網(wǎng)站打開網(wǎng)頁慢的原因有哪些呢?
2023-11-03 分類: 網(wǎng)站建設(shè)
重慶網(wǎng)站建設(shè):企業(yè)網(wǎng)站網(wǎng)頁打開慢,用戶不知道如何解決,創(chuàng)新互聯(lián)建站小編譚孝梅同志給大家提供幾點(diǎn)解決方法、并說明其中的原因及注意的問題:
一、上傳圖片或視頻方面
查看一下上傳的圖片的屬性,看看圖片尺寸大小情況。
(1)圖片過大
問題原因:據(jù)之前的創(chuàng)新互聯(lián)運(yùn)維的同事反饋很多客戶傳的圖片大的有好幾兆,那么就會(huì)顯得網(wǎng)頁打開慢了。
處理方法:上傳圖片時(shí)先調(diào)整圖片比例,普通文章如新聞資訊對(duì)圖片要求不太高的情況下,幾十Kb到300Kb以內(nèi)的圖片均可,另一個(gè)建議圖片類型用JpG格式即可,其它的圖片格式(如pNG/bMp等)也會(huì)導(dǎo)致圖片容量大。
(2)圖片比例
問題原因:圖片尺寸有時(shí)候和圖片大小相關(guān)聯(lián),圖片變小可以通過縮小圖片比例來解決。另外一點(diǎn),文章更新用圖的比例建議統(tǒng)一。
處理方法:目前百度搜索結(jié)果展示的縮略圖尺寸為128*85像素,按照創(chuàng)新互聯(lián)運(yùn)維小伙伴的建議,只要制作的圖片尺寸按照這個(gè)大小來放大縮小都是比較合理的,對(duì)應(yīng)常規(guī)文章或者產(chǎn)品縮略圖制作要求的話正常設(shè)置680*452像素就可以了,這樣縮略圖既滿足現(xiàn)實(shí)的場(chǎng)景需要,又能促進(jìn)搜索引擎抓取,網(wǎng)頁打開也顯得規(guī)整。

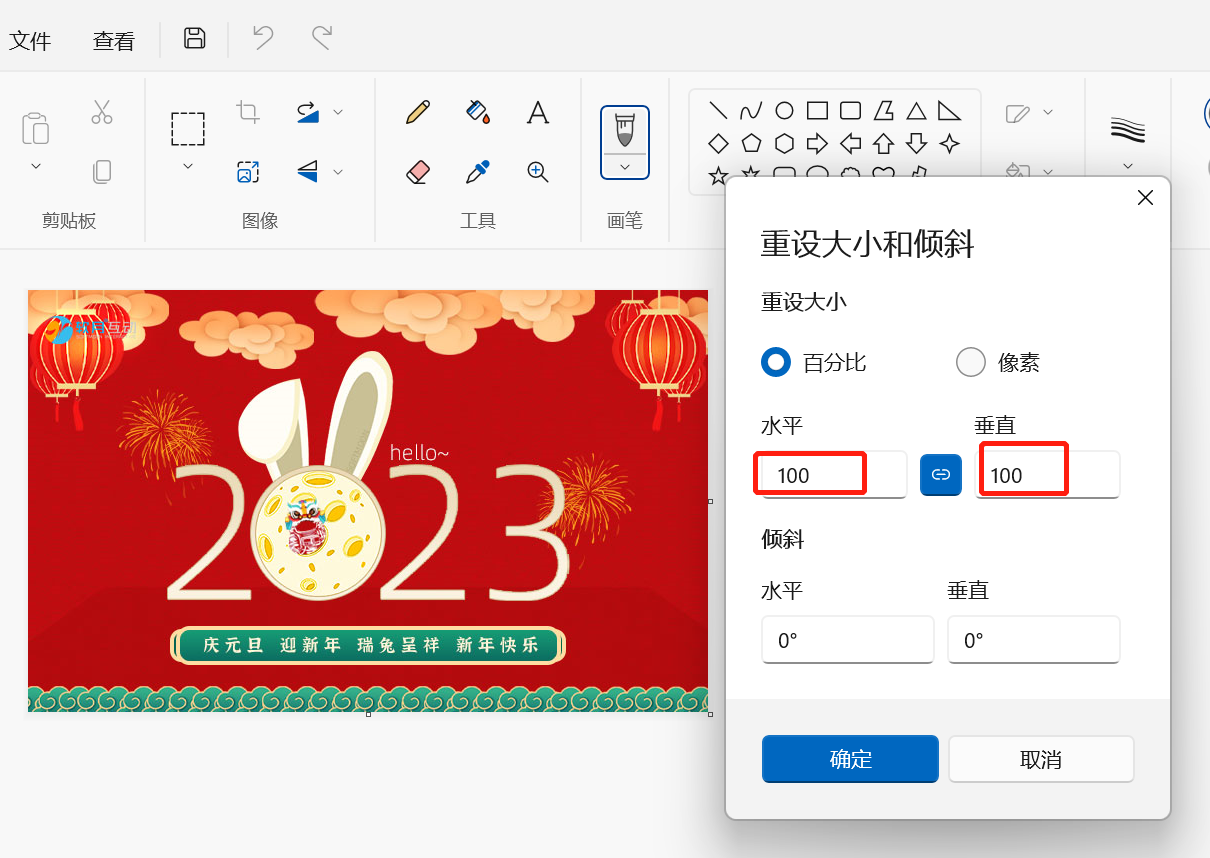
不會(huì)使用ps工具的小伙伴,可使用系統(tǒng)自帶的畫圖工具,調(diào)整百分比即可
(3)視頻上傳數(shù)量
這里就不詳細(xì)說明,這個(gè)與購買服務(wù)器有關(guān),涉及帶寬、流量等,上傳視頻數(shù)量多的話,相應(yīng)購買的服務(wù)器費(fèi)用也隨之增加,既要閱讀效果,又要考慮預(yù)算的話,要綜合考慮。
