有五分鐘的時間嗎?試試這些簡單的網站的改進
2022-12-17 分類: 網站建設
1. 添加一個圖標
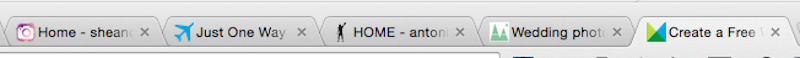
一圖標在瀏覽器標簽的出現,并幫助確定您的網站的小圖標。人們也看到你的圖標,如果他們的書簽網站。圖標是幫助人們找出您的網站只一瞥,一個偉大的方式,特別是如果他們在同一時間有很多選項卡打開。

從一些偉大的Jimdo網站的自定義圖標的例子!左起,她和她的相機,只是單程票,Antonio Brown 84,Alina Atzler婚紗攝影,和網站。
如果你不安裝一個圖標,你會看到默認的空白圖標在您的網站上。也沒什么不對的,當然,但它很容易安裝一個獨特的圖標,奇怪的是沒有更多的人這樣做。
如果你的標志有一個獨特的形狀,它可以為你的圖標,一個自然的選擇。你也可以選擇你網站名字的第一個字母的風格化版本。或者你自己的一個例子。
我們建議在一個圖標上傳.ico因為它的格式與大多數網站瀏覽器兼容。你可以很快轉換為jpg或png的圖標使用免費服務http://www.favicon.cc,http://www.html-kit.com /圖標,或http://www.convertico.com。
圖標文件不需要大在我們推薦16×16或32×32像素的大小,和8位、24位或32位顏色深度。
一旦你有你的.ico文件,去tosettings >網站> faviconin網站管理員。單擊“瀏覽”,從計算機中選擇圖像,然后單擊“上載”。
2. 隱藏你的登錄鏈接和任何不必要的頁腳鏈接
雖然有一個登錄按鈕準備在你的網頁底部去方便,但你的大多數網站用戶不需要看到它。這就是為什么我們很容易隱藏它,這樣做是一個很好的潤色潤色你的網站。

不需要那些額外的鏈接在您的頁腳?(這個例子中的綠色文本)。只需一分鐘就可以刪除它們。
如果你是一個Jimdo專業版或jimdobusiness用戶,你可以去Settings > Website > Hide Login。一旦你隱藏這個鏈接,你仍然可以登錄到你的網站上添加“/登錄到你的網站地址(如:HTTP:// www.yourwebsite。COM /登錄)。
當你在它,可能有其他的鏈接在你的頁腳,你可以隱藏,以減少不必要的干擾。如果你不在你的網頁,底想要一個關于鏈接或網站鏈接的例子,你可以隱藏他們的tosettings >網站>編輯頁腳。如果你有一個在線商店,你可能有其他的鏈接,你可以去商店tosettings > >設置隱藏。
3. 讓你的導航放在一行
如果你使用一個模板頂部水平導航欄,你可以看到它的斷成兩行。理想的情況是,這些橫向的導航設計成一行只有他們容易閱讀這種方式,通常的模板設計“破發”如果導航走上兩行。
如果你的導航突破了兩行,可能會有一些菜單項可以移除,讓你看起來更簡潔。
如果你的導航突破了兩行,可能會有一些菜單項可以移除,讓你看起來更流線化。如果你的兩行或兩行以上,那就意味著你有太多的菜單項(我們推薦7左右),或者你用的菜單項太長了。
為了解決這個問題,你可以很容易的縮短您的導航文字看看你能把一切都放在一行(認為“我們在哪里定位”與“定位”)。或者你可以做一點改變減少對導航項目數(通過創建下拉菜單,例如)。閱讀我們的網站提示如何讓你的導航到一個線。
如果你真的不想改變你的菜單,看看不同的模板沒有一個在頂部短橫向菜單。更多關于選擇合適的模板,查看我們的博客如何挑選最好的模板。
4. 在每一頁的頂部加上一個H1標題
一個大標題元素(也稱為H1)不僅僅是在你的網站上寫得更大。這是一個幫助告訴搜索引擎(和用戶)你的頁面是關于什么的工具。這就是為什么使用大標題不只是一個審美的選擇。它可以幫助你的SEO和可用性-雙贏。
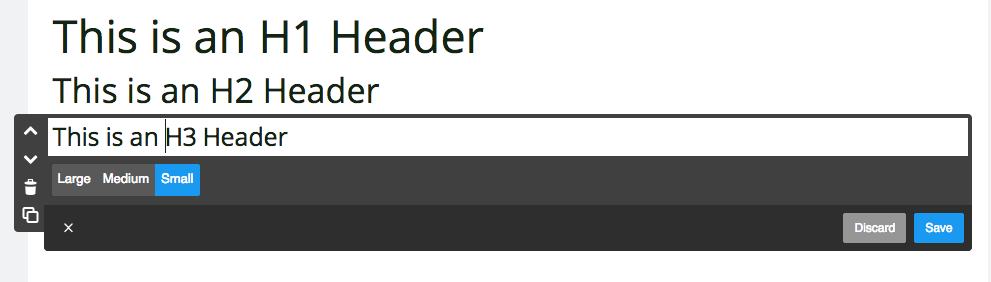
正如搜索引擎優化領域的許多主題一樣,對H1標題有不同的看法。我們的建議是用一個大標題元素在每一頁的頂部,和一個以上的。其他的標題,使用介質(H2)或小(H3)。這種做法背后的想法是,每一個頁面都應該有一個主題(H1),它可以分解成部分,有點像一個輪廓。使用標題這樣打破了你的文字,使人們更容易瀏覽。

