網(wǎng)頁按鈕設(shè)計總結(jié)
2022-06-14 分類: 網(wǎng)站建設(shè)
按鈕是互動設(shè)計的常見元素。,是最重要的UI元素之一。在今天的文章中,我們將介紹您了解基本知識,以創(chuàng)建有效的按鈕操作來改善用戶體驗。
1.使按鈕看起來像個"按鈕鏈接"
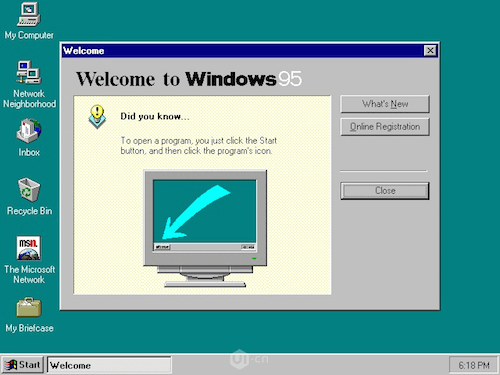
用戶如何理解元素是一個按鈕? 答案很簡單:視覺提示可幫助人們確定可點擊性。 在可點擊元素上使用適當?shù)囊曈X符號來使它們看起來像按鈕很重要。1.1形狀根據(jù)網(wǎng)站或應(yīng)用程序的風(fēng)格,基本可以確定按鈕的形狀。其中 矩形按鈕早已被引入數(shù)字世界,用戶也已經(jīng)非常熟悉。

當然,您可以更具創(chuàng)意,并使用其他形狀(圓形,三角形或甚至自定義形狀),但請記住,獨特的想法可能被證明有點冒險。 您需要確保人們可以輕松識別每個不同形狀的按鈕。

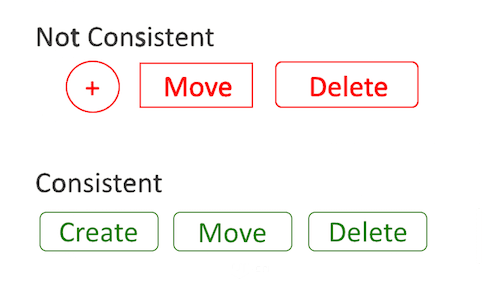
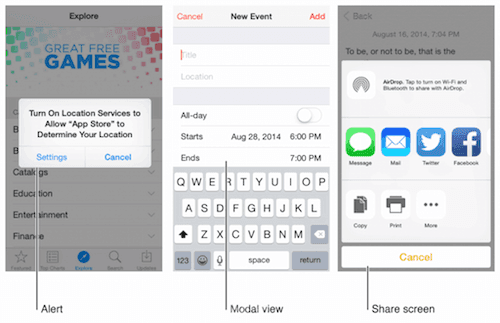
無論您選擇何種形狀,請確保在整個界面控件中保持一致性,以便用戶能夠識別所有UI元素作為按鈕。為什么一致性如此重要? 因為用戶會有意識無意識的記住細節(jié)。 例如,用戶將特定元素的形狀與“按鈕”相關(guān)聯(lián)。因此,一致性不僅有助于創(chuàng)造出美觀的設(shè)計,而且還為用戶提供了更加熟悉的體驗。下圖顯示了這一點。 在應(yīng)用程序的一部分(例如系統(tǒng)工具欄)中使用三種不同的形狀不僅使用戶感到困惑,這是不正確的設(shè)計實踐。

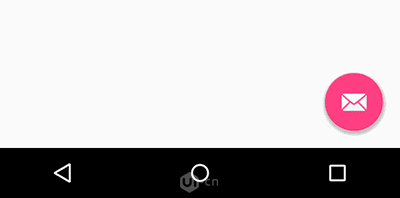
創(chuàng)意沒有錯,但是保持設(shè)計一致同樣重要。1.2陰影和亮點陰影是有價值的線索,告訴用戶他們正在尋找哪個UI元素。陰影使得元素脫離背景,使其容易識別為可點擊或可點擊的元素,因為出現(xiàn)的對象看起來像被壓下的(點擊或點擊)。 即使是扁平的按鈕(幾乎平坦,準確),仍然有這些微妙的線索的地方。