二、上傳文章是否從第三方網(wǎng)頁直接復(fù)制的
(1)從第三方網(wǎng)站復(fù)制
問題原因:這種影響相對(duì)還小點(diǎn),創(chuàng)新互聯(lián)技術(shù)攻城獅們對(duì)第三方網(wǎng)頁格式做了兼容處理,但是仍不能排除第三方網(wǎng)站做了保護(hù)處理,直接復(fù)制過來的文章,除了文字、圖片,還會(huì)復(fù)制用戶看不到的內(nèi)容即原網(wǎng)頁的代碼格式,會(huì)導(dǎo)致網(wǎng)頁打開速度慢。
處理方法:在不涉及文字內(nèi)容、圖片侵權(quán)的情況(這點(diǎn)很重要),文字部分復(fù)制粘貼到記事本(電腦自帶工具,格式為*.txt),然后再從記事本里拷貝到新發(fā)布的文章編輯器中;圖片用鼠標(biāo)點(diǎn)住復(fù)制粘貼到編輯器里,記住是一張一張的復(fù)制粘貼,不要為了省事一下子選好幾張。如果直接復(fù)制也不行,可以將圖片保存下來,在編輯器插入上傳的方式。
(2)從微信公眾號(hào)網(wǎng)頁復(fù)制
問題原因:這種影響比較大,微信公眾號(hào)網(wǎng)頁不同于電腦站,很多格式不兼容。
處理方法:同問題處理方法(1)。
(3)從百家號(hào)及第三方app網(wǎng)頁復(fù)制
問題原因:這種影響比較大,app的網(wǎng)頁不同于電腦站,很多格式不兼容。
處理方法:同問題處理方法(1)。

上面這種就是通篇從微信公眾號(hào)文章復(fù)制的錯(cuò)誤方式
以上兩大方面,創(chuàng)新互聯(lián)建站小編主要從用戶可自行操作的解決方法,這兩點(diǎn)排除了,那么影響網(wǎng)頁打開快慢的主要是技術(shù)方面的問題了:如服務(wù)器配置問題、服務(wù)器防火墻問題等;還會(huì)有網(wǎng)絡(luò)傳輸問題等;再就是網(wǎng)站開發(fā)的問題。這些相對(duì)比較專業(yè),就不詳細(xì)說明。用戶在選擇網(wǎng)站建設(shè)公司時(shí)要選擇比較專業(yè)的公司,才能確保企業(yè)網(wǎng)站更好的運(yùn)營(yíng)。
標(biāo)題名稱:網(wǎng)站打開網(wǎng)頁慢的原因有哪些呢?
