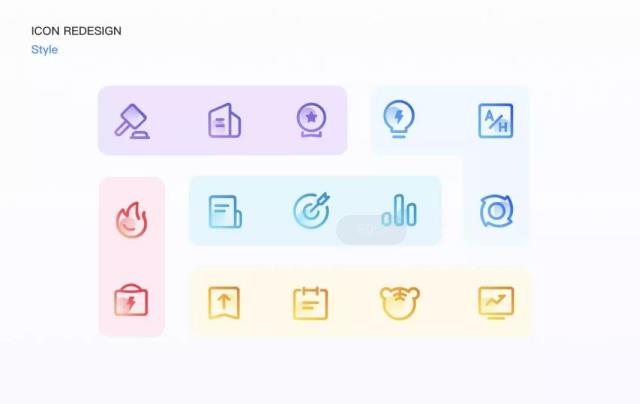
業務風格:“活力”,更大膽的漸變用色、光影配合, 使圖標跳躍生動更賦活力,有吸引力,強化用戶對業務功能入口的感知。
網站圖標設計
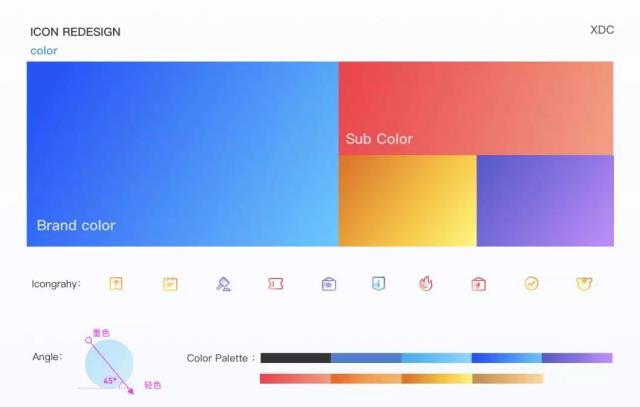
色彩煥新
色彩作為第一眼視覺,我們大量的應用了高飽和度漸變色, 更加符合雪球聚焦“新中產”年輕受眾群體的喜好, 使圖標能成為雪球界面上的點睛之筆, 為產品氛圍更添一分活力。

網站圖標設計
圖標細節
舍棄舊版圖標的尖角設計,采用圓角設計,讓整個圖標體系看起來更柔和,更圓潤,更具親和力,結合界面圓角卡片等元素,希望傳達雪球的包容性。

網站圖標設計
03
視覺檢測
平衡視覺差
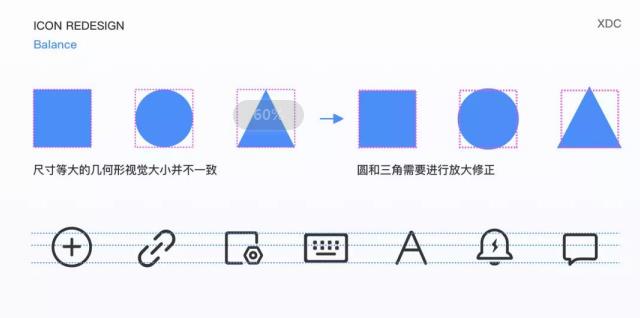
雪球圖標目前存在圖標視覺重量感受不一致的問題,如何解決呢?
“平衡視覺差--即怎么讓不同的圖形看上去一樣大”
只定義一個矩形出來,把所有圖形的尺寸與矩形對齊,那么最終看到的圖標效果一定是極度不平衡的。調整視覺規律,占據面積越大的圖形,給視覺的感受就越大,所以給我們感受越小的元素,就要放的越大。

網站圖標設計
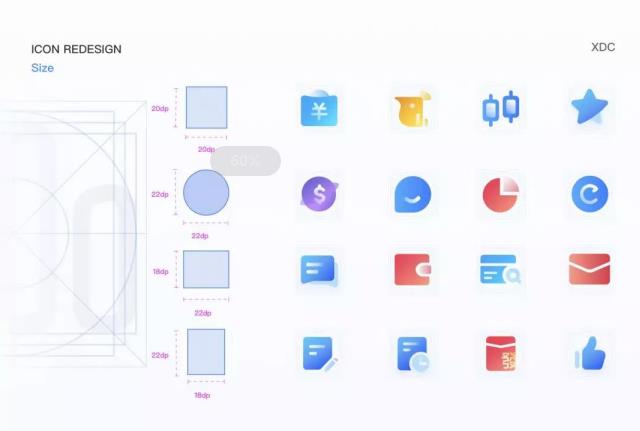
建立一致性的圖標繪制尺寸規范
畫布尺寸:根據不同的功能入口和使用場景劃分圖標尺寸;
參考線:統一體量感,基于基本形象做出參考線規范。

- 可延展性
在圖標體系中,還需要系統的去設計思考構圖上的可延展性。
“保持類似圖標在構造上的一致性也是建立圖標體系節奏感的一種方法。”

網站圖標設計
04
驚喜創造
12.0的圖標重構我們希望拉近與用戶的距離,使得畫面不再冰冷,通過圖形/動效等方式讓界面更具有趣味性,使用戶產生“愉悅感”。
“動態設計豐富了圖標表達的更多可能性,比靜態更加吸引眼球,增加視覺關注度!”

