設計新聞類門戶網站你必須知道以下幾點
2022-06-23 分類: 網站建設
新聞類網站的設計訣竅
創新互聯認為新聞類網站的束縛在于:曩昔傳統的報紙以及雜志均為紙媒,動輒就在頁面里融入了那些根深柢固的慣例。因而用戶在閱覽時會發現,這類網站的感受很熟悉,可是卻約束了視覺表現。與此同時大多數新聞類網站的用戶體會設計十分差,經常會呈現令人閱覽艱難的小文本。
從《互聯網設計之道》開端,我知道這句話現已他人重復無數次了,假如把網絡比作一種前言的話,那么網絡是活動的,是雜亂的,也是漂亮的。并且網絡的威力超出了大多數人的預料。
所以咱們一同來看一下這些世界聞名的新聞類網站,看看他們的優點與缺點。并且提供新聞類網站設計制作技巧
歸根到底是移動端的用戶體會
本來,主要還得是移動端用戶的體會。可是許多新聞類網站并沒有將此類用戶納入思考。當然,的確許多新聞網站現已出了iOS或許Android版別的原生運用,惋惜作用并不抱負,大多數的用戶下載完以后,用幾回就根本廢置到一旁了。
咱們獲取信息的路徑是啥?由于過分官方,內容過分慣例,如今的用戶很少自動閱覽新聞類網站。他們通常是經過點擊兄弟、親戚、網友的共享來得到信息。經過社交網絡,E-Mail,RSS Feed以及新聞源中的連接來得到信息。而連接導向的往往是網站,而不可能是運用。因而,每個新聞類網站都有必要要重視移動端的用戶體會。如今用手機閱覽音訊的人實在是太多了。
那么疑問又是啥?為啥新聞類網站不改善呢?
路很綿長,前方有兩塊攔路虎有待鏟除。
帶寬
新聞類網站,通常每頁都會呈上許多信息,這就意味著讀取需求占用許多帶寬。通常都會有3-5條近來的新聞,用來招引用戶留意,再來一點新聞拍攝圖像以及翻滾的新聞,再加上一些JavaScript特效。這使得移動端用戶需求下載許多的數據。(相對的,自個想)許多移動端用戶所在的地方沒有免費的Wi-Fi,手機的帶寬有限,即使許多有Wi-Fi的場合,平板和智能手機的閱覽頁面速度也適當慢。
因而,花里胡哨的風格有必要改動。
不是每個人的硬件設備都很發燒
還記住上面我提到過的嗎?我兄弟以為新聞類網站應當參加一點AJAX作用,這么就能達到非常好的用戶體會。可是我記住他用的是iPad,IPad硬件設備很不錯,快捷的很。近來有人送我了一個Hipstreet Titan。由于太廉價了,所以用起來不如高端設備那么流暢,這是其一。
其二,運用低端設備的用戶遠比運用高端設備的用戶多。就比方說他人送我那個平板,不光Wi-Fi慢,頁面讀取也慢,JS動效最多。有時上下翻頁都慢的讓人糾結。趁便說一下,新聞類網站大都充滿了旋轉作用,這關于低端設備來說簡直是殺手。不過有的低端設備可以經過替換閱覽器來處理。我得平板用的是Opera,即使經過了多重優化,可是硬件仍是約束太大,假如你的網站不能極好的兼容低端設備,那么你會丟失許多用戶。
那么那些媒體巨子是如何做的呢
好像大多數新聞類網站在依靠原生運用,只是有少部分先行者在測驗呼應式設計。
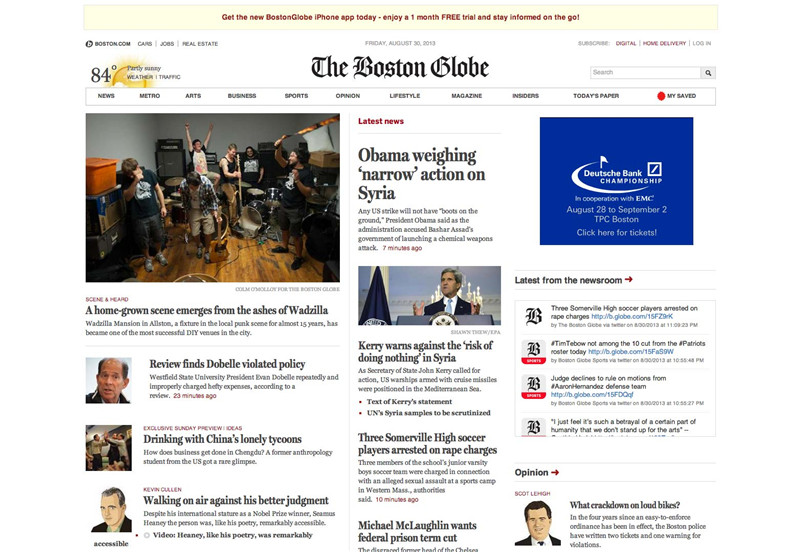
The Boston Globe
選取這個網站主要還是因為它的流行,很多設計團體很是贊嘆這個網站的首頁。首先不評價這個頁面中大量的信息,其次可從整體設計中來看是相當整潔有序的,最后鏈接也足夠多,便于人們的觸摸敲擊。圖像略小。整體風格看起來像是一張報紙,聚焦于字體和有序的排版,用平板瀏覽起來還是相當輕松、不錯的。

