如何設計好的長頁面
2022-05-27 分類: 網站建設
現如今長頁面乃至瀑布流頁面開始越來越受到用戶的青睞,其突然的走紅不是沒有原因的。長頁面允許用戶在快速閱讀的模式下在短時間內獲取更多的信息,而且交互模式非常簡單,用戶只需滾動鼠標或者滑動手指,新的內容就會不斷加載出來。
為什么是長頁面? 長頁面更能創建沉浸式用戶體驗,因為相比于點擊“下一頁”按鈕,直接滾動或者滑動對于用戶來說操作更加簡單,而且滑動的精準程度遠比點擊鏈接和按鈕要好得多。此外進入下一個頁面,意味著用戶進入了一個新的“環境”,重復的熟悉過程會分散用戶的注意力。哪些產品適合長頁面?1 長頁面適合展示敘事性內容,內容都處于同一級別,而且可以線性排布。

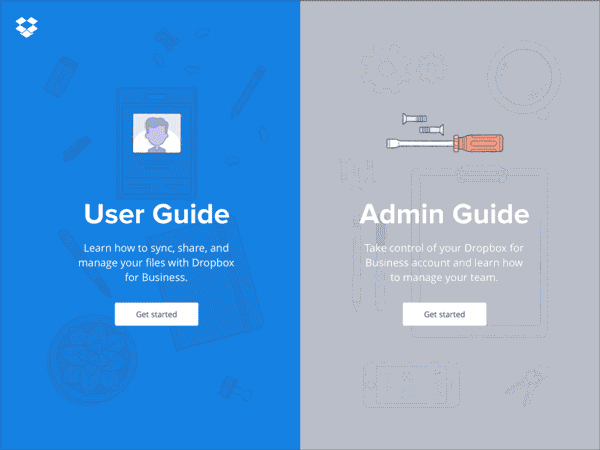
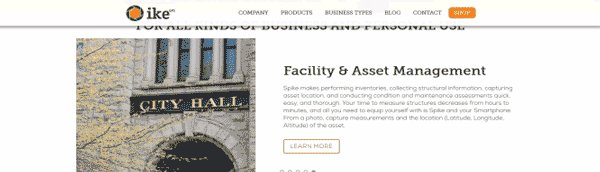
展示連續冗長內容,而且被分為幾個單獨頁面展示的用戶體驗比單頁要差。其中最典型的一個例子就是教程頁面。有的教程會比較長,而且上下步關聯性強,如果分頁展示會對理解造成障礙。比如你看到一個C4D教程,第5步會用到第4步里的知識,這時候如果要跳轉頁面回到第4步去看就會顯得很麻煩。首屏設計長頁面想要獲得成功,就要鼓勵用戶往下拉,因為長頁面的大部分信息需要用戶不斷下拉去獲取。這個就意味著長頁面的首屏要做的足夠出色,這樣才能吸引用戶往下滑動。一般首屏我們會放banner,首屏設計其實主要就是banner設計。那么如何才能設計出優秀的長頁面banner呢?
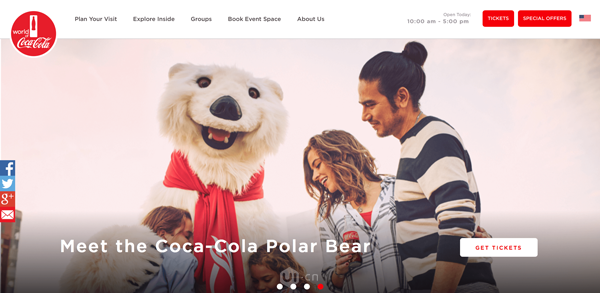
(1) 相關性這是最基本的,然而卻是最容易被我們忽視的。我們做banner,除了手繪插畫,還喜歡用攝影圖來做背景。因為版權原因,我們更喜歡去國外網站找素材。我們會犯一個錯誤,就是只找那些好看。誠然好看的頁面更能吸引用戶駐足停留,但是圖文不符會讓用戶感覺自己受到了欺騙。
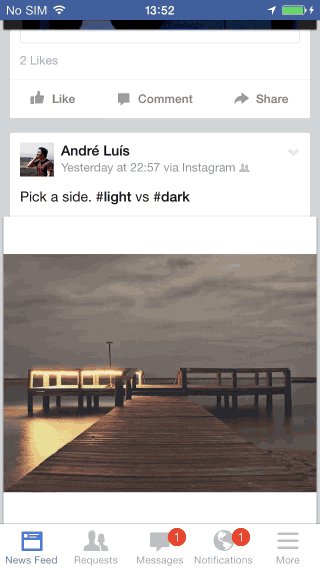
(2) 功能性現在設計都講究功能性,功能性插畫,功能性動畫。單純意義上作為花瓶來進行點綴的設計元素很容易被用戶忽視。我們盡量給頁面中每一個元素都賦予其價值,具有存在意義。

