網站設計中文字處理
2022-07-16 分類: 網站設計
現成都網站設計--創新互聯小編來和大家講講新的話題,在網站設計中文字處理?
文字是網頁的主體,用以傳達各種各樣的信息。雖然利用Flash,圖形文字也可以達到同樣的效果,但是網頁文字的優勢還是無法取代的。因為純文本所占的存儲空間小,無論是打印還是復制到文件中都非常方便。
在XHTML中,設置網頁的文字字體需要用標記元素。需要注意的是,在XHTML 1.0中,如果文檔類型聲明為嚴格類型,則改標記元素不被支持,僅在過渡類型和框架類型中可以使用。在設置網頁時應盡量使用CSS來定義文本的字體,字號和顏色。
成都網站設計--創新互聯小編總結了如下的兩個點:1)標記元素
使用標記元素定義瀏覽器中輸出的文字格式,代碼如下:
<font size=”5”face=”Times”color=”red”>This is a paragraph.
將文字樣式定義放置在標記元素,當頁面載入時,它會被執行,生成頁面內容。運行上面的程序,結果如下圖。

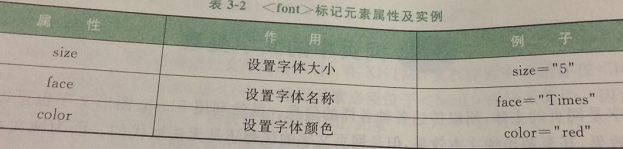
2)屬性設置:標記元素的主要性及使用實例如下圖。

在設計中也可以通過style屬性來設置字體的名稱,顏色,大小,如下面的部分代碼所示。
<p style=”font-family:verdana;font-sizs:20px;color:green”>This is aparagraph.
當頁面載入時,執行代碼生成頁面的內容,運行結果如下圖。

在style屬性中可通過font-family設置字體,通過font-size設置字體顏色大小,通過color設置字體和顏色,來改變網頁中的文字格式。
新聞名稱:網站設計中文字處理
URL分享:http://m.newbst.com/news27/179427.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都裝修網站設計 2022-07-16
- 【成都網站設計】為何國內開發者不愿為瀏覽器開發應用 2022-07-15
- 關于網站設計的一些建議 2022-07-15
- 成都網站設計不重要?不值得花錢?那你就錯了 2022-07-15
- 從哪些方面做好網站的頁布局-網站設計 2022-07-15
- 百度:10種辦法設計出一套受歡迎的網站-成都網站設計公司,成都網站設計 2022-07-15
- 怎么樣構建Web端設計規范-網站設計 2022-07-15

- 公司企業網站設計方案書 2022-07-15
- 二類電商貨到付款競價單品推廣頁面網站設計怎么做 2022-07-15
- 網頁設計中的彩色字體-網站設計 2022-07-15
- 【成都網站設計】-怎樣做好網絡營銷 2022-07-15
- 新鮮出爐的網站設計趨勢 2022-07-15
- 重慶網站設計應該找誰? 2022-07-15
- 成都農業網站設計 2022-07-15
- 成都網站設計,推薦一些免費圖片下載網站 2022-07-15
- 安防公司網站設計要點有哪些 2022-07-15
- 【成都網站設計】專訪微云團隊:國內開發者需要跨平臺一站式服務 2022-07-15
- 網站設計之紅色色彩如何運用 2022-07-15
- 網站設計--簡約風的“主角戲” 2022-07-15