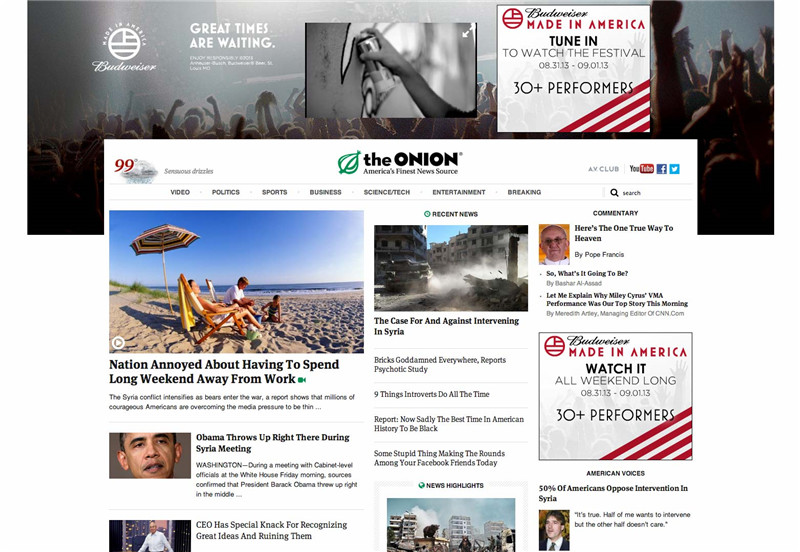
The Onion
這個我們從布局方法上說,感覺略像the Boston Globe:三欄縮小成兩欄,然后一欄。不管怎么樣,這個方法很有用,在平板上流程是能夠流暢。我想之所以這個網站流行的原因,就是流暢。

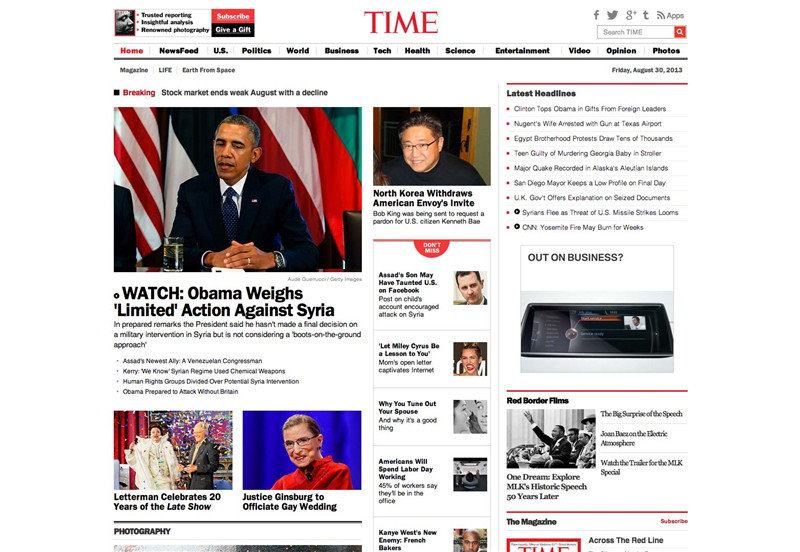
Time Magazine
新聞類網站經典的響應式三欄布局,請看Time Magazine網站。