分享路徑:http://m.newbst.com/news28/292328.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站維護(hù)、App設(shè)計(jì)、網(wǎng)站制作、網(wǎng)站建設(shè)、微信小程序、網(wǎng)站設(shè)計(jì)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站優(yōu)化常見問題,網(wǎng)站優(yōu)化為什么流量低 2023-11-03
- 初入行SEO優(yōu)化疑難雜癥如何提升至首頁? 2023-11-03
- 商城網(wǎng)站制作,商業(yè)網(wǎng)站建設(shè)的原則你知道嗎? 2023-11-03
- 全文搜索引擎 2023-11-03
- CSS導(dǎo)航菜單水平居中的多種方法 2023-11-03
- 網(wǎng)站建設(shè)一下中小企業(yè)網(wǎng)站建設(shè)的幾個(gè)要點(diǎn)!(圖)要點(diǎn)創(chuàng)新互聯(lián)網(wǎng)站 2023-11-03
- 創(chuàng)新互聯(lián)分享企業(yè)網(wǎng)站建設(shè)解決方案 2023-11-03

- 網(wǎng)站制作設(shè)計(jì)一個(gè)網(wǎng)站的步驟有哪些?如何做好網(wǎng)站設(shè)計(jì)二手網(wǎng)站誰制作 2023-11-03
- 怎么才能做好營(yíng)銷型網(wǎng)站建設(shè)? 2023-11-03
- 網(wǎng)站開發(fā)網(wǎng)站建設(shè)網(wǎng)站開發(fā)設(shè)計(jì)有哪些注意事項(xiàng)更新相關(guān)網(wǎng)站知識(shí)開發(fā)什么網(wǎng)站賺錢 2023-11-03
- 從使用Java編程語言Just?編寫的代碼調(diào)用代碼,可以在3.0上下載使用 2023-11-03
- 網(wǎng)站制作微信小程序的開發(fā)方法有什么作用?怎么做??制作生日禮物的網(wǎng)站 2023-11-03
- 網(wǎng)站開發(fā)微信小程序小游戲在互聯(lián)網(wǎng)行業(yè)的“腥風(fēng)血雨”!網(wǎng)站二次開發(fā)和源生開發(fā) 2023-11-03
- 網(wǎng)站建設(shè)創(chuàng)新互聯(lián)妙飛分享網(wǎng)站建設(shè)的基本流程的八個(gè)步驟和步驟浙江省建設(shè)信息港網(wǎng)站 2023-11-03
- 網(wǎng)站優(yōu)化網(wǎng)站優(yōu)化的過程中頁面加載速度的因素有哪些?網(wǎng)站seo優(yōu)化網(wǎng)站 2023-11-03
- 比較實(shí)用的幾個(gè)網(wǎng)絡(luò)推廣辦法 2023-11-03
- 網(wǎng)絡(luò)營(yíng)銷策略與網(wǎng)站運(yùn)營(yíng)綜合服務(wù) 2023-11-03
- 網(wǎng)站開發(fā)就是網(wǎng)站怎么開發(fā)才能符合優(yōu)化的要求?網(wǎng)站優(yōu)化動(dòng)態(tài)網(wǎng)站后臺(tái)開發(fā) 2023-11-03
- 創(chuàng)新互聯(lián):微信小程序商城適合哪些行業(yè)呢? 2023-11-03