從零開始做出的完整APP的詳細步驟
2022-06-15 分類: 網站建設
創新互聯分享:今天這篇是一個完整的App 產出過程,從構思,畫原型,到定視覺風格和規范,再到出視覺稿和動效,都是由一個人完成的,本篇就此次作品的流程講解一下。
第一步(構思部分):想和看
想什么?呢,當然是想我們要創作出一個什么樣的作品,可以是自己喜歡的產品,做個redesign什么的。也可以是一個大雜燴功能整合,但是盡量不要做差異太大的兩種產品,比如佛學類和陌生人社交(yuepao)這兩類的結合就有點坑爹了:D 總不能和尚約和尚我們出來一起念經對吧。
看什么?
1.互聯網熱點新聞、黑科技等前沿科技報告。
2.國外設計資源網站(我主要還是上上追波、比漢子、站酷、UI中國)。
3.看自己對什么比較感興趣,興趣是支撐你一直堅持設計下去的動力。雖然我自己也不是很喜歡騎單車,蛋疼。
經過前兩步應該有一點小想法了吧,那么我們可以開始考慮整一個產品的框架還有風格的走向。在看的過程中你可能對這兩點已經有了方向,但是沒有落地依然還是很虛的。好那么我們就要拿起你的手中的紙和筆,將你的想法都寫下來。無論是什么想法都要寫,創意點,功能,交互,風格,目標人群,色彩,等等。這里我們不需要考慮商業問題,因為我們不是在創業,而是在創作。但是邏輯一定要清晰。
第二步(交互部分)畫和寫
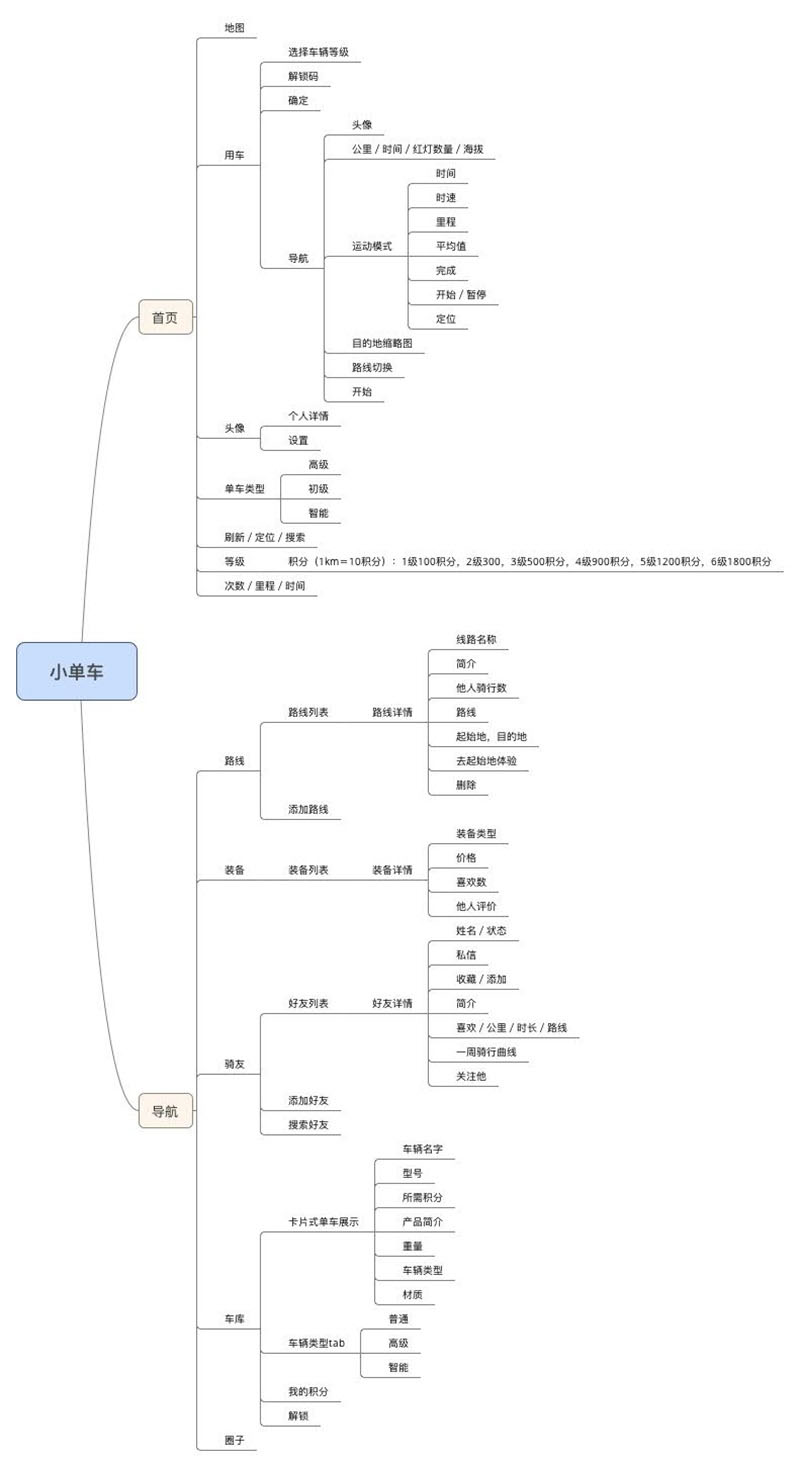
構思和畫框架,因為時間有限我做出了主要的一些功能和說明。來看一下我寫的結構圖:

其實功能不多對不對,嗯千萬不要給自己挖坑,做一個輕量型的就行了,除非你打算做一年。
理清頁面的邏輯這邊也是非常重要的一個環節,因為即便這次我們不考慮商業問題,但是用戶界面是基于用戶操作的,如果連邏輯都梳理不通,那真的就是一個花架子,做UI的朋友這點要注意喔。
其實看上去頁面很多其實只做了幾個一級頁面,紙質原型的好處就是想到哪就可以改到哪,草稿部分我就不發出來了,辣眼睛。
第三步:(視覺)除了磨就是磨)
視覺部分占了這次設計的大頭,雖然只是短短十幾個頁面,但是有一半的頁面是花了1,2個小時才設計出來的,經常遇到的問題就是花大半個小時設計出一張,不滿意重新推翻再設計,反復修改。那么我們在做頁面的時候通常需要考慮一下幾點:
1. 配色;
