絕對干貨!H5動畫制作方法全揭秘
2021-05-26 分類: 網站建設
近年來,H5頁面火爆整個移動互聯網,這些頁面的炫酷展現,都離不開動效設計和制作,而動效設計和制作早已成為一名合格設計師必需掌握的技能。
目前,設計師制作H5頁面更多的是借助H5制作工具,本文將以H5制作工具為例和大家一起挖掘幾種常見的H5動效制作方法。

H5制作工具自帶的動畫功能
目前市面上用的比較多的H5制作工具有木疙瘩、ih5等,本文將以木疙瘩為例給大家介紹。
關鍵幀動畫:可以實現常見的動畫效果,比如位移、大小、旋轉、透明度改變等。
變形動畫:可以實現形狀的改變和顏色過渡的動畫效果。
進度動畫:可以實現進度走勢效果,圖表走勢圖和打字機效果用進度動畫來做比較理想。
逐幀動畫
逐幀動畫就是在時間軸的每幀上逐幀繪制不同的內容,使其連續播放而成動畫。
優點:逐幀動畫具有非常大的靈活性,幾乎可以表現任何想表現的內容,而它類似于電影的播放模式,很適合于表演細膩的動畫。
例如:人物或動物急劇轉身、頭發及衣服的飄動、走路、說話以及精致的3D效果等等。
缺點:因為每一幀都不是不同的圖片,制作會增加負擔并且最終輸出的文件也很大,在移動互聯網上不利于傳播。
鑒于以上優缺點,大家在制作動畫過程中可以少量地添加逐幀動畫來表現一些細節。
逐幀動畫的實現很簡單,但逐幀動畫的內容制作,可能會讓一些同學頭痛,下面給大家羅列3種獲得逐幀動畫內容的方法。
- 手繪
如果手繪能力較好的設計師可以將每一幀的畫面自己畫出來,當然這樣工作量也會比較大
- 從視頻里獲取
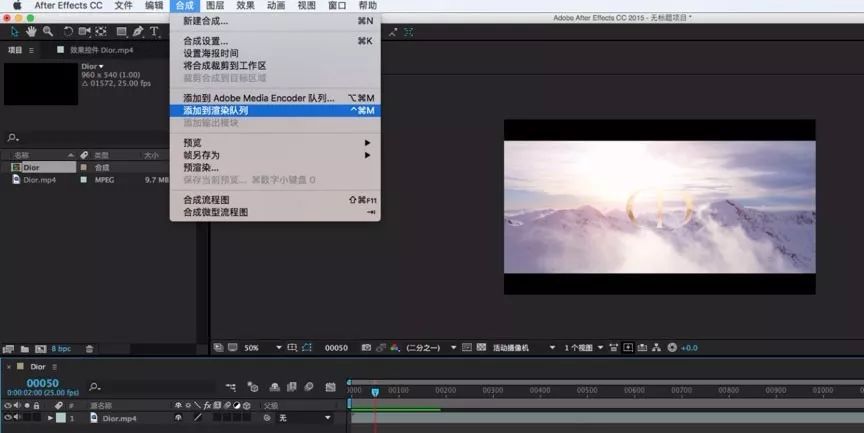
如果看中里某個視頻里某段動畫效果,想用到項目當中來,可以通過AE將視頻轉換成序列幀圖片,具體操作方法如下:
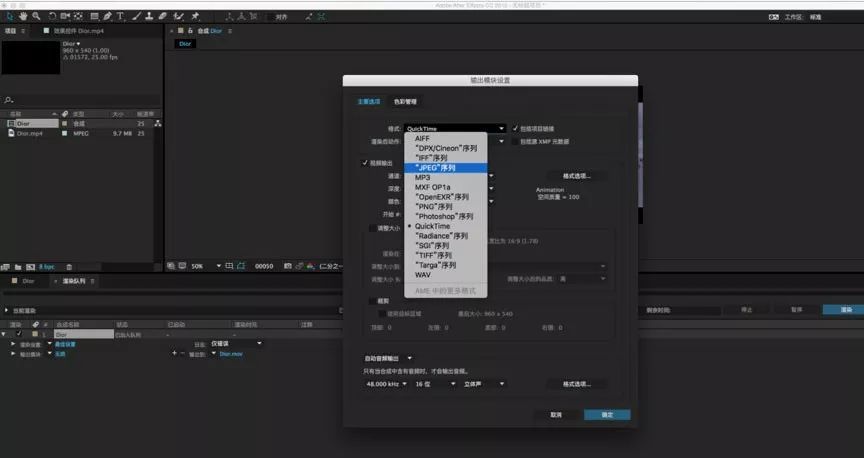
將視頻文件導入到AE中,找到 合成菜單--添加到渲染隊列--在面板里將格式改為“JPG“序列或者“PNG“序列--渲染出來即是一張張內容不同的的靜態圖片。
如果圖片太大的話,可以通過圖片壓縮工具來對圖片大小做進一步優化。