如果一個按鈕投射一個微妙的陰影,用戶往往會明白元素是交互式的。
2.明確標簽按鈕
避免用戶界面元素沒有明確的含義。 因此,UI中的每個按鈕都應(yīng)該有一個正確的標簽或圖標。2.1清除和標記標簽可操作的界面元素(例如按鈕)上的標簽應(yīng)該總是綁定到用戶將執(zhí)行的操作。 當用戶了解按鈕的動作時,用戶會感到更舒服。 諸如“提交”之類的模糊標簽或像下面的示例中的抽象標簽不能提供足夠的關(guān)于該操作的信息。

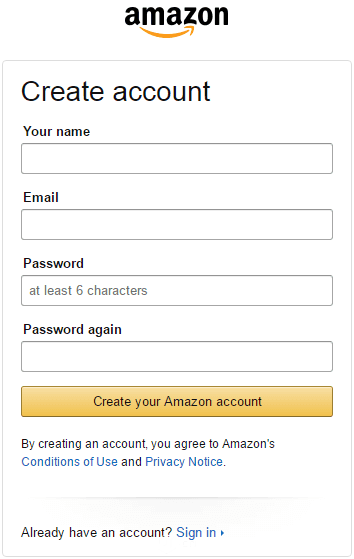
操作按鈕應(yīng)該確認該任務(wù)是什么,以便用戶知道他們點擊該按鈕時會發(fā)生什么。 使用動作動詞來表示按鈕的作用很重要。 例如,如果用戶注冊了一個帳戶,則會顯示“創(chuàng)建帳戶”按鈕,告訴他們按下按鈕后會產(chǎn)生什么結(jié)果。 這個任務(wù)很清楚和具體。 這些明確的標簽可以作為即時幫助,使用戶有信心選擇正確的操作。

3.放置用戶可以找到的按鈕
不要讓用戶尋找按鈕; 放置按鈕,用戶可以輕松找到它們或期望看到它們。3.1位置和順序如果您正在設(shè)計一個應(yīng)用程序,則在選擇適當?shù)奈恢煤桶粹o順序時,應(yīng)遵循平臺GUI指南。 為什么? 因為遵循用戶期望的一致設(shè)計可以節(jié)省人們的時間。

在基于網(wǎng)絡(luò)的應(yīng)用程序的情況下,您應(yīng)該考慮哪個布局真的對您的用戶最有效。 確定這一點的正確方法是通過測試。如果您設(shè)計移動導(dǎo)航,請注意按鈕位置的好做法。 文章底部導(dǎo)航設(shè)計的黃金規(guī)則涵蓋了這個主題。
4.使用戶輕松地與按鈕進行交互
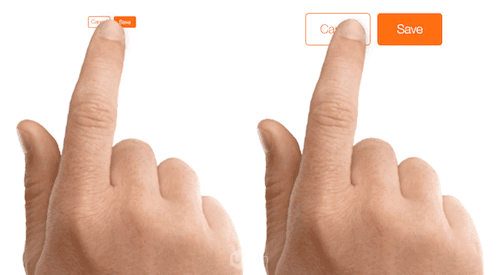
按鈕的大小和視覺反饋,在幫助用戶與他們交互方面發(fā)揮關(guān)鍵作用。4.1尺寸和填充色您應(yīng)該考慮一個按鈕與頁面上其他元素的關(guān)系有多大。 同時,您需要確保您設(shè)計的按鈕足夠大,以便人們進行互動。

當點按作為您的應(yīng)用程序或站點的主要輸入方法時,您可以依靠MIT Touch Lab研究來選擇適當?shù)陌粹o大小。 這項研究發(fā)現(xiàn),手指墊的平均尺寸在10-14mm之間,指尖為8-10mm,使得10mm×10mm具有良好的最小觸摸目標尺寸。 當鼠標和鍵盤是主要的輸入方法時,可以稍微減小按鈕測量以適應(yīng)密集的UI。

