前端制作:非常好用的表單驗(yàn)證插件validate
2023-03-05 分類: 網(wǎng)站建設(shè)
在做網(wǎng)站的過程中,大多數(shù)情況下肯定會(huì)應(yīng)用到表單,使用表單讓用戶輸入數(shù)據(jù),收集相關(guān)信息,在這個(gè)過程中為了讓用戶輸入的信息可靠,就會(huì)使用前端的表單驗(yàn)證。目前業(yè)內(nèi)也有很多表單驗(yàn)證工具,更有大多數(shù)人自已寫純js的表單驗(yàn)證。這樣重復(fù)造輪子的事情大可不必一直做的,浪費(fèi)時(shí)間和效率。這里介紹一款非常好用的前端表單驗(yàn)證插件validate,做為一款國外的的表單插件,雖然表使用文檔都是英文,對(duì)國內(nèi)的程序用戶看起來應(yīng)該很吃力。不過網(wǎng)上仍有不少網(wǎng)友提供很多翻譯版本可供使用。使用也很簡,這里介紹一下基本的使用方法。
1、使用$('#formid').validate({})來包含整個(gè)驗(yàn)證類信息,其中formid為表單的id識(shí)別符。
2、debug屬性可以設(shè)置為true,表示啟用調(diào)試信息。
3、rules屬性為規(guī)則json數(shù)組,常用的如:array('require'=>true,'min_length'=>10,'max_length'=>100,'email'=>true),這個(gè)分別表示
require為必填,min_length為最小長度為10個(gè)字符,max_length為大長度為100個(gè)字符,email為必須是郵箱格式。還可以自定義規(guī)則使用jQuery.validator.addMethod('name',function(value, element){})增加新的規(guī)則,增加后,即可在驗(yàn)證規(guī)則中使用。
4、messages為和規(guī)則對(duì)應(yīng)的錯(cuò)誤顯示信息,數(shù)組形式是一樣的,把鍵值修改成錯(cuò)誤信息提示即可。
5、showErrors為當(dāng)不符合驗(yàn)證規(guī)則時(shí)如何顯示錯(cuò)誤信息,一般是直接彈出信息提示用戶,當(dāng)然也是可以在表單域上直接顯示錯(cuò)誤信息的。
6、onkeyup為不驗(yàn)證鍵盤輸入。
7、onfocusout為失去焦點(diǎn)時(shí)不驗(yàn)證。
8、submitHandler為當(dāng)驗(yàn)證通過時(shí),需要執(zhí)行的代碼塊,如使用ajax來提交信息后臺(tái)處理。
需要注意的是,驗(yàn)證規(guī)則和錯(cuò)誤信息文本數(shù)組要使用json數(shù)據(jù)的形式,避免出錯(cuò)。
其中錯(cuò)誤信息提示彈窗這里推薦使用彈窗插入layer,也是一款國人開發(fā)的非常好用的彈窗插件,可以配合表單驗(yàn)證來做出更漂亮的交互效果。