情緒化設計首屏是用戶對一個長頁面的第一印象,第一印象所產生的情感會一直伴隨你整個長頁面的瀏覽過程。用戶在進行決策的時候,情感往往會超越理性。

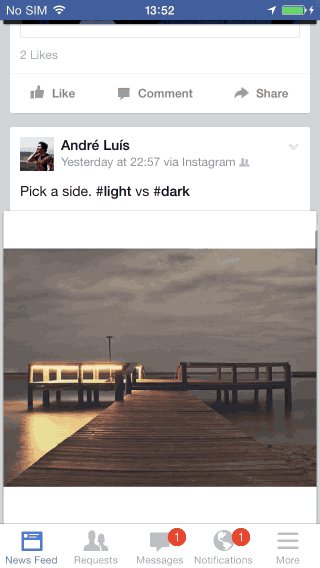
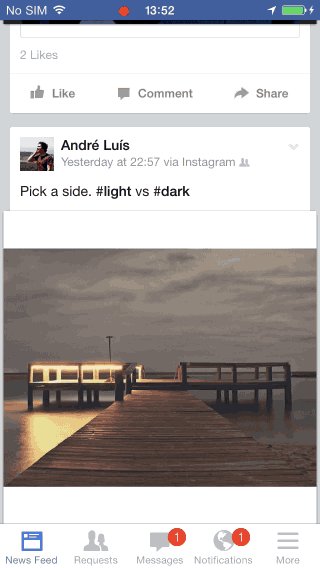
導航欄當我們創建一個長頁面的時候,為了避免用戶在使用過程中迷失,我們應該時刻給用戶展示導航欄。讓用戶對于位置感(當前所處的位置)和方向感(可能的路徑)有一個了解。但是傳統導航欄有一個缺點,導航欄處于頁面頂部,當向下滑動的時候,導航欄就會就移上去,用戶就看不到了。為了解決這個問題,我們應該對導航欄進行浮動處理,無論你的頁面如何滑動,導航欄所處的位置都是不變的

就像我前面說的,因為手機屏幕比較小,導航欄占據的屏幕空間相對來說就會比較大。在用戶進行下拉瀏覽頁面內容的時候,我們可以考慮隱藏導航欄,當用戶向上滑動的時候,再顯示導航欄。

返回按鈕為了避免用戶迷路,除了導航欄,我們還應該做到合理使用“返回”按鈕。比如,我們在瀏覽一個電商網站,發現這個商品不錯就點進去了解一下。感覺不太滿意以后,我們點擊頁面左上角的“返回”按鈕。這時我發現返回到了商品列表頂部,而不是我之前瀏覽到的位置。這意味著我又要重新下拉到之前瀏覽到的位置。這種反人類的設置很容易讓用戶抓狂。

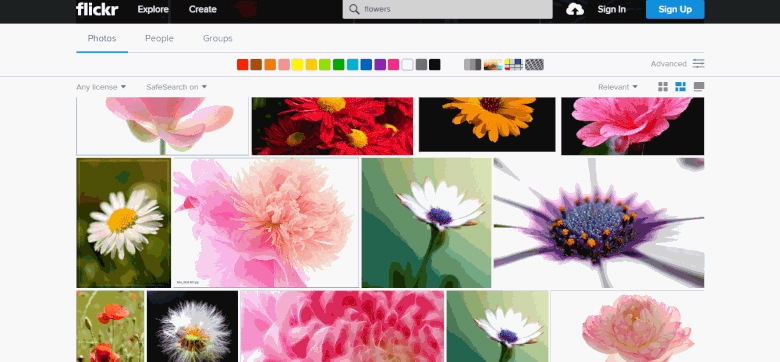
相比而言,Flickr就做的很好。用戶在瀏覽圖片時看到一個自己感興趣的,點進去之后用戶再返回,系統會記住你之前瀏覽位置,并且返回到那個位置。跳轉功能長頁面的內容其實是可以被分為不同的模塊的,比如操作教程類頁面。這個情況下,用戶需要一個跳轉的功能。因為當內容可以準確的劃分的時候,也就意味著用戶對于不同模塊的內容有著一定理解,他們也可以判斷對這個模塊的內容是否感興趣。如果說普通的長頁面是一篇長篇小說而已,那么加了跳轉功能的長頁面就是一本短篇小說集,用戶可以不用一頁一頁的去翻就可以精準的到達他們感興趣的章節。

