《網(wǎng)頁設(shè)計綜合指南》(一):網(wǎng)頁設(shè)計之設(shè)計用戶體驗地圖
2021-12-03 分類: 用戶體驗
《網(wǎng)頁設(shè)計綜合指南》是針對網(wǎng)站建設(shè)專業(yè)指導(dǎo)性技術(shù)文章,可以應(yīng)用于全國任何一個城市,沒有地域限制、沒有文化限制、沒有技術(shù)限制,以突破思維性思維設(shè)計最好的截面、建設(shè)最好的網(wǎng)站。本期為《網(wǎng)頁設(shè)計綜合指南》(一)的主題為網(wǎng)頁設(shè)計之設(shè)計用戶體驗地圖,主要講述的是網(wǎng)站設(shè)計的信息架構(gòu),幫助用戶瀏覽分析一組復(fù)雜的信息,通過結(jié)構(gòu)層次創(chuàng)建一個符合用戶的層次結(jié)構(gòu),良好的內(nèi)容和直觀的導(dǎo)航可以幫助用戶快速獲取有用信息,比如《網(wǎng)頁設(shè)計綜合指南》的導(dǎo)航如下:
一、網(wǎng)頁設(shè)計之設(shè)計用戶體驗地圖
1.1 信息架構(gòu)
1.2 全局導(dǎo)航
1.3 鏈接和導(dǎo)航選項
1.4 瀏覽器的返回鍵
1.5 面包屑式導(dǎo)航
1.6 搜索
二、頁面設(shè)計
三、網(wǎng)頁設(shè)計之移動端適配
四、網(wǎng)頁設(shè)計之無障礙設(shè)計
五、網(wǎng)頁設(shè)計之測試
六、網(wǎng)頁設(shè)計之開發(fā)交接
七、網(wǎng)頁設(shè)計之總結(jié)

一、網(wǎng)頁設(shè)計之設(shè)計用戶體驗地圖
1.1 信息架構(gòu)
人們經(jīng)常將網(wǎng)站上的內(nèi)容列表作為“信息架構(gòu)”。不對, 雖然它是信息架構(gòu)的一部分,但它們只是其中的一個方面。
信息架構(gòu)是以一種清晰和合乎邏輯的方式組織信息。信息架構(gòu)有一個明確的目的:幫助用戶瀏覽一組復(fù)雜的信息。好的信息架構(gòu)會創(chuàng)建一個符合用戶期望的層次結(jié)構(gòu)。但良好的內(nèi)容層級和直觀的導(dǎo)航并不容易,需要通過用戶研究和測試才能實(shí)現(xiàn)。
有很多方法可以研究用戶需求。通常情況下,信息架構(gòu)師會采用用戶訪談或卡片分類的方式來獲知用戶的期望,或者找出潛在用戶是如何進(jìn)行信息分類。信息架構(gòu)師還需要了解可用性測試的結(jié)果,以便查看是否能夠高效導(dǎo)航。
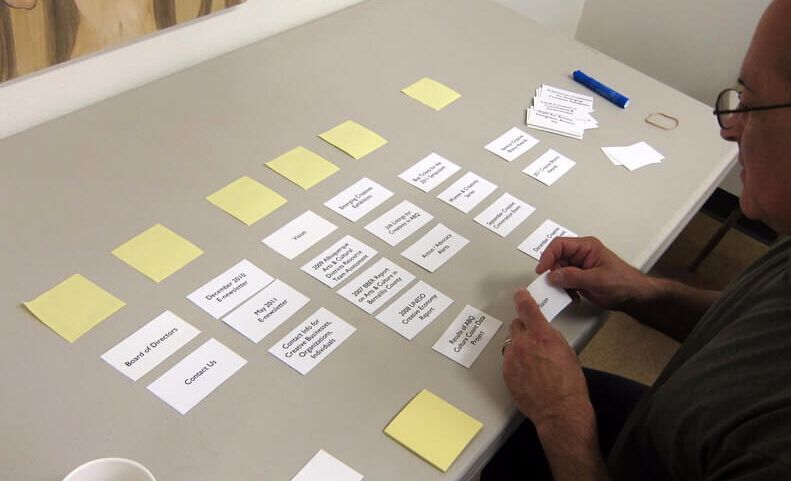
卡片分類是一種簡單的方法,可以根據(jù)用戶信息找出內(nèi)容分類的好方式。信息架構(gòu)師喜歡卡片分類的原因之一就是能清晰地得到架構(gòu)模式。(Image credit: FosterMilo)
對用戶訪談的結(jié)果進(jìn)行分類,然后檢驗卡片分類是否滿足用戶的心理模型。UX還會使用“Tree Testing”的方法來檢驗它的作用。信息架構(gòu)要在設(shè)計具體頁面之前完成。
Tree Testing是一種確定用戶是否能夠通過所提議的信息結(jié)構(gòu)解決需求的可靠方法。(Image credit: Nielsen Norman Group)
1.2 全局導(dǎo)航
導(dǎo)航是可用性的基石。如果用戶在網(wǎng)站迷失了方向,那你的網(wǎng)站內(nèi)容有多好也無用。因此網(wǎng)站的導(dǎo)航應(yīng)該遵循幾個原則:
簡單的導(dǎo)航。導(dǎo)航應(yīng)該讓用戶以最少點(diǎn)擊的方式來訪問期望內(nèi)容。
清晰。不應(yīng)該讓用戶猜測導(dǎo)航選項的意義;每個導(dǎo)航選項都應(yīng)該是明確的。
