這樣才是好的用戶體驗
2022-07-12 分類: 用戶體驗
傳說中的尼爾森十大可用性原則,幫你打造好的用戶體驗。
我們經(jīng)常會聽到用戶體驗這個詞,不論產(chǎn)品、設(shè)計、技術(shù)、測試、老板都會噴上幾句,仿佛自己就是用戶的“帶鹽人”。當“用戶體驗”四個字變成一個工具(攻擊別人設(shè)計的工具),我想我們有必要思考一下什么是用戶體驗?好的用戶體驗判斷標準是什么?
一、什么是用戶體驗?
人們對于針對使用或期望使用的產(chǎn)品、系統(tǒng)或者服務(wù)的認知印象和回應(yīng)。
上面是ISO對用戶體驗下的標準定義。嚴謹?shù)请y懂!
我理解的用戶體驗就是人在使用產(chǎn)品或服務(wù)過程中的整體感受。
列車還有10分鐘就要開了,你通過自助取票機進行取票,只用了一分鐘就取好票了,整個過程中你沒有任何的疑問,不會找工作人員進行咨詢,這個就是良好的用戶體驗。
你去理發(fā)店理發(fā),門口漂亮的禮儀彎腰給你開門,洗發(fā)小姐先進行干洗按摩,然后再進行水洗沖刷,最后幫你擦干,不讓一滴水滴到你的臉上...,如果你去體驗不好的理發(fā)店,會有一個五大三粗的洗發(fā)小哥幫你胡亂的撓兩下,然后把毛巾扔給你,讓你自己擦,這個時候你就明白什么叫做用!戶!體!驗!
良好的用戶體驗就是讓用戶感覺得自然,在使用產(chǎn)品或者服務(wù)過程中沒有我不爽的地方。良好的用戶體驗就是讓用戶感覺不到體驗。
二、好的用戶體驗標準
1、系統(tǒng)可見性原則(可見性原則)
系統(tǒng)需要在合理的反應(yīng)時間內(nèi),通過恰當?shù)姆答仯層脩糁喇斍暗臓顟B(tài)。
1.1 讓用戶知道他們處在何處
對于一些頁面層級比較多,內(nèi)容比較豐富的網(wǎng)站或者軟件,比如電商類網(wǎng)站(淘寶網(wǎng),聚美優(yōu)品),讓用戶知道自己身在何處很有必要,不然用戶會迷失在你內(nèi)容的汪洋大海中。
同時對于新手用戶,他們必須知道自己身處的位置,從而避免自己迷失于軟件或者網(wǎng)站中。
pc端一般使用面包屑導航讓用戶知道自己當前處在網(wǎng)站的什么地方,不會迷失。
App軟件中一般用標題欄中的標題來告知用戶他當前所處的位置。

1.2 讓用戶知道自己做了什么
人們總是需要知道他們的操作是否被系統(tǒng)獲知。因此,第一時間提供操作的反饋十分必要。
比如下面你點贊感謝作者或者取消感謝,系統(tǒng)會及時的給你反饋,讓你知道自己做了什么。

1.3 讓用戶知道系統(tǒng)正在做什么
前幾天裝一個軟件,一直沒有藍色的進度條反饋出來,我一度認為電腦是不是卡機了,需不需要重啟,所以后臺系統(tǒng)狀態(tài)的及時反饋很重要。

這就需要我們在設(shè)計的時候,當后臺正在運行的時候,也盡可能的為前端用戶提供系統(tǒng)的反饋,減少用戶的疑問和平緩用戶的焦躁情緒。
1.4 讓用戶知道系統(tǒng)做了什么
讓用戶知道他們的操作是否被系統(tǒng)所接受,需要盡可能給予相關(guān)的信息反饋,即便是沒有結(jié)果頁一樣。
比如注冊完成后提示注冊成功,緩存清除后提示緩存清除成功,這些都是屬于系統(tǒng)及時的反饋。

當你百度搜索沒有相關(guān)內(nèi)容的時候,不是給你提供一個空白界面,而是告訴你沒有相關(guān)搜索結(jié)果,并提供解決方案,這也是及時反饋。

2、匹配系統(tǒng)與真實世界(環(huán)境貼切原則)
網(wǎng)頁的一切文案和表述,盡可能貼近用戶所處的環(huán)境(年齡、學歷、文化、時代背景),說的通俗點就是說人話。
2.1 使用用戶的語言
下圖圖一的文案你能看得懂么?估計非相關(guān)專業(yè)的技術(shù)人員無法看懂,蘋果的設(shè)計就比較好,不僅告訴你結(jié)果,而且告訴你原因。本身老年人對這種新技術(shù)就比較恐懼,你在出現(xiàn)這種技術(shù)語言,只會加深恐懼。

2.2 現(xiàn)實世界的隱喻
從現(xiàn)實世界借鑒設(shè)計元素,可以顯著降低用戶的認知和學習困難,并增加他們的使用興趣。
比如360安全衛(wèi)士,有個立即體檢按鈕,現(xiàn)實世界中人要體檢,網(wǎng)絡(luò)世界中電腦也需要體檢。

