網頁設計規范設計師網頁設計工具
2014-10-05 分類: 網站建設
在設計中如何把握高保真的度
深圳網站制作讓產品原型盡可能的高保真、華麗麗、無限逼近于完整產品是每個人都要的。但同時高保真也意味著大量的資源投入。如何在設計中既實現盡可能高的保真度,同時又避免資源浪費呢?這即需要我們對高保真的意義有清醒認識,同時也需要吸取一些敏捷的思想。
怎么定義高保真
一個華麗麗的作品(不局限于互聯網產品)不可能一下子就從腦子里創意變成現實。它會被拆分成一系列相互依存的元素,整個組裝過程會先從最基本的元素開始,逐漸填充和豐富。就像房子,先有鋼筋,再有水泥,再有裝修;就像汽車,先有車架,再有噴漆。
高保真的高是以完整的、可為消費者服務的產品為標準的。產品的諸多元素,目標用戶、用戶需求場景、信息架構、布局、控件邏輯、尺寸、色調、紋理、風格等等,被填充的越豐滿,對最終完整產品的“模擬”程度就越高。只要能讓這個半成品看起來更像是成品,就是高保真,怎么個像法,可以有很多選擇。
所以,所謂的“高”保真可以是對外觀的高保真,也可以是對交互邏輯的高保真,或者對代碼性能、流量消耗的高保真,等等等等。
高保真原型在打造產品中的作用
任何產出物都具備兩種作用。一種是創意發散階段,產出多個方向,供后面篩選;一種是交付階段,設計方案確定了,需要交付給下一階段。
從節約資源的角度來考慮,高保真存在的前提是其依賴的前期元素都是確定的,這樣投放在后期的資源才不會因為前期根基的動搖而盡廢。

在創意發散階段,假設項目進度已經到了需要確定精確尺寸,顏色,風格等后期元素的程度,設計師就應以用戶需求場景、信息架構、布局等為確定的基礎約束條件進行發散,想出多種視覺設計方案填充到已有的低保真原型框架上,再按照一些客觀原則進行收斂過濾,找出最合適的選項。但通常收斂這個階段會是產品大老板來拍板,雖然這并不應該成為唯一的決策方式。
在交付階段,設計師應該對高保真階段選定的設計方案中的元素進行充分的描述,以便充分地傳達給下游的合作者。通常這些合作者是前段重構。所以要用程序員最熟悉的語言來描述設計,比如以CSS的盒子模型的方式來標注尺寸,以網頁色彩體系來標注顏色。
使用高保真原型的禁忌
高保真原型其實就是產品開發進行到后期的半成品。從一個腦袋里的idea到像模像樣的半成品,是需要投注很多心血的。每艱難地前進一步,都是以已有的步子為前提。
大的禁忌就是老大說我只看高保真的漂漂亮亮的東西,然后指著高保真的設計說早期的哪些步子定的不對。這種決策方式是對資源極大的不尊重,一旦早期的東西被干倒,后面的功夫都白費。
第二個禁忌就是各合作方沒有把自己份內的構思充分夯實,就交付給下一步的合作者。夯實可以通過多從利益及決策相關人獲取反饋,也可以通過自己多加發散再嚴格收斂,但終究要保證交付給別人的東西是經得起考驗的,靠譜的,不會輕易改變的。一旦別人以你的東西為參考投入更多精力去豐富了產品,卻被告知要返工,損失的資源和信任不止一點點。
第三個禁忌就是在向下一位合作方交付時傳達信息不充分。傳達信息可以靠更恰當、充分的文字標注,也可以靠面對面的交談探討,甚至還可以加上重復確認。當然,這是要消耗大量精力的,但這也是成為一個負責任的雇員應有的盡責態度。

