HTTP緩存和瀏覽器的本地存儲
2021-02-05 分類: 網站建設
?一、HTTP緩存
http請求做為影響前端性能極為重要的一環,因為請求受網絡影響很大,如果網絡很慢的情況下,頁面很可能會空白很久。對于首次進入網站的用戶可能要通過優化接口性能和接口數量來解決。但是,對于重復進入頁面的用戶,除了瀏覽器緩存,http緩存可以很大程度對已經加載過的頁面進行優化。

1.緩存位置

從緩存位置上來看,分為4種,從上往下依次檢查是否命中,如果但都沒有命中則重新發起請求。
Service Worker 是運行在瀏覽器背后的獨立線程,一般可以用來實現緩存功能。使用 Service Worker的話,傳輸協議必須為 HTTPS。
Memory Cache 也就是內存中的緩存,主要包含的是當前中頁面中已經抓取到的資源,例如頁面上已經下載的樣式、腳本、圖片等。讀取內存中的數據肯定比磁盤快,內存緩存雖然讀取高效,可是緩存持續性很短,會隨著進程的釋放而釋放。 一旦我們關閉 Tab 頁面,內存中的緩存也就被釋放了。
內存緩存中有一塊重要的緩存資源是preloader相關指令(例如)下載的資源。它可以一邊解析js/css文件,一邊網絡請求下一個資源。
Disk Cache 也就是存儲在硬盤中的緩存,讀取速度慢點,但是什么都能存儲到磁盤中,比之 Memory Cache 勝在容量和存儲時效性上。
絕大部分的緩存都來自Disk Cache,在HTTP 的協議頭中設置。
Push Cache(推送緩存)是 HTTP/2 中的內容,當以上三種緩存都沒有命中時,它才會被使用。它只在會話(Session)中存在,一旦會話結束就被釋放,并且緩存時間也很短暫,在Chrome瀏覽器中只有5分鐘左右,同時它也并非嚴格執行HTTP頭中的緩存指令。
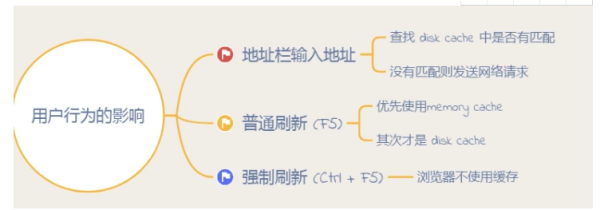
2.用戶操作對緩存的影響