Jimdo網站上,您可以添加和編輯標題使用標題元素。H1大,H2中等,H3小
您可以將大標題元素中的文本作為頁面的基本標題。它應該與頁面內容相關,也包含一些有意義的關鍵字。而不是真正的通用標題,如服務或產品,您可能會考慮一些更具描述性,如寫作和編輯服務或手工自行車產品。
再一次,確保使用實際的標題元素添加一個H1,而不是僅僅使用樣式編輯器使文本變大。標題元素在網站代碼中添加一個“H1”標記,這對搜索引擎更有意義。
5. 填寫你的搜索引擎優化網站標題和頁面標題
一個典型的Jimdo網站管理員,并沒有得到太多的愛的一部分SEO設置。問一個網站支持團隊的成員,他們會告訴你,這是一個人的網站最容易被忽視的部分。
如果你還沒有研究這部分站點的設置,你可能會驚訝地發現你很快就可以使用它了。開始,在你的站點的SEO點擊圖標。
填寫這些設置將大大提高你的搜索引擎排名(驚喜,驚喜),也提高了你的網站出現在搜索引擎的結果基本上是提供更完整的信息,人們通過滾動的搜索結果,他們更容易認為“啊哈!”然后點擊你的站點。

給你的SEO設置一些愛
網站標題
你的站點標題是你整個網站的名字。它主要是在幕后,但人們會看到它在他們的瀏覽器窗口或選項卡時,他們在您的網站上(旁邊的圖標你剛剛安裝,哈哈!)他們會在搜索結果中看到它,就像破折號后面的詞一樣。

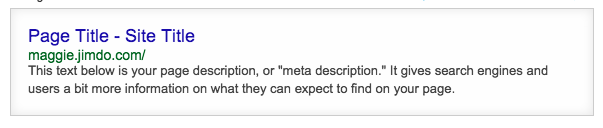
眼熟嗎?這就是你的SEO設置(頁面標題、站點標題和頁面描述)在搜索引擎結果中的作用。
通常你的網站標題與公司名稱、博客名稱或網站名稱相同。你不需要想太多只是簡單的東西是好的。例如,在我們的博客網站的標題是“Jimdo的博客。
以設置您的網站標題,去Settings > Website > Site Title。
網頁標題
Jimdo專業版和jimdobusinessusers可以再網頁的所有權他們網站的每一頁。這是搜索引擎結果之前的文字。它可以和你的H1標題相同(你已經在每一頁上都為獲勝而寫了!)或者它可能略有不同,但它仍然應該描述在這個特定的網站頁面上正在發生什么。如果你是針對某一關鍵字,確保進入你的頁面標題。