網站圖標設計
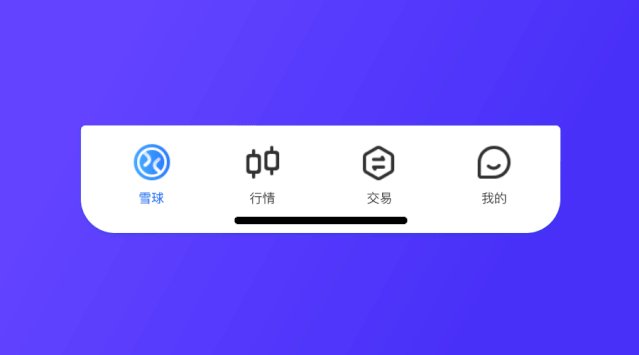
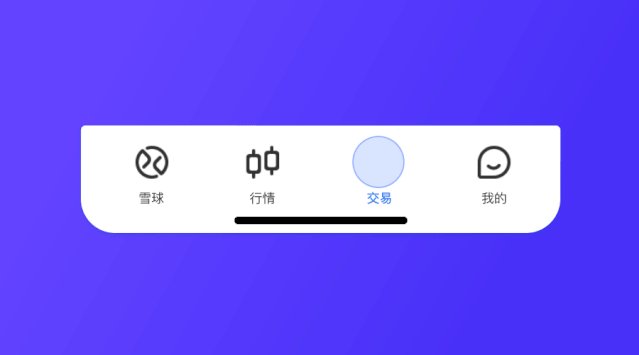
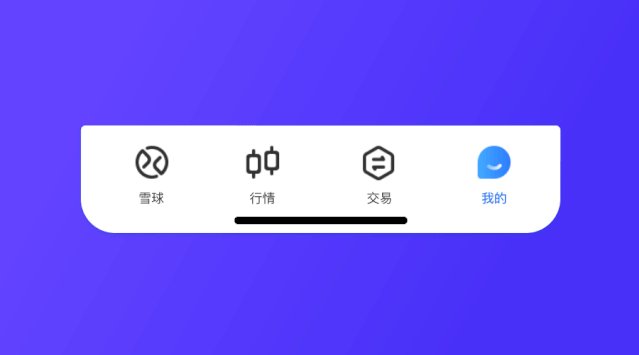
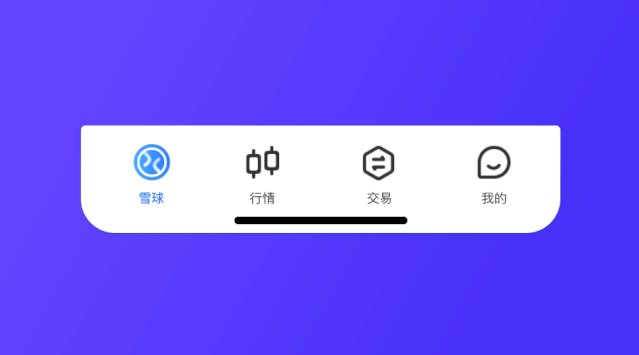
Tab bar 的圖標動畫大的作用在于解決切換時的枯燥與單調,我們在設計時除了單純追求動畫的變化之外,更多需要思考的是什么樣的動畫更符合我們的設計。再來看一下,App內的圖標整體效果

網站圖標設計
05
寫在最后:迭代,沒有終點的旅程
整個項目耗時大概2個月, 圖標體系的建立需要整個團隊在設計前、中、后都能夠達成共識并協作完成。每一個小小的圖標,都是我們用心的考量,本次圖標的改造,僅僅是一個開始,我們會不斷地調整優化圖標,給用戶帶來最準確,舒適的視覺體驗。
網站欄目:網站設計接我一標開啟圖標新的可能
網站網址:http://m.newbst.com/news27/112677.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 細說網站設計中的那些事 2021-05-07
- 網站設計策劃方向包括哪些 2021-05-07
- 真正以“用戶”作為核心的網站設計才是根本 2021-05-07
- 細節——決定網站設計的成敗 2021-05-06
- 什么樣的網站設計可以吸引用戶? 2021-05-06

- 網站設計師應從哪些方面提升自己 2021-05-07
- 北京網站設計圖標的幾點重要元素 2021-05-07
- 北京網站設計這幾點要素你知道嗎? 2021-05-07
- 新的一年網站設計發展的幾點建議 2021-05-06
- 網站設計中哪些設計效果更受用戶歡迎? 2021-05-06
- 面包屑在網站設計中的幾個關鍵點 2021-05-06
- 深圳網站設計的新趨勢 2021-05-06
- 創新互聯多年建站經驗告訴你網站設計的重要性 2021-05-06
- 網站設計始終要以用戶為核心 2021-05-06
- 在網站設計過程中容易忽視的幾點要素 2021-05-06
- 創新互聯告訴你網站設計中應規避哪些問題? 2021-05-06
- 避免因網站設計問題影響排名 2021-05-06
- 網站設計中的幾大重要因素 2021-05-06
- 網站設計怎樣打造餐飲網絡模式 2021-05-06