網站設計中UX色彩微調技術
2014-09-19 分類: 網站設計
網站設計中UX色彩微調技術
網站設計中UX色彩微調技術顏色是一種在任何設計系統(tǒng)的關鍵要素。在網站或應用程序,顏色可以用在各種不同的方式:有時顏色可以用來通過對比或通過限制顏色選擇的位置創(chuàng)建一個焦點;顏色也可以幫助建立層次結構,因此影響在用戶看起來。
在這篇文章中,成都網站設計將談論如何戰(zhàn)略性地使用網站設計中UX顏色。
1。通過創(chuàng)建一個焦點的比例
顏色比例的一個很好的例子是設計viporte。當你向下滾動,在他們的主頁,每節(jié)裝飾,中間有一個大的信。信中充滿了前部分的動畫踢在一個美麗的顏色。不同的圖像,動畫的色彩是字母的顏色相關。焦點肯定是在中心地段的部分由于色彩的集中使用。比例的變化有時會有一點顏色,有時會有很多它。無論哪種方式,比例是用來吸引關注為焦點。 如果顏色更加明顯,各地在每個部分中,重點不明確。

2。注意通過對比
另一件事是可以操縱的顏色對比。當設計的整體顏色是平靜或醇厚,加入對比色會吸引很多注意形象。
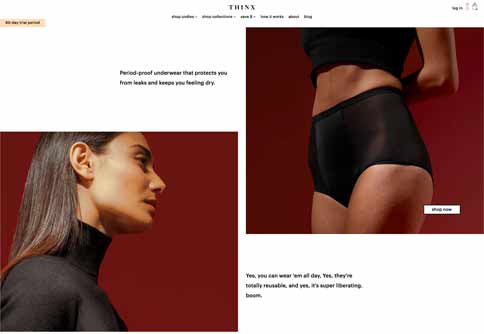
這正是發(fā)生在設計thinx。在主頁上,界面的整體配色方案實際上是黑色和白色。然而,設計在很大程度上依賴于眾多的照片。尤其是在主頁頂部,內衣的特點深紅色背景的照片。相比于網頁上的其他一切,這是非常大膽的。毫無疑問,這件事在這里是暗紅色。紅色具有更高的對比度與黑色和白色的配色方案。我喜歡用thinx作為一個例子,因為它說明了明亮的霓虹燈的顏色不適合畫別人的注意,只有通過對比。這真的只是一個平衡的兩種顏色,會讓人真正站出來。

3.使用顏色來創(chuàng)建UX模式
創(chuàng)造視覺模式的方式是通過一致性。模式,反過來,創(chuàng)建關系用戶可以得到。它的用戶相同的方式用于雪鐵納圖標被某些行為有關,即一個垃圾桶意味著刪除。顏色是更主觀的因為每一個網站或應用程序,可以使顏色自己的意義。
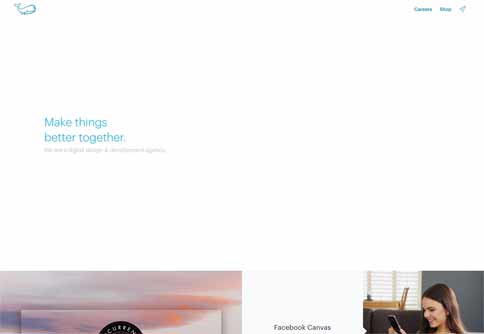
讓我們帶著藍顏色的關系腹部的組合網站。這是一個簡單的例子,來說明我的觀點這是好的。什么點擊在腹部的網站是藍色的。在使用網站的幾秒鐘,它變得清晰,很快,他們的鏈接是藍色的。這是你如何創(chuàng)建模式,通過色彩。模式是好的因為它們允許用戶和游客很容易認出的東西。