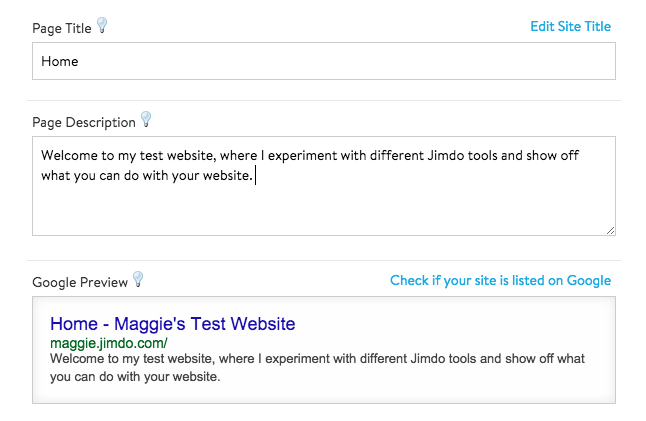
這是什么樣的SEO設置看起來像當你填寫一個例子。“瑪姬的測試網站”是網站標題。“家”是網頁標題。對于額外的學分,我填了一個簡短的描述頁面本身下頁面描述。一旦你這樣做,你會看到一個預覽如何看起來都在搜索結果中。
額外的信用(因為它可能需要超過5分鐘):頁面描述
你已經在搜索引擎優化設置,所以你也可以填寫你的頁面描述(也稱為元描述)。這是在搜索結果中顯示在頁面標題下面的文本。而谷歌和其他搜索引擎說他們不使用此文本來決定你的網站排名,它仍然是非常重要的。為什么?因為它提供了更多的細節,人們可以期望找到,如果他們點擊。從這個意義上說,它可以幫助你吸引更多的人。
在你的SEO設置中,在這里輸入幾個句子,描述頁面上的內容,使用自然出現的關鍵詞(沒有關鍵字堆砌……從長遠來看這對你沒有幫助)。
6. 添加alt文本到你的圖像
為什么要用ALT文本?
搜索引擎可以做很多,但他們不能“看到”圖像。你放在你的ALT文本字段的文本將幫助搜索引擎了解你的圖像是什么,并提高你的搜索引擎排名這些關鍵字。
ALT文本(也稱為ALT標簽或替代文字)將更容易使你的圖像將顯示的圖像搜索。它有助于全面優化你的產品頁面如果你有一個在線商店。
有了這些好處,在你的圖片中添加alt文本是很值得的。
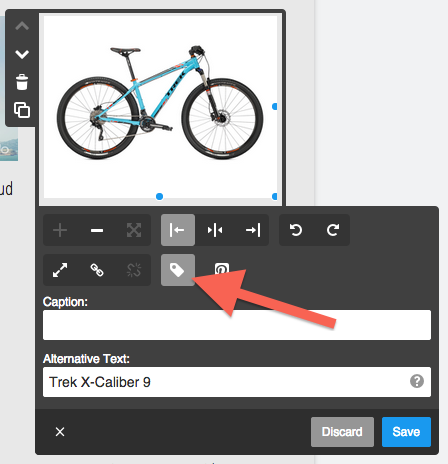
為此,單擊編輯模式中的圖像,然后選擇小標簽圖標。理想的情況下,你寫的任何東西都會幫助那些看不見圖像的人理解正在發生的事情。
使用自然發生的,真實的關鍵字也會給你SEO提升,使你的形象更可能出現在圖像搜索。
更多的提示,看看我們的博客文章優化你的形象更好的設計和搜索引擎優化。