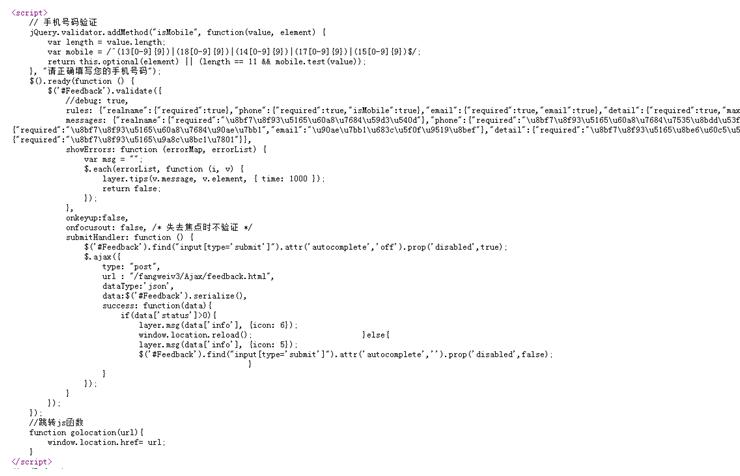
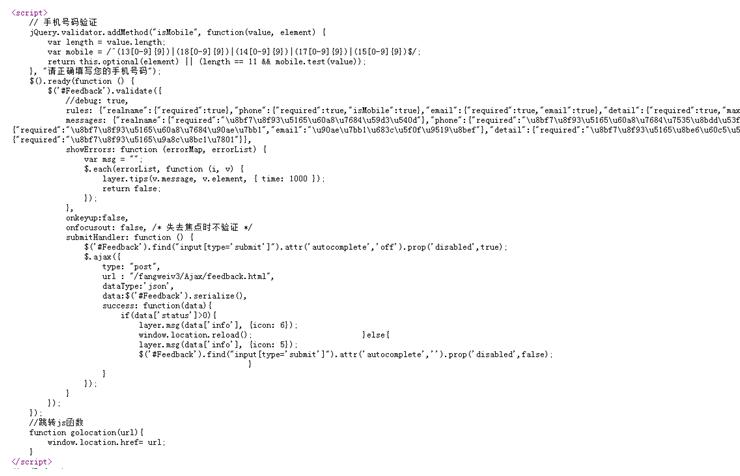
下面是具體的驗(yàn)證代碼形式。
1、使用$('#formid').validate({})來包含整個(gè)驗(yàn)證類信息,其中formid為表單的id識(shí)別符。
2、debug屬性可以設(shè)置為true,表示啟用調(diào)試信息。
3、rules屬性為規(guī)則json數(shù)組,常用的如:array('require'=>true,'min_length'=>10,'max_length'=>100,'email'=>true),這個(gè)分別表示
require為必填,min_length為最小長度為10個(gè)字符,max_length為大長度為100個(gè)字符,email為必須是郵箱格式。還可以自定義規(guī)則使用jQuery.validator.addMethod('name',function(value, element){})增加新的規(guī)則,增加后,即可在驗(yàn)證規(guī)則中使用。
4、messages為和規(guī)則對(duì)應(yīng)的錯(cuò)誤顯示信息,數(shù)組形式是一樣的,把鍵值修改成錯(cuò)誤信息提示即可。
5、showErrors為當(dāng)不符合驗(yàn)證規(guī)則時(shí)如何顯示錯(cuò)誤信息,一般是直接彈出信息提示用戶,當(dāng)然也是可以在表單域上直接顯示錯(cuò)誤信息的。
6、onkeyup為不驗(yàn)證鍵盤輸入。
7、onfocusout為失去焦點(diǎn)時(shí)不驗(yàn)證。
8、submitHandler為當(dāng)驗(yàn)證通過時(shí),需要執(zhí)行的代碼塊,如使用ajax來提交信息后臺(tái)處理。
需要注意的是,驗(yàn)證規(guī)則和錯(cuò)誤信息文本數(shù)組要使用json數(shù)據(jù)的形式,避免出錯(cuò)。
其中錯(cuò)誤信息提示彈窗這里推薦使用彈窗插入layer,也是一款國人開發(fā)的非常好用的彈窗插件,可以配合表單驗(yàn)證來做出更漂亮的交互效果。

下面是具體的驗(yàn)證代碼形式。
作者:創(chuàng)新互聯(lián)嚴(yán)成
新聞標(biāo)題:前端制作:非常好用的表單驗(yàn)證插件validate
網(wǎng)址分享:http://m.newbst.com/news31/241531.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制網(wǎng)站、標(biāo)簽優(yōu)化、網(wǎng)站策劃、云服務(wù)器、靜態(tài)網(wǎng)站、品牌網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何策劃才能讓網(wǎng)站有明顯的定位 2023-03-05
- 一篇文章多少字才符合seo優(yōu)化 2023-03-05
- 追求中頻和即時(shí)?你的產(chǎn)品適合小程序嗎? 2023-03-05
- 燕郊網(wǎng)絡(luò)營銷推廣不更新內(nèi)容怎么做排名? 2023-03-05
- 成都北京建站怎么做比較好 2023-03-05
- 怎么建網(wǎng)站能建立信任感 2023-03-05
- 創(chuàng)新互聯(lián):企業(yè)網(wǎng)站后臺(tái)設(shè)計(jì)常見五大缺陷 2023-03-05
- 集團(tuán)網(wǎng)站建站要求 2023-03-05
- 購買網(wǎng)站空間時(shí)都需要注意哪些方面 2023-03-05

- 網(wǎng)頁設(shè)計(jì)與平面設(shè)計(jì)中的字體色彩層次 2023-03-05
- 成都網(wǎng)站推廣優(yōu)化應(yīng)該要注意什么? 2023-03-05
- 如何建設(shè)一個(gè)富有特色的網(wǎng)站 2023-03-05
- 談?wù)劸W(wǎng)站開發(fā)推廣優(yōu)化的重要性以及它的具體優(yōu)勢(shì)。 2023-03-05
- 成都電商網(wǎng)站如萬丈高臺(tái),從一石建起 2023-03-05
- 網(wǎng)站需要改版怎么避免被拔毛 2023-03-05
- 不同性質(zhì)的網(wǎng)站要有針對(duì)性的選擇功能 2023-03-05
- 小程序商城系統(tǒng)與微商城系統(tǒng)哪個(gè)好? 2023-03-05
- 搭建網(wǎng)站需要注意哪些問題 2023-03-05
- 創(chuàng)業(yè)型企業(yè)如何用網(wǎng)站優(yōu)化推廣上路? 2023-03-05