這些網頁設計效果你可以借鑒
2016-08-18 分類: 網站建設
最近一個網頁設計趨勢是視差滾動,今天說說網頁設計中的熱點技術視差滾動,如果過度使用會適得其反。本文中這些網頁設計效果你絕對沒見過!視差滾動實例展示





1、firewatch

每一層樹都獨立移動
我們見過的視差滾動中最美麗的一個例子是這個網站的游戲firewatch。它的偉大,常伴隨視差效果的東西,用在網頁的頂部,其余頁面你可以清晰的讀取信息。
2、Garden Studio

分層的景觀,使它看起來三維
與此類似,花園工作室也選擇在他們的網站上使用視差技術,在他們的網站的頂部設計一個明智和愉快的方式。變化是微妙的,不顯眼但也獨具風格。如果你有網站建設、網站優化、logo設計、品牌設計、印刷等產品服務需求,可以咨詢創新互聯。
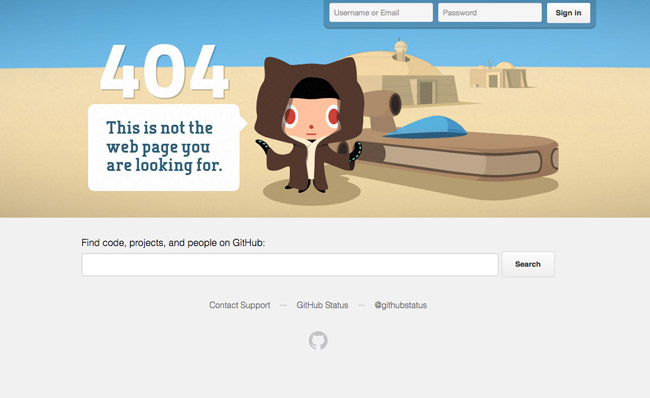
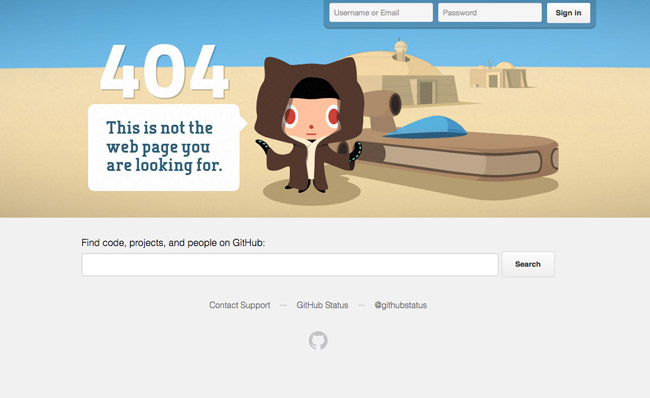
3、GitHub的404

GitHub的404打破視差的規則形成一個讓人迷惑的效果
它真的是一個有趣的網頁,頁面會跟隨鼠標移動而抖動,這不是嚴格意義上的視差滾動的效果。但是,采用分層來增加視覺深度。背景比前景移動速度更快,讓人產生迷惑,有超凡脫俗的感覺。
4、Jess & Russ

每一個插圖都有一種深度感
花式滾動效果和插圖是這個網頁最主要的吸引力,構建了一個美麗的網站,并講述了一個故事。視差滾動是用來在整個增加深度的插圖。

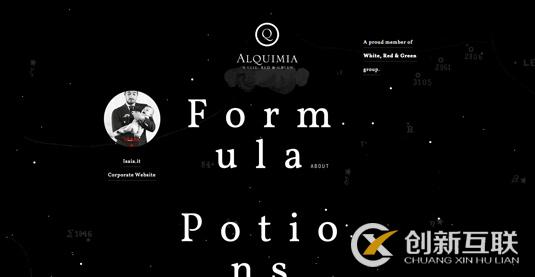
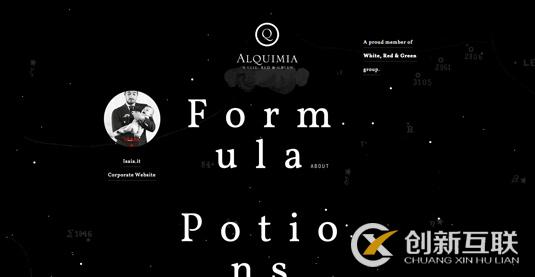
Alquimia WRG使用視差元件來模擬三維空間環境
HTML5畫布是用來制作動畫的初始加載圖像。通過鼠標移動創建三維空間環境,是網頁中微妙的視差元素。頁面導航是通過簡單流暢的頁面滑動效果,這是通過改變與Javascript CSS屬性來實現。該工作頁包含一個選定項目的簡單列表,在選擇的時候,平滑的滑動效果中顯示更多的信息。
分享題目:這些網頁設計效果你可以借鑒
網頁路徑:http://m.newbst.com/news29/41079.html
成都網站建設公司_創新互聯,為您提供軟件開發、網站改版、建站公司、小程序開發、自適應網站、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 淺談百度權重和網站流量的關系 2016-07-23
- 創新SEO:對于搜索引擎算法的網站權重問題 2016-08-02
- logo設計的必要性有哪些 2016-08-18
- 做網頁設計,創意還重要嗎? 2016-08-18
- 怎樣提升行業網站影響力 2016-07-17
- 新手站長應該注意域名的問題 2016-07-15
- 四點做好網站的用戶體現 2016-07-13

- 專業網頁設計與普通設計有什么不同?是怎樣的? 2016-08-18
- 關于網站內容更新的原創來歷 2016-07-20
- 堅持二字決定了網站優化成敗 2016-08-02
- 如何讓蜘蛛經常來光顧我們的網站 2016-07-19
- 我們該如何做好一個重慶官網建站? 2016-07-18
- 青島建網站中,網站被攻擊如何處理? 2016-07-16
- 網站優化之搜索引擎怎樣判斷網站權重 2016-08-02
- 怎樣使用交互設計來優化網站? 2016-08-18
- 網頁設計中垂直導航菜單的設計技巧 2016-08-18
- 網絡營銷需要遵循的原則有哪些? 2016-08-01
- 廈門建網站怎樣設計新聞網站首頁? 2016-08-18
- 網站做友情鏈接需要參考這幾點 2016-07-10