一個產品的色彩,大致能反映出該產品的性格、品味、氣質。一款優秀的產品,在配色上他也是具有這些特質的。使用的顏色將決定了我們的產品將是一種什么樣的風格,是熱情,是低調,還是歡樂。那么這次我用了飽和度不高的深藍色為背景色,搭配一種飽和度不高的亮藍色和桃色作為產品的主色和輔色,目的是為了讓用戶感知到有藍色的運動、科技感,深色的低調收斂感,還有桃色的跳躍,驚喜感。當我們在使用這3種色彩的時候,不是肆無忌憚的亂用,而是需要恰如其分的使用。比如亮藍色和桃色我們不能大面積的使用這樣會破壞整個頁面的氛圍。
我通常使用,也是很多畫原畫朋友用的一種方法,就是設計完一張頁面,我會縮小的去看整張頁面大致的色彩分布情況,亮藍色和桃色作為引導和提醒使用是最好不過。
2. 信息布局和層次的展現;
說完了配色,說一下信息布局和層次展現的小技巧。思考場景是我們需要先想到的,用戶在導航時候的場景,和在添加路線時候的場景是不一樣的,操作方式也是不同的,一般信息布局首先我會將相關聯的內容靠近擺放,或者沿著視覺流順序擺放。層次展現一般是控制元素的大小,顏色深淺,粗細,遠近等幾個因素來區分。
3.是否符合用戶操作習慣;
思考用戶手指的操作熱力圖,和使用場景,將重點操作功能置于下部分,信息展現置于上部分、返回在右上角、左滑刪除,長按刪除等等。
4.交互的連貫性和合理性等等;
比如通常頁面的返回是在左上角用箭頭的形式展現,如果其中一個頁面的返回跑到了右上角用文字展現,這樣的方式就是不連貫的,也是違背了用戶的操作習慣的設計。
再比如一個箭頭給用戶的感覺是下拉,但是如果操作結果是跳轉頁面,那就違背了用戶的預期,是不好的體驗,就是不合理的。
5.各種狀態和極值
這次練習不考慮開發,所以這條就不寫了。但是在我們日常項目當中,這些是需要畫,并且畫的更全面的。
還有每次做設計練習都會先定好一個視覺規范,舉幾個例子(當然不止這4點):
- 字體:通常我會在一倍尺寸下使用18,16,14,12,10的字體大小,18用于頂部標題,16用作標題或正文,14號可以用作說明,12號可以用做提示,10號字用作小標簽。
- 字色:字體顏色通常使用3個層次深淺即可,切忌不能使用純黑色。
- 線條:1倍圖我用的是#dddddd,0.5px。這個其實不用那么死板,就像每臺電視機適合自己的參數都是不同的,可能你家產品適合用1px,或者別的顏色。
- 柵格。柵格的用處可是非常大,柵格系統應用于設計領域已經至少50年了。柵格化讓眼睛瀏覽信息更加愉悅。從報紙、雜志,到手機界面,柵格系統全面滲透到各種信息傳達的界面當中。具體什么是柵格系統,不在這里多說,大家可以去百度一下。