下面主要說一下前端優化能入手的地方,也就是強緩存和協商緩存,并且緩存策略都是通過設置 HTTP Header 來實現的。

3.強緩存
瀏覽器在第一次訪問接口后的response headers里會攜帶一些字段,這些字段決定關于這個請求的緩存情況,
與強緩存相關的header字段有兩個:
1、expires:過氣網紅,這是http1.0時的規范;它的值為一個絕對時間的GMT格式的時間字符串,如Mon, 10 Jun 2015 21:31:12 GMT,如果發送請求的時間在expires之前,那么本地緩存始終有效,否則就會發送請求到服務器來獲取資源
2、cache-control:新星:max-age=number,這是http1.1時出現的header信息,主要是利用該字段的max-age值來進行判斷,它是一個相對值;資源第一次的請求時間和Cache-Control設定的有效期,計算出一個資源過期時間,再拿這個過期時間跟當前的請求時間比較,如果請求時間在過期時間之前,就能命中緩存,否則就不行;
no-cache:不使用本地緩存。需要使用協商緩存,先與服務器確認返回的響應是否被更改,如果之前的響應中存在ETag,那么請求的時候會與服務端驗證,如果資源未被更改,則可以避免重新下載。
no-store:直接禁止游覽器緩存數據,每次用戶請求該資源,都會向服務器發送一個請求,每次都會下載完整的資源。
public:可以被所有的用戶緩存,包括終端用戶和CDN等中間代理服務器。
private:只能被終端用戶的瀏覽器緩存,不允許CDN等中繼緩存服務器對其緩存。
注意:如果cache-control與expires同時存在的話,cache-control的優先級高于expires
強緩存時段命中,會直接從緩存中返回數據,返回值200;這一時間段,不管接口內容有沒有變化都不會進行請求更新。
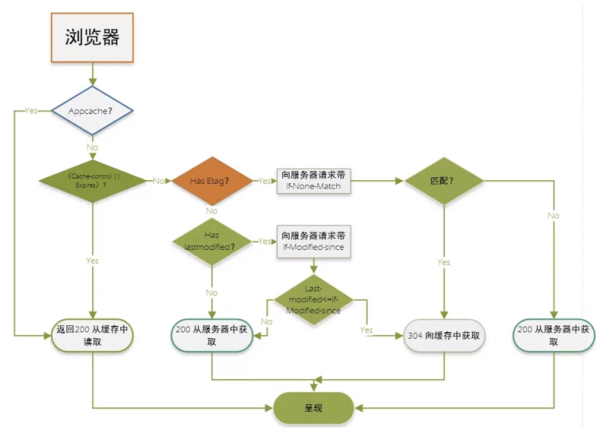
4.協商緩存
當沒有強緩存時,會向服務端尋求幫助,也就是問一下服務端有沒有更改,向接口判斷是否有緩存。如果命中協商緩存則返回304狀態碼,并且從本地返回緩存內容。如果沒有命中,則重新發起請求。
協商緩存需要跟服務端通過特殊標示連接,即第一次請求的響應頭帶上某個字段(Last-Modified或者Etag),則后續請求則會帶上對應的請求字段(If-Modified-Since或者If-None-Match),若響應頭沒有Last-Modified或者Etag字段,則請求頭也不會有對應的字段。
具體過程如下:
Last-Modified/If-Modified-Since
1.瀏覽器第一次跟服務器請求一個資源,respone的header里加上Last-Modified:表示這個資源在服務器上的最后修改時間
2.瀏覽器再次跟服務器請求這個資源時,在request的header上加上If-Modified-Since的header:上一次請求時返回的Last-Modified的值
3.服務器再次收到資源請求時,會判斷最后修改時間是否有變化,如果沒有變化則返回304 Not Modified,但是不會返回資源內容;如果有變化,就正常返回資源內容,Last-Modified會被修改為最新的值。如果沒有變化,服務器返回304 Not Modified,Last-Modified不會修改,response header中不會再添加Last-Modified的header
4.瀏覽器收到304的響應后,就會從緩存中加載資源
Etag/If-None-Match
由服務器生成的每個資源的唯一標識字符串,只要資源有變化就這個值就會改變;其判斷過程與Last-Modified/If-Modified-Since類似,與Last-Modified不一樣的是,當服務器返回304 Not Modified的響應時,由于ETag重新生成過,response header中還會把這個ETag返回,即使這個ETag跟之前的沒有變化。
1.一些文件也許會周期性的更改,但是他的內容并不改變(僅僅改變的修改時間),這個時候我們并不希望客戶端認為這個文件被修改了,而重新GET;
2.某些文件修改非常頻繁,比如在秒以下的時間內進行修改,(比方說1s內修改了N次),If-Modified-Since能檢查到的粒度是s級的,這種修改無法判斷(或者說UNIX記錄MTIME只能精確到秒);
3.某些服務器不能精確的得到文件的最后修改時間。
Last-Modified與ETag是可以一起使用的,服務器會優先驗證ETag,一致的情況下,才會繼續比對Last-Modified,最后才決定是否返回304。
二、瀏覽器本地存儲
瀏覽器本地緩存最常用的是cookie、localStroage、sessionStroage、webSql、indexDB。
1.cookie使用
cookie的用法很簡單,可以通過服務端設置,js也可以通過documnet.cookie="名稱=值;"(不要忘記以;分割)來設置。
cookie的值字符串可以用encodeURIComponent()來保證它不包含任何逗號、分號或空格(cookie值中禁止使用這些值).
