創建一個CSS3和jQuery滾動屏幕
2016-08-15 分類: 網站建設
捕捉您的網站的訪客的注意力的好方法是“閃屏”或“介紹”屏幕,做一個成功的人是非常困難的,他們可以直觀醒目、美觀,讓用戶想滾動學習更多。這種風格的介紹很好地工作在單頁滾動的網站。或網頁設計已經與平面設計趨勢為時尚風格的旗幟。它也可以做一個漂亮的“背景視頻”式的介紹,這也是所有憤怒的時刻很有用。
成都網站制作想告訴你今天是達到這種效果的基本方法,你可以很容易地修改 做出好看的介紹網站的體驗。

標記
我們要盡量保持標記這很簡單。 這樣可以實現對原有網站以及新項目。
所以基本上我們想做一下。一個類的飛濺和另一類包裝。(包裝類可能已經存在的一些方式,如果你執行這一個預先存在的網站,那么你可能需要不同的類的名稱)。
夠了就要這些。這就是我們需要的語義。但很明顯,我們會加入一些虛構的內容和標題,我們看的東西,在我們的演示。我們還需要一些箭頭添加初始屏幕向用戶展示他可以向下滾動(這將是我們的方法的介紹屏幕使消失而帶來的主要內容)。
所以這里的簡單標記都會在我們身上的標簽:

讓我們解釋這里發生的事情的更詳細一點:我們開始我們的飛濺區里面,我們有一個標題,和我們的滾動指示器(這里是一個箭頭的形象,但可以是任何你希望它是明顯的)。然后我們關閉div,開啟另一類包裝。在我們剛剛得到了一些通用的網站內容將每個案件都是不同的,但是我們會保持它的簡單:一個標題,一些導航,主內容區和頁腳。然后從谷歌的API,我們將使用它的功能是jQuery,并鏈接到另一個js文件是我們自己的,我們可以寫我們的jQuery代碼。
你可能也注意到類的名字消失在屏幕面積。我們將使用這個類添加一些漂亮的CSS3動畫的某些元素,使導語更強大。很明顯,如果你看看結果現在不會真的是什么,我們需要的風格,現在的一切。 說到這 讓到CSS…
款式
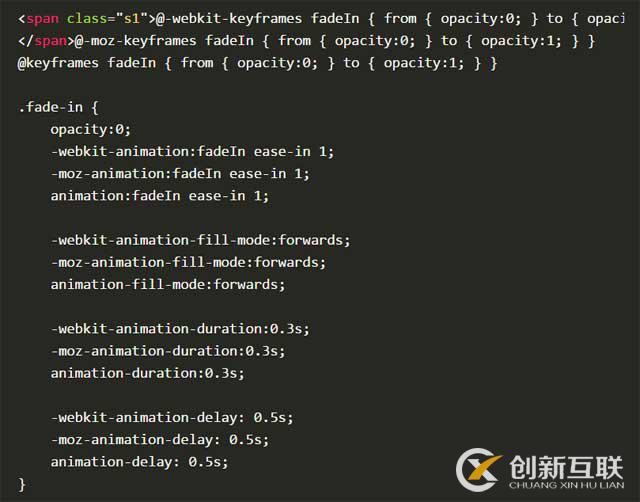
再讓我們試著保持款式簡單實用。這是所有普通的CSS。首先,讓我們開始與類的名字。在褪色。(這是說在我們的CSS文件,頂部,我們可以宣布不同的動畫延遲時間對其他元素的下文。)

我們宣布每個第一和調用我們的動畫漸顯。它從一個0的不透明度為1。然后我們的目標類的名稱直接指定它有0的不透明度。叫離子動畫,我們只是說明,讓它持續0.3s,給它一個延遲 0.5s。
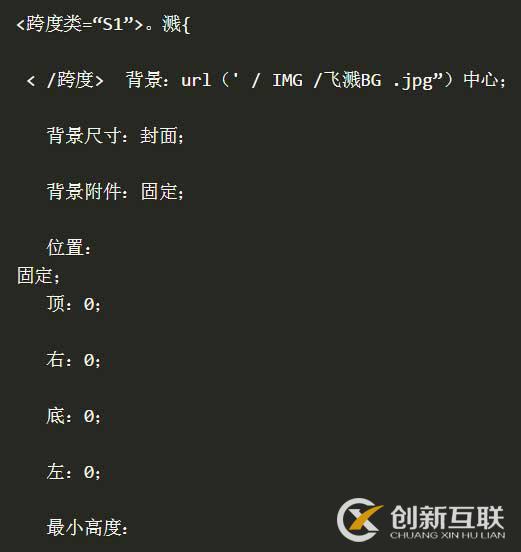
現在讓我們看看我們的CSS splash頁面需要:

我們找一個背景圖像(這里只是黑白照片一條街),我們的中心,也確保它涵蓋什么尺寸整個屏幕,并使其附著這意味著它不會向前滾動。然后我們給它一個固定的位置,并指定要從頂端,距離0,底部和左因此它充滿整個瀏覽器窗口。然后我們會給它一個最小高度為什么我們會把里面會絕對定位。確保它有一個高的Z為我們想要它出現在網頁上的其他內容(現在將直接放在我們的屏幕,因為它有一個固定的位置 )。
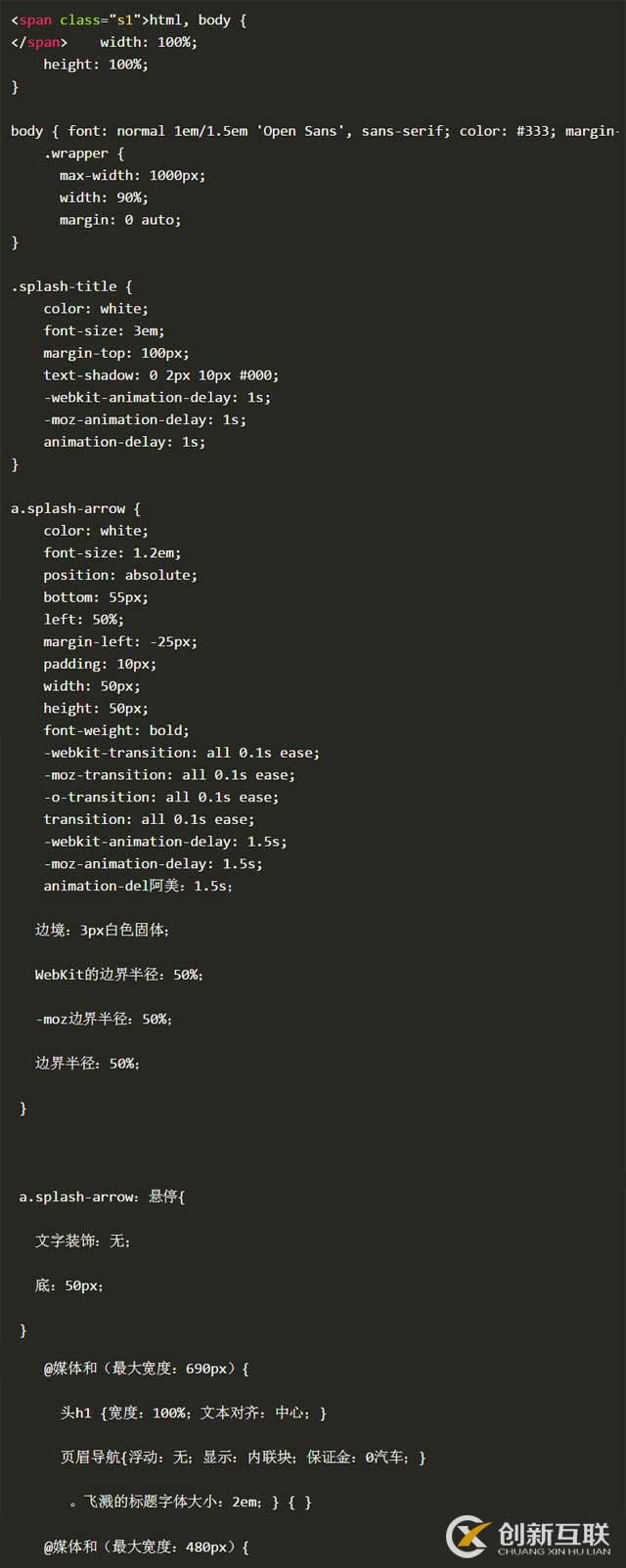
你去那里,那是所有的風格,其實是需要讓屏幕在正確的地方,在網頁上出現。填充屏幕,超過所有其他的內容,在不改變頁面的流量。所以現在我會很快給你的CSS的其余部分,主要場所的標題在正確的地方,將是一個很好的向下的箭頭,以指示用戶要滾動。最后是一些頁面的基本樣式,和一些媒體查詢:

所以在這里我們有總體風格,在標題部分的頂部填充,在這里我們也延遲淡入動畫的另一半秒。所以它有自己的入口。箭頭鏈接是絕對定位,永遠在中間和底部的屏幕。它的另一個半秒的延遲,最終在屏幕上出現。我們增加一些CSS3轉換這樣的位置的變化:懸停狀態的動畫。最后,我們有一些小的媒體查詢的變化使它看起來在較小的屏幕稍好。但顯然這些樣式將根據你的設計變更。

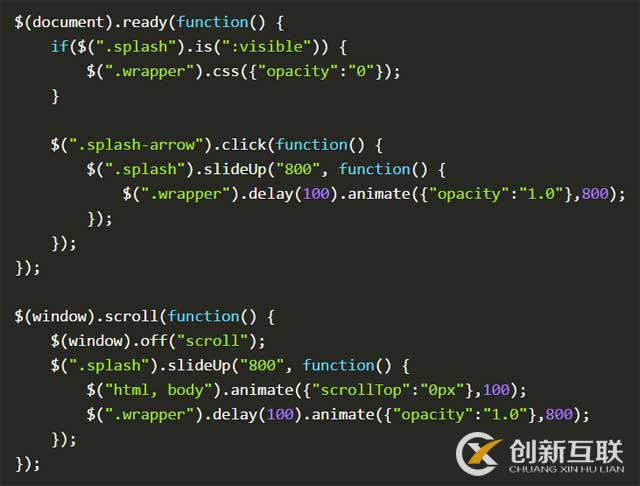
先我們進行最初的陳述里面的文件準備功能,采取行動,只有當頁面完全加載。所以首先我們看看我們的屏幕是可見的。如果是,我們使包裝無形的(所以我們沒有Flash內容而背景圖像加載,并使最終淡出動畫一旦我們到達頁)。我們再添加一個函數在箭頭單擊處理程序。如果用戶點擊就可以了,閃屏幻燈片(因此消失),然后我們將包裝紙的不透明度到。

這個小的代碼塊(幾乎)一樣,我們將使用后的$(窗)。滾動功能。所以當用戶滾動,我們滑上的飛濺,然后這一次動畫回到頁面頂部(這樣用戶不會開始一半的頁面)和動畫的元素的不透明度。我們也加入這行$(窗口),關閉(“滾動”);停止窗口滾動時,其實我們不想要它。當用戶第一卷我們希望它只是掀起了動畫,不滾動頁面。但一旦介紹了網頁的正常滾動。

結論
所以你有它,一個很簡單的(輕)但有一個介紹屏幕優雅的解決方案添加到你的網站上,并讓它消失在滾動,或在一個特定的元素,用戶點擊。隨時把這個代碼,使用它,修改它以適合你的需要。

分享文章:創建一個CSS3和jQuery滾動屏幕
網站地址:http://m.newbst.com/news30/20880.html
成都網站建設公司_創新互聯,為您提供軟件開發、品牌網站建設、標簽優化、外貿網站建設、建站公司、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何定位你的完美的客戶 2016-08-15
- 網站wordpress學校主題 2016-08-15
- 規劃你的PR清單 2016-08-14
- PS圖象處理軟件將照片處理成畫的藝術 2016-08-14
- 初創企業的社交媒體的教訓 2016-08-14
- 4種方式來豐富的Web體驗 2016-08-14

- 如何讓你的客戶在社交媒體成的英雄 2016-08-15
- 社區提供什么價值策略 2016-08-15
- 實現用戶為中心的網站的7個簡單方法 2016-08-14
- 網站專題制作流程 2016-08-14
- 客戶到社交媒體上體驗 2016-08-14
- 企業如何在網上建立品牌信任 2016-08-14
- 404錯誤頁面的5要素 2016-08-14
- 圖像和視頻大大提高客戶的參與 2016-08-14
- 谷歌改變結果不再否認K站發生的嗎? 2016-08-14
- 有什么新的標記和結構化數據 2016-08-14
- 流程圖和地圖UX網站 2016-08-14
- Yandex推出新算法帕列赫提高長尾查詢的搜索結果 2016-08-14
- 瑜伽的機器人探索黃石湖 2016-08-14