在網(wǎng)站的頁面布局上需要注意哪些事項?
2023-02-27 分類: 網(wǎng)站建設(shè)

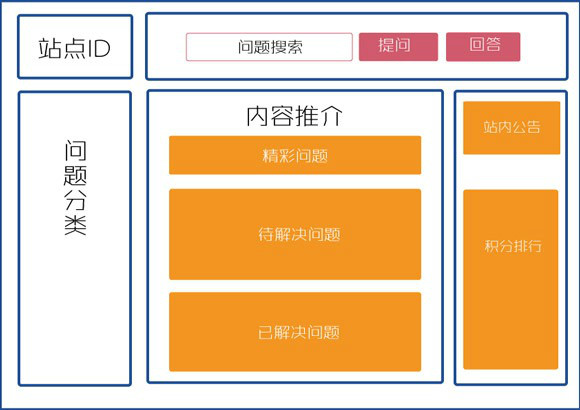
網(wǎng)頁的布局大致上可以分成“國”字型和拐角型以及“T”型和“L”字型。另外還有綜合型的框架、和Flash型以及變化型。其實通常在對頁面進行設(shè)計的時候人們沒有過多的考慮采用一種什么樣的形式,最主要的一點是能夠抓住客戶的需求,確定好網(wǎng)站的定位,通過需求和定位來選擇一個合適的框架進行表達。下面就來給大家介紹一下在對頁面進行布局時需要注意哪些事項:
第一、分辨率
網(wǎng)頁整體的寬度可以分成三種形式,百分比和像素以及像素+百分比。通常網(wǎng)站在建設(shè)時都是以象素的形式來展現(xiàn),行業(yè)網(wǎng)站也是這樣。人們在進行網(wǎng)頁設(shè)計的時候一定會考慮分辨率的問題,常用人們采用的是1024*768以及800*600的分辨率,網(wǎng)絡(luò)上很多網(wǎng)站的頁面都用到了778個象素的寬度,在800分辨率下通常會使整個的網(wǎng)頁感覺到壓抑,這個寬度在800*600的分辨率上是網(wǎng)頁的一個最寬寬度,并不代表好的視覺,所以在設(shè)計網(wǎng)頁時可以試一下760~770的像素,不管是在1024還是800的分辨率下都能夠達到一個比較好的視覺效果。
第二、合理的廣告安排
有些網(wǎng)站的廣告會讓人看起來很繁瑣,用戶會產(chǎn)生排斥的心理,不愿意再看,甚至連這個網(wǎng)站都不想再上,網(wǎng)站在這種情況下會受到嚴(yán)重的影響,所投放的廣告也達不到真正的宣傳目的。這類問題人們在對網(wǎng)站進行之前就需要考慮到、而且是需要進行規(guī)劃的內(nèi)容之一。通常廣告在網(wǎng)頁上的表現(xiàn)形式是浮動式的,分為在網(wǎng)頁的兩邊空余位置進行上下的浮動,還有就是在屏幕上可以到處隨機移動的廣告。建議人們在盡量使用第一種情況,如果不可避免的必須要使用第二種情況時,要盡量控制一個數(shù)量。
第三、空間的合理利用
有很多網(wǎng)頁都共同擁有一個特點,那就是“塞”,它會把所有要表達的信息像文字和圖片以及動畫等不進行布局考慮,就全部塞到頁面上,導(dǎo)致用戶在進行瀏覽時遇到很多不方便,最主要的問題就是頁面的主次不分而且喧賓奪主,沒有一個重點和主題,整體看起來就像是一個大雜燴。需要獲得有用信息的客戶很難來找到自己所需要的東西。所以在頁面布局時一定要進行合理的安排,讓用戶一目了然,快速獲取自己的所需要的信息。
第四、文字的編排
1、把文字圖形化
文字圖形化指的是把文字通過圖片形式來進行表達,這樣的形式在頁面子欄目里最為常用,因為這樣的表達方式具有突出性,又能美化頁面,使頁面更具有人性化,加強人們的視覺效果。這種效果通常是單純文字所無法做到的。
2、強調(diào)文字
如果要把個別的文字作為頁面訴求的重點,還可以通過對文字進行加粗和加下劃線以及加大號的字體等等手段來有意識地強化頁面文字的視覺效果,使文字在頁面的整體里顯得很出眾而且奪目。這樣的方法實際上也是使用了進行對比的法則。如果在頁面的更新頻率比較低的情況下,還可以使用文字的圖形化來進行表達。
一個簡潔而又能夠有效表達信息的頁面往往會得到用戶們的青睞,所以在設(shè)計頁面時一定要考慮到用戶的喜好和需求,只有這樣才能真正讓頁面發(fā)揮作用。
名稱欄目:在網(wǎng)站的頁面布局上需要注意哪些事項?
網(wǎng)頁URL:http://m.newbst.com/news31/240081.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供動態(tài)網(wǎng)站、外貿(mào)網(wǎng)站建設(shè)、定制網(wǎng)站、企業(yè)建站、云服務(wù)器、品牌網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站服務(wù)器配置之Windows安裝iis+php+mysql環(huán)境 2023-02-27
- 網(wǎng)頁設(shè)計制作應(yīng)注意的問題 2023-02-27
- 為什么關(guān)鍵詞庫的詞都是網(wǎng)站首頁排名的詞 2023-02-27
- 企業(yè)為什么要開發(fā)小程序? 2023-02-27
- PS輔助神器-藍湖插件 2023-02-27
- 如何看待網(wǎng)站設(shè)計的個性化及如何提高企業(yè)網(wǎng)站的吸引力 2023-02-27
- 網(wǎng)站seo中外鏈的作用 2023-02-27
- 成都使用頁面權(quán)重預(yù)算來加速您的網(wǎng)站優(yōu)化! 2023-02-27

- 企業(yè)如何創(chuàng)建新穎的網(wǎng)站? 2023-02-27
- 如何干掉滯銷寶貝提高店鋪的自然搜索流量 2023-02-27
- 好網(wǎng)站掙錢壞網(wǎng)站花錢你的網(wǎng)站呢 2023-02-27
- 企業(yè)SEO,企業(yè)seo可以達到怎樣的效果 2023-02-27
- 做維護更新有哪些具體的方面 2023-02-27
- 成都網(wǎng)站建設(shè)制作中的色彩搭配學(xué) 2023-02-27
- 老網(wǎng)站進行“二次建設(shè)”選擇什么樣的網(wǎng)站建設(shè)公司呢 2023-02-27
- 網(wǎng)站建設(shè)中不容忽視的關(guān)鍵點 2023-02-27
- 做網(wǎng)站在哪些方面要認(rèn)真以待 2023-02-27
- 小程序也要升級!如何系統(tǒng)化的進行呢? 2023-02-27
- 成都網(wǎng)站設(shè)計公司總結(jié)企業(yè)網(wǎng)站操作技巧 2023-02-27