網站中關于圖片放大鏡
2021-04-03 分類: 網站建設
為了加深對動態面板的理解,所以嘗試了圖片放大鏡實現效果,中間也遇到一些小問題。該練習主要用到元件跟隨鼠標移動、動態面板。
一、分析
實現效果:

倒推需要實現的功能:
放大鏡在圖片內跟隨鼠標移動;
鼠標移動顯示該區域的放大圖片;
原圖片放大。
二、準備

需要放大的圖片:小圖放大不清晰,所以直接選擇了清晰的大圖作為放大之后的圖片,等待放大的底圖在該圖片基礎上等比例縮小。案例圖片大小:【760×760】。
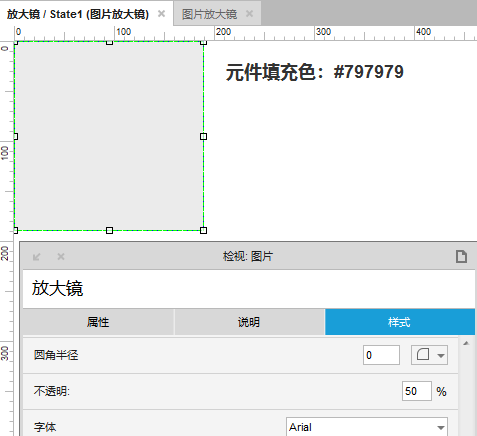
放大鏡:矩形元件,填充顏色,設置不透明度,然后轉換為圖片。

說明:底圖和需要放大的圖片大小根據自己需要放大的倍數等比例縮放,放大鏡的大小至少為底圖大小的一半,案例放大倍數 1 倍,放大的圖片【760×760】,底圖【380×380】,放大鏡【190×190】。
三、交互
思路:鼠標移入底圖顯示放大鏡,設置放大鏡跟隨鼠標移動,然后顯示被放大后的圖片。
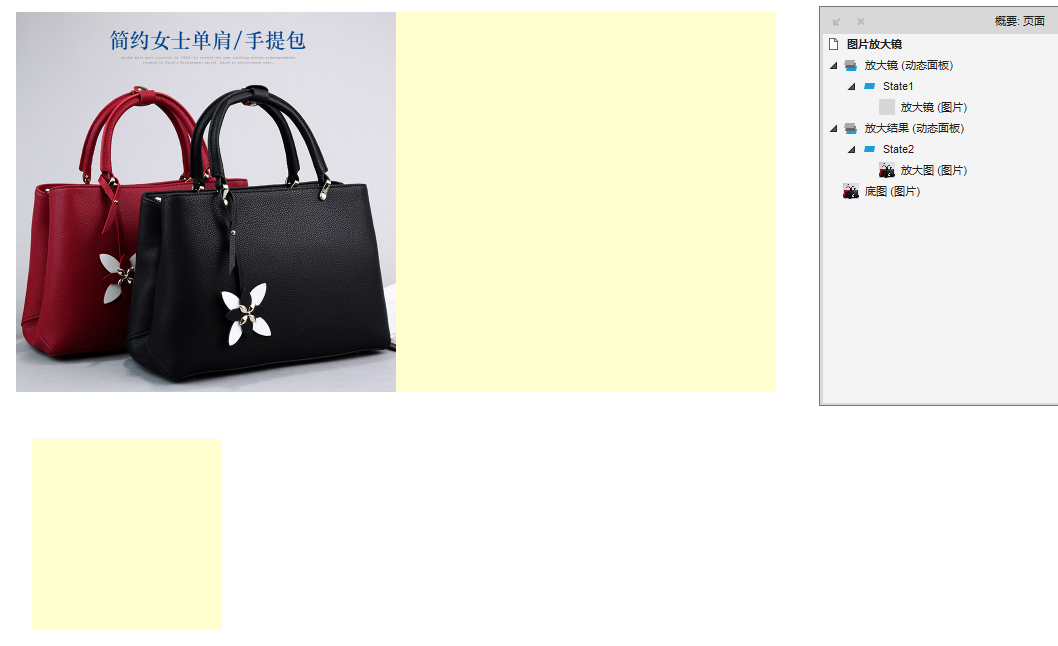
(1)放大圖和放大鏡分別轉換為動態面板,命名與元件名相同,然后隱藏,放大圖轉換為動態面板后更改大小為【380×380】。

