視覺設計練習學到的3個小技巧-網站設計
2022-08-04 分類: 網站設計
 網站設計 廈門網絡推廣哪家好" />
網站設計 廈門網絡推廣哪家好" />
我經常會和好朋友們說,設計師要踏踏實實的多練習,練多了,沒準人生巔峰就來了!當然如果你能在練習的過程中帶上一點點的思考,那就更棒了,迎娶白富美都不是問題。每一次的練習與執行,我們都要學會給自己留下點什么,不然進步的速度就會很慢。
到底留下什么呢?菜心就以自己為案例,來講講近通過執行給自己留下了什么吧!
畫面主次一定要分清
排布元素的時候要學會“透氣”
顏色有層次,畫面才會“活”
一.畫面主次一定要分清
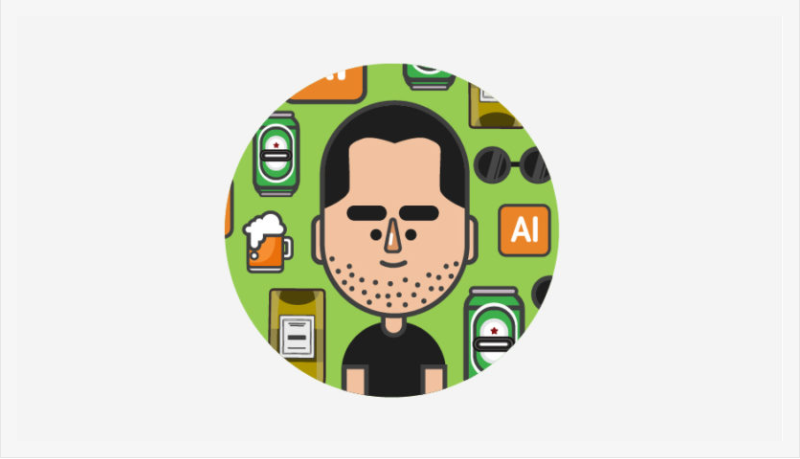
當作一個畫面的時候,我們可以把畫面分為兩大層,一層是主形象,一層是背景。我們千萬要記住一點,就是背景一定不要搶過主形象,不然就本末倒置了。
舉個例子:

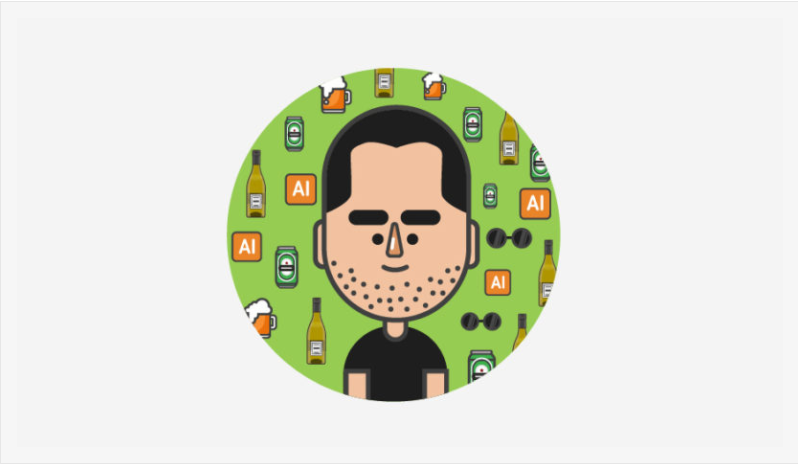
我的本意是想讓背景豐富一點,所以加了一下修飾元素。但現在看起來,元素十分的搶眼,已經妨礙我們去觀賞主形象了,所以我的做法就是縮小背景元素:

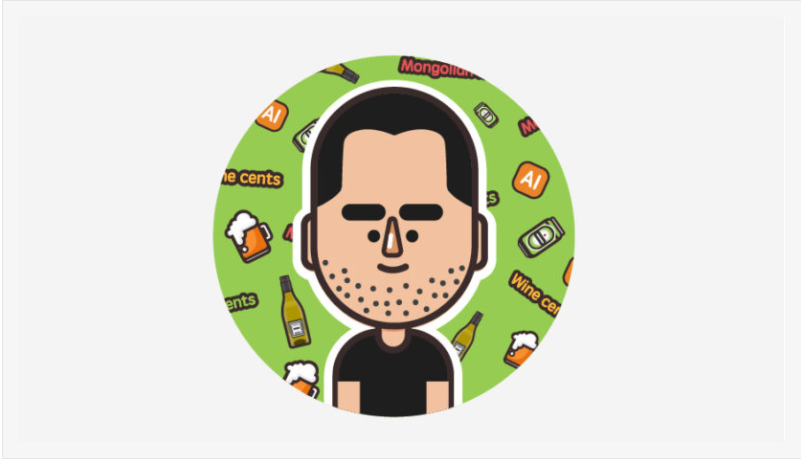
嗯,不那么搶眼了,但好像看著很死板啊。于是我又調整了元素的角度,并且融入了一些英文做修飾,終如下:

切記,做設計的時候一定要隨時提醒自己:主次分明!
二.排布元素的時候要學會“透氣”
在做背景的時候,我們經常會遇到排布元素的情況,省事的方法就是平鋪。但平鋪也是需要技巧的,像下面這種就是赤裸裸的平鋪啊!

