掌握網(wǎng)頁(yè)設(shè)計(jì)的基礎(chǔ)!匯總頁(yè)面的柵格、排版、元素放置效果的使用方法
2022-11-15 分類: 網(wǎng)站建設(shè)
近在網(wǎng)上發(fā)現(xiàn)很多可以應(yīng)對(duì)響應(yīng)式的布局,縱向頁(yè)面、橫向頁(yè)面柵格的使用方法,設(shè)計(jì)著陸頁(yè)元素等等的知識(shí)。這次介紹可以學(xué)習(xí)網(wǎng)頁(yè)設(shè)計(jì)的信息圖和資源。

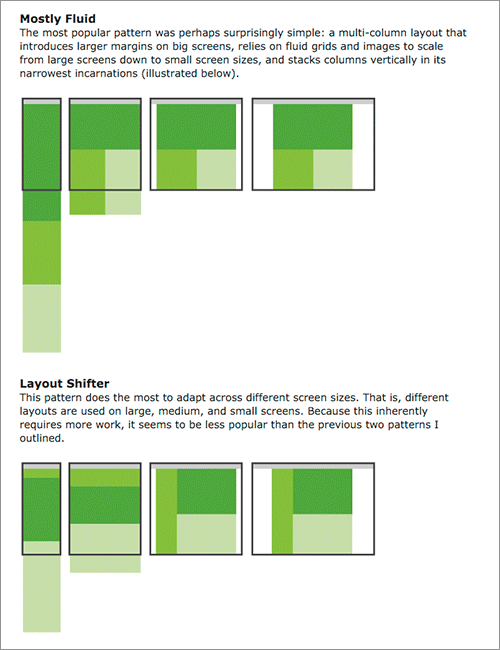
Multi-Device Layout Patterns
在手機(jī)、平板、電腦上產(chǎn)生各種各樣布局變化的總結(jié)。

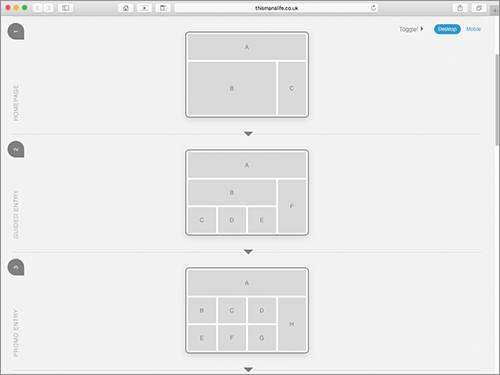
Responsive Layouts, Responsively Wireframed
享受頁(yè)面響應(yīng)式布局、線框圖的動(dòng)畫。

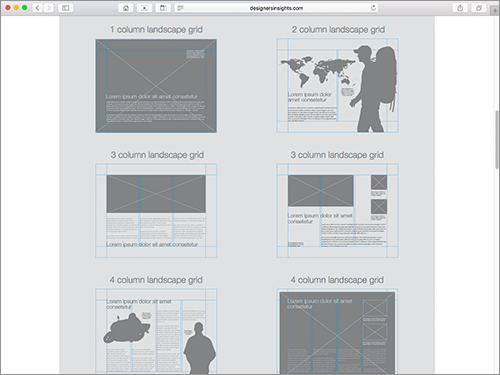
Using Layout Grids Effectively
縱向頁(yè)面、橫向頁(yè)面效果的柵格使用方法。不只是雜志頁(yè)面,就連網(wǎng)頁(yè)設(shè)計(jì)的效果也有。

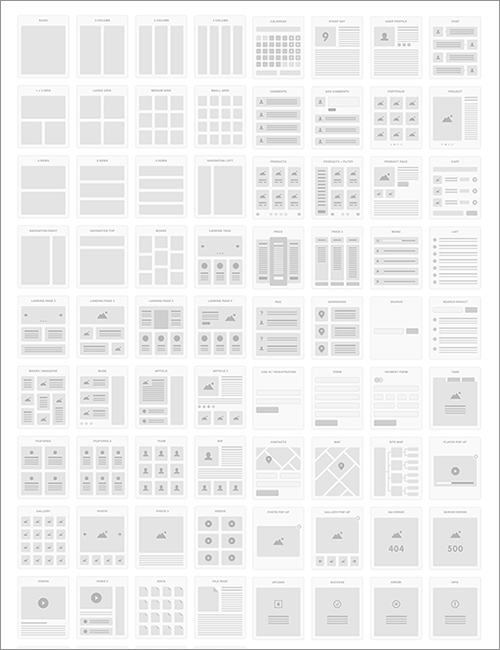
UI Tiles
收錄了近期網(wǎng)頁(yè)設(shè)計(jì)采用的布局、UI按鈕等72個(gè)免費(fèi)素材(PSD、AI、Sketch)。