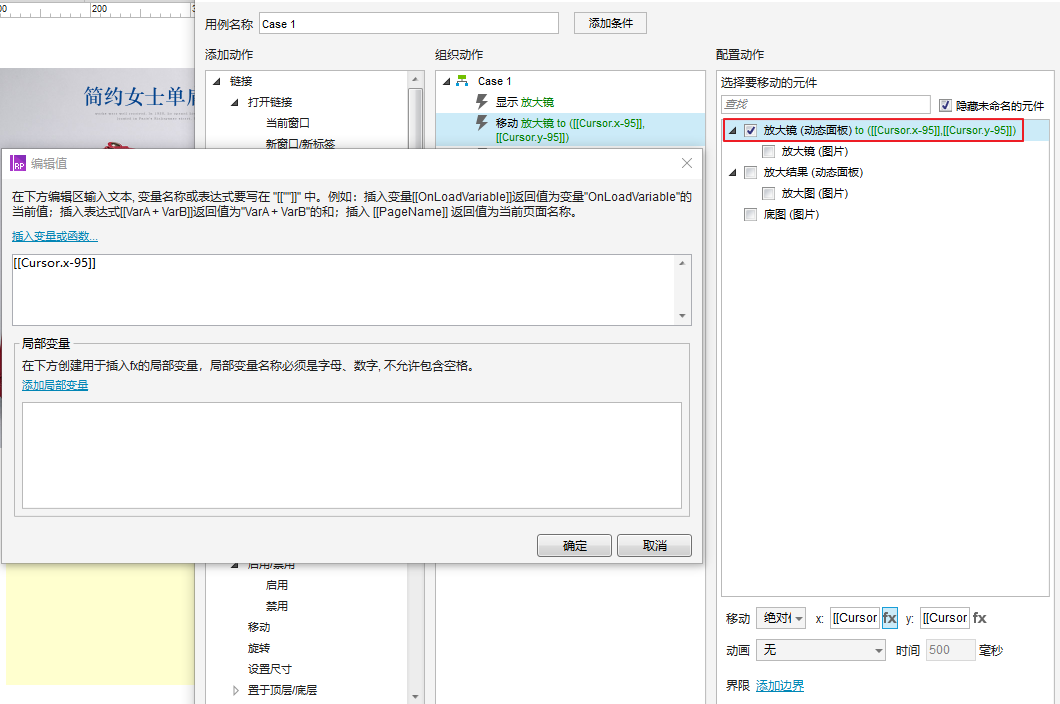
(2)頁面添加【頁面鼠標移動】事件,顯示放大鏡動態面板,設置放大鏡的中心點跟隨鼠標移動(放大鏡寬高的一半,分別減去坐標xy),所以插入變量時,設置為:[[cursor.x-95]]。
注意:放大鏡移動選擇絕對距離。

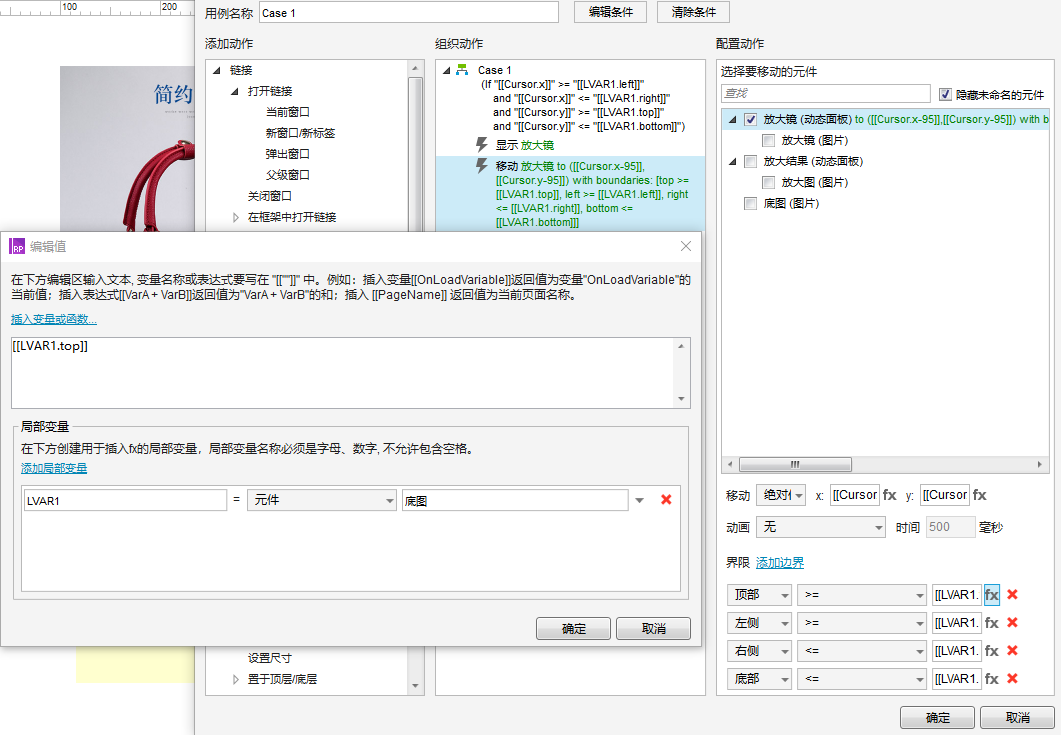
預覽之后會發現,放大鏡可以移出底圖邊界,需要設置不能移出邊界,在移動放大鏡時添加邊界,用到元件函數的top、left、right、bottom函數。