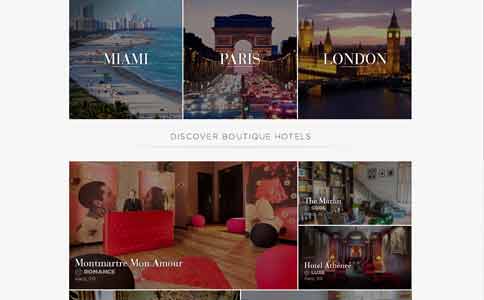
在網頁中使用圖片的基本規范
巧妙用圖也算是一種設計
即便是內容主導的網站,也需要圖像作為潤色,每次設計這種網站,我都需要尋覓一些優秀的照片或者插畫。這種圖像搜尋對我來說至關重要,因為我不會畫畫,如果你會畫畫,或者你的團隊中有有天賦的繪畫能手,那你真的太幸運了!我都有點嫉妒你的好運。
良好的照片運用能夠成就優秀的設計。人都是視覺動物,在瀏覽網頁時,對于圖像有一種渴望,因此添加圖片非常重要。而且,一定要是合適的、相關的圖片。
對比
可用性至上!因此你的圖像必須與整體相協調,并且與文字產生對比。干讀文字非常讓人厭煩。想象一下,一面小黑板,密密麻麻幾千個字,白板黑字,讀吧!這里有你要的全部。
要想產生鮮明的上下對比,就要學會觀察;圖片比較亮,那么文字可以使用較深的顏色,反之亦然。如果想要使用白色字體和亮色背景,那么使用一些黑色元素作為過渡。比如,精美的投影技法就很不錯。
質量
比方說你要為一家餐館設計網頁。在設計中想要用什么樣的圖?好吧,現在你決定開始抓起想起,去這家餐館攝影了。你拍第一張照片的時候,站在餐館門口,離桌子上的美食非常遙遠,照片根本無法體現美食的細節;你拍第二張的時候,手突然抖了起來,導致拍攝的照片十分模糊。你覺得這種照片能放在網站上嗎?
如果你的客戶不提供專業的攝影作品,那么趕快去勸勸他們,趕緊拍攝點高清無碼大圖吧。如果客戶很頑固,說”就不!”,那趕緊換個思路,建議采用字體設計、布局新穎、極簡主義等風格,打造處一種極簡風,然后不帶圖像。寧缺毋濫。寧肯一張圖也不配!也不能配上一堆20k的圖!
關聯性
一圖勝千言,但是有時候文字為主,那么配上的圖就一定要與文字相關。這是常識,保持元素一致性。還是上面那個例子,人家讓你設計個餐館網頁,你給配上了股票走勢圖,可以想像一下甲方收到作品后的臉色。
如果網頁中的內容比較靈活,比如說賣保險的,那么配圖可以符號化一點,但是還是要和產品/服務相關。而且符號象征意義一定要強,這樣就很便于辨認。而且要注意的是,不同國家、不同文化的符號象征不同。
大圖受歡迎
這條原則再明顯不過了,圖像越大,視覺沖擊也越大。
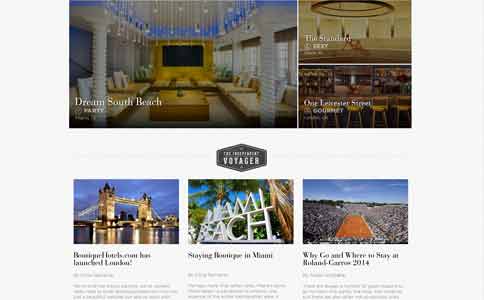
圖像也是內容的一種
圖像不但利于設計,還是非常棒的內容,當圖像和文字、音頻相結合時,能夠產生下列作用:
攫取注意力
當文章和頁面中有吸引眼球的圖像時,愛屋及烏,用戶會對內容高度敏感。當用戶在網上面臨大段大段的文本時,人類的大腦便傾向于”略過這片內容”吧,很少有人會保持注意力,繼續閱讀細節。
圖像能夠打破視覺的單調性,幫助用戶聚集注意于文章、鏈接、故事。簡而言之,圖像讓用戶集中注意力。
更好的理解上下文
好的圖像,相當于一種”過渡句”,能夠很好的引導下文。而且選圖一定要謹慎,圖像能夠激發用戶的一種情緒,一定要確保這種情緒和內容屬于同一個”點”,要做到到位。
其他注意事項
許可問題
如果圖像不屬于你也不屬于用戶,那么一定要獲得許可。是書面的許可,而且一定要注明攝像者。因此在設計前,一定要預先要到許可。不過還有一種辦法,那就是圖庫搜刮一些素材
圖庫:免費好還是付費的好?
無論是收費還是免費,圖庫的好處在于,你不用關心這圖是誰的,不用關心許可問題。不過在為網頁配圖時,一般都會使用一些付費的圖片。
人物攝影
好處是有一種真實感。
如果在產品或服務中采用真人圖片,展示他們工作時的場景。會讓人有一種真實可信感。可如果你選的模特作態扭捏,露出假惺惺的白牙,會讓用戶感到這是個牙醫廣告,太假了。因此,一定要貼近產品。
總結
選圖要謹慎!圖片要合理!一圖勝千言!