為了使其透氣,我們可以拉開元素與元素之間的距離,或者縮小某些元素,如下圖:

如果覺得還是很悶,那就讓小元素去后面,形成前后對比,達到透氣的效果:

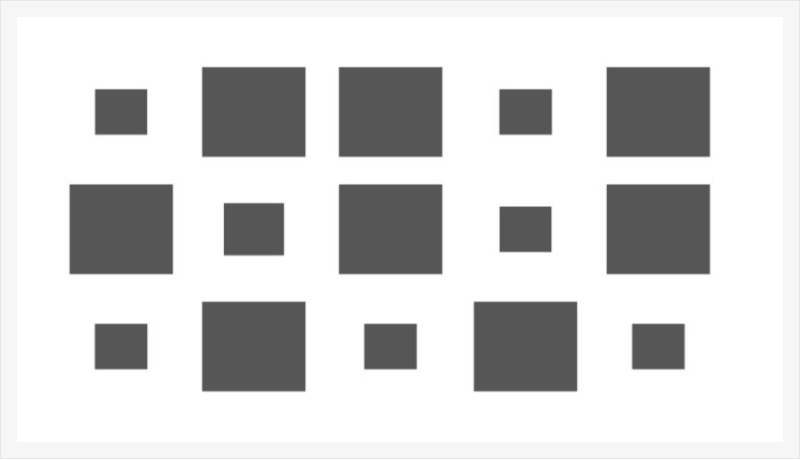
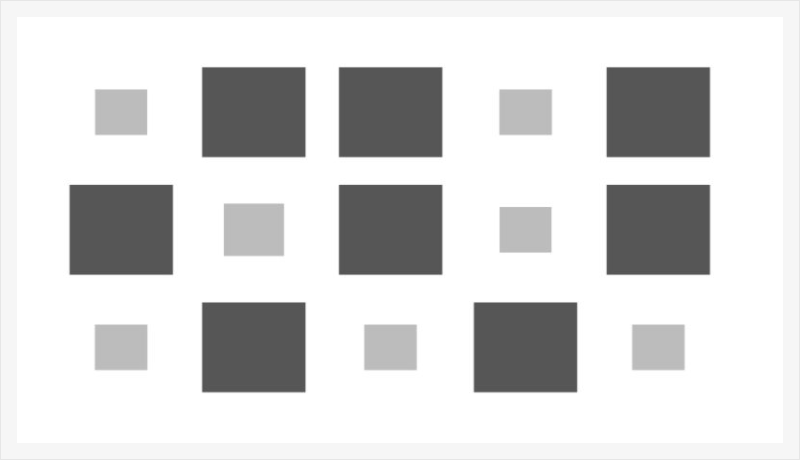
舉個實際的例子,下面這個元素排布的就很擁堵:

先我們可以將元素與元素之間不要離的那么近,有一種讓空氣可以在畫面里面流通的感覺:

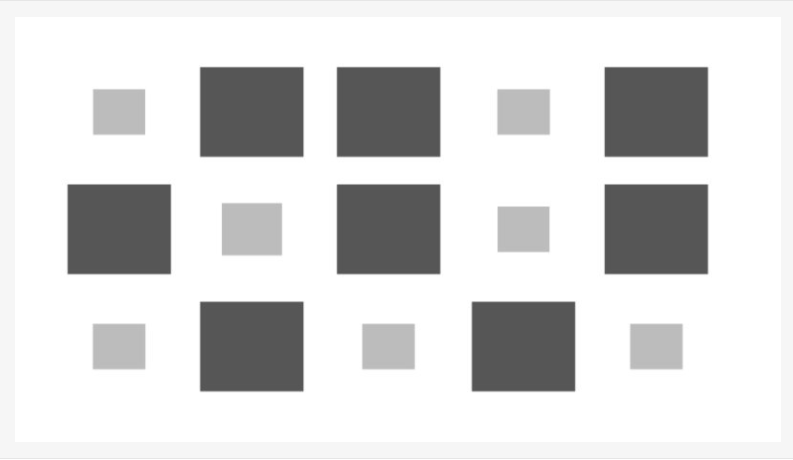
此時如果覺得畫面太單一、太空,我們就可以加一些小元素,讓小元素與主元素形成前后對比,就像下圖的淺灰色方塊一樣:

加完小元素的效果如下:

當然方法不止一種,但使畫面透氣、有節奏是我們的終極目標,只要能達成此目標,什么方法都可以。
三.顏色有層次,畫面才會“活”
顏色對我來說真的很頭疼,近的練習中對顏色也是頗有感觸,以后會專門寫一篇顏色的,今天就先講一個小點吧!
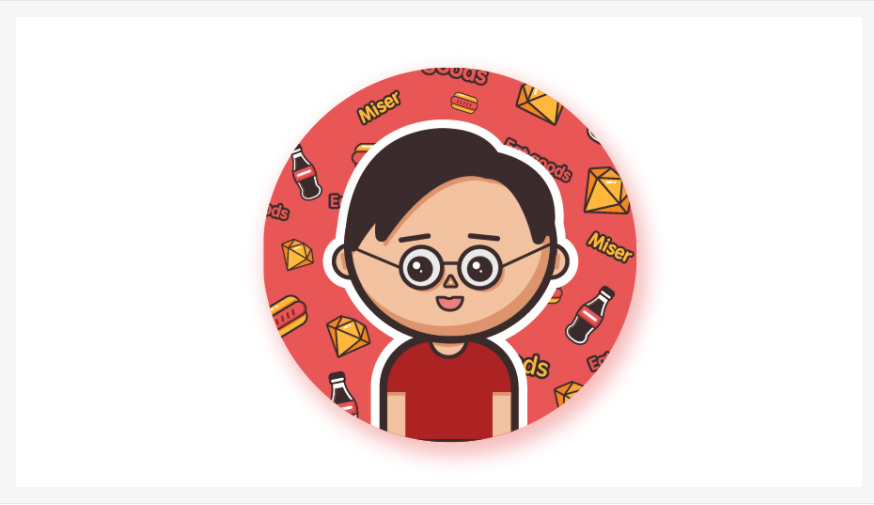
有時候我們會覺得畫面看著不夠“活”,死氣沉沉的,比如下面這個畫面:

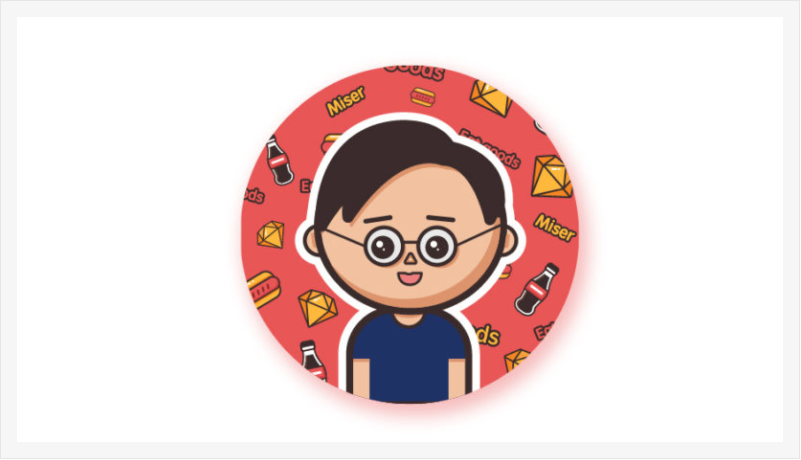
看著很平,就是因為顏色上沒有層次,沒有碰撞。藍色與紅色為對比色,假如我們將人物的衣服換成藍色,是不是會好點呢?

嗯,確實是好了點,那背景是否可以再加點層次呢?
當然可以,例如加點紅色的互補色——綠色:

這樣就看著層次豐富多了,也就是我們所說的“活”。但要強調一點,綠色是點綴色,不能占的面積太大,不然就太搶眼了。
文章題目:視覺設計練習學到的3個小技巧-網站設計
分享URL:http://m.newbst.com/news29/184979.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 大師級培養技巧,如何讓網站設計被人所青睞 2022-08-04
- 在英文網站設計時用到的一些技巧 2022-08-04
- 怎樣設計一套與眾不同的網站-成都網站設計公司,成都網站設計 2022-08-03
- 在配色這件事情上,總會有一些有趣且有用的小技巧-網站設計 2022-08-03

- 手機網站內容設計知識_成都網站設計 2022-08-04
- 什么是網站設計,網站設計定義又是什么? 2022-08-04
- 網站設計布局要注意什么事項,克服哪些困難? 2022-08-04
- 你的網站設計有“人情味”嗎 2022-08-04
- 成都玩具網站設計 2022-08-04
- 如何使網站設計更得人心 2022-08-04
- 網站設計需要注意的原則都有哪些 2022-08-03
- 成都學校網站設計 2022-08-03
- 如何成都網站設計,讓網站更受歡迎? 2022-08-03
- 網站設計的七大誤區你都避開了嗎? 2022-08-03
- 北京網站設計公司定制網站要多少錢 2022-08-03
- 網站設計時需要遵循哪些原則 2022-08-03
- 【成都網站設計】構建企業級移動應用程序前的五個核心問題 2022-08-03
- 成都網站設計,這些資源網站能助你找到合適配圖 2022-08-03
- 網站設計策劃過程中尤為重要的三要素 2022-08-02