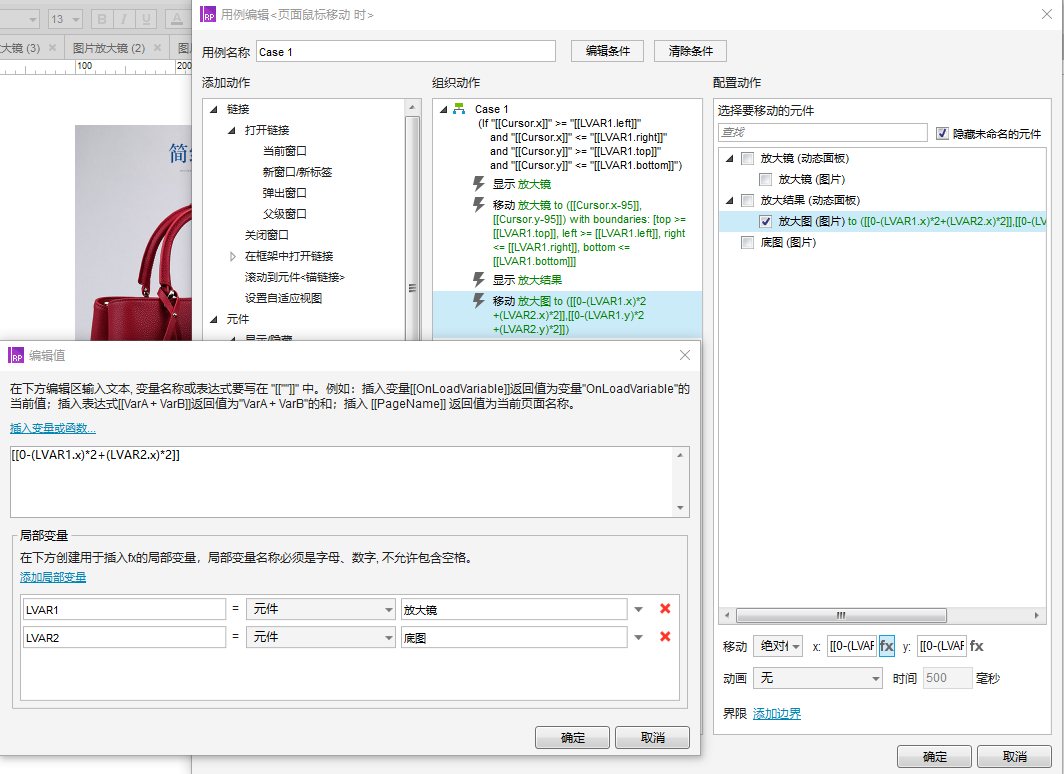
接下來實現圖片被放大的效果,顯示放大圖動態面板,設置移動放大圖。
放大倍數為1,所以x的移動位置坐標為‘0-(放大鏡動態面板.x)*2’;
如果頁面元素左上角坐標為(0,0),則直接輸入表達式‘[[0-(lvar1.x)*2]]’;
為了方便之后復用,元素左上角坐標不一定為(0,0),移動坐標加上底圖坐標,即‘[[0-(lvar1.x)*2+(lvar2.x)*2]]’;
之后再用時只需要修改圖片,就不用重新設置移動的坐標位置。

