網站設計XHTML基本結構與語法
2022-07-13 分類: 網站建設
今天成都網站設計--創新互聯小編接上昨天的文章在來說說XHTML基本結構與語法
XHTML有更嚴格的語法規則,它是更加嚴謹的HTML。在實際中應遵循規則,形成一份規范的XHTML文件。
1.XHTML的基本結構包括意下3部分。
(1)DOCTYPE-----文檔類型聲明。
(2)head-----文件頭部。
(3)body-----文件主體。
成都網站設計--創新互聯小編說說基本語法結構如下:
<!DOCTYPE ... >
...
...
從該結構中可以看出,第一句為文檔類型聲明開始的,在XHTML1.0中有如下3種文檔類型定義聲明可以選擇:
*)Transitional(過渡類型)
*)是忒傳統(嚴格類型)
*)Frameset(框架類型)
1)Transitional:一種要求不是很嚴格的DTD,允許在頁面中使用HTML4.01標識(符合XHTML 語法標準)。過渡的DTD的寫法如下:
<!DOCTYPE html PUBLIC”-//W3C//DTD XHTML 1.0 TRANSITIONAL//EN”
“Http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd”>
2)Strict:一種要求不是很嚴格的DTD,不允許使用任何表現層的標識和屬性,如
<! DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtmll/DTD/xhtmll-strict.dtd’>
3)Frameset:一種針對框架頁面所使用的DTD,當頁面中含有框架元素時,就要采用這種DTD。框架DTD的寫法如下:
<! DOCTYPE html PUBLIC”-//W3C//DTD XHTML 1.0 fRAMESET/EN”
“http://www.w3.org/TR/XHTMLL/DTD/xhtmll-frameset.dtd”>
3)在網站設計的過程中語法規則:XHTML文檔必須進行文件類型聲明。在XHTML文檔結構中必須存在,,標記元素,而標記元素必須到位標記元素中。因此,這四個標記元素是在DTD中定義了強制使用的HTML元素。
成都網站設計--創新互聯小編羅列了 XHTML文檔中標記元素的屬性的編寫規則如下:
屬性名稱必須小寫。
屬性值必須加引號。例如,<font size =”3”color=”red”>學習XHTML!.
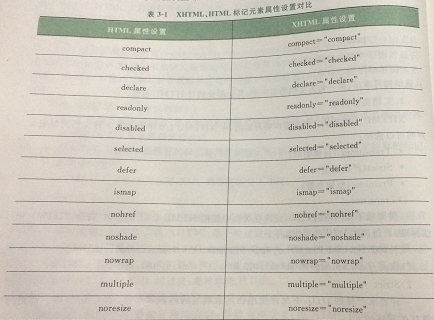
屬性不能簡寫。例如,<input readonly=”readonly”/>不可簡寫為
注意:HTML中的標記元素的屬性設置可以簡寫。
XHTML中標記元素屬性設置與HTML 中標記元素屬性設置對比如下表:

在HTML中,,,和等標記元素設置name屬性,而在XHTML中卻可以使用id屬性代替。例如:,<img src=”picture.gif”id=”picturel”/>
標題名稱:網站設計XHTML基本結構與語法
標題網址:http://m.newbst.com/news30/177630.html
成都網站建設公司_創新互聯,為您提供網站制作、網站改版、面包屑導航、標簽優化、做網站、商城網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都營銷型網站定制開發 2022-07-13
- 關于成都企業對于網站建設計劃的撰寫與實施 2022-07-13
- 解析模板建站的不足之處 2022-07-13
- 干貨!這8個工具能夠幫助你提升SEO效果 2022-07-13
- 企業網頁建設公司在建站時重點考慮什么? 2022-07-13
- 成都網站制作,如何推動企業信息化 2022-07-13
- UL公司推出一個數據中心可靠性和安全認證計劃 2022-07-13

- 網站制作的流程具體是怎樣的? 2022-07-13
- 如何讓網站改版后不丟失外鏈 2022-07-13
- 成都網站營銷推廣,如何避免同質化? 2022-07-13
- SEO優化的8種Web設計技術 2022-07-13
- 購買虛擬主機前我們應該了解的相關知識 2022-07-13
- 如何設計動感 2022-07-13
- 網絡營銷外包給 創新互聯的好處是什么? 2022-07-13
- 一份完整的企業網站SEO優化方案的重要性 2022-07-13
- 網站優化堅持寫原創文章是否有用 2022-07-13
- 設計營銷型網站需要注意哪些問題? 2022-07-13
- 網站界面設計圖片處理注意事項 2022-07-13
- 微商讓人瘋狂的原因是什么? 2022-07-13