您應(yīng)該考慮按鈕元素的大小,以及可點擊元素之間的填充,因為填充有助于分離控件,并為您的用戶界面提供足夠的呼吸空間。

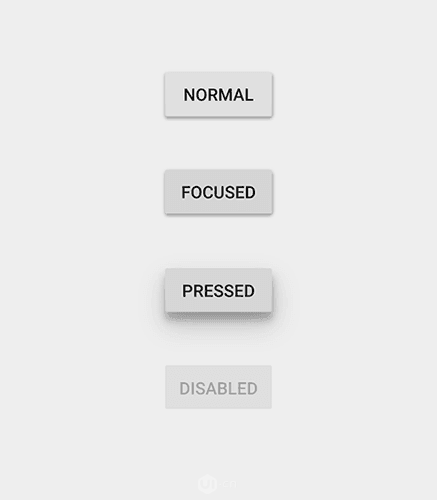
4.2提供視覺反饋這個要求不是關(guān)于按鈕最初對用戶的看法; 這是關(guān)于與UI元素的交互經(jīng)驗。 通常,按鈕不是單狀態(tài)對象。 它具有多狀態(tài),并向用戶提供視覺反饋,以指示當前狀態(tài)應(yīng)該是首要任務(wù)。

5.視覺突出顯示最重要的按鈕鏈接
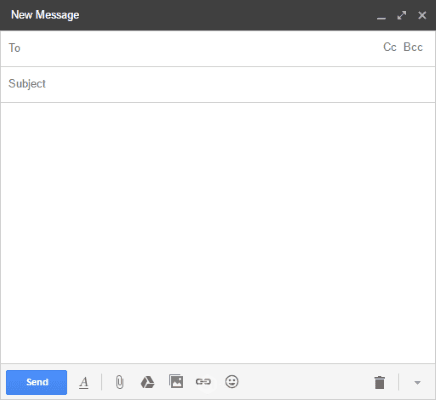
確保設(shè)計強調(diào)主要或最突出的行動。使用顏色和對比度來保持用戶對動作的關(guān)注,并將按鈕置于用戶最有可能注意到的突出位置。5.1呼叫動作按鈕重要按鈕(例如CTA)旨在指示用戶采取您希望采取的操作。 要創(chuàng)建一個有效的“號召性用語”按鈕,可以吸引用戶的注意力并引導(dǎo)他們點擊,您應(yīng)該使用與背景相對應(yīng)的高對比度的顏色,并將按鈕放置在用戶的路徑中。如果我們查看Gmail的UI,界面非常簡單,幾乎是單色的,“發(fā)送”按鈕除外。 用戶一旦寫完信息,就立即注意到這個漂亮的藍色按鈕。

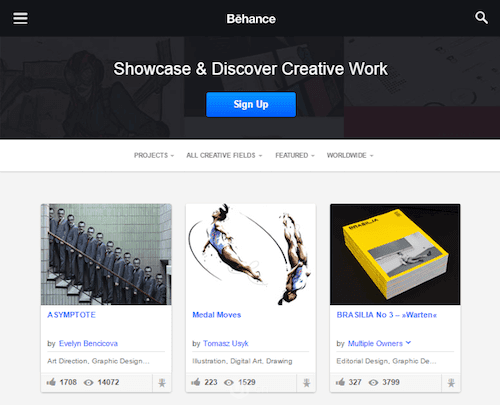
同樣的規(guī)則適用于網(wǎng)站。 如果您看看下面的Behance示例,首先要注意的是“注冊”號召性用語按鈕。 在這種情況下,顏色和位置比文本更重要。