cookie一般用做為登陸態保存、密碼、個人信息等關鍵信息保存使用,所以為了安全也是遵守同源策略原則的。
可以通過下面參數具體設置:
;path=path (例如 '/', '/mydir') 如果沒有定義,默認為當前文檔位置的路徑。
;domain=domain (例如 'example.com', 'subdomain.example.com') 如果沒有定義,默認為當前文檔位置的路徑的域名部分。與早期規范相反的是,在域名前面加 . 符將會被忽視,因為瀏覽器也許會拒絕設置這樣的cookie。如果指定了一個域,那么子域也包含在內。
;max-age=max-age-in-seconds (例如一年為606024*365)
;expires=date-in-GMTString-format 如果沒有定義,cookie會在對話結束時過期這個值的格式參見Date.toUTCString()
;secure (cookie只通過https協議傳輸)
;HttpOnly 限制web頁面程序的browser端script程序讀取cookie
缺點
容量有限制,不能超過4kb
在請求頭上帶著數據安全性差
2.localStorage和sessionStorage使用
html5新增本地存儲,localStorage生命周期是永久,除非主動清除localStorage信息,否則這些信息將永遠存在。存放數據大小為一般為5MB,sessionStorage僅在當前會話下有效,關閉頁面或瀏覽器后被清除。而且它僅在客戶端(即瀏覽器)中保存,不參與和服務器的通信。也是遵守同源策略原則的
- //?1、保存數據到本地?
- //?第一個參數是保存的變量名,第二個是賦給變量的值?
- localStorage.setItem('key',?'value');?
- //復雜類型儲存需要**利用JSON.stringify**將對象轉換成字符串;?
- //利用**JSON.parse**將字符串轉換成對象?
- //?2、從本地存儲獲取數據?
- localStorage.getItem('key');?
- //?3、從本地存儲刪除某個已保存的數據?
- localStorage.removeItem('key');?
- //?4、清除所有保存的數據?
- localStorage.clear();?
3. Web SQL
WebSQL是前端的一個獨立模塊,是web存儲方式的一種,我們調試的時候會經常看到,只是一般很少使用。并且,當前只有谷歌支持,ie和火狐均不支持。
主要方法:
1.openDatabase:這個方法使用現有的數據庫或者新建的數據庫創建一個數據庫對象。
2.transaction:這個方法讓我們能夠控制一個事務,以及基于這種情況執行提交或者回滾。
3.executeSql:這個方法用于執行實際的 SQL 查詢。
4.indexDB
IndexedDB 就是瀏覽器提供的本地數據庫,它可以被網頁腳本創建和操作。IndexedDB 允許儲存大量數據,提供查找接口,還能建立索引。這些都是 LocalStorage 所不具備的。就數據庫類型而言,IndexedDB 不屬于關系型數據庫(不支持 SQL 查詢語句),更接近 NoSQL 數據庫。
網站題目:HTTP緩存和瀏覽器的本地存儲
鏈接分享:http://m.newbst.com/news27/99227.html
成都網站建設公司_創新互聯,為您提供商城網站、網站排名、靜態網站、品牌網站設計、標簽優化、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 中小企業玩互聯網營銷到底怎樣才合適? 2021-02-05
- 自助建站的利與弊 2021-02-05
- 5G將會非常棒,但是,我們首先需要解決5個挑戰 2021-02-05
- 解構電商、O2O:營銷渠道的“快捷方式”——CRM 2021-02-05
- 網絡營銷的特點以及分類 2021-02-05
- 企業為什么要做SEO,它的重要性有哪些? 2021-02-05
- 云計算數據倉庫的下一步是什么 2021-02-05

- 制作移動端網站的四個步驟 2021-02-05
- 互聯網商業模式的三要素:入口、流量和變現 2021-02-05
- 3分鐘帶你認識目前最主流的社交電商模式 2021-02-05
- 企業網站選擇OV SSL證書的原因 2021-02-05
- 機器學習過程的三個坑,看看你踩過哪一個 2021-02-05
- 傳統企業應不應該做網絡推廣,如何才能做好網絡推廣 2021-02-05
- 在互聯網沖擊下,傳統企業也應該利用好互聯網,才能發展得更好 2021-02-05
- 云主機和普通主機的不同之處 2021-02-05
- web前端設計表格布局和div+CSS布局 2021-02-05
- 高效管理工具是數據中心節能關鍵 2021-02-05
- 為什么說小程序官網將取代傳統企業官網 2021-02-05
- 企業網站怎樣提高自身排名 2021-02-05