成都網站設計常用視覺技巧!
2013-05-24 分類: 網站建設
成都網頁設計常用視覺技巧!有時候網站當中一個小的設計調整,可以立馬將一個普通的網站提升成一個高大上的網站,今天給大家介紹的這幾種設計趨勢,可以幫助大家在現有網站上做調整,也可以帶入到新的設計項目中去。
1、幾何圖形
縱觀最近的一些網站設計,幾何圖形這個設計元素出現的頻率越來越多。從之前的漸變色背景到現在的幾何形狀,這是設計趨勢的一種。
幾何圖形的造型設計可以增加視覺感知的沖擊感,增加視覺豐富性。
幾何圖形可以以下面幾種常見方式出現:
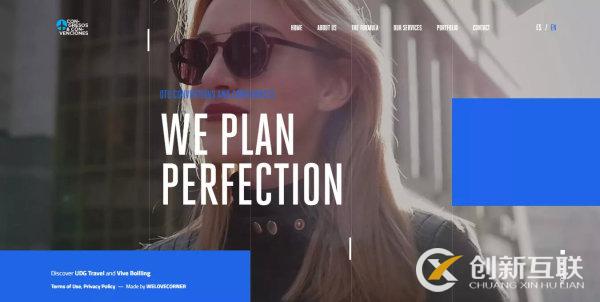
(1)在圖片上做幾何切割,將重點內容放在切割的幾何造型內,例如OTU國外公司網站上藍色的設計幾何圖形,圖形上可以放置一些文字介紹。
(2)使用強烈的幾何圖形遍布在圖像或是主題的四周,使得用戶視覺效果可以集中在某一區域,例如愛爾蘭Career Zoo網站 。
(3)將一些圖片放置在幾何造型當中,好比AI中經常使用到的置入功能,這樣的設計可以增加新的視覺焦點在圖像上,例如Papillonsdenuit 這個網站。
(4)幾何圖形的平均分布,這樣的設計可以制造一定的韻律感,看起來整潔又有節奏。例如 日本流通科學大學網站。
 成都網站設計常用視覺技巧!" alt="成都網站設計常用視覺技巧!" width="600" height="302" border="0" style="width: 600px; height: 302px;"/>
成都網站設計常用視覺技巧!" alt="成都網站設計常用視覺技巧!" width="600" height="302" border="0" style="width: 600px; height: 302px;"/>
幾何元素中的角度和曲線可以幫助用戶視覺瀏覽時容易形成一條線,并且這是一個很好的定向工具。這樣的設計可以很方便的做好視覺瀏覽的主次,達到設計師想表達的主旨。
2、幾何線框和線條
幾何線框不同于前面的幾何圖形,兩者的區別一個是實心一個是空心的,線框的粗細在實際網頁當中的可操作性比較強,可以根據具體設計情況加粗或是變細,使用起來還是很方便的。
線框這個設計趨勢被慢慢流行起來不是沒有預兆的,相信大部分設計師都看過這樣的類似的海報,對,網頁中的線框設計靈感也是從這來的。
幾何線框和線條
線條的使用可以在網頁中起到風格的作用,線條可以帶有指示性,幫助引導用戶去關注視覺主體。

幾何線框和 線條 可以以下面幾種常見方式出現:
(1)曲線和直線相結合作為網頁的設計元素出現,這樣的設計通常可以豐富要整個界面。例如adaptable公司網站,直接將圓形的線框作為背景。
(2)可以將線條與圖像的相結合出現在網頁設計當中,可以起到畫龍點睛的作用。 例如Daniel Spatzek網站 。
(3)幾何線框和線條可以結合出現,設計感強,容易抓眼球。例如 Feudi di San Gregorio葡萄酒網站,第一次打開這個網站我都沒想到這是做葡萄酒的。

幾何線框和線條的使用可以很靈活,可以做部分圖像的疊加和遮擋,這塊設計會比上面的幾何圖形要靈活得多,也會更具時尚感。當然,因為幾何線框和線條可以靈活的被使用,這也同時要求設計師在設計時的把握能力,很多設計得不好,就反而顯得簡單。
成都網站設計常用視覺技巧!
3、 模糊圖像
圖像做模糊處理,這種方式并不新鮮,但是看看最近的一些國外優秀網站,設計師將圖像或是視頻模糊之后稍做調整,變成了一種設計趨勢。
模糊圖像 可以以下面幾種常見方式出現:
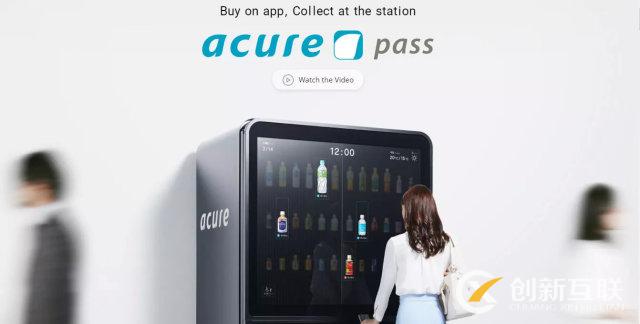
(1)模糊圖像的次要部分,突出主要部分,形成虛實結合,這種設計通常易凸顯主體,主體可以是產品、人或是物。例如Acurepass APPSITE網站。
(2)做線性模糊或是徑向模糊,這樣的模糊方式可以形成畫面的上的虛實變化,增加畫面的豐富性。空氣馬達真空發生器特制造商的網站,采用的是徑向的一個模糊加一個顏色疊加。
(3)統一模糊處理圖像或視頻,這樣的方式出現率是高的。這種方式容易突出主要文字部分的內容。Mackay這個網站也是采用這種統一平均模糊的方式。

分享文章:成都網站設計常用視覺技巧!
URL分享:http://m.newbst.com/news29/7479.html
成都網站建設公司_創新互聯,為您提供定制開發、網站策劃、響應式網站、標簽優化、ChatGPT、靜態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網頁設計之分屏切割布局法! 2013-05-24
- 國內外服務器空間優缺點對比! 2013-08-08
- 什么是營銷型網站?怎么判斷一個網站具不具備營銷效果! 2013-08-07
- 網站被黑被掛馬了怎么辦?網站什么會被掛馬? 2013-05-28
- 什么是SAAS建站? 2013-08-05
- 外貿企業站入手谷歌海外推廣優化的技巧 2013-08-04
- 企業網站推廣大概需要多少錢?企業網站推廣是怎么計費的? 2013-08-03

- 怎樣的網站設計才能提升網站品質和視覺效果? 2013-05-23
- 成都網站優化:網站流量少,跳出率高?這幾點沒做到位! 2013-05-22
- 使用php建網站有哪些好處? 2013-08-07
- 什么是建站需求分析,網站需求分析有哪幾個步驟! 2013-08-06
- 制作企業網站的方法技巧! 2013-08-05
- 企業為什么要建設企業網站?到底有哪些用處? 2013-08-03
- 自己建設網站有什么步驟? 2013-08-02
- 什么是泛站群?泛站群的原理是什么? 2014-04-09
- 什么是HTTP和HTTPS? 2013-08-02
- 成都網站優化:論壇怎么優化最為有效? 2014-04-09
- 資源下載類網站優化推廣的有效方法! 2014-04-09
- 成都網站優化:網站為什么沒有排名? 2014-04-08