還有每次做網站制作知識練習都會先定好一個視覺規范,比如用什么字體,用幾種字體大小和顏色,線條粗細顏色,主色輔色點睛色的敲定,柵格的排列等等,盡量使所有頁面看起來統一有格調。
等等,你問我顏色是怎么搭配的?我又要安利dribbble了,追波每一個作品邊上會有一張該作品的配色條,很多優秀的作品的配色都可以做參考。但是這次我選擇的配色倒是自己瞎選選出來的,本身做東西喜歡藍色系,再加上顏色和產品的調性比較搭,然后配上一個桃色,哈哈。
第四步(包裝/動效)考驗排版的時候到了
其實每一步都很讓我糾結,有一天我頁面做完了打算做長圖,想了一天都沒想出來,索性放棄了。第二天晚上做了兩三個小時就做完了長圖。然后開始磨動效,這邊使用了principle和ae兩個軟件,真的灰常好用。
在最后展示作品之前我想說:創意是羽毛,想法是皮膚,工具是肌肉,思維是骨骼,缺一不可。
網站標題:從零開始做出的完整APP的詳細步驟
網站URL:http://m.newbst.com/news27/167477.html
成都網站建設公司_創新互聯,為您提供外貿建站、網站收錄、云服務器、虛擬主機、微信小程序、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 【必看】5個方法教你尋找關鍵詞 2022-06-15
- 成都軟件公司開發軟件有哪幾種方式? 2022-06-15
- 成都軟件公司是怎么開發軟件的? 2022-06-15
- 個人博客進行網絡推廣營銷的要點是什么?站長要注意哪些問題? 2022-06-15
- 快速提升廣州網站優化關鍵詞排名的技巧 2022-06-15
- 服裝品牌商城首頁設計效果圖 2022-06-15
- 如何做好企業網站建網站的過程 2022-06-15
- 網站上的圖片進行優化的幾個小技巧 2022-06-15
- 商丘seo優化在移動端的作用重要嗎?有什么優勢? 2022-06-15

- 英文網站的制作和普通中文網站有哪些不同 2022-06-15
- 網站首頁被K之快速補救法 2022-06-15
- 高質量的外鏈怎么發 2022-06-15
- 網頁設計的技巧:細節讓網頁設計與眾不同 2022-06-15
- 網頁設計中的六大導航模式 2022-06-15
- 長尾關鍵詞頁面代碼精簡 2022-06-15
- 什么是CN域名? 2022-06-15
- 助您抓緊微信營銷新機遇 2022-06-15
- 營銷尊寶的重要上風★ 營銷為主的技能焦點 2022-06-15
- 網站推廣企業突破傳統營銷,破繭重生。 2022-06-15