一致性:導(dǎo)航系統(tǒng)對網(wǎng)站上的所有頁面都應(yīng)該是一致的。
在設(shè)計導(dǎo)航時需要考慮的一些事情:
根據(jù)用戶的需求選擇導(dǎo)航模式。導(dǎo)航應(yīng)該滿足大多數(shù)用戶的大多數(shù)需求。若目標(biāo)群體期望與網(wǎng)站進(jìn)行某種類型的互動,那么就滿足他們的期望。例如,如果大多數(shù)用戶不熟悉圖標(biāo)的含義,請避免使用漢堡菜單導(dǎo)航。
設(shè)置優(yōu)先的導(dǎo)航選項。對導(dǎo)航選項進(jìn)行優(yōu)先排序的一種簡單方法——將不同的優(yōu)先級選項分配給用戶測試,然后將高優(yōu)先級和頻繁使用的路徑在導(dǎo)航中突出。
導(dǎo)航要一直可見。正如Jakob Nielsen說,見到什么比記得什么更容易。通過讓所有重要的導(dǎo)航選項可見,可以最小化用戶的記憶作用。最重要的導(dǎo)航選項應(yīng)該隨時可見可用,而不只是當(dāng)我們期望用戶使用它們時才可見。
顯示當(dāng)前位置。“我在哪里?“這是一個基本問題,用戶需要一個答案,以便有效地導(dǎo)航。不顯示當(dāng)前位置是許多網(wǎng)站常見的問題。
1.3 鏈接和導(dǎo)航選項
鏈接和導(dǎo)航選項是導(dǎo)航過程中的關(guān)鍵因素,直接影響用戶的體驗。遵循這些交互元素的規(guī)則:
認(rèn)識內(nèi)部和外部鏈接的區(qū)別。用戶期望內(nèi)部和外部鏈接有不同的行為。所有內(nèi)部鏈接應(yīng)該在同一個標(biāo)簽頁中打開(這樣,用戶就可以使用“后退”按鈕)。如果想在新標(biāo)簽頁中打開外部鏈接,則應(yīng)在打開之前告知用戶,比如添加一段文本到鏈接文本中,顯示“(在新標(biāo)簽頁中打開)”。
更改訪問鏈接的顏色。當(dāng)已訪問的鏈接不改變顏色時,用戶可能無意中重新訪問同一頁面。讓用戶知道哪些鏈接已訪問過,避免無意中重新訪問。
檢查所有鏈接。點(diǎn)擊鏈接后獲得一個錯誤頁面,會損害用戶體驗。當(dāng)訪問者正在搜索內(nèi)容,他們希望每個鏈接都應(yīng)該時準(zhǔn)確有效,而不是404頁面或他們不希望看到的頁面。
1.4 瀏覽器的返回鍵
“后退”按鈕可能是瀏覽器中使用率第二高的按鍵(在輸入地址之后)。確保“后退”按鈕按用戶期望運(yùn)行。當(dāng)用戶訪問頁面上的鏈接,然后單擊“后退”按鈕時,他們希望返回到原始頁面上的退出位置。避免點(diǎn)擊“后退”將用戶帶到原始頁面的頂部,而不是在頁面關(guān)閉的地方。如此一來,用戶需要滾動他們已經(jīng)看過的內(nèi)容,用戶會因為沒有合適的“返回位置”功能而感到失望。
1.5 面包屑式
面包屑式導(dǎo)航是一組上下文鏈接,可以輔助網(wǎng)站導(dǎo)航。這是一個次要導(dǎo)航方案,通常顯示用戶在網(wǎng)站上的位置。
雖然這個元素不需要很多解釋,但有幾件事值得一提:
不要用來作為主要導(dǎo)航方案。主導(dǎo)航應(yīng)該導(dǎo)航選項引導(dǎo)用戶,而面包屑是用戶引導(dǎo)導(dǎo)航選項。將面包屑導(dǎo)航作為主要方法,而不是輔助的功能,通常會是一個失敗的導(dǎo)航。
使用箭頭作為分隔符,而不是斜杠(/)。為了清晰分開每一層,推薦(>)或(→),因為這些符號的指向能輔助用戶理解。斜杠(/)不建議作為電子商務(wù)網(wǎng)站的分隔符。如果您打算使用它,請確保產(chǎn)品類別將不會采用斜線:
對于上面的類別,面包屑導(dǎo)航區(qū)分不同的層級是比較難的。
1.6 搜索