4。通過顏色創(chuàng)建層次結構
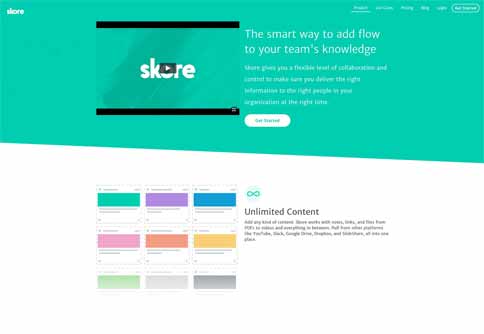
另一件的顏色可以很好的建立了一個層次。打開(放)skore的產品頁面,幾乎每一個部分都有一個元素的綠色吧。不僅是創(chuàng)建一個可識別的模式,這也有助于區(qū)分任何部分的重要組成部分的綠色重復。通常通過大小字體大小層次很容易解釋。但強度的一種顏色,以及安裝在使用顏色可以設置一個層次也是偉大的。
在skore實例,具有很好的綠色與灰色文本和白色背景的對比。它代表了。此外,它們的顏色方案不依賴于其他的口音的顏色制作綠色小學。所有這一切都有助于每個章節(jié)的方式來顯示層次。因此,綠色有助于引導用戶的目光轉向的重要元素,在每個部分中提供了很好的層次。綠色元素告訴用戶在哪里看第一。

5。利用相似的顏色
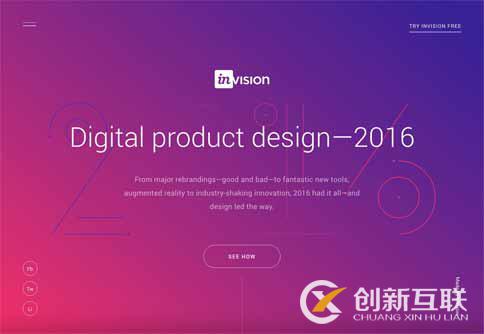
把所有不同的事情,我們做的顏色作為設計師,我們主要是把它和重用是為了保持一致性,在設計。讓我們來看看這一年的年底侵襲著陸頁。在頁面的頂部有一個粉紅色和紫色作為背景圖像的梯度。下頁的粉色和紫色用于按鈕的顏色。此外,登陸頁面使用白色的粉紅色和紫色的彩色背景。它還使用黑色和灰色的文字顏色在白色背景。如果顏色是每次不同,它不會像大。

結論
網站設計中UX色彩微調技術顏色可以幫助實現各種設計目標的重要工具。顏色可以幫助定義和建立一個層次結構,提供一個焦點。重點是各種顏色。無論哪種方式,與色彩可以帶來很多的樂趣。影響,游客或用戶的眼睛都可以用一個戰(zhàn)略的配色方案的幫助更容易。
網頁標題:網站設計中UX色彩微調技術
標題URL:http://m.newbst.com/news30/20330.html
網站建設、網絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 深圳網站設計圖片多的網站如何進行優(yōu)化 2014-09-17
- 網站設計鼓舞人心的單頁網站 2014-09-16
- 深圳網站制作Adobe網頁設計師 2014-09-15
- 深圳網站制作創(chuàng)意臺燈設計 2014-09-14
- 深圳網站制作酷10寫字臺的設計 2014-09-13
- 深圳網站制作全球華人市場最頂尖設計獎 2014-09-12
- 深圳網站制作德國硬底子設計50年不敗哲學 2014-09-11
- 深圳網站設計張狂紐約空間設計 2014-09-11

- 深圳網站制作公空間工作站設計 2014-09-17
- 深圳網站設計平面設計玻璃瓶回留茶館 2014-09-14
- 深圳網站制作突破設計師限界 2014-09-12
- 鞍山網站設計制作色彩搭配 2014-09-11
- 深圳網站制作設計口碑傳播來營銷 2014-09-09
- 深圳網站制作如何設計講好一個故事 2014-09-08
- 深圳網站制作如何策劃可信度網站專題 2014-09-08
- 深圳網站設計D&AD50年平面設計 2014-09-06
- 深圳網站制作生活空間辦公休閑椅設計 2014-09-06
- 深圳網站制作小空間的辦公設計 2014-09-06
- 深圳網站設計米其林大廚DDG品牌顧問 2014-09-05