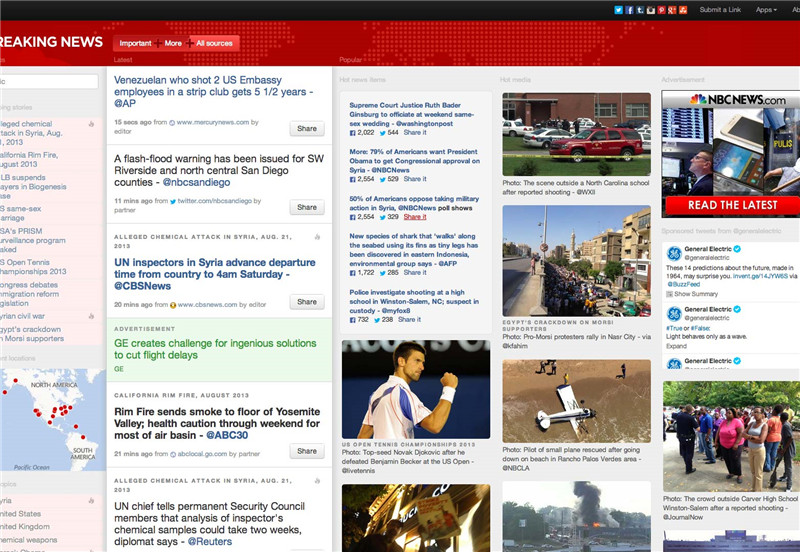
Breaking News
完全放棄了紙媒的視覺隱喻,喜歡用類似應用的方法呈遞信息。特別照顧Rss Feed讀者。這個就很是受歡迎的原因是,它是響應式,無論是在移動顯示頻幕上,還是PC端顯示頻上效果都很棒。

應當如何設計優異的新聞類網站
有必要要高度重視移動用戶,究竟許多移動用戶都是經過外部連接閱覽新聞類網站的。不能只是依靠原生運用來供給移動端用戶體會,由于究竟還有許多是暫時用戶,他們不會為了閱覽一次新聞類網站而裝一款運用。
- 簡化網站,呼應式規劃。
- 要留意對iOS、Android渠道的優化,要兼顧到不一樣層次(尤其是低端)設備。
- 本來我以為就這么多,一旦做到了這些,就是創新和前進。
分享名稱:設計新聞類門戶網站你必須知道以下幾點
本文路徑:http://m.newbst.com/news3/170803.html
成都網站建設公司_創新互聯,為您提供品牌網站建設、外貿建站、定制開發、軟件開發、靜態網站、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 創新互聯網站開發的顏色應該怎么搭配 2022-06-23
- 不懂技術 我們如何維護讓網站飛起來 2022-06-23
- 免費注冊網站域名便宜又劃算?背后的那些坑你知道多少? 2022-06-23
- 形式大于內容:實地調研系列 2022-06-23
- 怎樣針對企業站首頁進行搜索優化 2022-06-23
- 簡版網站的優化方案 2022-06-23

- 你的關鍵詞沒百度指數?只可能有兩種結果… 2022-06-23
- 企業網站做網絡營銷最實用有效的方法有哪些? 2022-06-23
- 將整段文字用代碼左右對齊 2022-06-23
- 創新互聯產品宣傳片要怎么拍 2022-06-23
- 企業網站推廣的基本工作有那些 2022-06-23
- 化妝品網站項目策劃書 2022-06-23
- 影響網站推廣企業利潤下降的因素有哪些? 2022-06-23
- 哪些情況導致公司網站備案號被取消 2022-06-23
- 網站安全維護之前端xss攻擊防御措施 2022-06-23
- 網站備案號被注銷的幾個原因 2022-06-23
- 無錫網站優化新人先干什么? 2022-06-23
- 獨立站SEO要起死回生了嗎? 2022-06-23
- Web服務器區別于應用程序服務器,Web服務器不同于應用程序服務的地方 2022-06-23