有些用戶來到一個網(wǎng)站尋找某個特定的內(nèi)容。他們不會想使用導(dǎo)航選項。他們希望在搜索框中輸入文本,提交他們的搜索請求,然后找到他們要找的頁面內(nèi)容。
在設(shè)計搜索框時要考慮到這些基本規(guī)則:
把搜索框放在用戶期望找到它的地方。下面的圖表是基于A. Dawn Shaikh和Keisi Lenz研究。根據(jù)對142名參與者的調(diào)查,搜索框的用戶預(yù)期位置。研究發(fā)現(xiàn),最便捷的位置是網(wǎng)頁的左上角或右上角。用戶使用F形瀏覽模式,可以很容易地找到搜索框。
在內(nèi)容豐富的網(wǎng)站上,搜索框一定要醒目。如果搜索是網(wǎng)站的一個重要功能,那么就突出顯示它,因為它能降低用戶發(fā)現(xiàn)的難度。
輸入框的大小要合適。搜索框輸入?yún)^(qū)域太短是設(shè)計中常見的錯誤。當(dāng)然,用戶可以在短字段中輸入一個長查詢,但只有部分文本可見,可用性不好,因為無法立即看到整個查詢。事實(shí)上,當(dāng)搜索框太短時,用戶被迫使用短的、不精確的查詢。Nielsen Norman Group建議 27字符長度,這能覆蓋90%的查詢。
將搜索框加到每個頁面。在每個頁面上顯示搜索框,因為不管用戶處在網(wǎng)站上的哪個頁面,當(dāng)他們不能導(dǎo)航到正在尋找的內(nèi)容,他們會嘗試使用搜索。
網(wǎng)站欄目:《網(wǎng)頁設(shè)計綜合指南》(一):網(wǎng)頁設(shè)計之設(shè)計用戶體驗地圖
瀏覽路徑:http://m.newbst.com/news28/138728.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有用戶體驗等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站建設(shè)中如何增加用戶體驗 2021-12-01
- 東營網(wǎng)站建設(shè)如何提高用戶體驗? 2021-12-01
- 6個技巧可以大大改善網(wǎng)站設(shè)計中的用戶體驗 2021-11-30
- SEO顛覆式創(chuàng)新:差異化創(chuàng)新用戶體驗升級 2021-11-30
- 網(wǎng)站建設(shè)提高用戶體驗的切入點(diǎn) 2021-11-28

- 企業(yè)網(wǎng)站展現(xiàn)產(chǎn)品的辦法及用戶體驗 2021-12-03
- 網(wǎng)站做優(yōu)化用戶體驗度和排名哪個重要 2021-12-02
- 網(wǎng)站設(shè)計公司所關(guān)注的用戶體驗有哪些? 2021-12-01
- 提高網(wǎng)站用戶體驗的技巧 2021-11-30
- 做好企業(yè)站用戶體驗之產(chǎn)品描述_深圳網(wǎng)站制作公司 2021-11-29
- 如何提高手機(jī)網(wǎng)站制作的用戶體驗?zāi)?/a> 2021-11-29
- 要想提高用戶體驗必需做好這六點(diǎn) 2021-11-29
- 【SEO優(yōu)化】seo培訓(xùn)研究所總結(jié)的改善網(wǎng)站用戶體驗的10個方面 2021-11-28
- 吉林網(wǎng)頁設(shè)計:設(shè)計網(wǎng)頁時做好顏色搭配對提升用戶體驗有好處 2021-11-28
- 企業(yè)網(wǎng)站設(shè)計是怎樣考慮用戶體驗?zāi)兀?/a> 2021-11-26
- 深圳網(wǎng)站建設(shè)細(xì)節(jié)部分怎么中增加用戶體驗 2021-11-26
- 成都網(wǎng)站建設(shè)如何提升用戶體驗? 2021-11-26
- 青島制作網(wǎng)站公司:哪些問題會導(dǎo)致不良的用戶體驗? 2021-11-24
- 百度空間用戶體驗至上 2021-11-24