網(wǎng)頁圖像效果的CSS
2016-08-27 分類: 網(wǎng)站建設(shè)
網(wǎng)頁圖像效果的CSS
CSS的混合模式和過濾器允許的影響是不可能的。當(dāng)應(yīng)用這些新選項的圖像,成都網(wǎng)頁設(shè)計可以通過堆疊或巧妙的方式重復(fù)多屬性創(chuàng)建更令人印象深刻的影響。而這一切都是在一個非破壞性的方式進(jìn)行。

圖像效果落地
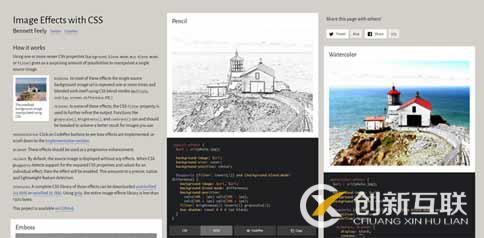
Bennett Feely和他的代碼片段
來自匹茲堡的Bennett Feely,賓夕法尼亞和他的項目形象的影響GitHub提供效果可與現(xiàn)代不同的CSS屬性的組合或重復(fù)智能使用達(dá)到一個很好的例子,這你就不必使用純CSS直到現(xiàn)在。

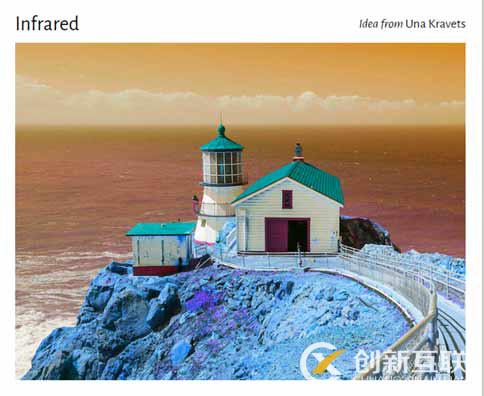
紅外圖像的影響
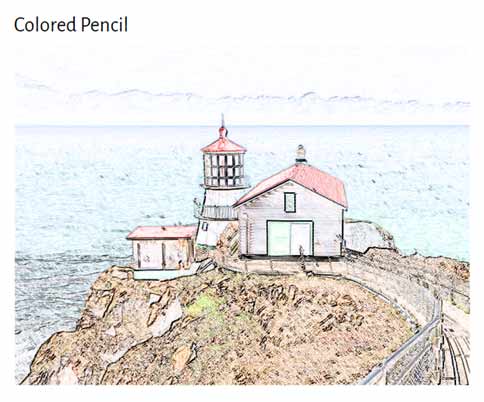
班尼特建立了二十的影響。他們都是同時適用于同一原始圖像的顯示,以及與根據(jù)所要求的代碼片段在CSS和麗。你可以復(fù)制片段直接從演示頁,或改用CodePen,你可以玩的設(shè)置,并實時預(yù)覽。
班尼特還提供了所有的影響作為一個CSS庫,便于集成到自己的項目中,只有1300個字節(jié)壓縮時的權(quán)重。當(dāng)然,隨著12.8千字節(jié)未壓縮版本的工作更舒適

在一般情況下,可以使用效果吧。然而,班尼特的正確建議觸及某些參數(shù),這取決于你想要顯示的圖像。
班尼特的形象影響特征檢測使用@支持。當(dāng)它檢測到一個瀏覽器無法顯示設(shè)置的屬性和值,圖像描繪的是沒有影響的。我們可以用這種類型的后備好。
應(yīng)用程序是如此容易
個人的作用是定義為類,它適用于您的圖像,因此。最簡單的辦法是把div容器與各自的類并把你的圖像里面。
為了避免奇怪的初期效果,你應(yīng)該把你的圖像的寬度和高度的值是正確的。
本文題目:網(wǎng)頁圖像效果的CSS
當(dāng)前鏈接:http://m.newbst.com/news27/21177.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站建設(shè)、云服務(wù)器、App開發(fā)、網(wǎng)站設(shè)計公司、面包屑導(dǎo)航、App設(shè)計
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 一個簡單的響應(yīng)字體 2016-08-27
- JavaScript框架來提高你的移動開發(fā) 2016-08-26
- 如何建立你的用戶的信如何建的信心 2016-08-26
- 我學(xué)會了如何真正有創(chuàng)意 2016-08-26
- 汽車公司網(wǎng)站模版的WordPress主題 2016-08-26
- 谷歌移動彈出算法的影響 2016-08-26
- Web應(yīng)用程序的界面展示 2016-08-26

- 移動網(wǎng)絡(luò)導(dǎo)航的最佳實踐 2016-08-26
- 完善3個簡單的網(wǎng)站UX研究方法 2016-08-26
- 快速建設(shè)網(wǎng)站的指南 2016-08-26
- 圖形免費矢量編輯的新版本 2016-08-26
- 網(wǎng)站色彩和諧輕松找到 2016-08-26
- 如何讓你的文字干凈 2016-08-26
- 網(wǎng)站關(guān)鍵詞排名如何靠前 2016-08-26
- 我們的機器學(xué)習(xí)谷歌的算法 2016-08-26
- 破碎的鏈接建設(shè)變得容易 2016-08-26
- 如何校準(zhǔn)網(wǎng)頁色彩 2016-08-26
- 內(nèi)容組織決定什么是最重要的 2016-08-26
- 漫畫制作網(wǎng)站 2016-08-26