設計師必備的響應式網頁設計工具
隨著便攜設備用戶的指數級增長,網頁設計師采用響應式設計作為多平臺布局解決方案,不但節省了設計師的時間,而且從長遠角度來講,響應式設計能夠為用戶提供更舒適的操作環境。如果你毫無經驗,不知從何開始,那么這份工具列表將大大的幫助你,能夠讓你的布局更有“彈性”。
Simple Grid
難以置信的CSS框架,無所限制的柵格布局,支持不同大小的屏幕。
Susy
“語義變焦”的柵格系統,無需額外標記和特殊的類,很方便使用Sass的人。
Tiny Fluid Grid
很棒的網頁應用,能幫你選擇柵格系統。一旦完成后,提供CSS文件下載。
Variable Grid System
依據960柵格系統,能夠自動產生布局,在精確調整后,提供CSS文件下載。
Responsive Web Design Sketch Sheets
標記很方便,可以方便的選擇不同方案中元素的放置位置。
Style Tiles
可以通過該網站制定好的響應式設計流程。
Gridpak
免費工具,可在線創建響應式設計柵格。
Adobe Edge Reflow
專攻響應式設計,柵格系統,各種元素的慣例都非常得心應手。
Adaptive Images
讀取設備屏幕信息,自動調整優化圖像,無需標記。

Retina Images
高分辨率圖像解決方案。
分享題目:網頁設計規范設計師網頁設計工具
文章位置:http://m.newbst.com/news28/20378.html
成都網站建設公司_創新互聯,為您提供網頁設計公司、手機網站建設、電子商務、網站內鏈、移動網站建設、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 移動交互設計簡化設計原則 2014-10-04
- 網頁設計中專題頁設計 2014-10-03
- Web設計師必備的6種開放源碼工具 2014-10-03
- 網頁設計中的Cinemagraphs 2014-10-02
- 時尚的網站超大網頁布局 2014-10-01
- 完全重新設計其桌面瀏覽器 2014-09-30
- 9個自然相關的網頁設計 2014-09-29

- 4種鮮明的色彩增強的UI設計 2014-10-04
- 移動商務應用實例設計 2014-10-04
- 優秀網頁設計師的技能讓用戶擁有參與感 2014-10-03
- 響應式網頁設計流程的思考 2014-09-30
- 在網頁設計中尋找激情 2014-09-29
- 好茶好設計 2014-09-26
- CSS網格布局:一個快速啟動指南 2014-09-25
- 如何讓訪問者能更快地加載出你的網站? 2014-09-25
- 如何平衡網站的布局結構 2014-09-24
- 設計建立一個成功的創意組合 2014-09-24
- 數據和UI設計靈感 2014-09-23
- 攝影師奇幻設計研究 2014-09-23