響應式網站設計頁面適配效果更好
2015-06-08 分類: 響應式網站
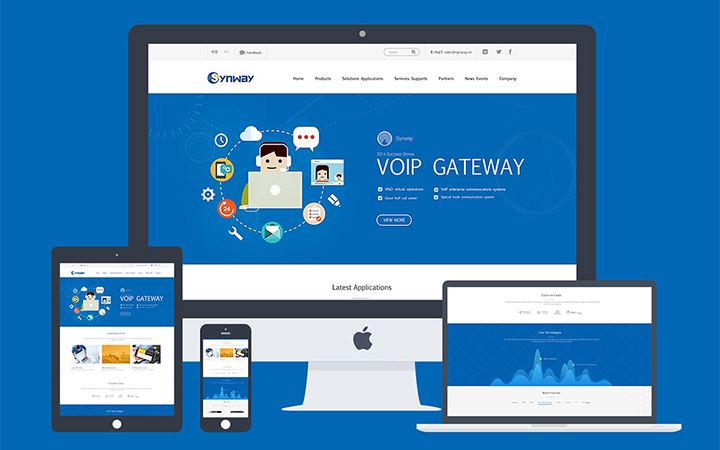
如果時間倒退十年前,用戶訪問網站顯示的工具基本上就有兩種,一種是臺式機,一種是筆記本。那個時候的網站設計是這樣的,對于不同的屏幕大小,網站設計公司通常會設計幾個版本,讓用戶根據自己的設備和習慣進行調整,而到了移動互聯網時代,顯示終端已經發生了天翻地覆的變化,如果還要讓用戶自己去調整瀏覽界面,已經不符合時代的要求了,于是響應式網站設計技術就出現了。響應式網站設計頁面適配效果更好。

所謂響應式網站設計,可以做通俗的理解,一個用戶拿著一款屏的手機上網,和屏的手機上網,網頁會根據屏幕大小自動調整到更佳 狀態,針對上網終端設備的多樣性,網站設計的設計師們順勢而為,設計能自動適應用戶終端設備的網站,讓網頁根據用戶行為以及設備環境包括設備的系統、屏幕大小等進行相應的響應和調整,這就是簡單的響應式網站的設計原理。
網站建設對于基礎的網頁顯示技術,采用了彈性技術,這種技術將網頁顯示從過去的固定尺寸,換位百分比,這樣就很容易解決網頁顯示問題,但是,如果到這里,就萬事大吉了,顯然,響應式網站制作就不是一門技術,而是一個小小的更新了!
一個需要解決的問題就是,如何解決圖片的大小,一般圖片在網頁中都是按照原始尺寸顯示的,這個時候就需要一門技術,讓網頁圖片不失真的進行縮放,友好的顯示出來。當然,大家知道,很多上網方式都是以流量計費的,圖片恰恰又很費流量,那么,這個時候,在網站圖片選擇上就要使用分辨率較小響應式圖片,響應式圖片是根據屏幕大小自動調整分辨率,達到又能看清圖片又能減少流量的目的。
不過問題又來了,在網頁設計過程中,技術人員可能根據現在已有的設備進行參考進行設計,當又有新的設備出現怎么辦?設計人員也考慮到了這個問題,那就是有一套專門的查詢系統,這套系統會針對不同屏幕分辨率等級來編寫不同的網頁布局樣式,然后上網設備會根據自身的平面分辨率來選擇一種適合頁面的布局,這樣基本實現pc、平臺、手機設備分別調用不同的CSS文件進行網頁布局,從而實現好的響應式設計。
發現新市場與新趨勢。基于大數據的分析與預測,對于企業家**洞察新市場與把握經濟走向都是極大的支持。市場預測與決策分析支持。對于數據對市場預測及決策分析的支持,過去早就在數據分析與數據挖掘盛行的年代被提出過。不能參照PC端網站來設計手機網站上的導航功能,手機網頁與一般的PC端網頁不同,應該簡單的地方簡單化,該去掉的去掉。手機網站制作也要考慮多種瀏覽器的兼容,現在的移動瀏覽器能夠處理大多數網站,一般的瀏覽器都能夠正常瀏覽網頁。
手機網站少用圖片。圖片過多、太大,很容易影響到手機網站打開速度,本身手機網站打開速度比PC端會慢很多,還用大量圖片,會消耗手機的流量,用戶體驗會非常差。允許彈窗。手機網站屏幕本身就小,基本沒有什么空間,還去設置彈出,就把網站核心內容遮住,阻礙用戶視線,影響用戶瀏覽心情,影響用戶體驗。
Web網站因瀏覽器分辨率差異較大、且窗口尺寸可變化,設計時需要確定好不同分辨率的內容展示和布局,也因為這一點加上webapp的瀏覽需求,近幾年來響應式設計更為普遍。因設備分辨率、dpi大小不一,所以移動App在界面布局、圖片、文字的顯示上,要兼顧不同設備的效果,需要設計師與開發共同配合做好適配工作。
文章標題:響應式網站設計頁面適配效果更好
網站路徑:http://m.newbst.com/news27/35327.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 為什么選擇響應式網站制作 2016-04-04
- 讓你不得不選擇響應式網站制作的理由 2016-03-28
- 成都做網站帶大家了解響應式網站建設的優勢 2016-03-25
- 成都公司做一個H5響應式網站大概需要多少錢? 2015-04-23
- 外貿響應式網站制作——隨機應變!不拘一格! 2015-04-23
- 成都響應式網站建設制作設計的標配技術 2016-01-06

- 響應式網站和傳統網站有什么區別? 2015-05-31
- 選擇響應式網站建設有什么優處的呢? 2016-03-19
- 響應式網站建設可以幫企業實現一站多用想法 2016-03-27
- 響應式網站是什么?為何如此受歡迎 2016-03-24
- 外貿金屬制品網站制作:響應式網站開發! 2015-04-23
- 網頁設計公司:響應式網站的優勢 2016-01-06
- 響應式網站的概念和優勢 2015-04-23
- 外貿建站是否應該選擇響應式網站設計? 2015-12-18
- 做一個電腦、手機、平板都能瀏覽的響應式網站建設需要多少錢? 2016-02-29
- 響應式網站的設計趨勢分析及開發注意事項 2015-12-16
- 創新建站:響應式網站建設技術的優點和不足 2016-02-27
- 手機網站和PC網站及響應式網站開發的不同點 2015-03-17
- 響應式網站建設對SEO的優勢有哪些? 2016-03-08