- 從GIF動畫里獲取
如果看中的是GIF動畫里面的素材,同樣也可以將圖片獲取,需要先下載一個看圖軟件“2345看圖王“或者“7GIF“,可以將GIF圖里的每一幀圖片保存出來。
GIF動畫
GIF動畫的制作方法有很多種,可以通過PS來制作,也可以在AE中制作好視頻再導入到PS中轉成GIF動畫形式。
GIF圖片擅長于制作細節的小動畫,位圖,優勢在于 “體型”小,制作成本低,GIF動畫常在H5動效里用做loading效果、熱門小標簽等,所以,小的動畫可以用GIF來展現。
視頻
H5頁面中,很多效果其實是視頻,比如曾經有一個標題叫做“該新聞已被BMW快速刪除“寶馬案例,刷爆了整個微信朋友圈,如果不帶交互效果,用視頻全屏的方式來播放動畫也是有非常不錯的選擇。
在H5制作工具中插入代碼實現動效
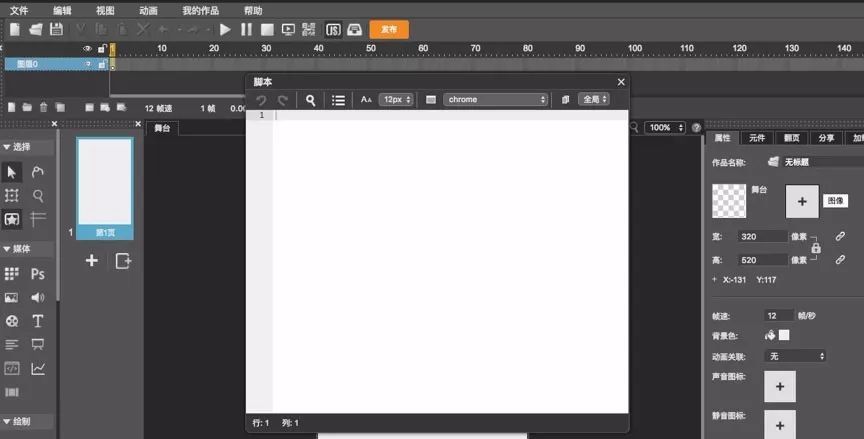
很多H5制作工具,也支持插入代碼來輔助實現一些功能,以木疙瘩為例,點擊腳本工具可以插入代碼。

比如做事件綁定,可以加入這樣一段代碼:
mugeda.addEventListener('renderReady',function(){});
如果對前端有深入了解的設計師,也可以將制作的H5頁面從制作工具中導出為html文件格式,在源文件里面添加一些前端代碼,html5加上css3.0配合java可以實現很多不錯的效果,比如:3D效果,svg和canvas繪圖動畫等。
以上五種方法,系統全面地涵蓋了目前市面上常見的H5頁面的制作方法,理解了以上方法,也就理解了動畫背后制作的原理。
在制作的過程中,針對不同的動畫效果,你可以選擇最合適的動畫制作方法來實現。
分享文章:絕對干貨!H5動畫制作方法全揭秘
文章網址:http://m.newbst.com/news30/115180.html
成都網站建設公司_創新互聯,為您提供網站排名、品牌網站建設、搜索引擎優化、自適應網站、網站設計公司、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 創新互聯緊扣時代的脈搏抓緊時代的需求 2021-05-26
- 工業互聯網與“5G”時代并駕齊驅 2021-05-26
- 有利于優化的設計建議 2021-05-26
- 一篇深度好文教你怎樣鑒別互聯網項目的紅利期! 2021-05-26
- 企業建設手機網站必須堅持做到的幾點 2021-05-26
- 互聯網的“去中心化”,到底是什么? 2021-05-26

- 網站排版的是否合理將會影響用戶的直接“體驗” 2021-05-26
- 建立網站的幾個方式 2021-05-26
- 傳統手工建設網站還能走多遠 2021-05-26
- 網頁設計靈感——與其糾結找配色,不如痛快選單色 2021-05-26
- 設計網站時時刻把“用戶”放在核心位置考量 2021-05-26
- 怎么樣讓網站更實用 2021-05-26
- 深圳建網站優化之關鍵詞策略 2021-05-26
- 如何制作設計網站首圖 2021-05-26
- 工業互聯網安全問題成為發展重中之重 2021-05-26
- “運動APP”為用戶提供專業運動數據 2021-05-26
- 網站打不開怎么辦,網站打不開的幾種原因? 2021-05-26
- 網站上線后優化包括幾個步驟? 2021-05-26
- AI行業資本市場受冷遇 2021-05-26