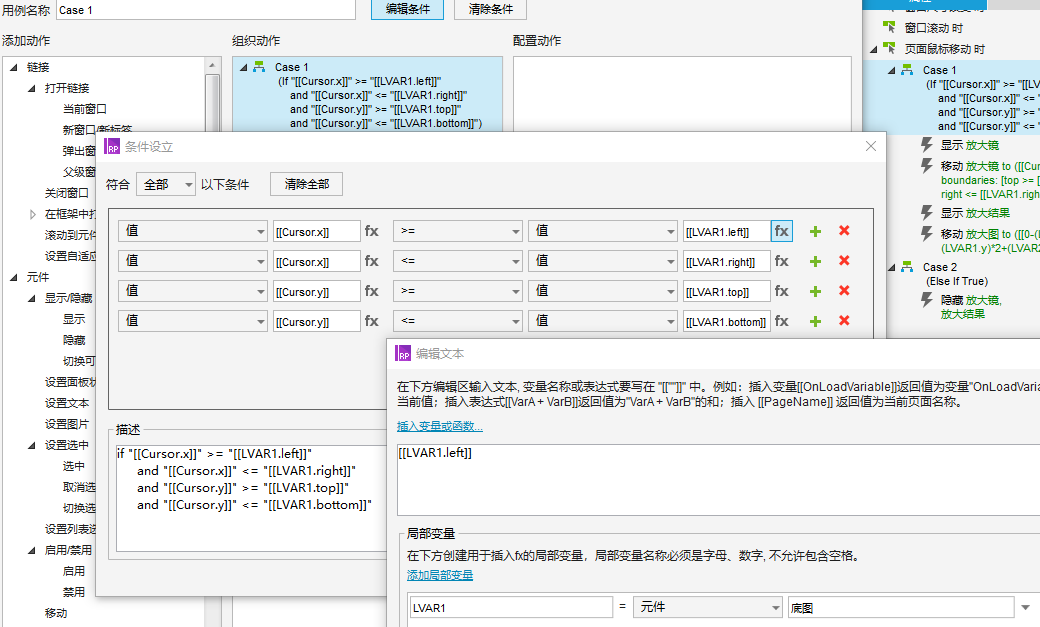
(3)整個案例到這里基本完成了,但是會發現鼠標移出底圖時,放大鏡和放大圖依然能顯示,不符合邏輯,在事件中添加條件,如果鼠標移動超出底圖區域,隱藏放大鏡和放大圖,否則顯示。

四、總結
案例不難,但是要注意每次選擇移動元件時,選擇面板還是圖片,還有移動的位置坐標。
當前名稱:網站中關于圖片放大鏡
鏈接分享:http://m.newbst.com/news29/106379.html
成都網站建設公司_創新互聯,為您提供微信公眾號、網站導航、網站收錄、建站公司、用戶體驗、手機網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 有關運營的21個問題 2021-04-03
- 權重制作在制作制作中乃重中之重 2021-04-03
- 新媒體從業者,你最該思考的8個問題 2021-04-03
- php 相比 python 的優勢 2021-04-03
- 網站的創新需掌握兩點便可以靈活應用 2021-04-03
- 快速掌握制作關鍵詞制作 2021-04-03

- 金山云俄羅斯數據中心開啟內測 2021-04-03
- 域名相關知識介紹 2021-04-03
- 關于高級運營與初級運營的區別 2021-04-03
- 如何才能寫出一個完整的有效的讓boss喜歡的方案 2021-04-03
- 大膽嘗試創新,說不定會收到奇效 2021-04-03
- 與搜索引擎之間建立信任度,排名那都不是事兒 2021-04-03
- 帶你了解你的用戶,讓你的營銷變得輕松 2021-04-03
- 微信運營應當避免的九大誤區 2021-04-03
- 給你幾點成為大牛的運營建議 2021-04-03
- 手機網站的優勢有哪些? 2021-04-03
- 關閉朋友圈一個月后,我收獲的東西你會難以置信 2021-04-03
- 網頁設計有難題?給你靈感的12款網頁設計模板 2021-04-03
- 提前規劃與編輯定期更新這樣可以提高網站內容 2021-04-03