你可以很容易地改變照片中元素的Jimdo網站的替換文字。只需點擊“標題和替代文本”按鈕。
7. 添加定制的社交媒體圖標
它比以往任何時候都更容易獲得社會媒體圖標,這是一個完全符合你的網站風格。檢查outhttp://customizr.net/icons/,里面有所有的基本的社會媒體圖標可以免費,并且可以讓你選擇的顏色,透明度,形狀和尺寸。
如果你更程式化的尋找的東西,看看一些我們喜愛的資源免費圖標。
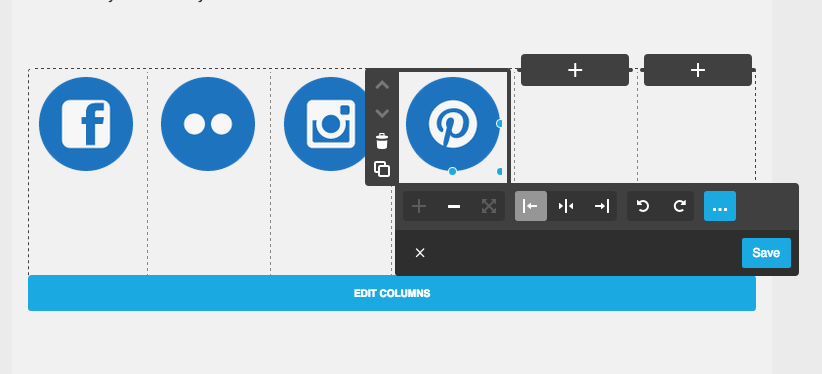
一旦你下載的圖標,你可以在你的網站上添加一個光電元件,并添加一個鏈接到你的社交媒體資料。使用專欄如果你想讓它們出現在。

在這個例子中,我添加了一個列元素六列。然后,一個接一個,我通過添加我的每一個定制的社交媒體圖標照片元素。然后我將每個感光元件到合適的社交媒體資料。完成!
你有它嗎?。七條建議,每分鐘五分鐘……你認為你能在35分鐘內完成所有這些工作嗎?嗯,也許不是。但是,如果你一點一點地瀏覽,你會很快改善你的網站,而不會錯過太多有趣的東西。
網頁名稱:有五分鐘的時間嗎?試試這些簡單的網站的改進
網站地址:http://m.newbst.com/news27/223527.html
成都網站建設公司_創新互聯,為您提供搜索引擎優化、網站收錄、網站排名、建站公司、網站改版、關鍵詞優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網站優化常用html標簽解釋 2022-12-17
- SEO優化,SEO應該是網絡推廣的一個分支 2022-12-17
- 企業在B2B平臺上做產品的推廣技巧 2022-12-17
- APP與小程序優劣勢比較 2022-12-17
- 企業網站建設哪些錯誤容易出現? 2022-12-17
- 為什么做廣州市網站建設要用靜態頁面? 2022-12-17
- 什么是扁平化的網站設計? 2022-12-17
- 營銷型網站建設中出色的軟文是怎樣煉成的? 2022-12-17

- 網站推廣排名如何獲取 2022-12-17
- 帶你了解一下網站開發具體流程 2022-12-17
- 網站建設的推廣應該注意的地方以及方法 2022-12-17
- 網站建設,如何做好網站推廣的這些事情和方法的認識 2022-12-17
- 企業網站建設不做可能會被淘汰 2022-12-17
- 解說一下網站建設可以給公司帶來哪些優勢? 2022-12-17
- 什么是網站流量,又是從哪里得到的 2022-12-17
- 網站高端建設的小技巧,趕緊學起來! 2022-12-17
- seo教程,[SEO優化]導致網站排名不穩定的原因有哪些? 2022-12-17
- 標題設計與修改,如何避免造成網站降權? 2022-12-17
- 網站的運營:網站推廣八大高招 2022-12-17