當然在這里要提醒大家,跳轉按鈕尺寸和間距一定要注意,尺寸過小或者間距過窄都會增加用戶的點擊難度。提供視覺反饋良好的交互設計應該給用戶的每一個操作都提供反饋,長頁面中交互模式很簡單,主要就是下拉加載新的內容。那么我們就要給用戶直觀的展示這個加載狀態。在網絡情況正常的情況下,新內容加載非常迅速,我們可以使用功能性動畫來實現。

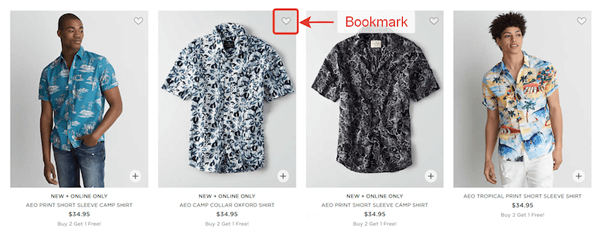
加載時間難題加載時間過長這幾乎每個長頁面的一個通病,這個問題亟需解決。因為根據調查研究發現,47%的用戶對一個網頁的加載時間的期望值是2秒內,如果3秒后頁面還沒有加載完成,57%的用戶會選擇離開。當然這個也不是我們設計師應該去解決的問題,但是多了解了解也是好的。標記服務(收藏)一個長頁面里給用戶提供的內容是很多的,我們應該考慮到有的情況下用戶看到感興趣的內容,但是礙于時間關系沒有點擊進去,這個時候我們提供標記服務,讓用戶可以在之后找到。標記服務可以理解為“收藏”。

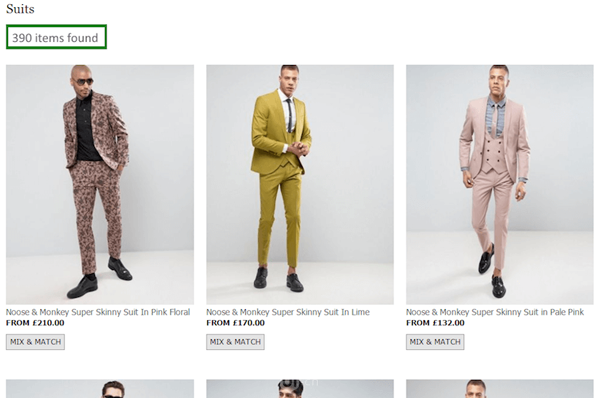
展示內容數量以電商網站為例,你搜索西服,結果頁面就是一個長頁面。給用戶展示搜索結果數量是很有必要的,讓用戶對內容有個了解,他們也會對瀏覽時間有一個預估。

總結這篇文章對長頁面的設計套路做了一個歸納和總結,希望大家看完有所收獲。
分享題目:如何設計好的長頁面
標題來源:http://m.newbst.com/news29/159579.html
成都網站建設公司_創新互聯,為您提供網站內鏈、品牌網站制作、用戶體驗、網頁設計公司、響應式網站、靜態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 優秀的營銷型網站具備哪些要素 2022-05-27
- 利用SSL證書提高網站安全性 2022-05-27
- 蘇州企業內部SEO培訓怎么開展能提升團隊的實力? 2022-05-27
- 如何提高中小企業網站的營銷力? 2022-05-27
- 如何利用文章來優化關鍵詞的排名 2022-05-27
- 淺談企業必看的網絡營銷策略? 2022-05-27
- 當前流行的網站推廣三種類型軟文 2022-05-27
- 企業郵箱與免費郵箱的區別,企業郵箱的優點? 2022-05-27
- nofollow標簽都用于什么地方? 2022-05-27

- 網頁設計色彩進階技巧 2022-05-27
- 令網站看起來不專業的十個設計誤區 2022-05-27
- 重慶百度競價托管能為公司帶來什么樣的好處呢? 2022-05-27
- 怎么投抖+才有效果?這份DOU+的正確投放方法請查收! 2022-05-27
- seo優化不同階段工作如何分配 2022-05-27
- SEO優化對于企業有哪些好處? 2022-05-27
- 關于競價推廣的托管 2022-05-27
- 怎么把關鍵詞做在百度的下拉框中?其中的技術原理你懂嗎? 2022-05-27
- 創新互聯拍攝專題片貴不貴 2022-05-27
- 新站上線應該設置多少個關鍵詞比較方便優化? 2022-05-27