網站前端頁面制作中常用的偽類效果
2023-03-21 分類: 網站建設
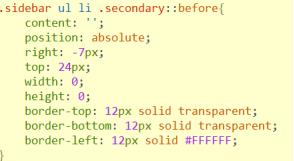
一個絢麗多彩的頁面,少不了頁面中各種各樣的效果組成,頁面中的效果除了html里面的布局組成,還需要css中的各種屬性等。譬如,頁面中的一些常見的效果可以用偽類來實現。而偽類和偽元素看起來又很相似,偽類和偽元素的區別,偽類和偽元素都可以用來設置對象的內容,表示偽類對象,不過在語法上,偽類是前面加一個冒號,偽元素是前面加兩個冒號,偽元素是所設置的元素的新創建的子元素,屬于虛擬元素,而偽類是只有觸發條件才看到的。頁面中一些用偽類實現的常見效果有很多,譬如:設置偽類:after來實現做出一個提示框中的三角箭頭,效果如下圖:
這個效果是使用偽類根據三角形的指向設置三條邊框的顏色,大小的,而指向的那方向的邊框無需設置。其中兩條邊框的顏色設置為透明,余下的那條設置的邊框顏色與箭頭里的顏色一致。然后再設置位置的定位的偏移值。如果不想設置邊框的,可以設置一張背景圖片。

這個效果是使用偽類根據三角形的指向設置三條邊框的顏色,大小的,而指向的那方向的邊框無需設置。其中兩條邊框的顏色設置為透明,余下的那條設置的邊框顏色與箭頭里的顏色一致。然后再設置位置的定位的偏移值。如果不想設置邊框的,可以設置一張背景圖片。



網頁標題:網站前端頁面制作中常用的偽類效果
標題網址:http://m.newbst.com/news28/246278.html
成都網站建設公司_創新互聯,為您提供用戶體驗、建站公司、手機網站建設、網站制作、網站設計公司、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 微信小程序開發工具支持真機調試 2023-03-21
- 企業網站建設可以帶來什么價值 2023-03-21
- 律師建設網站選擇建站團隊至關重要 2023-03-21
- 建設網站企業務必要掌握的技巧 2023-03-21
- 網站首頁制作如何吸引點擊 2023-03-21

- 成都網站制作費用一般是多少 2023-03-21
- 個性化網站營銷完整指南 2023-03-21
- 成都不知怎么建網站就應多學多看 2023-03-21
- 成都關于二維碼營銷 2023-03-21
- 網站的設計務必要考慮的因素 2023-03-21
- 寫的是我,說的是你 2023-03-21
- 創新互聯干貨分享|如何做微網站?微網站有什么價值? 2023-03-21
- 微網站的企業價值表現在哪里 2023-03-21
- 成都關鍵字被惡意點擊應該怎么辦? 2023-03-21
- 鄭州網站開發公司RSS是什么有什么用處 2023-03-21
- 幼教類機構網站如何設計? 2023-03-21
- 創新互聯程序員:創新,滿足您的一切 2023-03-21
- 如何利用排版使美食網站的佳肴活色生香 2023-03-21
- 網站開發費用是多少?為什么要進行網站開發 2023-03-21