2.3 現(xiàn)實世界的使用行為習慣
現(xiàn)實世界中,在超市中選好物品,放入購物車,然后去收銀臺結(jié)賬。淘寶只不過把這套流程搬到線上了,選好商品,加入購物車,點擊支付,查看訂單。

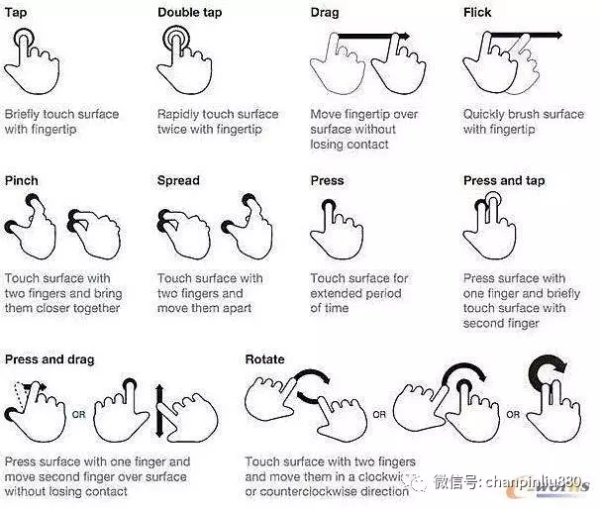
2.4 手勢操控
對于觸屏設(shè)備來說,如果被定義的操控手勢與人們在真實世界中所使用的手勢意義接近,那么這些手勢將非常利于記憶和學習。

比如拖動、滑動、縮小、放大,這些操控手勢正是由于借鑒了人們在日常生活中的手勢行為,才易于讓用戶掌握和記憶。相比之下,雙擊和常按的手勢操作就不便于人們學習。
3、用戶的控制性和自由度(撤銷重作原則)
流通的翻譯解釋為【用戶在操作的時候,經(jīng)常容易出錯,為了避免用戶的誤用和誤擊,需要給 用戶提供一個可以撤銷或重做的功能】這就比較狹隘了,用戶控制性和自由度指的是讓東西處在用戶可控制的范圍內(nèi),因為人對可控的東西有安全感,讓用戶可以在你的App中自由的導航和切換操作。
3.1用戶可以撤銷重作
比如你在用office以及下圖這種畫圖軟件的時候可以撤銷重做,不會讓你因為一個錯誤的操作前功盡棄,微信的撤回也是遵從這個原則,用戶可以將想撤回的信息進行撤回。

3.2用戶可以自由的導航
導航可以讓用戶去自己想去的地方,強制更新就沒有讓用戶去自己想去的地方,如果你把圖二的返回按鈕去掉,用戶也沒法返回上一頁,也就無法自由的導航。

3.3用戶可以自由的控制任務(wù)流程
比如你使用微信語音,在60秒以內(nèi)你可以自由控制發(fā)送語音的時長,手指上滑可以取消發(fā)送。

3.4 用戶可以自由的退出
當用戶看到自己不感興趣的內(nèi)容的時候,可以輕易的回到最初原點。比如下圖的逃生艙功能,但用戶看到自己不感興趣的界面的時候,隨時可以返回理財首頁。

4、一致性和標準化(一致性原則)
用戶不應(yīng)當因為同一件事物有不同的詞語,狀態(tài),和行為而產(chǎn)生疑惑,盡量遵照平臺的設(shè)計標準。
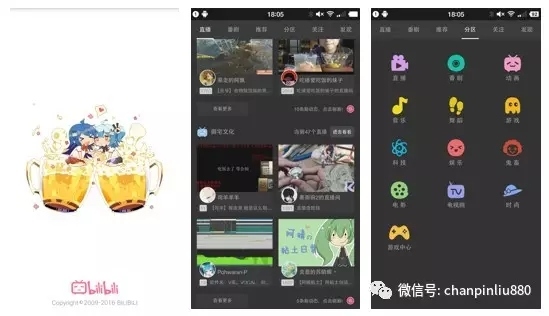
4.1 產(chǎn)品內(nèi)部的一致性
產(chǎn)品或者系統(tǒng)內(nèi)部的視覺和交互方式保持一致,會讓用戶對產(chǎn)品產(chǎn)生信賴感和控制感。比如B站app的閃屏,各個頁面?zhèn)兊脑O(shè)計,乃至icon們,都給用戶傳遞一種二次元動漫的feel。