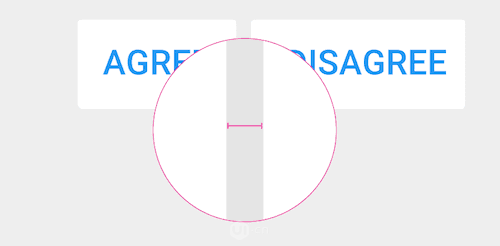
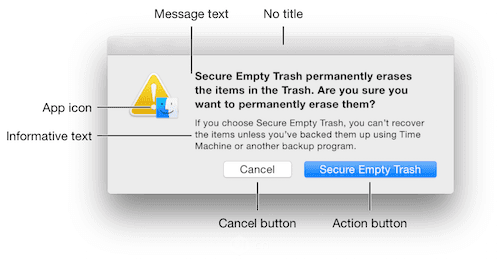
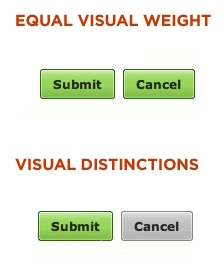
5.2主要和次要按鈕的視覺分析您可以通過彈窗和對話框中的按鈕找到另一個抓住用戶注意力的示例。
在主要和次要行動之間進行選擇時,視覺區(qū)別是幫助人們做出堅實選擇的有用方法:與按鈕相關(guān)聯(lián)的主要積極動作需要承載更強的視覺重量。
它應(yīng)該是視覺上主導(dǎo)的按鈕。次要動作(例如“取消”或“返回”等選項)應(yīng)具有最弱的視覺重量,因為減少次要動作的視覺突出性可將潛在錯誤的風(fēng)險降至最低,并進一步引導(dǎo)人們?nèi)〉贸晒Α?/p>

6.按鈕設(shè)計清單
為了確保您的按鈕設(shè)計適合您的用戶,您需要提出幾個問題:用戶將您的元素標識為按鈕嗎?想想設(shè)計如何提高交流能力。使按鈕看起來像一個按鈕(使用大小,形狀,陰影和顏色為此目的)。按鈕的標簽是否提供了一個明確的信息,點擊后會發(fā)生什么?命名一個按鈕,解釋它的作用,而不是使用通用標簽(如“OK”)往往更好。你的用戶可以輕松找到按鈕嗎? 在頁面上放置按鈕的位置與其形狀,顏色和標簽一樣重要。考慮用戶通過頁面的路徑,并放置按鈕,用戶可以輕松找到它們或期望它們。如果您的視圖中有兩個或多個按鈕(例如對話框),具有主要操作的按鈕是否具有最強的視覺重量?通過對每個按鈕使用不同的視覺重量來區(qū)分兩個選項。

結(jié)論
按鈕是創(chuàng)造平滑用戶體驗的重要因素。簡要設(shè)計要點:使按鈕看起來像按鈕。標簽按鈕告知用戶能為他們做什么。放置按鈕,用戶可以找到它們或期望它們在哪。讓用戶輕松地與每個按鈕進行交互。使最重要的按鈕清晰可辨。
分享標題:網(wǎng)頁按鈕設(shè)計總結(jié)
URL分享:http://m.newbst.com/news29/167279.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站維護、服務(wù)器托管、營銷型網(wǎng)站建設(shè)、網(wǎng)站改版、網(wǎng)站制作、網(wǎng)站設(shè)計公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)頁UI設(shè)計之情感化設(shè)計 2022-06-14
- 百度近期名次優(yōu)化影響分析 2022-06-14
- 域名讓你不容小覷 2022-06-14
- seo的核心是什么? 2022-06-14
- APP界面分享功能設(shè)計 2022-06-14
- 網(wǎng)站外部鏈接是什么,該怎么做呢? 2022-06-14
- 網(wǎng)站文章編輯技巧須知,排名第一頁的答案全在這里了! 2022-06-14

- 新站怎么做上線4天就放出內(nèi)頁,做到新站上線4天就放出內(nèi)頁 2022-06-14
- 如何提升PC端網(wǎng)站權(quán)重 2022-06-14
- mysql : show processlist 詳解 2022-06-14
- 發(fā)布有效的外鏈的方法 2022-06-14
- 淺談電商平臺化架構(gòu) 2022-06-14
- 前端CSS規(guī)范整理 命名規(guī)范的整理 2022-06-14
- 利用心理暗示觸動情感進行的網(wǎng)絡(luò)營銷 2022-06-14
- 如何做好自己的網(wǎng)絡(luò)推廣?(二) 2022-06-14
- 印象:網(wǎng)頁設(shè)計中的圖片敘事 2022-06-14
- 企業(yè)做推廣該如何正確選擇專業(yè)的杭州百度推廣公司? 2022-06-14
- 創(chuàng)建長青網(wǎng)站內(nèi)容的8點建議 2022-06-14
- 5個提升關(guān)鍵詞排名的方法 2022-06-14