基于github+hexo創建自己的博客
2024-01-28 分類: 網站建設
很多朋友都想要產創建自己的博客,但是不知道怎么操作,下面成都網站建設的小編來給大家詳細介紹一下具體步驟有哪些,來一起看看吧!
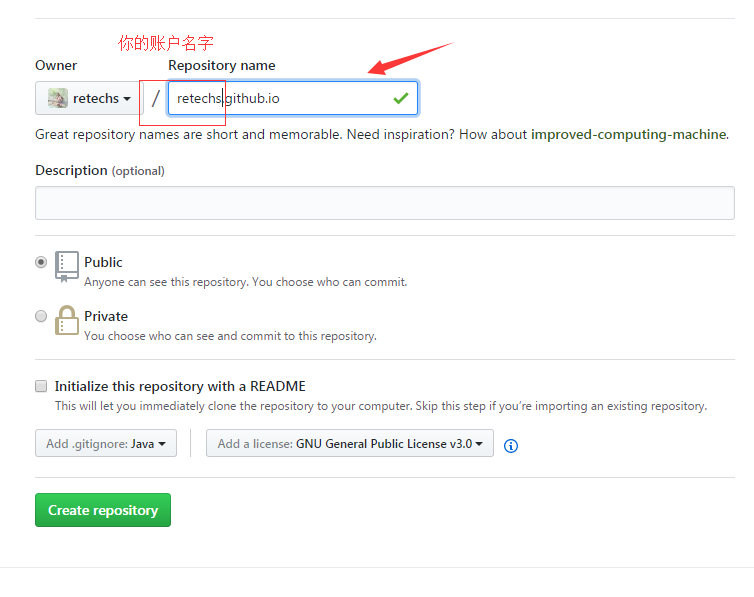
首先第一部就是創建庫,
每個賬號都有一個自己的博客的庫,庫的名字規則:賬戶名字+github.io

使用hexo寫博客
hexo簡介
Hexo是一個簡單、快速、強大的基于 Github Pages 的博客發布工具,支持Markdown格式,有眾多優秀插件和主題。
官網: http://hexo.io
github: https://github.com/hexojs/hexo
原理
由于github pages存放的都是靜態文件,博客存放的不只是文章內容,還有文章列表、分類、標簽、翻頁等動態內容,假如每次寫完一篇文章都要手動更新博文目錄和相關鏈接信息,相信誰都會瘋掉,所以hexo所做的就是將這些md文件都放在本地,每次寫完文章后調用寫好的命令來批量完成相關頁面的生成,然后再將有改動的頁面提交到github。
注意事項
安裝之前先來說幾個注意事項:
1.很多命令既可以用Windows的cmd來完成,也可以使用git bash來完成,但是部分命令會有一些問題,為避免不必要的問題,建議全部使用git bash來執行;
2.hexo不同版本差別比較大,網上很多文章的配置信息都是基于2.x的,所以注意不要被誤導;
3.hexo有2種_config.yml文件,一個是根目錄下的全局的_config.yml,一個是各個theme下的;
安裝
$ npm install -g hexo
初始化
在電腦的某個地方新建一個名為hexo的文件夾(名字可以隨便取),比如我的是D:\Git\hexo,由于這個文件夾將來就作為你存放代碼的地方,所以最好不要隨便放。
$ cd D:\Git\hexo
$ hexo init
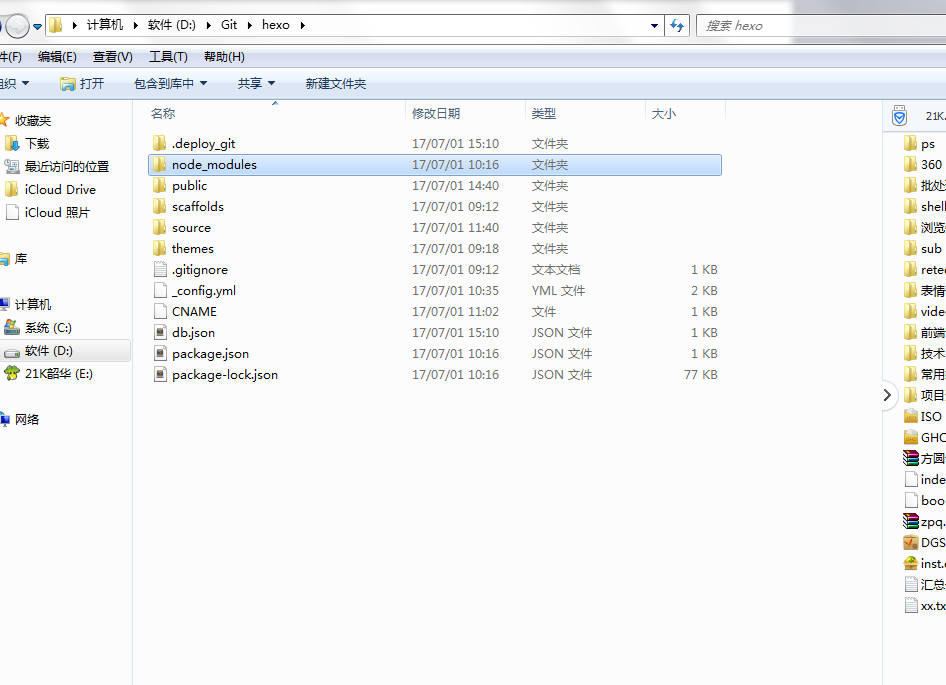
hexo會自動下載一些文件到這個目錄,包括node_modules,目錄結構如下圖:

Hexo g 生成
Hexo s 啟動服務
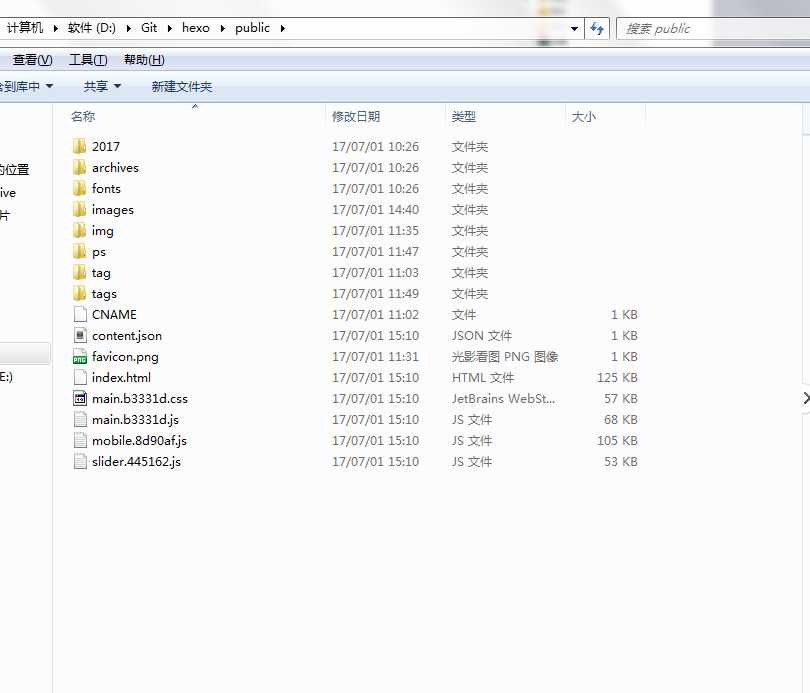
執行以上命令之后,hexo就會在public文件夾生成相關html文件,這些文件將來都是要提交到github去的:

Hexo s是開啟本地預覽服務,打開瀏覽器訪問 http://localhost:4000 即可看到內容
修改默認主題
在黑框里執行
cd D:\Git\hexo
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
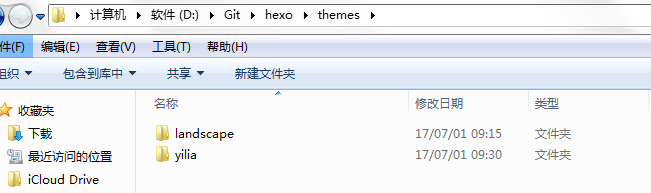
下載后的主題都在這里:

修改_config.yml中的theme: landscape改為theme: yilia,然后重新執行hexo g來重新生成。
如果出現一些莫名其妙的問題,可以先執行hexo clean來清理一下public的內容,然后再來重新生成和發布。
上傳之前
在上傳代碼到github之前,一定要記得先把你以前所有代碼下載下來(雖然github有版本管理,但備份一下總是好的),因為從hexo提交代碼時會把你以前的所有代碼都刪掉。
上傳到github
如果你一切都配置好了,發布上傳很容易,一句hexo d就搞定,當然關鍵還是你要把所有東西配置好。
首先,ssh key肯定要配置好。
其次,配置_config.yml中有關deploy的部分:
正確寫法:
deploy:
type: git
repository: git@github.com:retechs/retechs.github.io.git
branch: master
錯誤寫法:
deploy:
type: github
repository: https://github.com/retechs/retechs.github.io.git
branch: master
后面一種寫法是hexo2.x的寫法,現在已經不行了,無論是哪種寫法,此時直接執行hexo d的話一般會報如下錯誤:
Deployer not found: github 或者 Deployer not found: git
原因是還需要安裝一個插件:
npm install hexo-deployer-git –save
其它命令不確定,部署這個命令一定要用git bash,否則會提示Permission denied (publickey).
打開你的git bash,輸入hexo d就會將本次有改動的代碼全部提交,沒有改動的不會:
保留CNAME、README.md等文件
提交之后網頁上一看,發現以前其它代碼都沒了,此時不要慌,一些非md文件可以把他們放到source文件夾下,這里的所有文件都會原樣復制(除了md文件)到public目錄的:

由于hexo默認會把所有md文件都轉換成html,包括README.md,所有需要每次生成之后、上傳之前,手動將README.md復制到public目錄,并刪除README.html。
常用hexo命令
常見命令
hexo new “postName” #新建文章
hexo new page “pageName” #新建頁面
hexo generate #生成靜態頁面至public目錄
hexo server #開啟預覽訪問端口(默認端口4000,’ctrl + c’關閉server)
hexo deploy #部署到GitHub
hexo help # 查看幫助
hexo version #查看Hexo的版本
縮寫:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
組合命令:
hexo s -g #生成并本地預覽
hexo d -g #生成并上傳
_config.yml
這里面都是一些全局配置,每個參數的意思都比較簡單明了,所以就不作詳細介紹了。
需要特別注意的地方是,冒號后面必須有一個空格,否則可能會出問題。
寫博客
定位到我們的hexo根目錄,執行命令:
hexo new ‘my-blog’
hexo會幫我們在_posts下生成相關md文件:
我們只需要打開這個文件就可以開始寫博客了,默認生成如下內容:
當然你也可以直接自己新建md文件,用這個命令的好處是幫我們自動生成了時間。
一般完整格式如下:
—
title: postName #文章頁面上的顯示名稱,一般是中文
date: 2017-7-02 9:30:16 #文章生成時間,一般不改,當然也可以任意修改
categories: 默認分類 #分類
tags: [tag1,tag2,tag3] #文章標簽,可空,多標簽請用格式,注意:后面有個空格
description: 附加一段文章摘要,字數最好在140字以內,會出現在meta的description里面
—
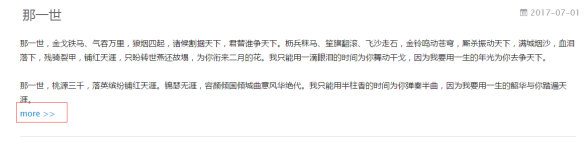
如何讓博文列表不顯示全部內容
默認情況下,生成的博文目錄會顯示全部的文章內容,如何設置文章摘要的長度呢?
答案是在合適的位置加上即可,例如:
# 前言
使用github pages服務搭建博客的好處有:
1. 全是靜態文件,訪問速度快;
2. 免費方便,不用花一分錢就可以搭建一個自由的個人博客,不需要服務器不需要后臺;
3. 可以隨意綁定自己的域名,不仔細看的話根本看不出來你的網站是基于github的;
1. 數據絕對安全,基于github的版本管理,想恢復到哪個歷史版本都行;
2. 博客內容可以輕松打包、轉移、發布到其它平臺;
3. 等等;
最終效果:

以上就是成都網站建設的小編分享的建站的小技巧,如需了解更多請繼續關注創新互聯。
網頁標題:基于github+hexo創建自己的博客
URL鏈接:http://m.newbst.com/news28/315828.html
成都網站建設公司_創新互聯,為您提供品牌網站建設、云服務器、企業網站制作、網站營銷、用戶體驗、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何選擇一家靠譜的成都網站建設公司 2024-01-28
- SEO優化技巧:教你從小白如何快速學會SEO 2024-01-28
- 成都書畫藝術網站建設解決方案 2024-01-28
- 使用美國VPS服務器的10種方式 2024-01-28
- 成都小程序制作之前要做好哪些準備工作? 2024-01-28
- 支持顯卡的虛擬專用服務器服務有哪些優勢? 2024-01-28
- 網站建設直接影響業務—營銷型網站建設的建議 2024-01-28

- 多欄自適應布局問題 2024-01-28
- 高性能網站建設—CSS總結(高性能網站建設pdf) 2024-01-28
- 東莞網站制作公司哪家好點(濟南網站制作公司哪家好) 2024-01-28
- 成都app開發公司制作戒煙App真能治愈老煙槍? 2024-01-28
- 成都小程序定制公司怎么定制微信小程序? 2024-01-28
- 成都小程序定制公司談微信小程序商城有什么特點? 2024-01-28
- 樣式表CSS中div、span和center元素 2024-01-28
- 做網站需要準備哪些資料? 2024-01-28
- 如何規劃成都企業網站建設方案? 2024-01-28
- 美國服務器數據庫安全防火墻的功能 2024-01-28
- 美國服務器數據中心的組成 2024-01-28
- 企業網絡營銷推廣的目的是什么? 2024-01-28