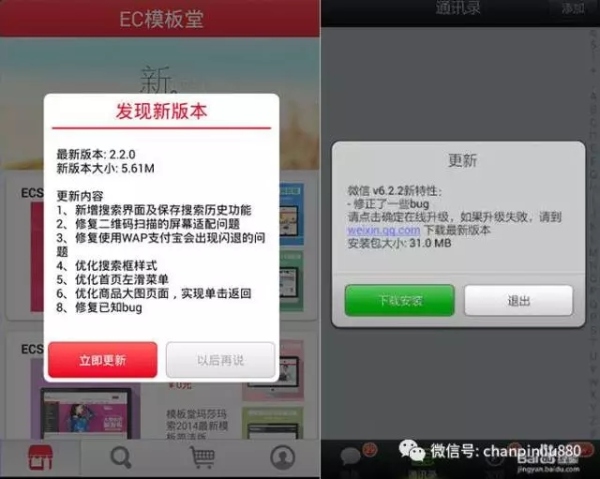
4.2 迭代產(chǎn)品的一致性
同一個產(chǎn)品不同版本之間也需要盡量保持一致性,不然會讓老用戶面臨重新適應(yīng)的問題。除非產(chǎn)品的用戶體驗水平可以顯著提高,不然不要輕易改變原有的設(shè)計規(guī)范。
如果發(fā)生較大的更新這些都不得不改變時,也應(yīng)該重點突出來提醒用戶哪里發(fā)生了變化,讓用戶有心理準備接受那些變化。否則當用戶以原來的方式與軟件交流時卻沒有效果,用戶就會受挫。
比如win10和win7底部任務(wù)欄就保持了風格上的一致性。這樣用戶在操作上就能保持體驗的一致性。

4.3 業(yè)內(nèi)不同產(chǎn)品之間的一致性
不要輕易違反已經(jīng)成為業(yè)界標準的設(shè)計,否則將會給用戶帶來很大的重新學習困難。
比如首頁用這種小房子圖標,你非得用愛心圖標,用戶就會一臉懵逼。

5、預防出錯(防錯原則)
比顯示一條出錯信息更好的解決辦法就是通過精心設(shè)計讓問題在第一時間內(nèi)避免發(fā)生:消除和檢查出錯的隱患,并讓用戶在提交任務(wù)前進行確認操作。
5.1 心里約束
心里約束是指通過利用人們在自然世界中的認知和觀念來直覺的約束人們的行為。在人們的認知中,有顏色的按鈕是可以點擊的,沒有顏色的按鈕是無法點擊的,所以在產(chǎn)品設(shè)計中,一般將不滿足使用條件的按鈕,讓它灰色顯示,處于禁用狀態(tài)。

5.2 清晰的提示
給予用戶清晰的提示,可以幫助用戶更好的確認操作行為并且及時的發(fā)現(xiàn)操作的問題,從而降低用戶發(fā)生錯誤的幾率。
比如按鍵彈出式設(shè)計,就是為了解決因手指遮擋而產(chǎn)生打字錯誤的良好嘗試。

5.3 及時提示
當用戶操作不當?shù)臅r及時的給與用戶提示,及時的減少用戶犯錯。
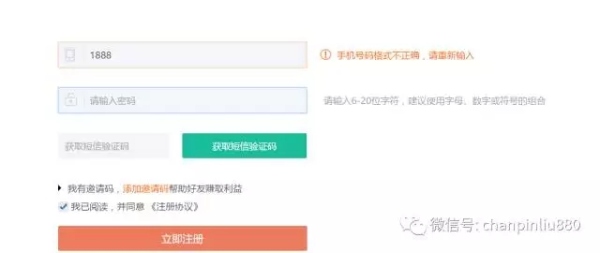
下圖的注冊流程提示就很及時,當失去焦點的時候直接提示,而不是在最后點擊立即注冊的時候才提示。

分享題目:這樣才是好的用戶體驗
網(wǎng)站URL:http://m.newbst.com/news31/176881.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有用戶體驗等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都網(wǎng)站建設(shè),如何提高用戶體驗度? 2022-07-11
- 提高網(wǎng)站用戶體驗,需謹記這些 2022-07-10
- 做好用戶體驗不得不說的那些事 2022-07-07
- 如何提高電商APP的用戶體驗? 2022-07-07
- 網(wǎng)站建設(shè)要尊重用戶體驗 一些誤區(qū)卻讓人抓狂 2022-07-05
- 武漢網(wǎng)站建設(shè)改善用戶體驗這5點一定要注意 2022-07-04
- 提高網(wǎng)站用戶體驗需要做到哪些點? 2022-07-03

- 成都創(chuàng)新互聯(lián)科技: 用戶體驗的過程 2022-07-11
- 成都網(wǎng)站建設(shè)|通過優(yōu)先級提高用戶體驗 2022-07-10
- 做網(wǎng)站外包的時候一定要重視用戶體驗 2022-07-09
- 用戶體驗的一些錯誤做法 2022-07-09
- 在網(wǎng)站建設(shè)時,用戶體驗性要體現(xiàn)在頁面設(shè)計中 2022-07-09
- 怎么樣提高用戶體驗? 2022-07-09
- 四種方法提升網(wǎng)站用戶體驗效果-大連網(wǎng)站制作 2022-07-07
- 5個很棒的網(wǎng)站用戶體驗提示 2022-07-03
- 搜索算法變化宗旨仍離不開用戶體驗 2022-07-01
- 用戶體驗從五方面入手 2022-07-01
- 移動化產(chǎn)品的用戶體驗思路 2022-07-01
- 精品網(wǎng)站建設(shè)中品牌策劃的重要性 2022-06-30