Flow Patterns
可以付費(fèi)下載匯集了72個(gè)用戶流程模式與網(wǎng)站流程。
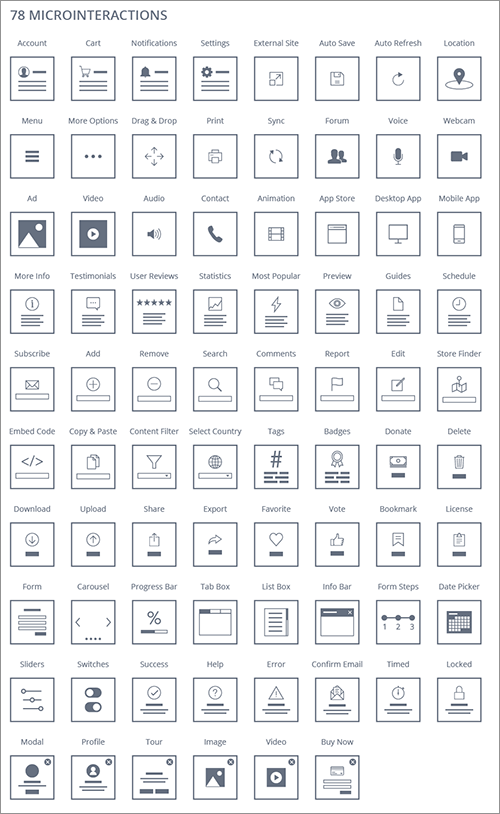
截屏是78個(gè)有意思的微交互。
Landing Page Design
匯集了著陸頁(yè)的布局、重要元素等的用處與注意點(diǎn)。

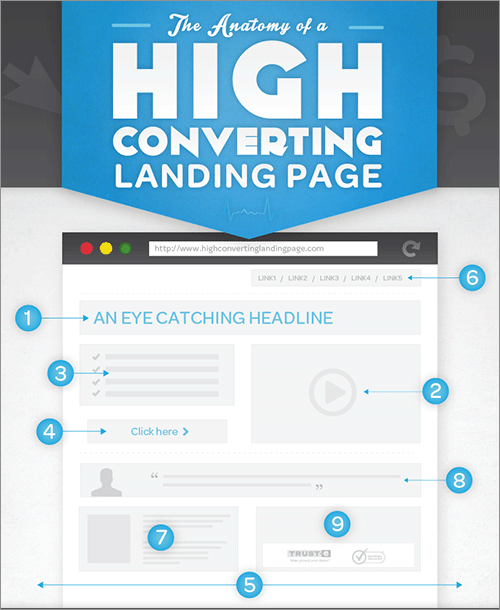
The Anatomy of a High Converting Landing Page
對(duì)高轉(zhuǎn)換率著陸頁(yè)的剖析。
12 Cirtical Elements
講解關(guān)于網(wǎng)頁(yè)構(gòu)成的12個(gè)重要元素。

The Anatomy of an Optimal Local Landing Page
著陸頁(yè)必要元素和重要度示范的參考。
新聞標(biāo)題:掌握網(wǎng)頁(yè)設(shè)計(jì)的基礎(chǔ)!匯總頁(yè)面的柵格、排版、元素放置效果的使用方法
本文地址:http://m.newbst.com/news29/213679.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供App設(shè)計(jì)、品牌網(wǎng)站制作、App開(kāi)發(fā)、標(biāo)簽優(yōu)化、網(wǎng)站策劃、網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站優(yōu)化主要針對(duì)哪些方面 2022-11-15
- 為什么網(wǎng)站權(quán)重沒(méi)有提升 2022-11-15
- 企業(yè)為何要?jiǎng)?chuàng)建全網(wǎng)營(yíng)銷型網(wǎng)站 2022-11-15
- 成都建設(shè)局網(wǎng)站分析 2022-11-15
- SEO告訴你怎樣讓網(wǎng)站獲得搜索引擎青睞 2022-11-15
- seo優(yōu)化技巧之百度圖片優(yōu)化 2022-11-15
- 網(wǎng)站運(yùn)營(yíng)關(guān)注的幾點(diǎn)基本要素 2022-11-15

- 建一個(gè)網(wǎng)站需要多少錢? 2022-11-15
- 在網(wǎng)絡(luò)進(jìn)行營(yíng)銷中常用的7種網(wǎng)絡(luò)營(yíng)銷方法 2022-11-15
- 全屏網(wǎng)站怎么設(shè)計(jì)更有沖擊力 2022-11-15
- 一個(gè)新網(wǎng)站上線,SEO優(yōu)化該從何入手? 2022-11-15
- 為什么要做選擇網(wǎng)站定制優(yōu)勢(shì)有哪些 2022-11-15
- 如何進(jìn)行網(wǎng)站推廣?方法有哪些? 2022-11-15
- 創(chuàng)新互聯(lián):如何做好大型集團(tuán)門戶建設(shè) 2022-11-15
- 創(chuàng)業(yè)公司為何不首選開(kāi)發(fā)AndroidApp? 2022-11-15
- 企業(yè)如何順應(yīng)互聯(lián)網(wǎng)+轉(zhuǎn)型 2022-11-15
- 創(chuàng)新互聯(lián):專業(yè)網(wǎng)站建設(shè)怎么做?選好分類是關(guān)鍵 2022-11-15
- 網(wǎng)絡(luò)公司路在何方?成都網(wǎng)站建設(shè)行業(yè)的前景分析 2022-11-15
- 什么是網(wǎng)站推廣?如何做好網(wǎng)站推廣? 2022-11-15