CSS3 實現不同元素水平居中、垂直居中的方法
2021-12-10 分類: 網站建設
水平居中
?行內元素
如果被設置元素為文本、圖片等行內元素時,水平居中是通過給父元素設置text-align:center 來實現的


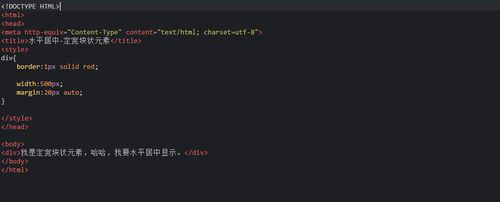
?定寬塊狀元素
當被設置元素為塊狀元素時用 text-align:center 就不起作用了。滿足定寬和塊狀兩個條件的元素是可以通過設置“左右margin”值為“auto”來實現居中的。


?在實際工作中我們會遇到需要為“不定寬度的塊狀元素”設置居中,比如網頁上的分頁導航,因為分頁的數量是不確定的,所以我們不能通過設置寬度來限制它的彈性。
?不定寬塊狀元素1
1)為需要設置的居中的元素外面加入一個 table 標簽( 包括 tbody、tr、td )。
2)為這個 table 設置“左右 margin 居中。


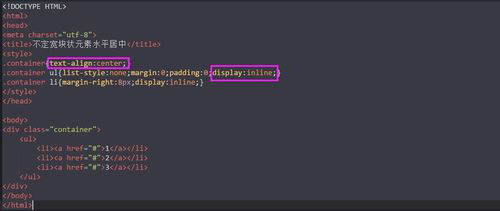
?不定寬塊狀元素2
改變塊級元素的 dispaly 為 inline 類型,然后使用 text-align:center 來實現居中效果


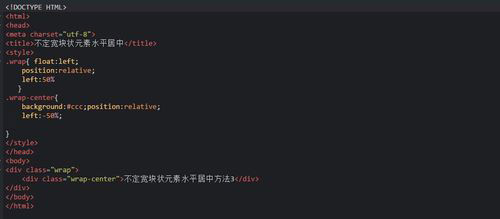
?不定寬塊狀元素3
通過給父元素設置 float,然后給父元素設置 position:relative 和 left:50%,子元素設置osition:relative 和 left:-50% 來實現水平居中


垂直居中
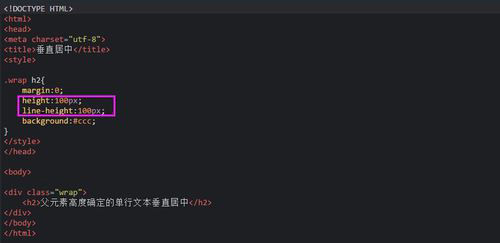
?父元素高度確定的單行文本
垂直居中的方法是通過設置父元素的 height 和 line-height 高度一致來實現的

?說到豎直居中,css 中有一個用于豎直居中的屬性 vertical-align,但這個樣式只有在父元素為 td 或 th 時,才會生效
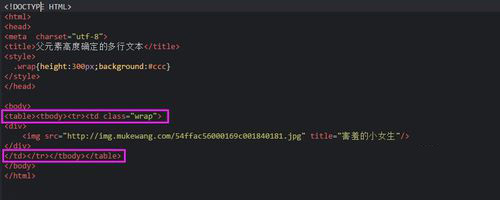
?父元素高度確定的多行文本1
使用插入 table (包括tbody、tr、td)標簽,同時設置 vertical-align:middle(因為 td 標簽默認情況下就默認設置了 vertical-align 為 middle,所以我們不需要顯式地設置了)


?父元素高度確定的多行文本2
在 chrome、firefox 及 IE8 以上的瀏覽器下可以設置塊級元素的 display:table-cell, vertical-align:middle,但注意 IE6、7 并不支持這個樣式。
本文標題:CSS3 實現不同元素水平居中、垂直居中的方法
標題路徑:http://m.newbst.com/news30/139680.html
成都網站建設公司_創新互聯,為您提供App設計、品牌網站設計、品牌網站制作、靜態網站、服務器托管、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 建站過程404頁面的設計也需要重視細節部分 2021-12-10
- 中小型企業網站優化兩大誤區 2021-12-10
- 如何挑選網站域名? 2021-12-10
- 哪些原因會導致網站優化沒有效果? 2021-12-09
- 網站優化了很久卻一直沒有排名怎么辦? 2021-12-09
- 響應式網頁設計有什么好處 2021-12-09

- 【SEO優化】網站的用戶轉化率點該如何解決? 2021-12-10
- 淺談網站外鏈存在的意義 2021-12-10
- 網站優化主要包括哪些 2021-12-10
- 網站內容建設之如何推廣優化休閑和游戲網站 2021-12-10
- 「揭秘」老域名真的能幫我們快速提升seo優化效果嗎? 2021-12-09
- 圖片站挺進首頁優化全紀錄 2021-12-09
- 創新互聯告訴您自助建站與專業網絡公司建站各自的優缺點 2021-12-09
- 網站seo優化分析的八個要點 2021-12-09
- 單頁面網站怎么做SEO優化才有效? 2021-12-09
- 挖掘ERP企業管理系統專業維護三大核心新技巧 2021-12-09
- 建設網站前如何將資料準備周全 2021-12-09
- 優秀的企業網站都具備哪些特征? 2021-12-09
- 公司網站需要改版,怎么改版 2021-12-09